Style editor, code syntax highlighting, and padding removed in Business Text 3.0.0
We're excited to announce the release of the Business Text panel 3.0.0. This major release includes the following updates:
- Added the style editor.
- Added the code syntax highlighting.
- Added an option to select optional editors for display, by default, they are hidden. Editors with modified values are always displayed.
- Removed the panel padding. You can add the padding through the style editor.
- Added compatibility with Grafana 9.3.6 and updated workflows.
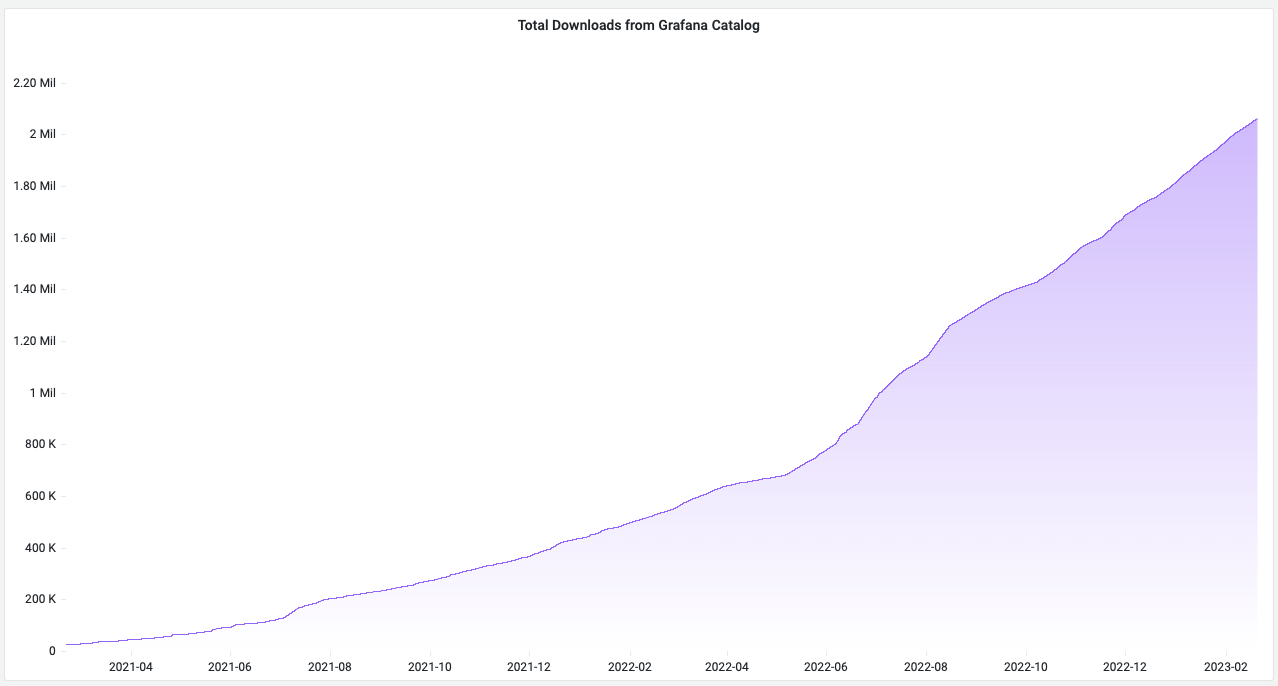
2 Million downloads
Business Text panel was downloaded more than two million times.

