Refactoring, new helpers, and internationalization in Business Text 2.2.0
We're excited to announce the release of the Business Text panel 2.2.0. This feature release includes the following:
- Added the JavaScript code editor supporting Handlebars helpers and event handlers.
- Completed the refactoring of internal components.
- Migrated styles to Grafana Theme v2.
- Added support for the
{{json @root}}and{{split String ','}}helpers. - Updated CSS styles to fit images to the screen.
- Added support for internationalization using custom helpers.
JavaScript code editor
We analyze requests from our community with a passion and appreciate the feedback. This time, we added support for Handlebars helpers and event handlers that you can add in the JavaScript code editor. For examples, please see our documentation.
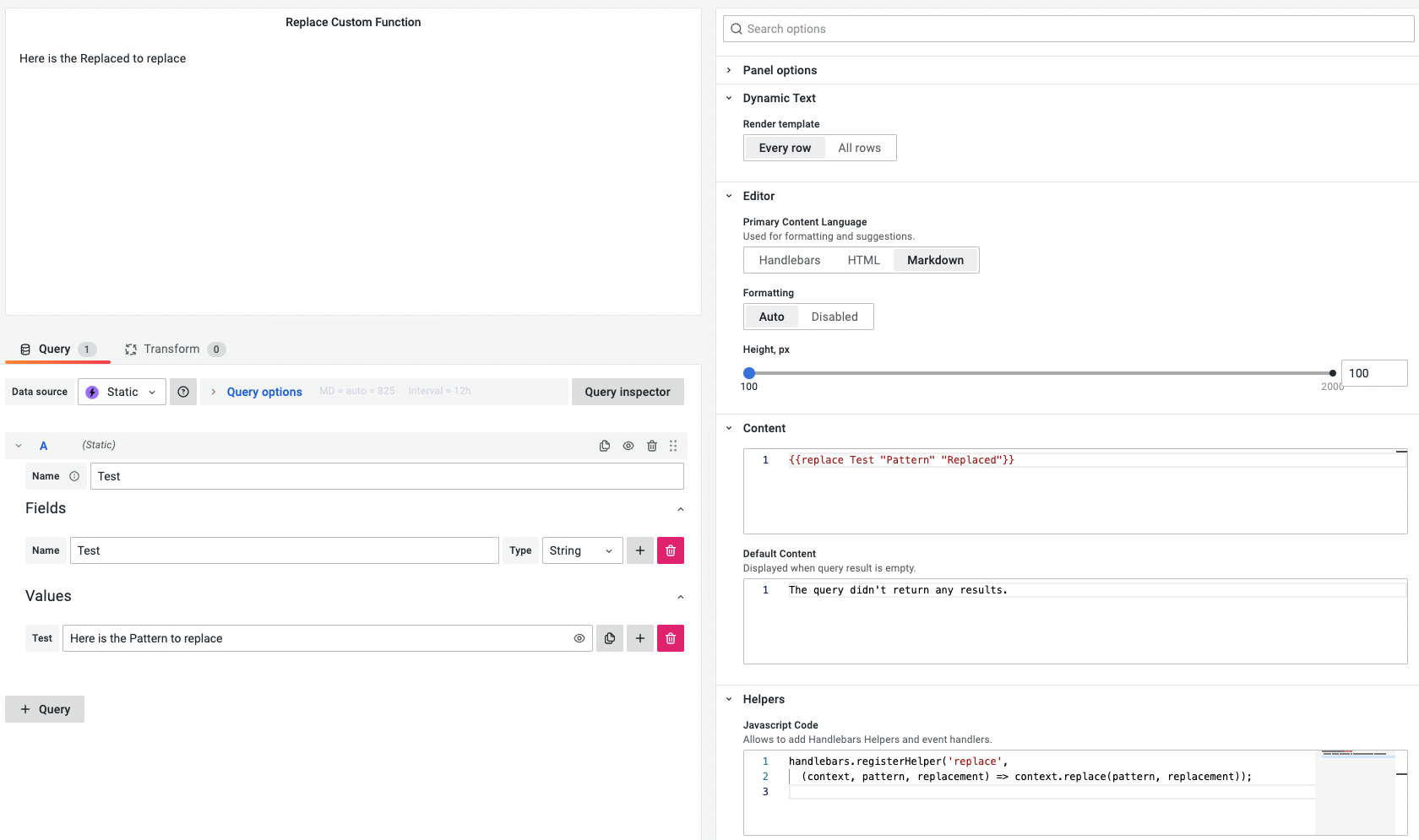
Define custom Handlebars helpers
You can add a custom Handlebars helper to replace the field's value according to some pattern.
JavaScript Code:
handlebars.registerHelper("replace", (context, pattern, replacement) =>
context.replace(pattern, replacement)
);

Add Internationalization
Grafana 9 offers internationalization, which plugins do not yet have full access to. Meanwhile, you can use the getLocale() method to get a value for the chosen locale and display terms from a defined dictionary.
Content:
Default Content:
JavaScript code:
const messages = {
Hello: {
en: "Hello",
fr: "Salut",
es: "Hola",
},
Default: {
en: "The query didn't return any results.",
fr: "La requête n'a renvoyé aucun résultat.",
es: "La consulta no arrojó ningún resultado.",
},
};
const locale = getLocale();
handlebars.registerHelper(
"translate",
(message) => messages[message][locale] ?? messages[message]["en"]
);
Getting Started
You can install the Business Text panel from the Grafana Plugins catalog or using the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install marcusolsson-dynamictext-panel
Tutorial
The video reviews the major latest release including the data flow, predefined helpers and numerous examples of the external JavaScript libraries.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements
- Added the
JSONhelper to show objects and arrays (#121). - Added compatibility with Grafana 9.3.1 (#122).
- Updated links in the product documentation (#130, #131).
- Added the
Splithelper (#132). - Refactored the text component and styles (#133).
- Added JavaScript code to add Handlebars helpers and event handlers (#134).
- Updated the default content to
{{json @root}}and the code editor's panel height to200px(#134). - Updated CSS to fit images into the screen area (#135).
- Added the
getLocale()parameter into JavaScript сode (#137).
Volkov Labs Is Now Closed
Following our acquisition, Volkov Labs has officially ceased operations as of September 26, 2025. We are no longer accepting feedback, support requests, or partnership inquiries. The Business Suite for Grafana repositories have been archived on our GitHub organization, and no further development or support will be provided.
We are deeply grateful for the incredible support from our community and partners over the past four years.