After content render, text wrapping, and new handlebars in Business Text 4.2.0
We're excited to announce the release of the Business Text panel 4.2.0. This feature release includes the following updates:
- Added JavaScript->After Content Ready option to execute after the DOM rendered.
- Added an option to enable/disable text wrapping to support empty lines in HTML.
- Added handlebars (startsWith, endsWith, match).
- Added compatibility with Grafana 10.2.1.
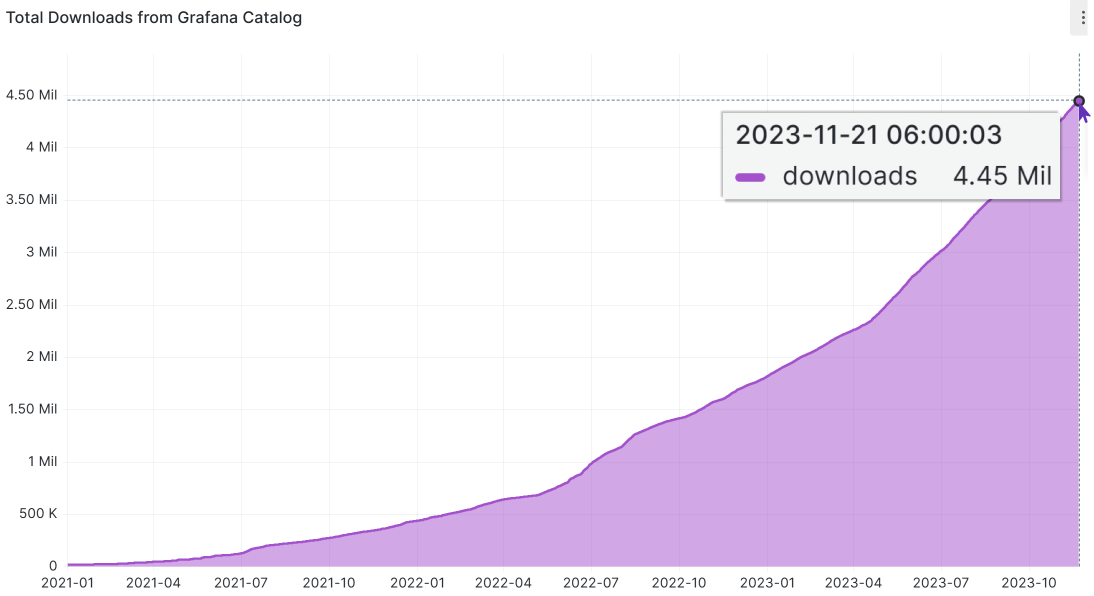
4.4 million downloads
We celebrated 2 million downloads this February. Since then many more fundamental features have been added like JavaScript, CSS styles and Grafana events. We suspect them to be the primary reason for the extreme adaptability acceleration.
More than four million downloads as of today! Thank you for your trust!

JavaScript code after content ready
This is a new panel option to specify another JavaScript code. This one will be executed after the Content option rendered.
