Data Manipulation plugin for Grafana
The Data Manipulation panel plugin evolved from a commercial project we were working on. This solution allowed you to import and update application data, as well as modify settings, straight from your Grafana dashboard.
The Grafana community had been looking for this solution, so one day we decided to make it open source and submitted it for evaluation to the Grafana team for inclusion into the Grafana Plugins catalog.
Data Manipulation panel is our brand-new Grafana plugin that our community was anticipating, and we are pretty confident that it will provide you with powerful capabilities to modify data in Grafana the way you want.
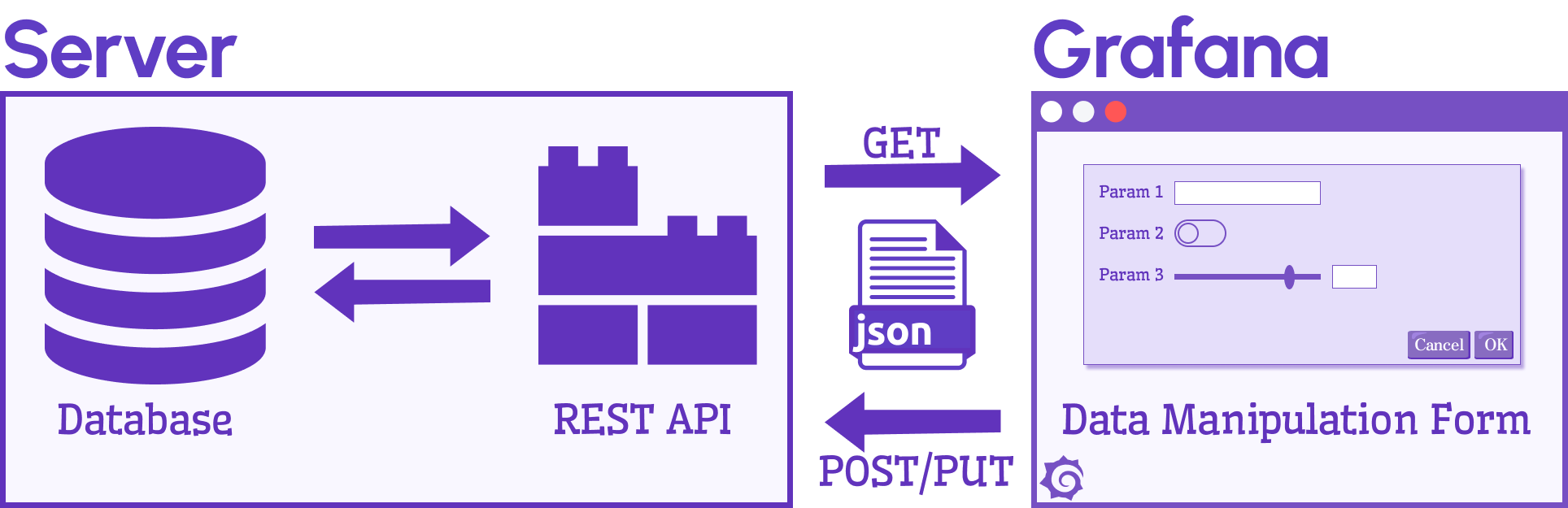
Architecture
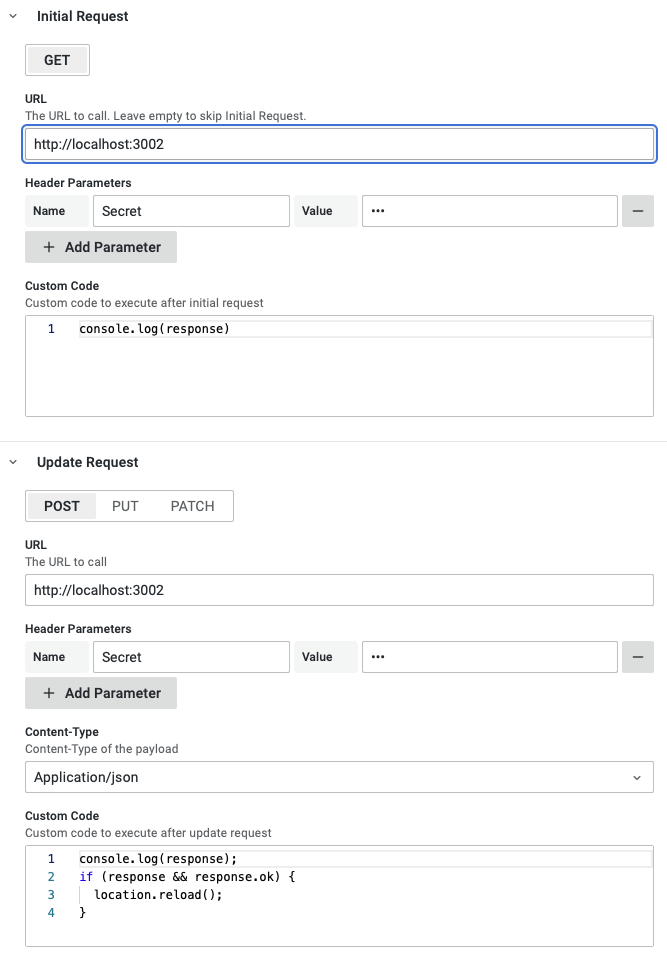
The plugin's options allow you to specify the URL for the GET requests to receive initial values and the POST, PUT, or PATCH requests to update values sent in the JSON format. Header parameters can be added to secure your REST API calls.

