Grafana 10, added alerts, and updated examples in Business Charts 4.5.0
We are happy to announce the release of the Business Charts panel 4.5.0. This release includes the following updates:
- Tested the plugin with Grafana 10 Preview.
- Updated the function example to support Grafana 10.
- Added an alert for custom theme parsing errors.
- Migrated to Plugin Tools 1.5.2 with Node 18 and npm.
Changes in Grafana 10
Some data sources in Grafana 10 return field values as values instead of values.buffer as in Grafana 9 and prior versions.
We updated the function example to work in Grafana 9 and Grafana 10:
const sData =
s.fields.find((f) => f.type === "number").values.buffer ||
s.fields.find((f) => f.type === "number").values;
const sTime =
s.fields.find((f) => f.type === "time").values.buffer ||
s.fields.find((f) => f.type === "time").values;
You can remove the || statement and choose the correct expression for your Grafana version.
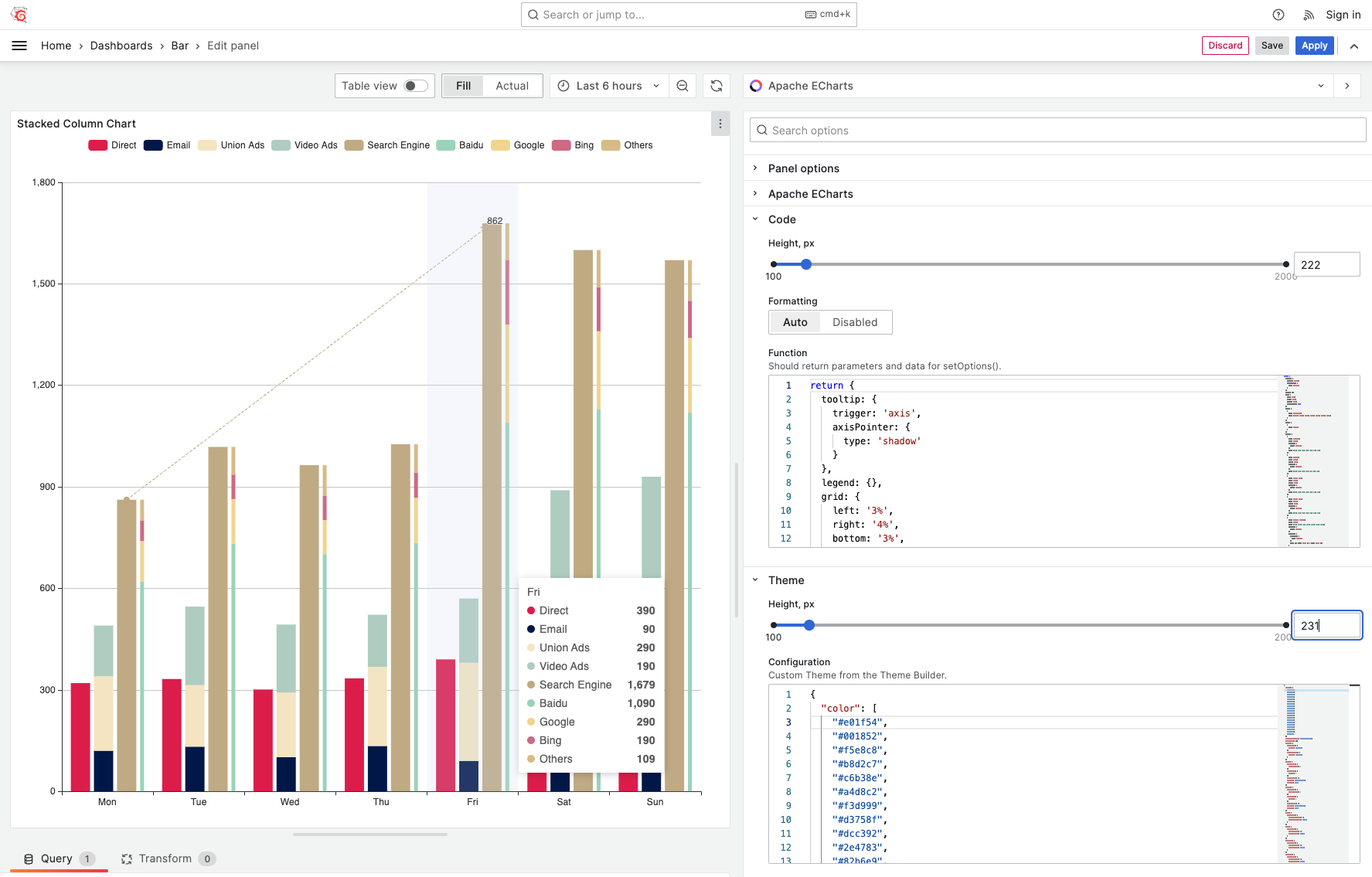
Custom Themes
We added an alert for theme parsing errors. It may be difficult to identify JSON errors when applying a modified theme until all issues are resolved.
A new alert makes the troubleshooting process simpler and more effective.

Getting Started
You can install the Business Charts panel from the Grafana Plugins catalog or using the Grafana command line tool.
For the latter, please use the following command.
grafana cli plugins install volkovlabs-echarts-panel
Tutorial
This is the first video we created about Business Charts after the plugin rebranding. It features dazzling chart examples followed by a high-level plugin architecture. Knowing the basics of plugin architecture will help you create your custom charts.
To get you started quicker we prepared the web resource with numerous ready-to-use examples. In the video, Daria demonstrates how to work with this resource.
The main obstacle for many plugin users is the data transmission from the Grafana data frame(s) into the Charts function. In the video, in addition to the resource with how-to examples, Daria introduces the Visual Editor - the mechanism we started to work on to simplify the transmission.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements
- Migrated to Plugin Tools 1.5.2 (#171, #176).
- Updated the plugin to Node 18 and npm (#172, #173).
- Added an alert for the theme parsing error (#175).
- Updated the default function to support Grafana 10 (#178).
- Tested the plugin on Grafana 10 Preview (#179).
Volkov Labs Is Now Closed
Following our acquisition, Volkov Labs has officially ceased operations as of September 26, 2025. We are no longer accepting feedback, support requests, or partnership inquiries. The Business Suite for Grafana repositories have been archived on our GitHub organization, and no further development or support will be provided.
We are deeply grateful for the incredible support from our community and partners over the past four years.