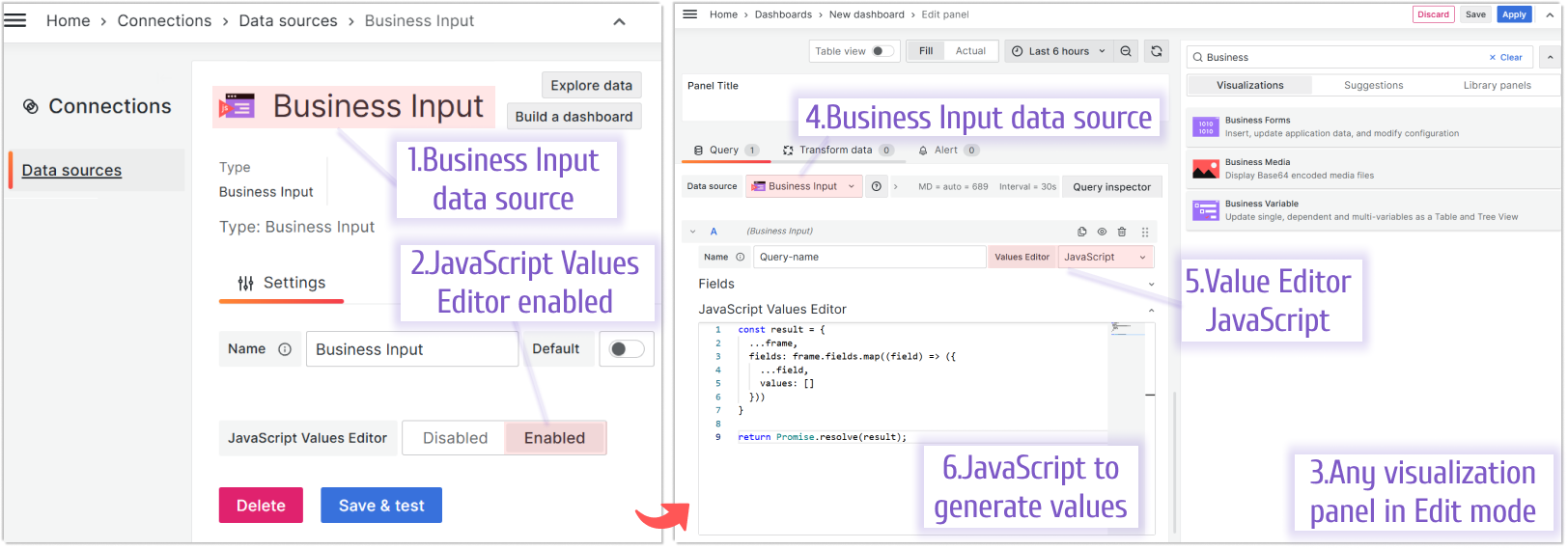
JavaScript Values Editor
Note
JavaScript Values Editor must return a data frame.
const result = {
...frame,
fields: frame.fields.map((field) => ({
...field,
values: [],
})),
};
return Promise.resolve(result);

Imports
The Business Input data source supports importing libraries in the JavaScript editor mode. You can import external or local libraries.
import("https://esm.sh/mermaid").then(({ default: mermaid }) => {
mermaid.initialize({ startOnLoad: true });
mermaid.run({
querySelector: ".mermaid",
suppressErrors: false,
});
});
const array = Array.from({ length: 3 }, (v, i) => `${i + 1}`);
const result = {
...frame,
fields: frame.fields.map((field) => {
return {
...field,
values: array.map((item) => {
return item;
}),
};
}),
};
return Promise.resolve(result);