Community use case
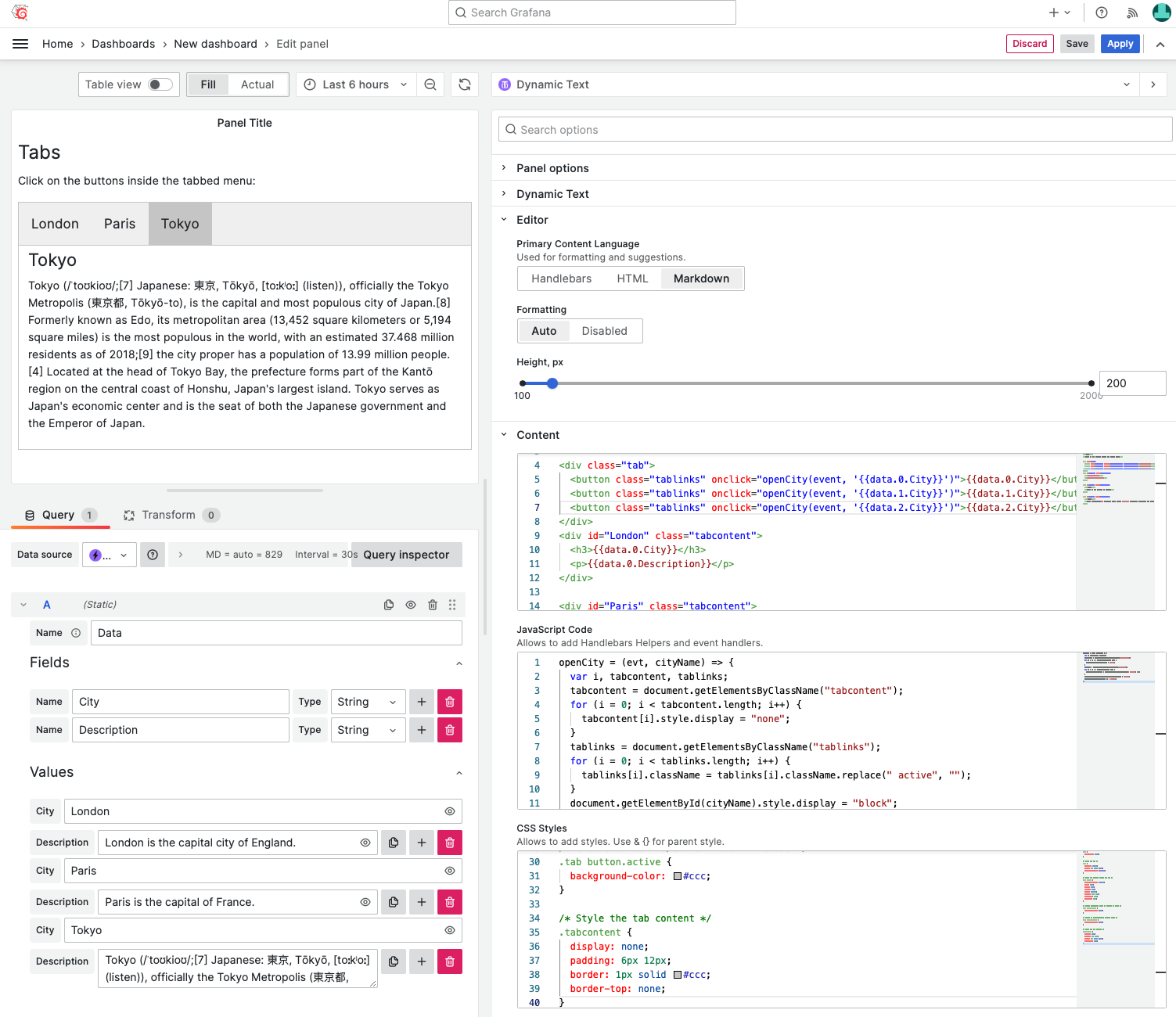
We are consistently impressed by the innovative ways that the Grafana community uses the latest features of Business Text panel. One particularly fascinating use case is the creation of tabs using CSS styles, JavaScript code, and a combination of Handlebars and HTML. This functionality was previously only available with custom panels, but our plugin makes it possible to implement these tabs.

Magic (JavaScript) Trio
One of the three plugins that complete Grafana is Business Text panel. With Business Text, Data Manipulation, and Business Charts panel you can create fully functional web applications meeting your needs and expectations.
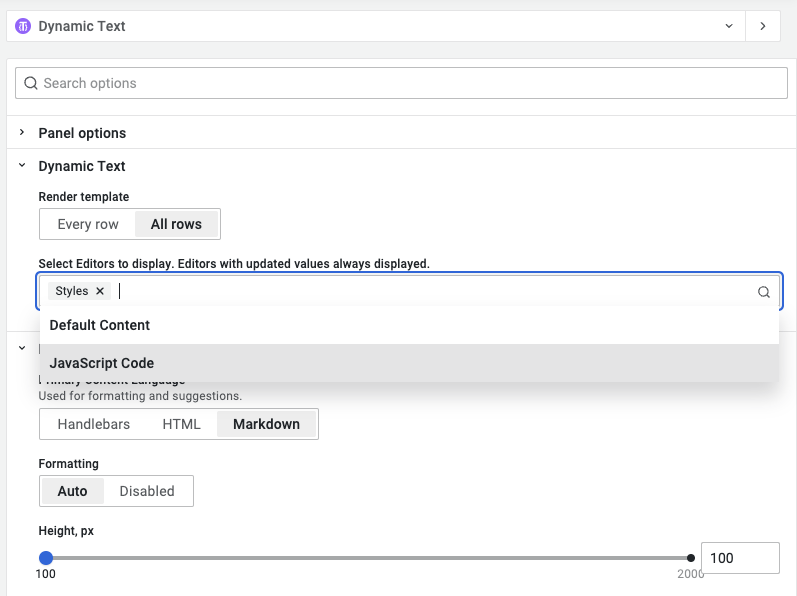
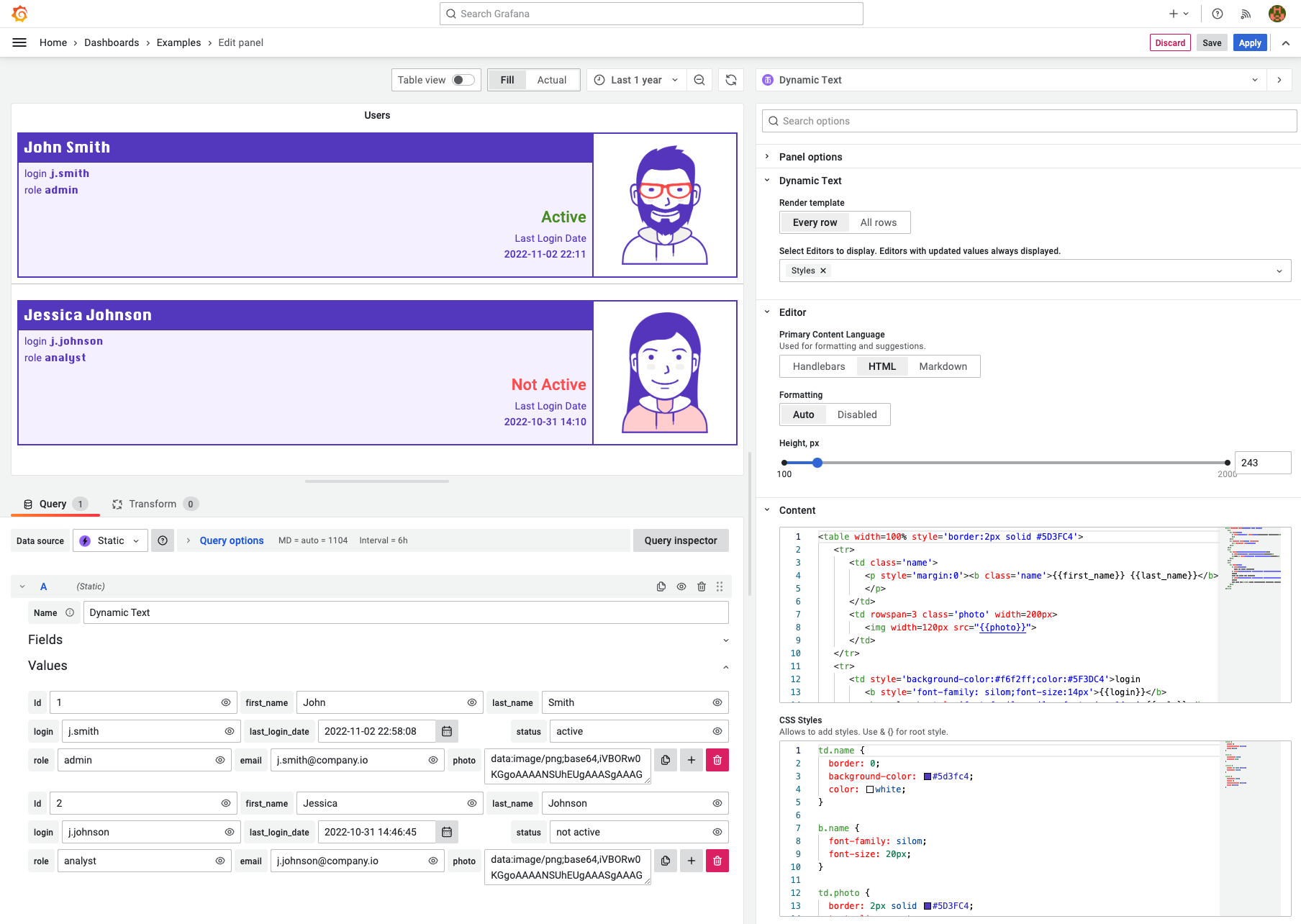
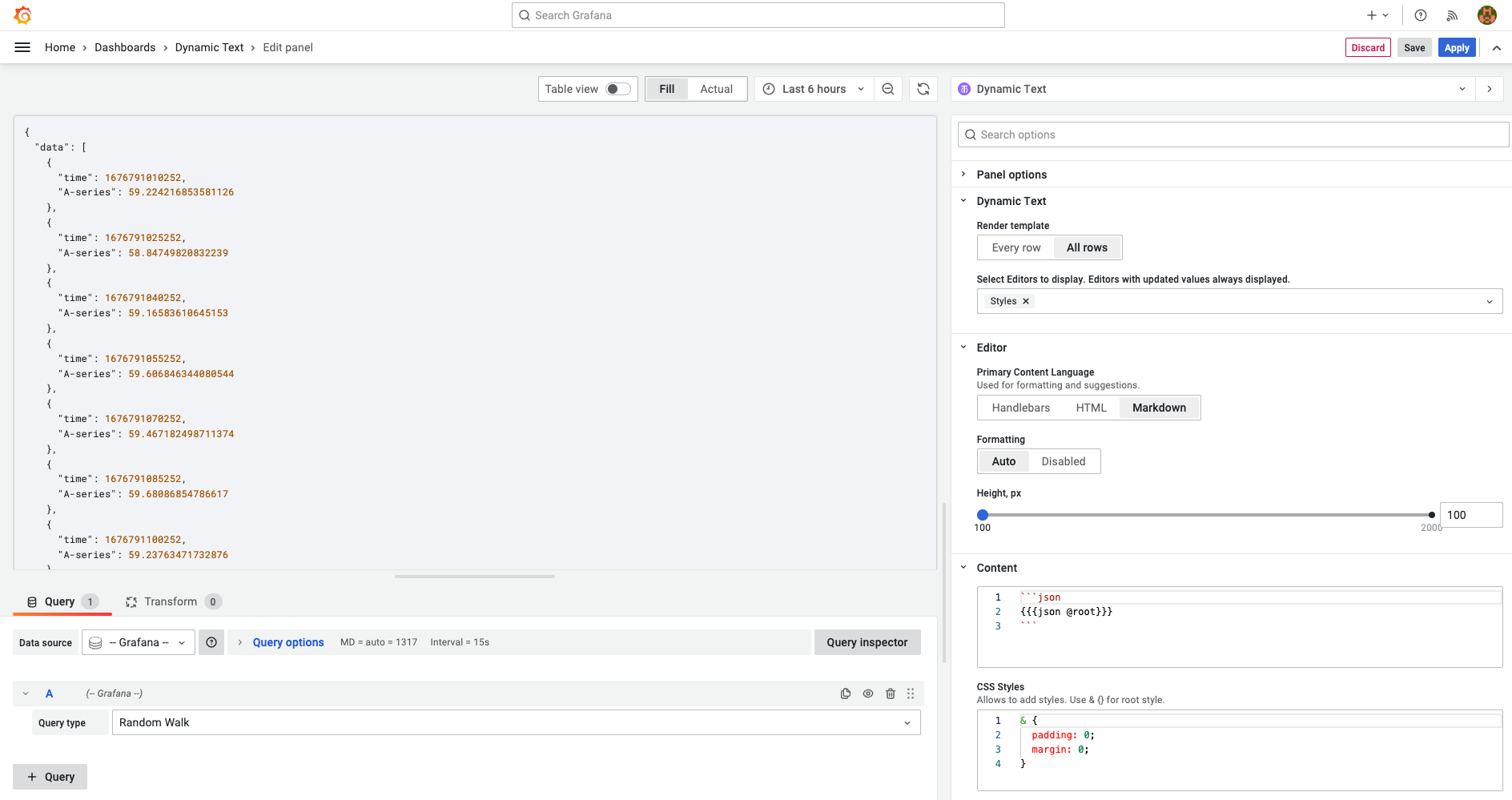
Select Editor to display
To make the plugin's panel easier to use, we have hidden the default Content, JavaScript code, and styles editors by default. However, if you have modified the default content or are already using JavaScript code or CSS styles, the editors will be displayed even if they are not selected.

