Data source, query for Initial Request, progress bar, and show if function in Business Forms 3.2.1
We are happy to announce the release of the Business Forms panel 3.2.1. This release includes the following updates:
- Added minimum and maximum date limit for the date time element.
- Added a field mapping for the Data Source Initial Request type.
- Added a field mapping for the Query Initial Request type.
- Show If returned value is true element now supports variables.
- Added the ability to restrict a file type for the File element.
- Added indication of loading in progress for Initial, Update and Reset button actions.
- Added the ability to have icons for radio and select options.
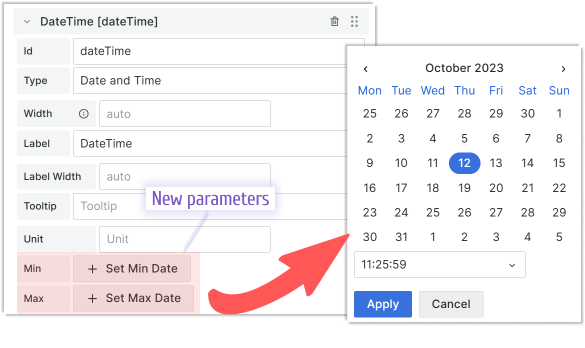
Date Time
Now you can impose the allowed minimum and maximum date by using the familiar built-in Grafana controls.

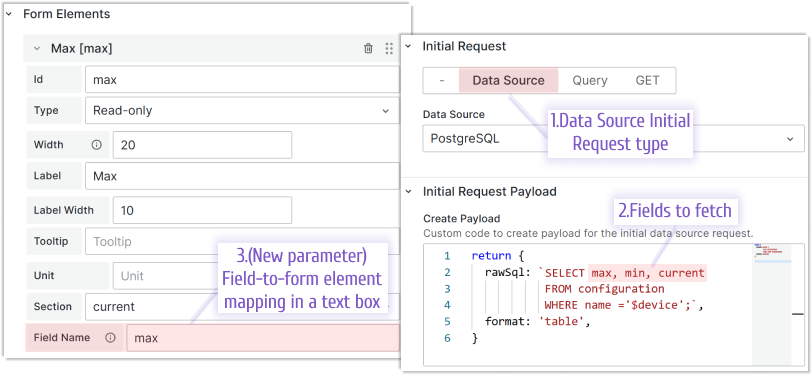
Field Mapping
Following many community requests, we made field-to-form element mapping for the Data Source and Query initial request type more straightforward. Now you can do it using a new parameter that appears for every form element when the proper initial request type is selected.
Data Source