The plugin supports dashboard variables in the URL and header parameters.
For example, http://localhost:3001/${var}, where ${var} is a dashboard variable.

JavaScript Code
You can add custom JavaScript code snippets that will be executed after the browser's various requests, e.g. GET, POST, PUT, and PATCH.
For example, we added the browser's location reload in the provided screenshot after a successful POST request.
The custom code has access to the following:
- panel options
- response from the REST API call
- form elements
- Grafana services
- variables that are replaced automatically.
Check out our documentation for the available parameters.
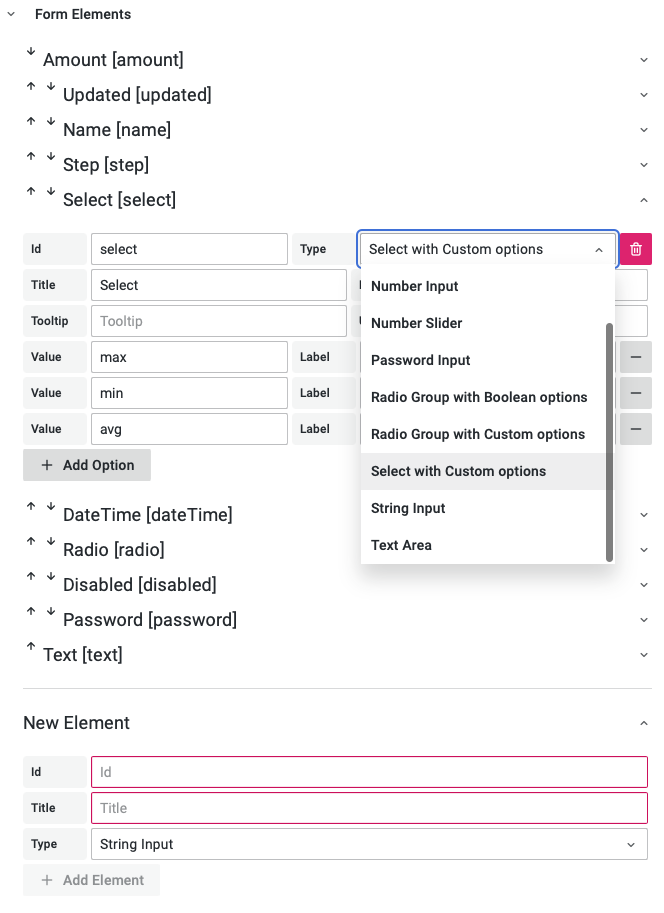
Form Elements
The Data Manipulation Form plugin already supports the following form elements:
| Element | Description |
|---|---|
| Date and time | Time picker to set and adjust date and time. |
| Disabled | Display values that can't be changed. |
| Number input | Field to enter numbers with minimum and maximum options. |
| Number slider | Slider for numbers with minimum, maximum, and step options. |
| Password input | Field to enter sensitive information. |
| Radio group with Boolean options | Select box with the True and False options. |
| Radio group with custom options | Provide custom options. |
| Select box with custom options | Similar to a radio group visualized as a drop-down box. |
| String input | Field to enter any alphanumeric values. |
| Text area | Multiline text area with an adjustable number of rows for comments and descriptions. |

