Multi-select, condition visibility, and data source requests in Business Forms 3.1.0
We are happy to announce the release of the Business Forms panel 3.1.0. This release includes the following updates:
- Added a multi-select box.
- Added the conditional visibility of form elements.
- Added the code editor for a custom payload.
- Added the code editor for the custom reset operation.
- Added support for the Data Source request.
- Added the
onChangefunction to update elements in the local state within the custom code.
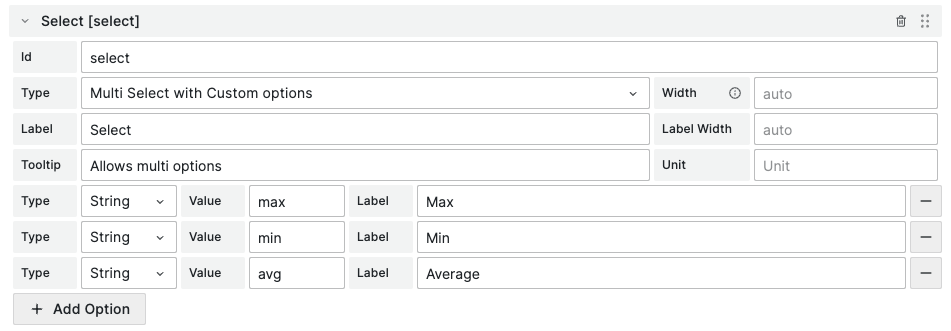
Multi-Select
A new multi-select box is similar to the select box and allows selecting multiple options.

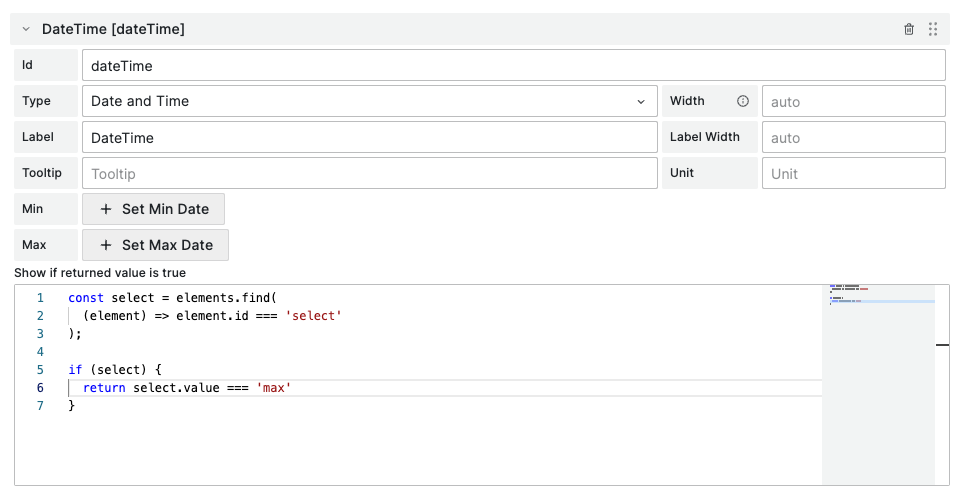
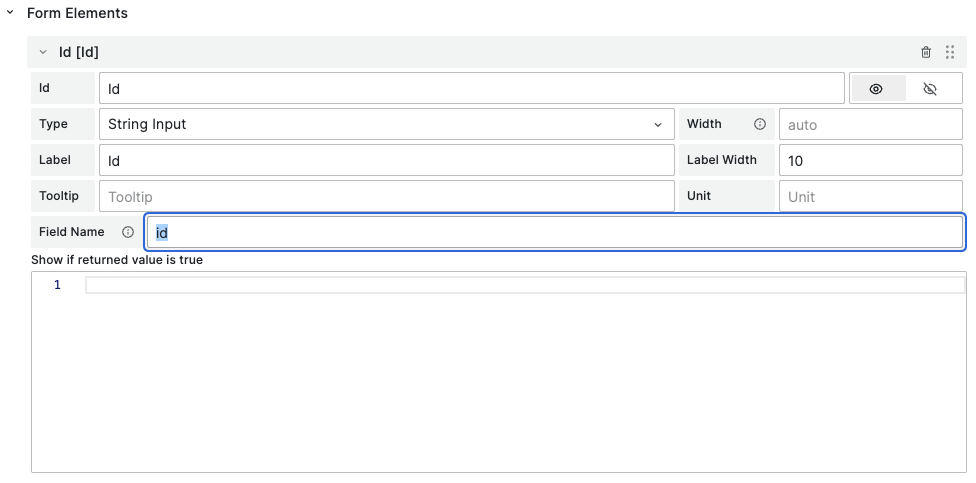
Conditional element visibility
The new Show If option available for any form element allows you to control the visibility of the form element depending on other elements' values. The JavaScript function should return true to show the element or false to hide it.
For example, this form element is shown only if the selected value for the select element is equal to max.
const select = elements.find((element) => element.id === "select");
if (select) {
return select.value === "max";
}