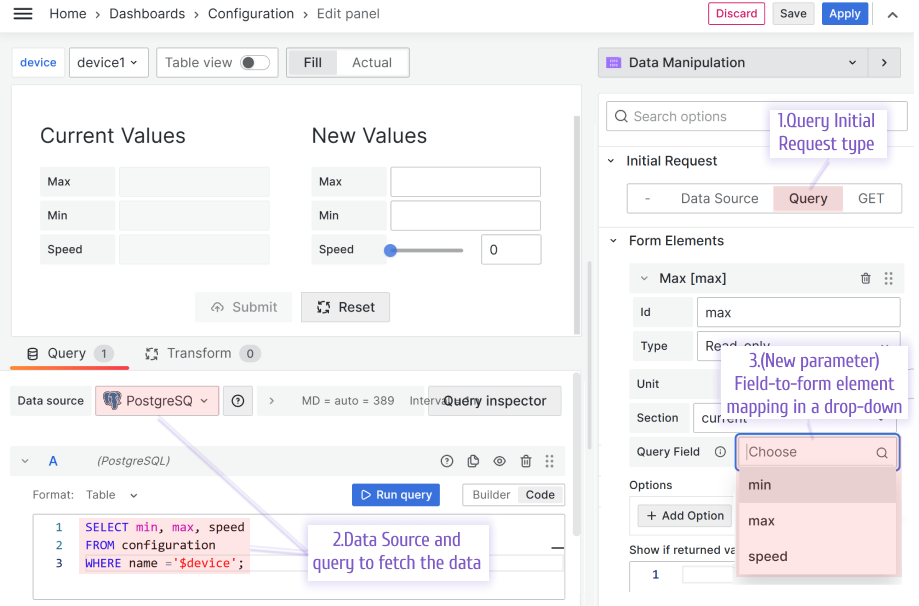
Query

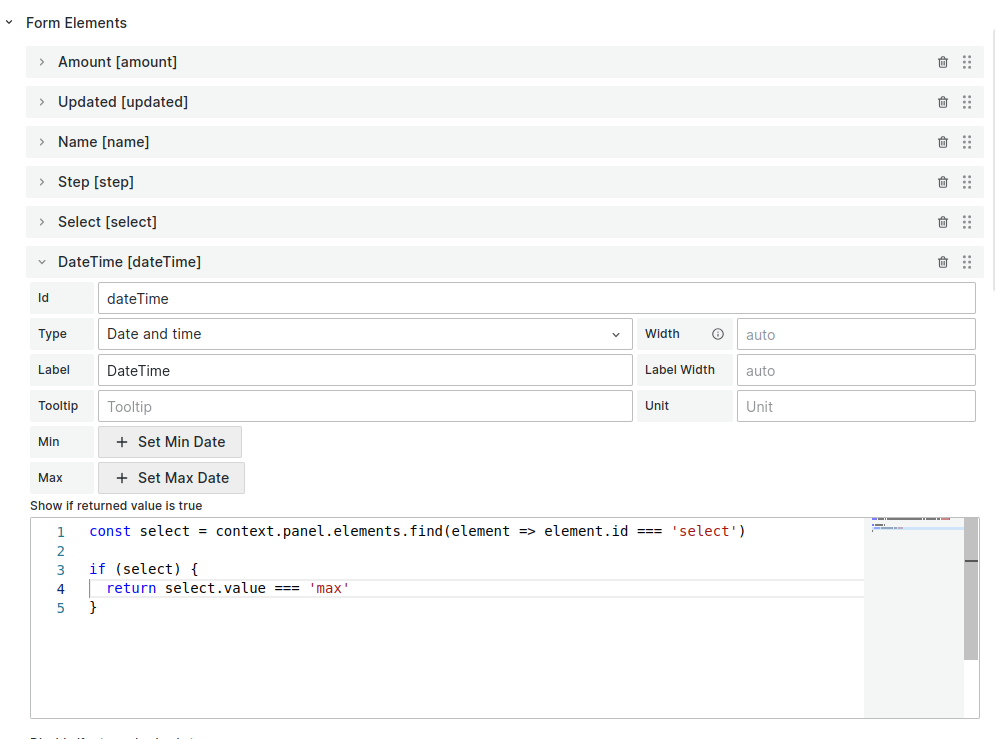
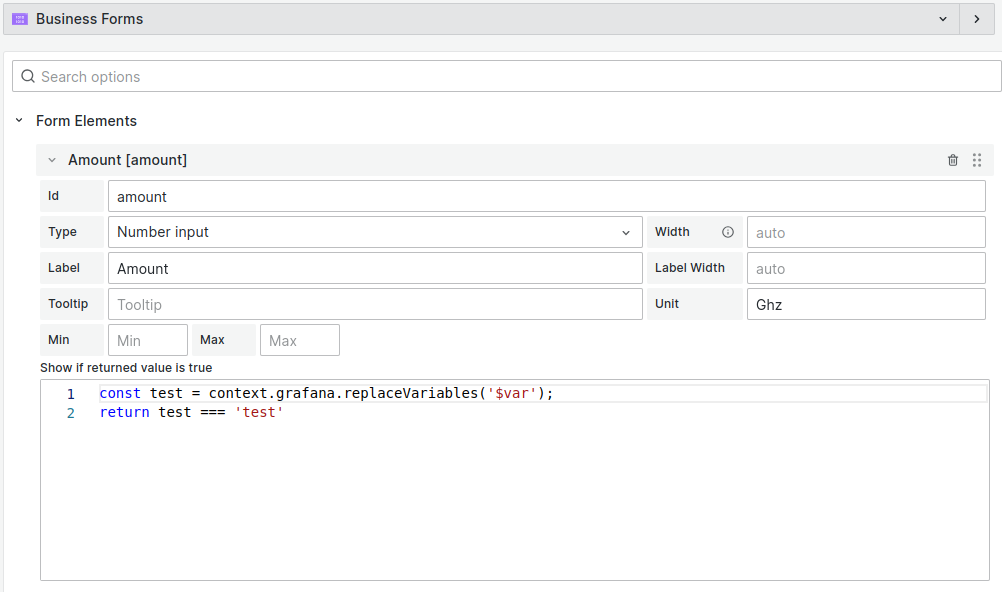
Show If supports variables
Every form element has the Show If returned value is true parameter where you enter JavaScript code.
- If this code returns
true, the element is shown on the panel. - If this code returns
false, the element is hidden from the panel.

