Local state elements, drag-and-drop, and Grafana 10 in Business Forms 3.0.0
We are happy to announce the release of the Business Forms panel 3.0.0. This release includes the following updates:
- Added a hidden option for the string inputs.
- Added the
notifyWarningfunction for warnings. - Added drag-and-drop support for the form elements editor.
- Added portrait layout orientation.
- Updated form elements to delay save changes with auto-save.
- Updated form elements to use a local state instead of saving values in the dashboard.
- Added compatibility with Grafana 10.0.0 and deprecated support for Grafana 8.5.
- Requires Grafana 9 or Grafana 10.
- Migrated to Plugin Tools 1.5.2 with the update of Node.js 18 and
npm. - Increased test coverage of the plugin's functionality up to 97%.
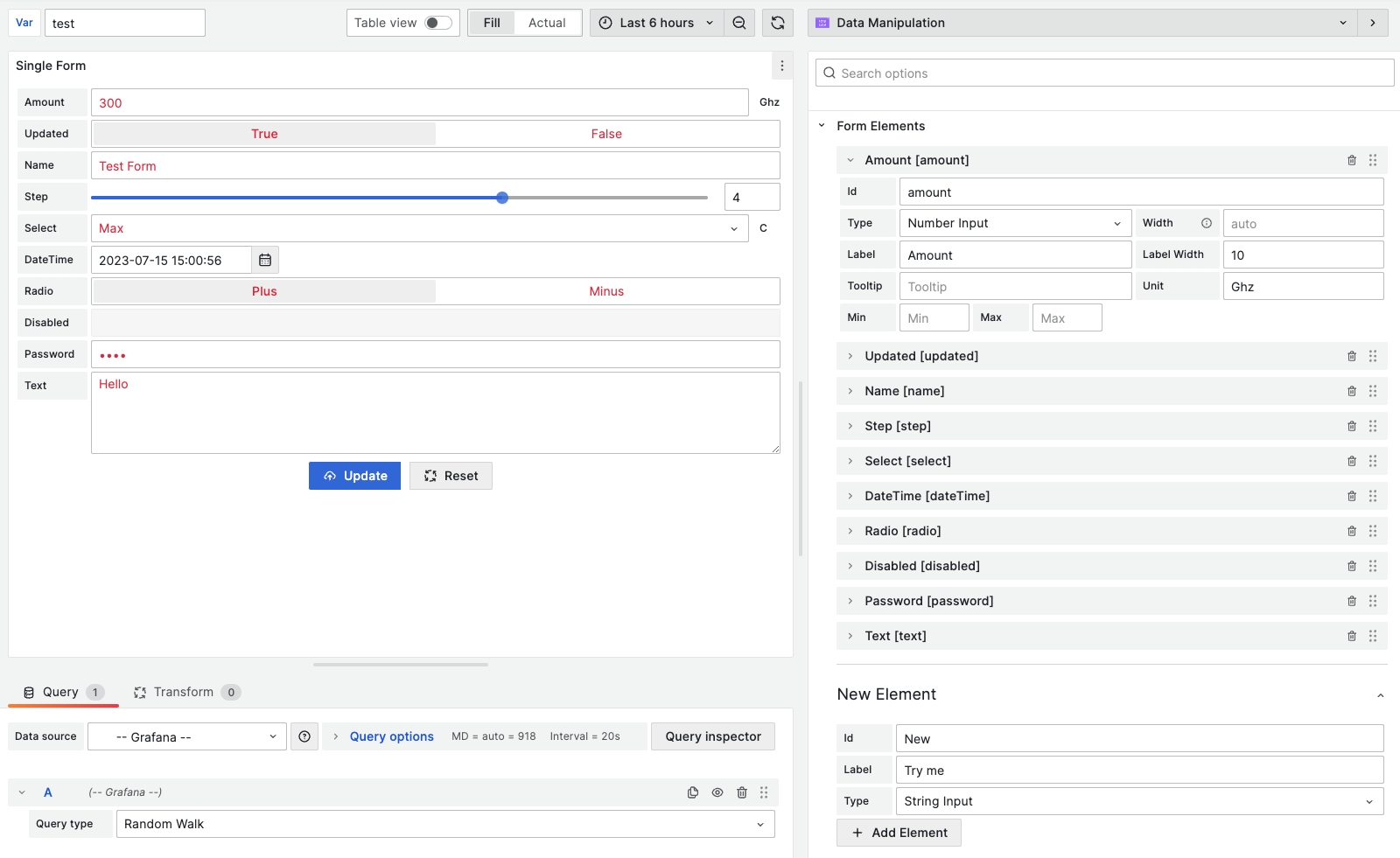
Data Manipulation panel is a brand-new Grafana plugin. It is the first plugin that allows you to insert and update application data, as well as modify settings, straight from your Grafana dashboard.