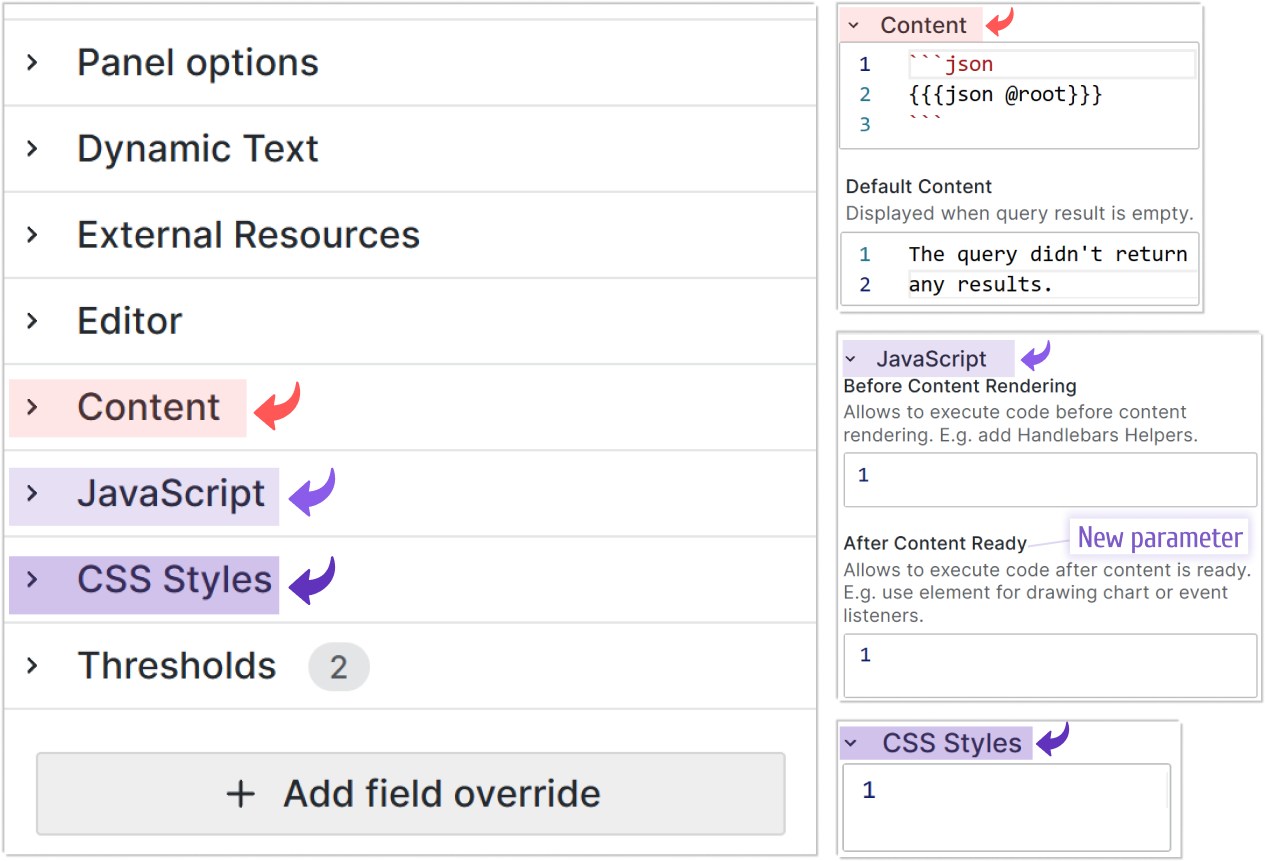
Another important change to point out is we reorganized the UI positioning of panel options for a more intuitive display.
Starting from this release, you see separate categories for:
- Content (with Content and Default content inside),
- JavaScript (with the Before and After rendering options inside),
- CSS styles.

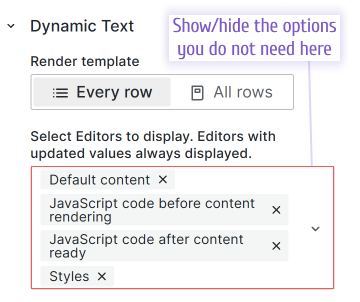
For a cleaner view, you can control which options are visible in the Dynamic Text category.