In most cases, you won't need to modify the default content, JavaScript code, or CSS styles. We prefer the minimalist design of displaying only one content editor, and we hope you will too.
Styles editor
Using the dedicated code editor with CSS syntax highlighting, you can create new CSS styles or alter the default ones.

Default styles
loading...
Padding and margins
To display content without padding and margins, you need to override the parent CSS style.
& {
padding: 0;
margin: 0;
}
Code Syntax Highlighting
Code syntax highlighting is based on the highlight.js library, which supports key programming languages.

Styling
We included the Accessibility (A11Y) syntax highlighting style for light and dark themes. You can override it in the styles editor by copying one of the styles from the project source files.
A11Y light theme
loading...
A11Y dark theme
loading...
Getting Started
You can install the Business Text panel from the Grafana Plugins catalog or using the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install marcusolsson-dynamictext-panel
Tutorial
The video reviews the major latest release including the data flow, predefined helpers and numerous examples of the external JavaScript libraries.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
The default Content and JavaScript editors are not displayed unless values are modified.
To display required editors, including the new Styles, they should be selected in the list.
Features / Enhancements
- Updated the features section in the README file with a new tutorial about JavaScript code editor (#141).
- Added compatibility with Grafana 9.3.6 (#147).
- Update the CI and release workflows (#147).
- Update the README file with a tutorial about using JavaScript (#148).
- Added custom styles (#149).
- Added an option to display optional editors (#149).
- Removed the panel padding (#150).
- Added the code syntax highlighting (#151).
- Introduced the breaking changes that impact the display of optional editors (#152).
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!