Updated values of form elements are kept in the local state and are not saved in the dashboard by default.
The refactoring of local states and form elements may introduce breaking changes. Please test this version before updating the plugin on production Grafana instances.
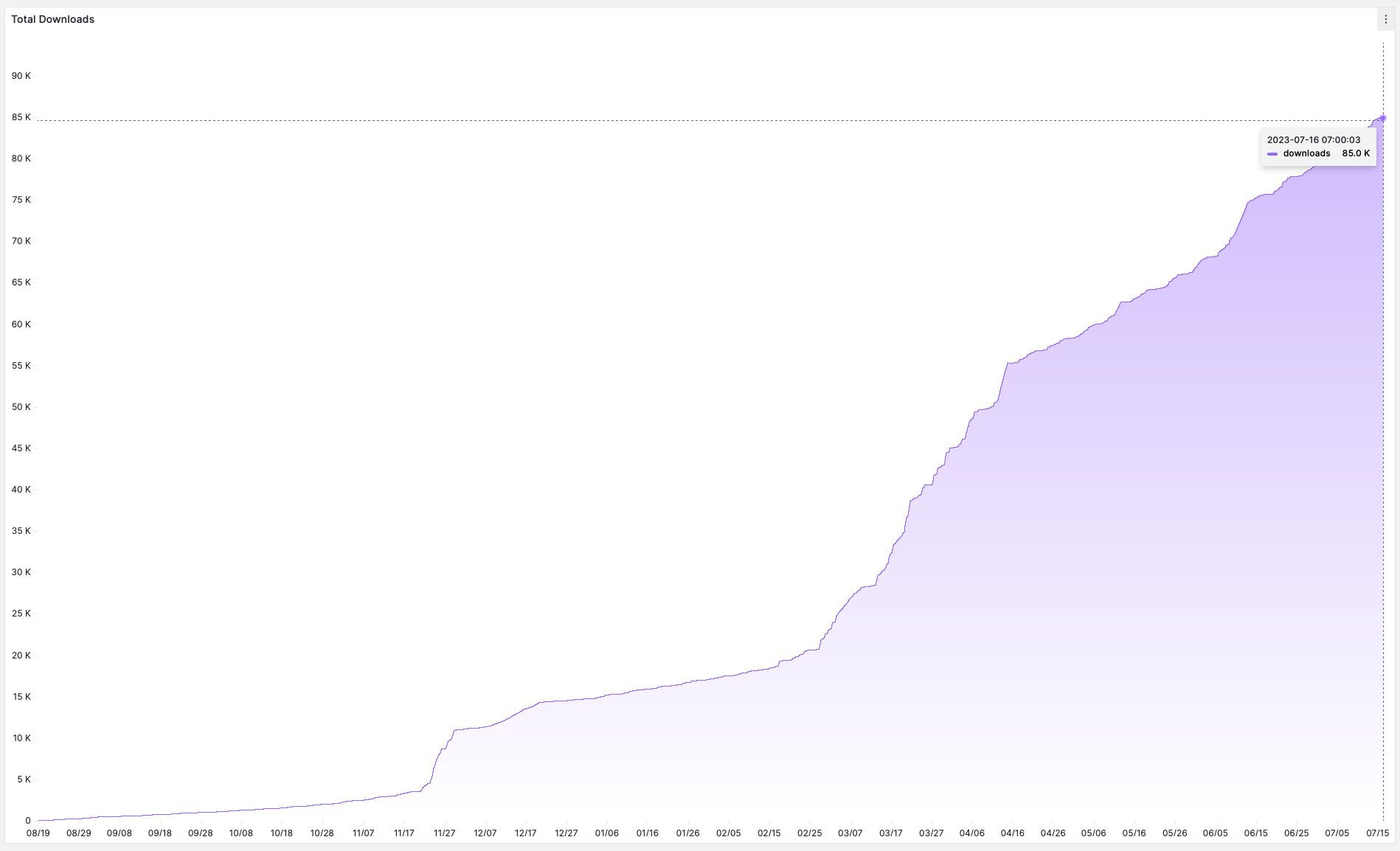
85,000 downloads
This year, we are seeing growing community interest in data manipulation and are trying to deliver the backlog items and requested features as fast as possible.
The plugin was downloaded more than 85,000 times and we aim at the 100,000 downloads milestone.