Example code to check the current value of the select element and show the dateTime element if the value equal to max:
const select = elements.find((element) => element.id === "select");
if (select) {
return select.value === "max";
}
In this release, we made it possible to use dashboard and global variables within your JavaScript code.

Example code to check the value of the dashboard variable var:
const test = replaceVariables("$var");
return test === "test";
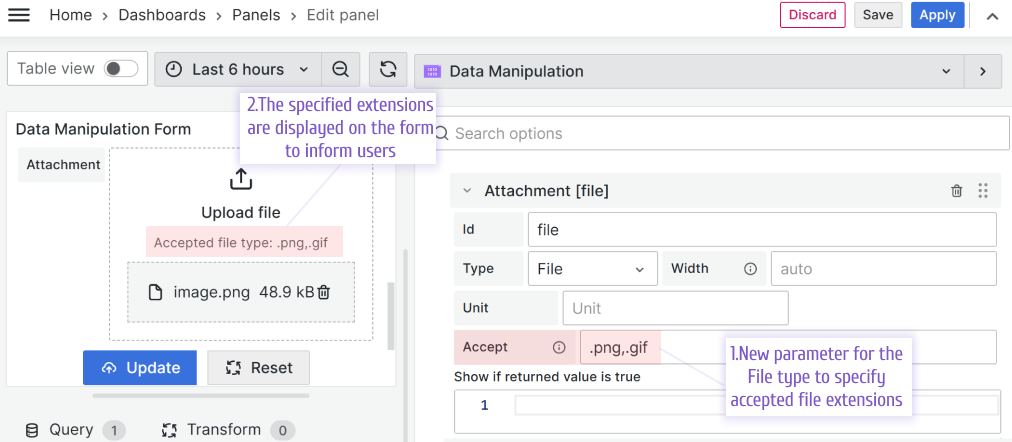
File Upload
For the File type, you can specify a list of allowed file extensions.

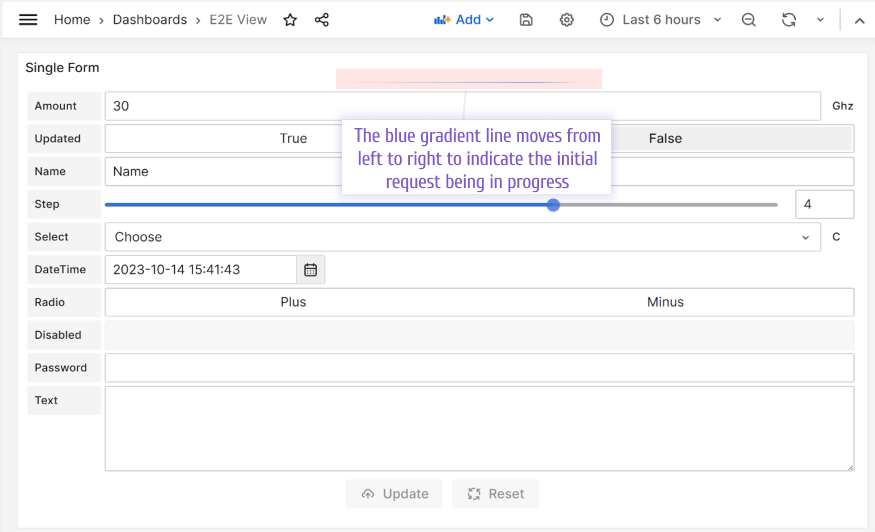
Indication of loading in progress
If the data loading takes time, the Data Manipulation form will indicate that as follows.
Initial Request
The end user will see a running blue line at the top of the form.

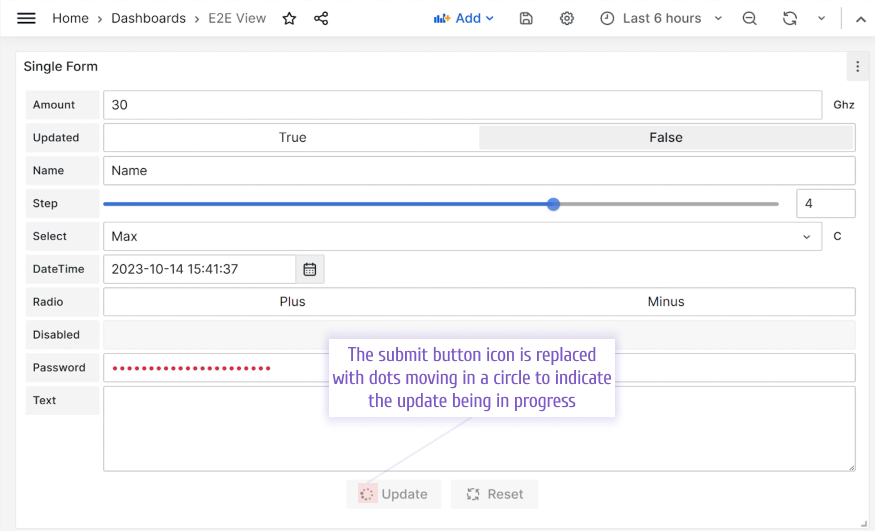
Update Request
All buttons are disabled and moving circled dots are placed instead of the Submit button icon.