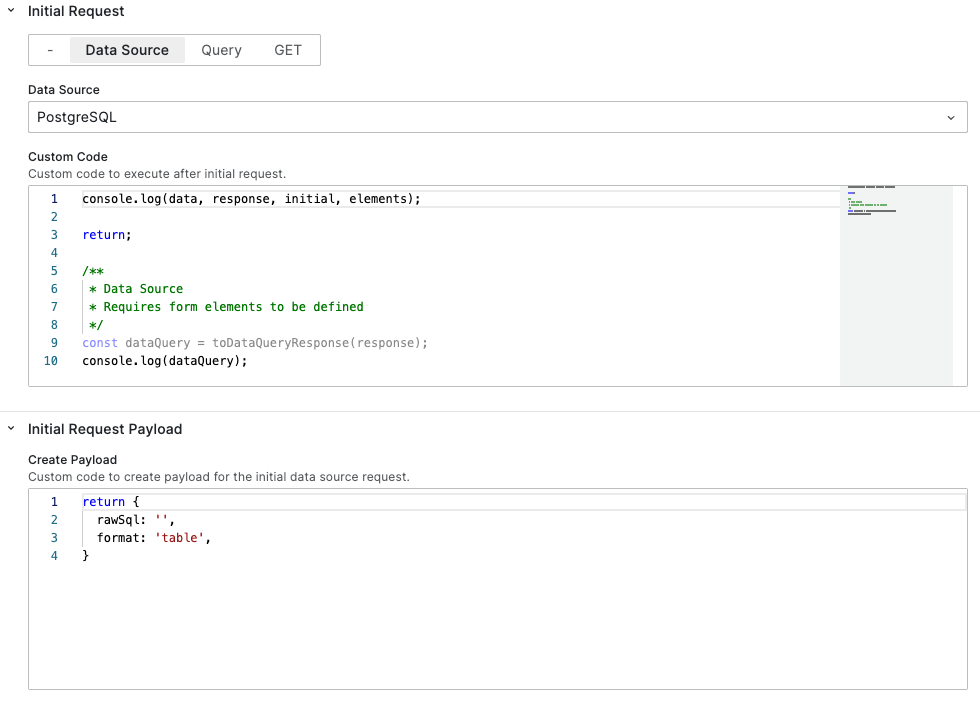
Custom payload code editor
Initial request with Data Source
The code editor for the custom payload is available for initial requests using the data source. When the data source is selected, you can specify a custom payload to execute the rawSql SQL statement and any other property required for a specific data source.
Dashboard variables will be replaced automatically. The payload data should be inserted with string interpolation.
return {
rawSql: ``,
format: "table",
};
A response from the data source can be manually parsed in the custom code using the toDataQueryResponse() function, which returns data frames. Values from the data frames can be applied to the form elements as described in the documentation.
const dataQuery = toDataQueryResponse(response);
console.log(dataQuery);