The Rendering Order
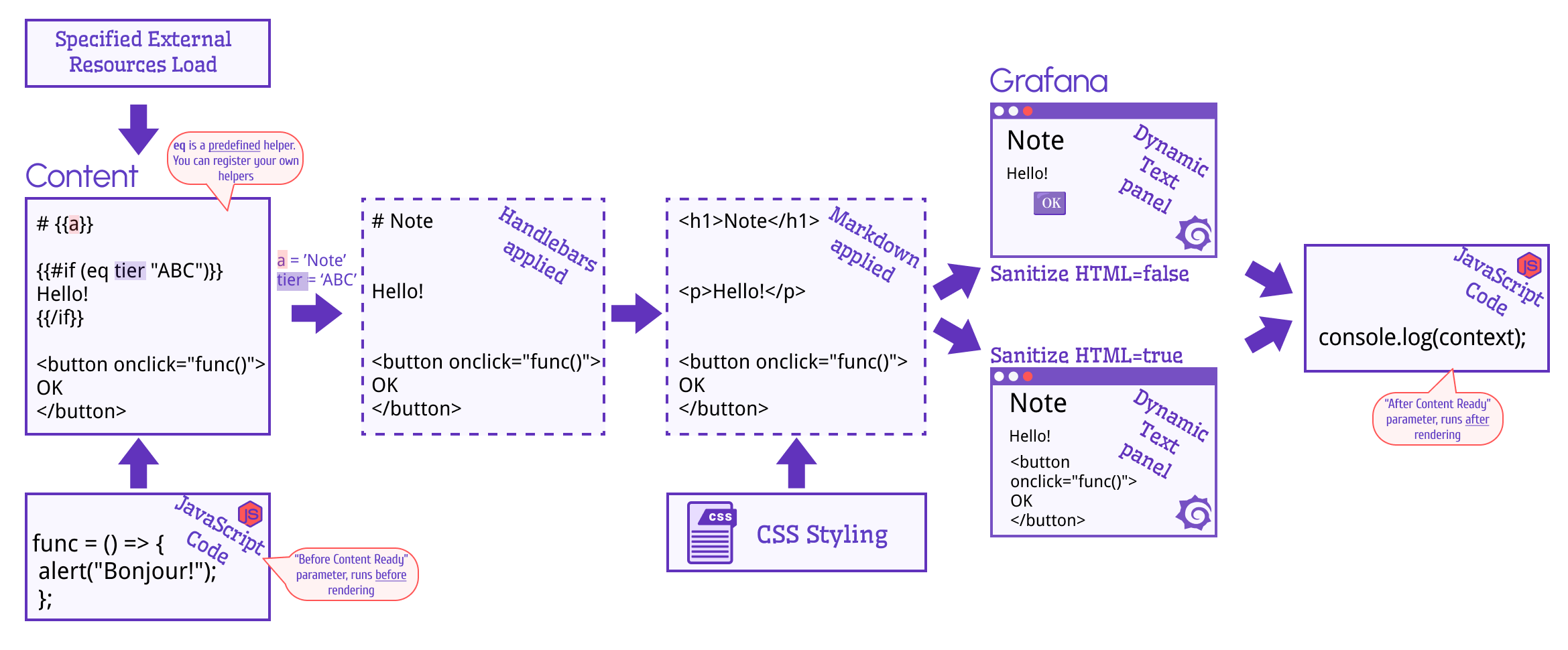
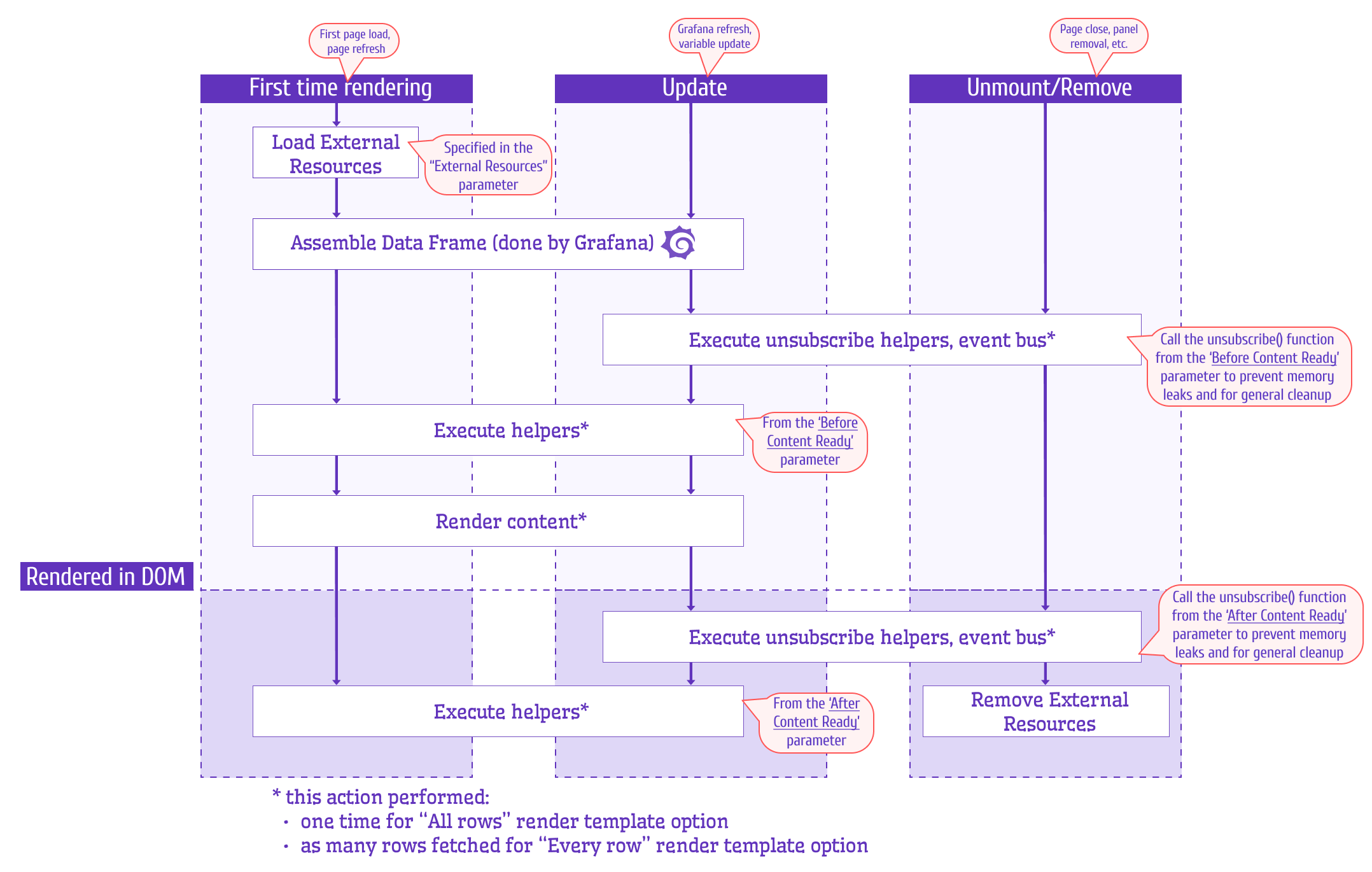
Below are two schemas of the rendering order in the Dynamic text plugin. They represent the same thing.
The first is oriented toward the general public and the second is targeted to answer developers' questions.
For Users

For Developers

Content Wrapping
We added a new option Wrap automatically in paragraphs into the Content category.