We plan to include the code editor and form elements for file and image upload in upcoming versions.
If you are interested in additional form elements, please open an issue in our repository.
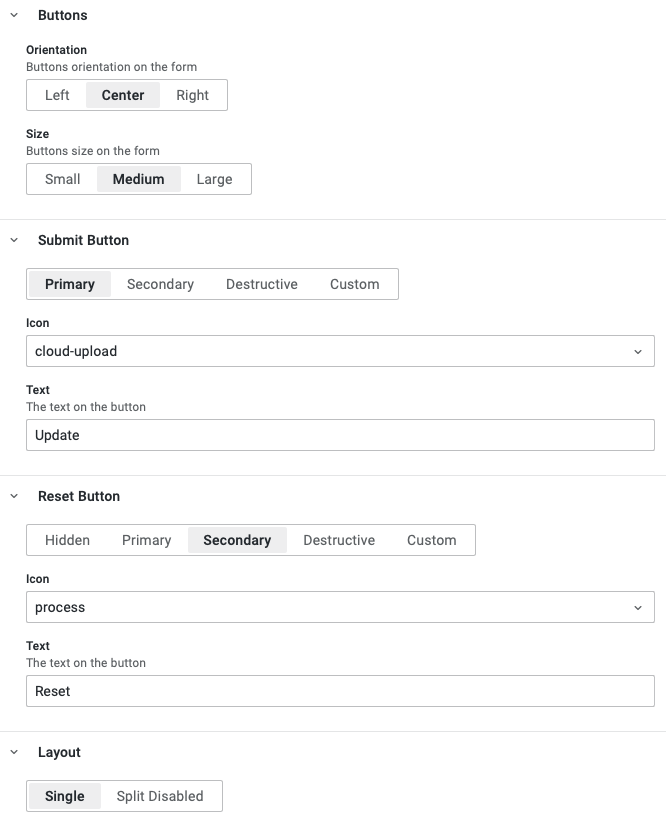
Customization
The form provides the Submit and Reset buttons, which can be customized to use the following:
- theme-specific sizes
- types
- icons
- a flexible combination of background and foreground colors.

Form elements can be displayed in a single column or split into multiple columns, and each element can be assigned to a specific column. This feature will be available in the upcoming version. The current version allows splitting editable and disabled form elements only.
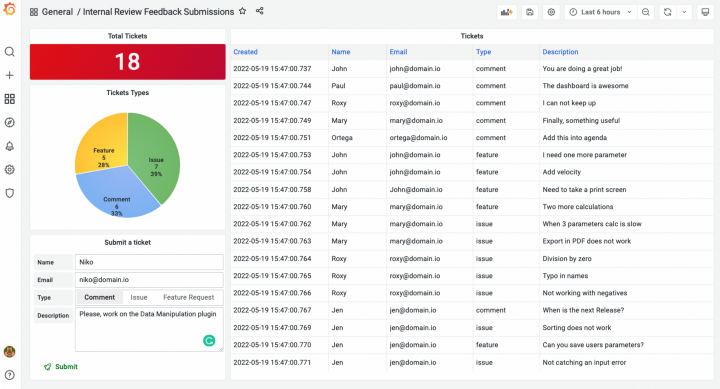
Feedback dashboard
Let's take a look at the example of using Data Manipulation panel to submit comments, issues, and feature requests integrated directly into the plugin.

For a seamless user experience, the feedback form allows you to provide us with valuable feedback about the plugin's functionality. All reported requests are stored in the database and sent out using various communication channels.
Volkov Labs Is Now Closed
Following our acquisition, Volkov Labs has officially ceased operations as of September 26, 2025. We are no longer accepting feedback, support requests, or partnership inquiries. The Business Suite for Grafana repositories have been archived on our GitHub organization, and no further development or support will be provided.
We are deeply grateful for the incredible support from our community and partners over the past four years.