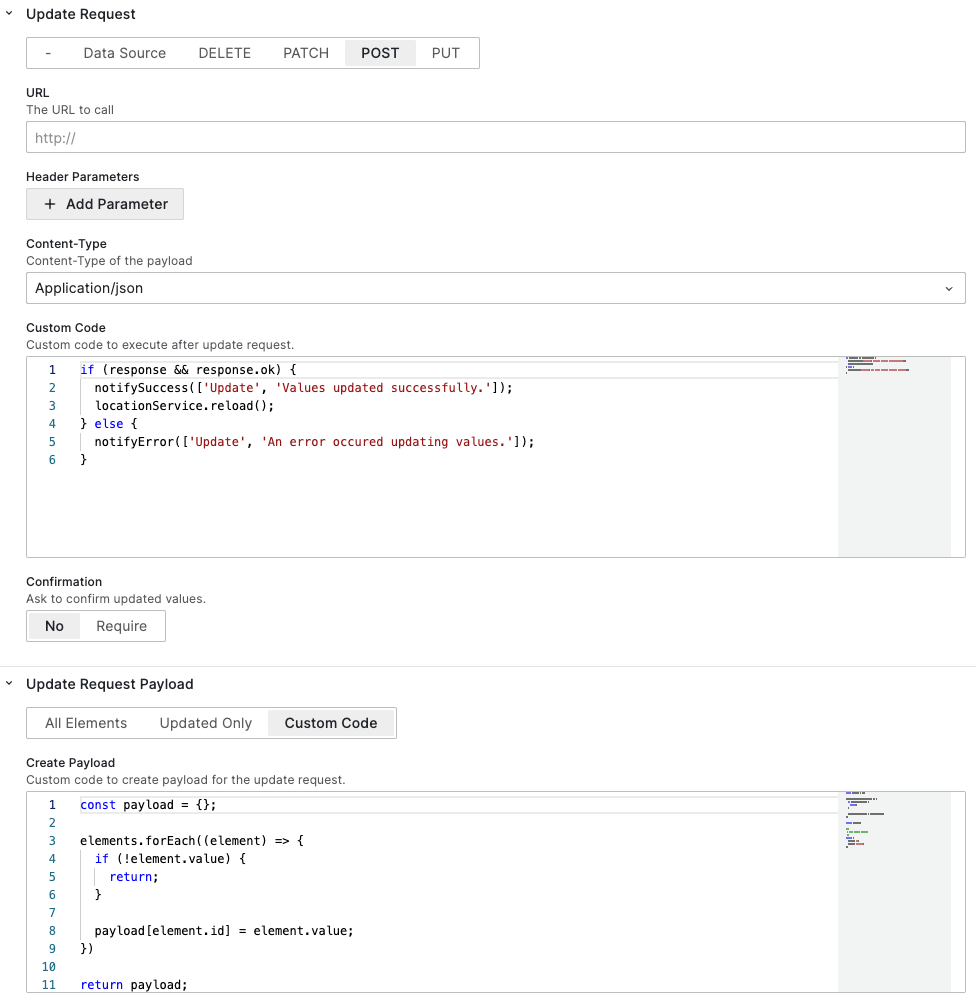
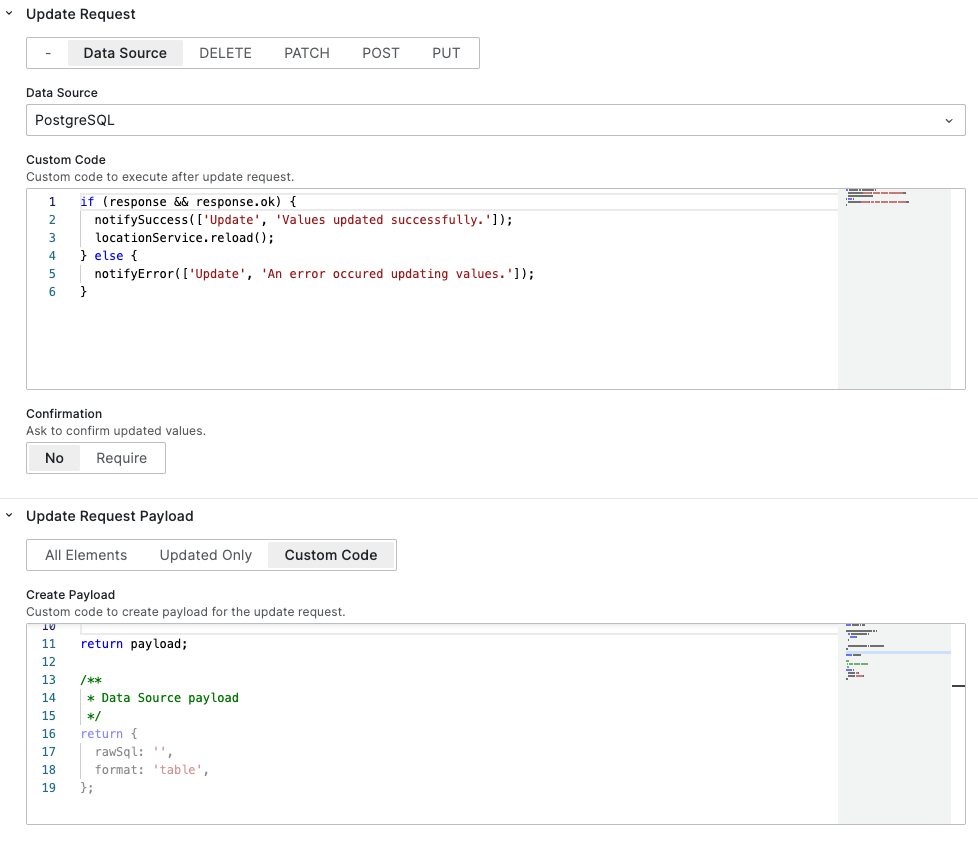
Update request
In the update request, you can send the payload as follows:
- All Elements
- Updated only
- Custom Code
In the Custom Code category, you can create your own logic to form a payload.
const payload = {};
elements.forEach((element) => {
if (!element.value) {
return;
}
payload[element.id] = element.value;
});
return payload;
/**
* Data Source payload.
* Dashboard variables will be replaced automatically.
* The payload data should be inserted with string interpolation.
*/
return {
rawSql: ``,
format: "table",
};