- If enabled, every row of the content will be wrapped into paragraph
<p>tags. - If disabled, every row will NOT be wrapped into paragraph
<p>tags.
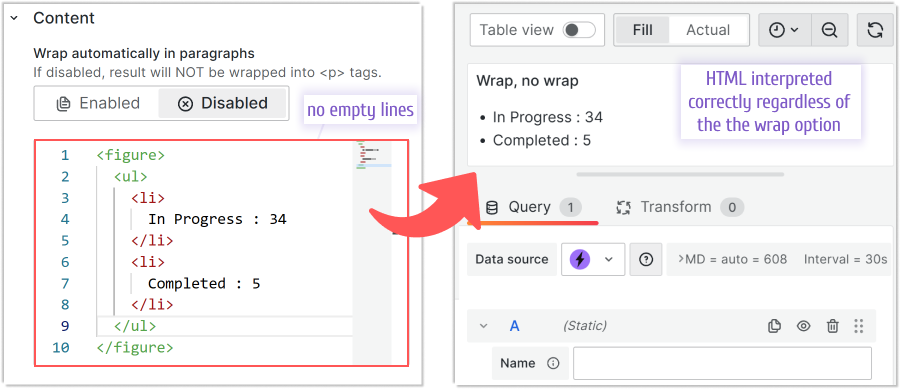
The example below shows the Content that does not contain any spaces. In that event, the new parameter is irrelevant and both Enabled and Disabled modes generate the same output.