Custom Code
Custom code can be asynchronous. For that, the custom code should return the promise.
const getInitialData = async () => {
const response = await fetch("http://123");
const data = await response.json();
/**
* Update Elements with data
*/
onChange([]);
};
/**
* Return Promise
*/
return getInitialData();
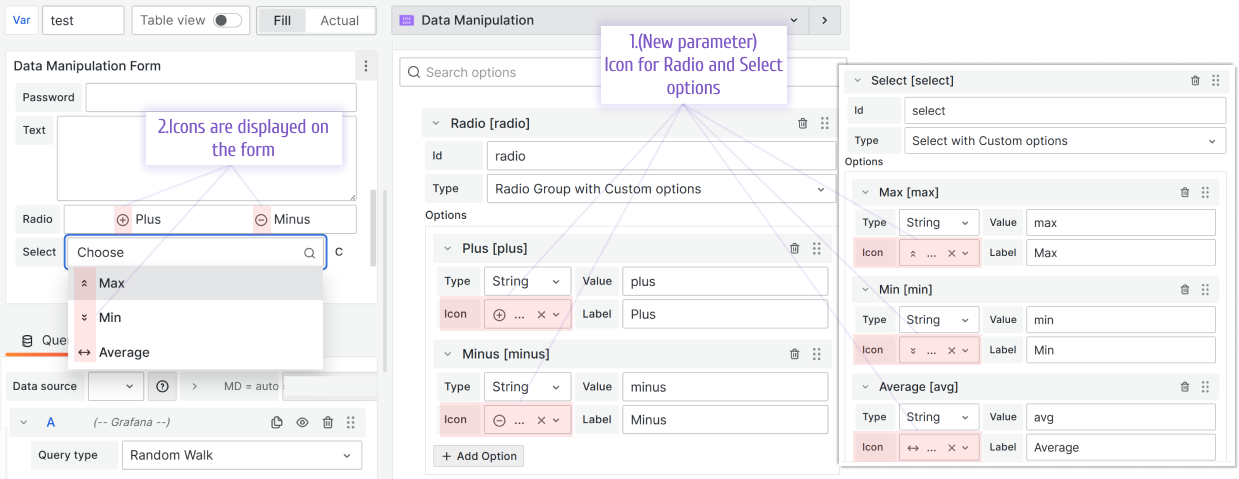
Radio and Select icons
Radio with Custom options element and two Select elements (Select with custom options and Multi Select with Custom options) have the Options parameter where you specify all possible choices that a user can make.
Starting from this release, every such choice in addition to type, value and label, now has an icon parameter. You can select from the standard Grafana icon list.

Getting Started
You can install the Business Forms panel from the Grafana Plugins catalog or use the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install volkovlabs-form-panel
Tutorial
In this video, Daria provides two examples of what the Business Forms plugin can do and then outline the configuration steps. Towards the end, she emphasizes that the Business Forms panel can be created dynamically or, in other words, as a code with a reference where you can get copy-paste examples.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements in 3.2.1
- Added backward compatibility for option id (#244)
Features / Enhancements in 3.2.0
- Added min and max date for date time element (#225)
- Added mapping Data Source values to elements (#224)
- Updated element Show If to support variables (#230)
- Added clearing errors before initial and update requests (#232)
- Added URL encode to variables (#231)
- Updated section name to allow empty values (#228)
- Added Query Field Picker for Initial Request (#227)
- Added File element type for File Upload (#229)
- Added converting option value to string and number based on type (#233)
- Added loading states for Initial, Update and Reset button actions (#234)
- Added support for asynchronous custom code (#234)
- Updated Query and Data Source initial request (#237)
- Added icons for radio and select options (#238)
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!



