Grafana 10, EventBus, and dashboard variables in Business Text 4.0.0
We're excited to announce the release of the Business Text panel 4.0.0. This major release includes the following updates:
- Requires Grafana 9 or Grafana 10.
- Added the EventBus object into JavaScript functions.
- Added support for dashboard variables in CSS styles.
- Added compatibility with Grafana 10.0.0 and deprecated support for Grafana 8.5.
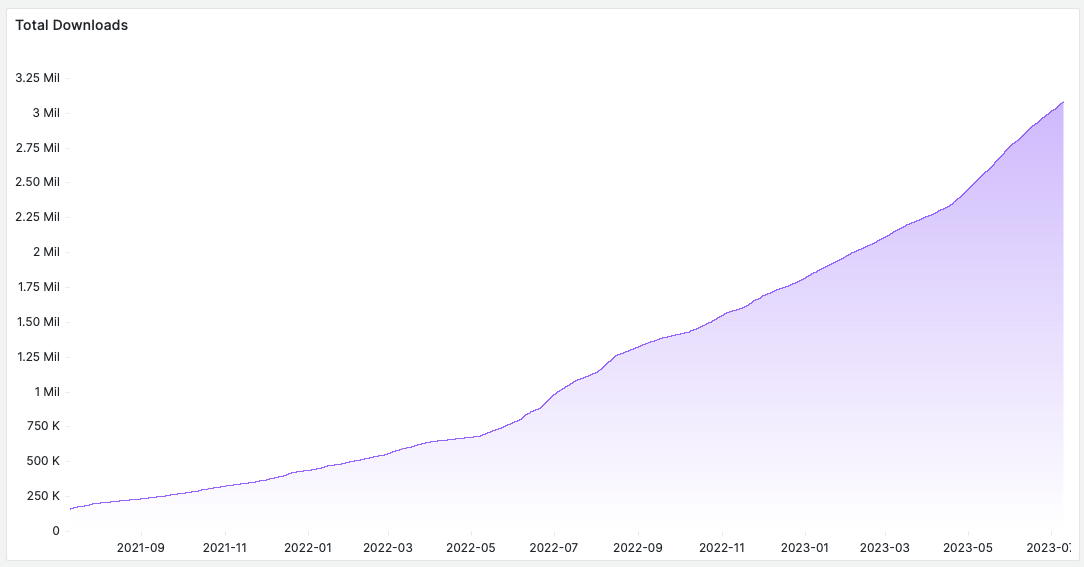
3 million downloads
We celebrated 2 million downloads in February. The panel's adaptability has been extremely accelerated since then.
JavaScript code, a CSS style editor, and Grafana events offer functionalities that no native or community plugin has yet to provide.

Dashboard variables
Business Text panel provides helpers to support variables. You can also use variables in JavaScript code and CSS styles.
JavaScript code
Use the replaceVariables function to replace dashboard variables in the JavaScript code.
const bonjour = replaceVariables("${variable}");
console.log(bonjour.toUpperCase());
Styles
Dashboard variables are replaced automatically in CSS styles.
Content
Returns a string array of the currently selected values for a certain variable.
{{variable "hostname"}}
<!-- result: ['server1', 'server2', 'server3'] -->
You can find more examples in our documentation.
Event Bus
Grafana uses an event bus to publish application events to notify different parts of Grafana when the user interacts with it. Business Text panel can respond to these interactions by subscribing to one or more events.
Predefined Events
A full list of events is available in our Grafana Crash Course.
Subscribe to events
To avoid memory leaks, all events must be unsubscribed.
const subscription = eventBus.subscribe({ type: "data-hover" }, () => {
console.log("React to Data Hover");
});
return () => {
subscription.unsubscribe();
console.log("Unsubscribed");
};
Getting Started
You can install the Business Text panel from the Grafana Plugins catalog or using the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install marcusolsson-dynamictext-panel
Tutorial
The video reviews the major latest release including the data flow, predefined helpers and numerous examples of the external JavaScript libraries.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
- Requires Grafana 9 or Grafana 10
Features / Enhancements
- Increased the test coverage and updated the library to test React code (#177).
- Added the Event Bus object into a JavaScript function (#179).
- Migrated to Plugin Tools 1.5.2 (#183).
- Added compatibility with Grafana 10.0.0 (#166, #178, #183).
- Updated the plugin to Node.js 18 and npm (#183).
- Deprecated support for Grafana 8.5 (#183).
- Integrated E2E Cypress testing into the plugin (#184).
- Added support for variables in CSS styles editor (#185).
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!