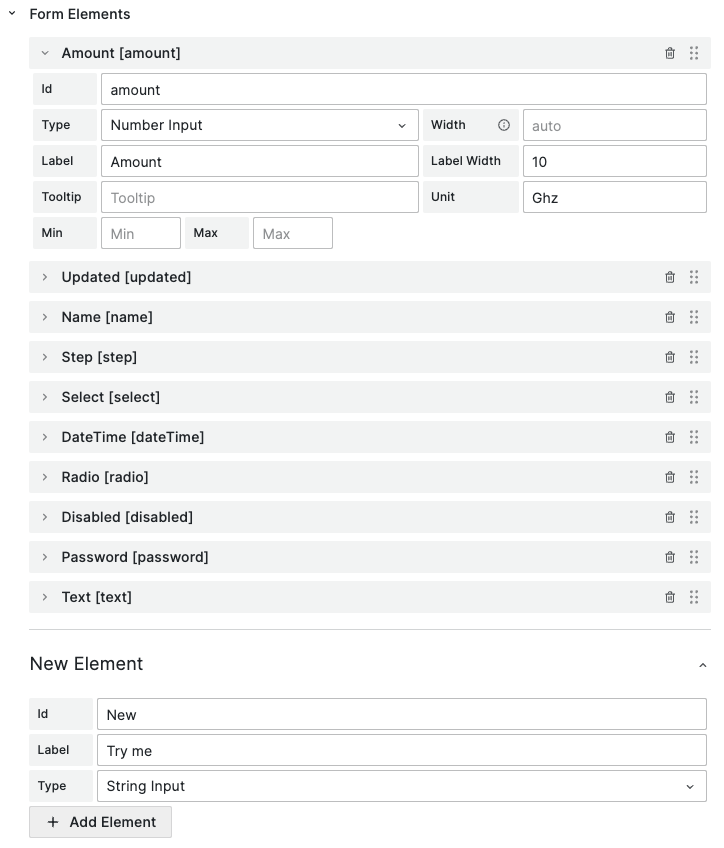
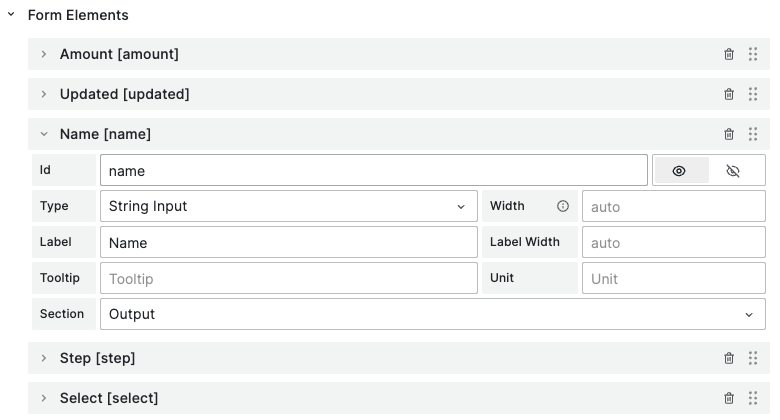
Elements
Form elements in the panel's options were placed into new collapsible components and received support for drag-and-drop support and delayed auto-save.
To improve performance, we added the delayed saving of form elements. Form elements are automatically saved after a one-second timeout or when clicking the Save button to prevent numerous updates when creating new forms.

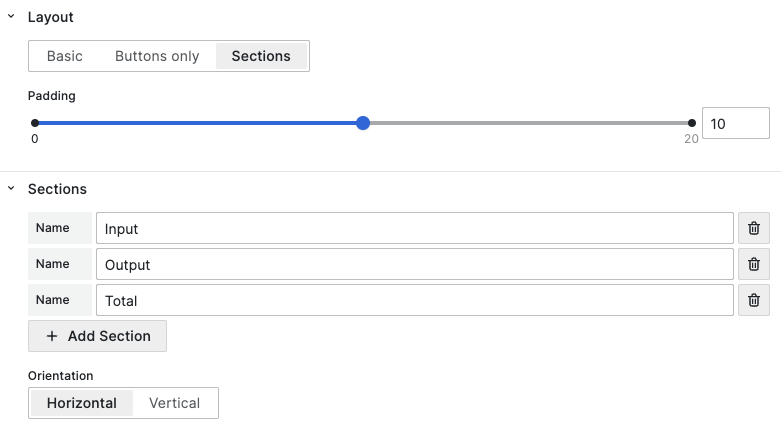
Sections
Form elements can be separated into sections. In addition to the landscape orientation, we added the portrait orientation, which can be selected in the plugin options.

Hidden strings
We added an option to hide the string input, which can store additional information that is not visible to end-users.

Getting Started
You can install the Business Forms panel from the Grafana Plugins catalog or use the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install volkovlabs-form-panel
Tutorial
In this video, Daria provides two examples of what the Business Forms plugin can do and then outline the configuration steps. Towards the end, she emphasizes that the Business Forms panel can be created dynamically or, in other words, as a code with a reference where you can get copy-paste examples.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
- Requires Grafana 9 or Grafana 10.
- Form elements are kept in the local state and are not saved in the dashboard by default.
- The refactoring of local states and form elements may introduce breaking changes.
Please test this version before updating the plugin on production Grafana instances.
Features / Enhancements
- Updated the product documentation for API Servers (#149).
- Added compatibility with Grafana 10.0.0 (#165, #172, #184, #200).
- Added the Hidden option into the string element (#171).
- Integrated E2E Cypress testing (#180).
- Increased the test coverage for the plugin's functionality and updated the test library (#181, #183, #185).
- Updated form elements to delay the saving of changes with auto-save (#186).
- Migrated to Plugin Tools 1.5.2 (#187, #192).
- Updated to Node.js 18 (#188).
- Updated constants and E2E tests (#190).
- Updated the form elements to use the local state (#191).
- Added the
notifyWarning()function (#201). - Added the drag and drop for elements editor (#202).
- Deprecated support for Grafana 8.5 (#203).
- Added the execution of the initial request on initial updates (#205).
- Added the landscape orientation for the layout (#206).
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!



