Variables
Use the context.grafana.replaceVariables() function to replace dashboard and global variables.
const email = context.grafana.replaceVariables("${__user.email}");
You can get familiar with three types of variables in our Grafana Crash Course.
Replace Variables
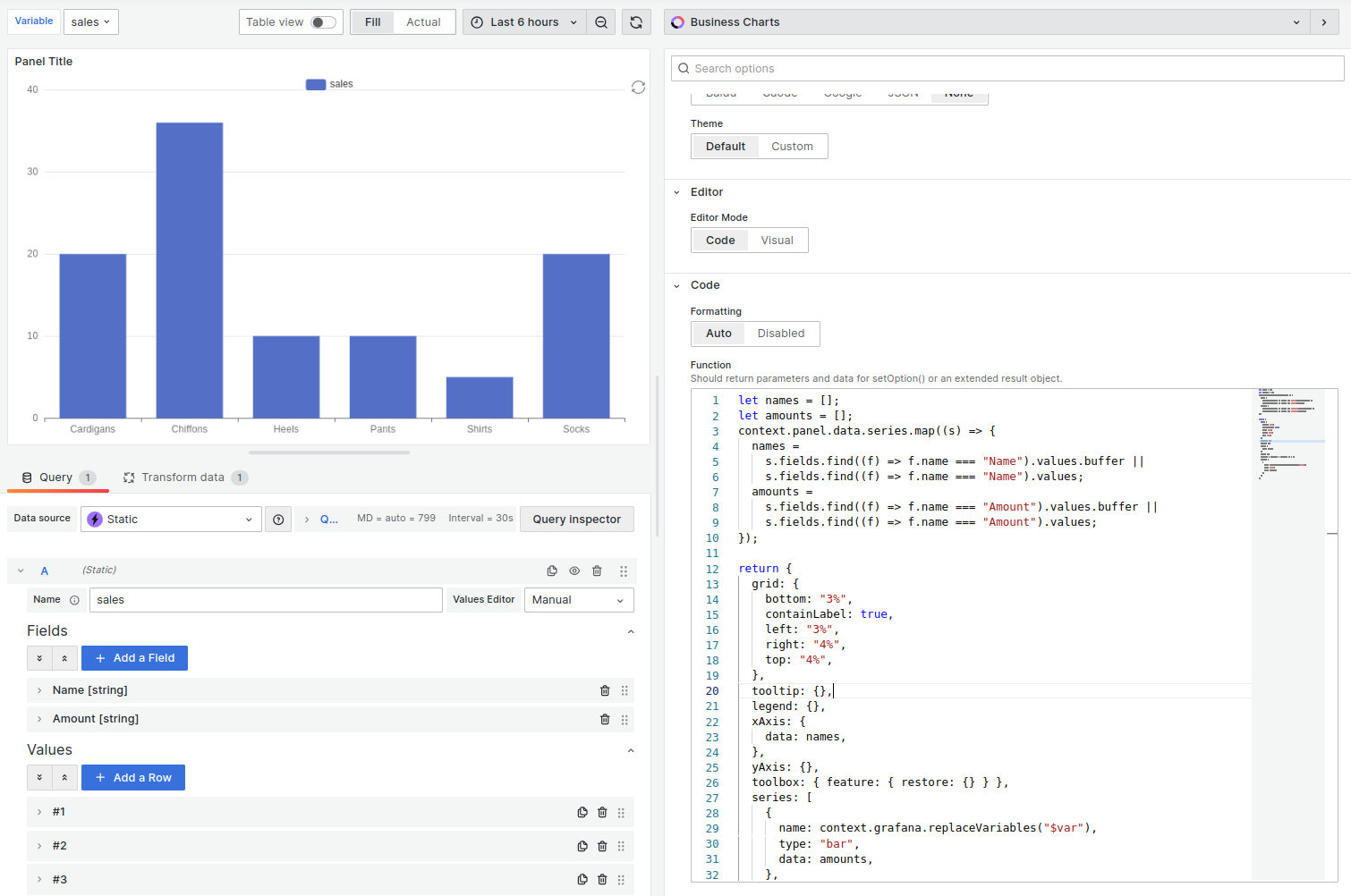
In the following example, we replaced the series's name with a value from the variable.

Example
let names = [];
let amounts = [];
context.panel.data.series.map((s) => {
names = s.fields.find((f) => f.name === "Name").values;
amounts = s.fields.find((f) => f.name === "Amount").values;
});
return {
grid: {
bottom: "3%",
containLabel: true,
left: "3%",
right: "4%",
top: "4%",
},
tooltip: {},
legend: {},
xAxis: {
data: names,
},
yAxis: {},
toolbox: { feature: { restore: {} } },
series: [
{
name: context.grafana.replaceVariables("$var"),
type: "bar",
data: amounts,
},
],
};
Update Variables
You can update dashboard variables with event handlers, where
nameis the name of the variable. Addvar-to update the variable value in the URL.valueis the updated value.
context.panel.chart.on("click", (params) => {
context.grafana.locationService.partial({ "var-name": value }, true);
});