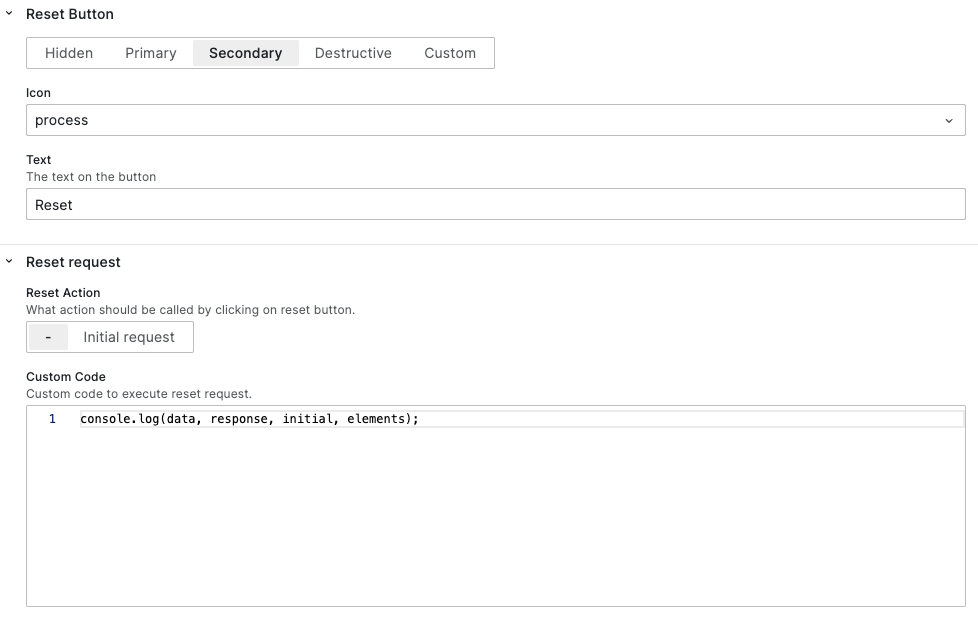
Code editor Custom reset
The Reset button enables adding custom logic in the JavaScript code editor. By default, it calls the initial request.

Data Source request
Support for data sources was one of the most requested community features. Since version 3.1.0, you don't need a REST API server to interact with databases and storages configured as data sources.
Initial Request
Response from the initial request can be parsed manually as demonstrated above or automatically assigned to the form elements.
To get the latest value of any field returned from the data source, provide the field name and send it in the payload to update.

Update Request
The update request payload for the data source should be created in the custom code according to the data source specification. For SQL databases, it's rawSql and format:
const payload = {};
elements.forEach((element) => {
if (!element.value) {
return;
}
payload[element.id] = element.value;
});
/**
* Data Source payload.
* Dashboard variables will be replaced automatically.
* The payload data should be inserted with string interpolation.
*/
return {
rawSql: ``,
format: "table",
};

onChange to update elements in the local state
In Data Manipulation panel 3.X, the onChange() function is required to manually update the form element's values in the local state.
onChange(elements.map((element) => {
return element.id === 'name' ? { ...element, value: 'test' } : element;
});
Getting Started
You can install the Business Forms panel from the Grafana Plugins catalog or use the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install volkovlabs-form-panel
Tutorial
In this video, Daria provides two examples of what the Business Forms plugin can do and then outline the configuration steps. Towards the end, she emphasizes that the Business Forms panel can be created dynamically or, in other words, as a code with a reference where you can get copy-paste examples.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements
- Updated
jestselectors to use thenpmpackage (#209). - Added the
onChangefunction to update elements in the local state within the custom code (#214). - Updated ESLint configuration (#215).
- Added the multi-select element (#217).
- Added the conditional element visibility (#219).
- Added the code editor for the Custom Payload section (#220).
- Added the code editor for the Custom Reset section (#221).
- Added the Data Source request (#222).
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!