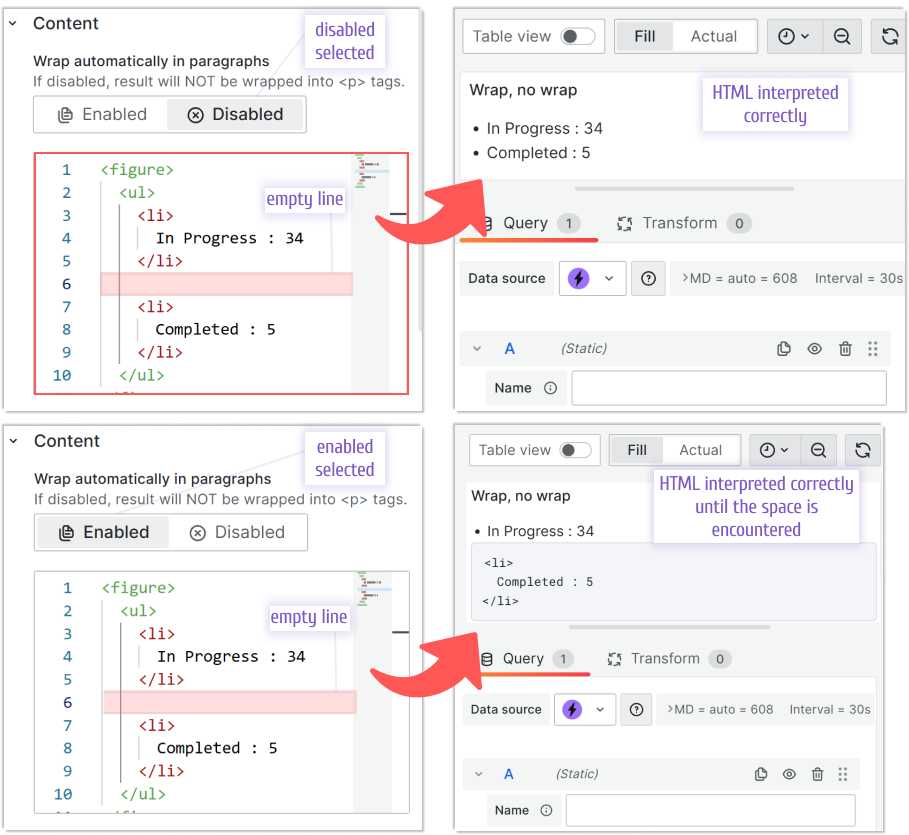
The example below shows the Content that contains one empty line and how the form will be interpreted with Enabled and Dispaled modes.

The code used in the examples above:
<figure>
<ul>
<li>In Progress : 34</li>
<li>Completed : 5</li>
</ul>
</figure>
New handlebars
In the JavaScript->before rendering content option a user can register handlebars which are functions to use in the rest of the code.
The Business Text panel has plenty of predefined handlebars that are registered automatically and ready to use. All of them are listed on our documentation page.
In this release, we added three more:
startsWith
Returns true if the variable starts with a specified value. Example:
|Name| My Value| |---|---|
{{#each @root}}
{{#if (startsWith @key "My_")}}
| {{@key}} | {{this}} |
{{/if}}
{{/each}}
endsWith
Returns true if the variable ends with a specified value. Example:
|Name| My Keys| |---|---|
{{#each @root}}
{{#if (endsWith @key "_key")}}
| {{@key}} | {{this}} |
{{/if}}
{{/each}}=
match
Returns true if the variable matches with a specified value. Example:
|Key| Value| |---|---|
{{#each @root}}
{{#if (match @key "^(Country|Street|Post)")}}
| {{@key}} | {{this}} |
{{/if}}
{{/each}}
Getting Started
You can install the Business Text panel from the Grafana Plugins catalog or using the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install marcusolsson-dynamictext-panel
Tutorial
The video reviews the major latest release including the data flow, predefined helpers and numerous examples of the external JavaScript libraries.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements
- Add ESLint deprecation check (#203)
- Add custom code option which is called after content is ready (#231)
- Add option to enabled/disable wrapping to support empty lines in HTML (#235)
- Add handlebars (startsWith, endsWith, match) (#211)
- Update ESLint configuration and sort imports (#236)
- Update to Plugin Tools 2.1.1 (#236)
- Use Grafana Access Policy to sign plugin (#236)
- Update to Grafana 10.2.1 (#237)
Volkov Labs Is Now Closed
Following our acquisition, Volkov Labs has officially ceased operations as of September 26, 2025. We are no longer accepting feedback, support requests, or partnership inquiries. The Business Suite for Grafana repositories have been archived on our GitHub organization, and no further development or support will be provided.
We are deeply grateful for the incredible support from our community and partners over the past four years.