Custom buttons, initial values from the query, and expandable editors in Business Forms 4.4.0
We are happy to announce the release of the Business Forms panel 4.4.0. This release includes the following updates:
- New Form Elements type - Button.
- Relocated field mapping option.
- Added Expandable editors for the code and payload editors.
- Simplified the Form Elements
patchFormValuehelper. - Simplified the Form Elements
formValuehelper.
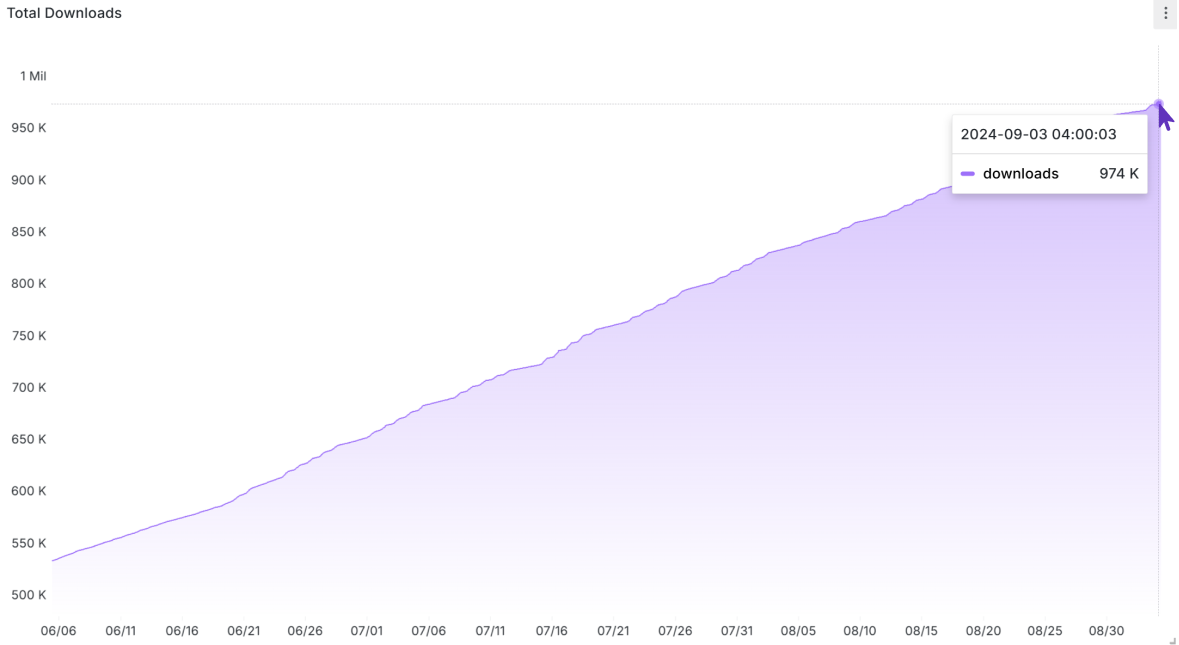
Downloads
The Business Forms plugin has been downloaded almost 1,000,000 times! We are excited to see the community's increased adaptation of the panel.

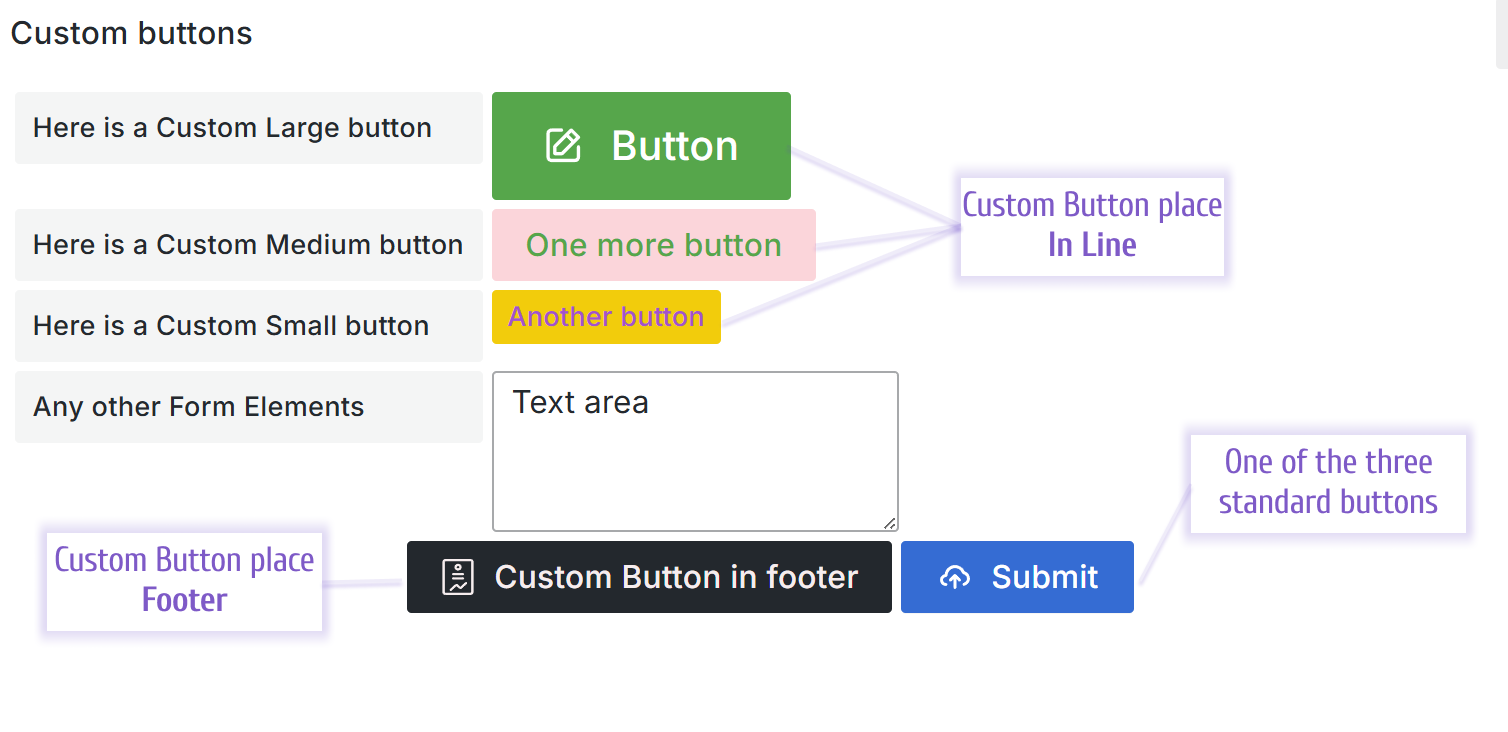
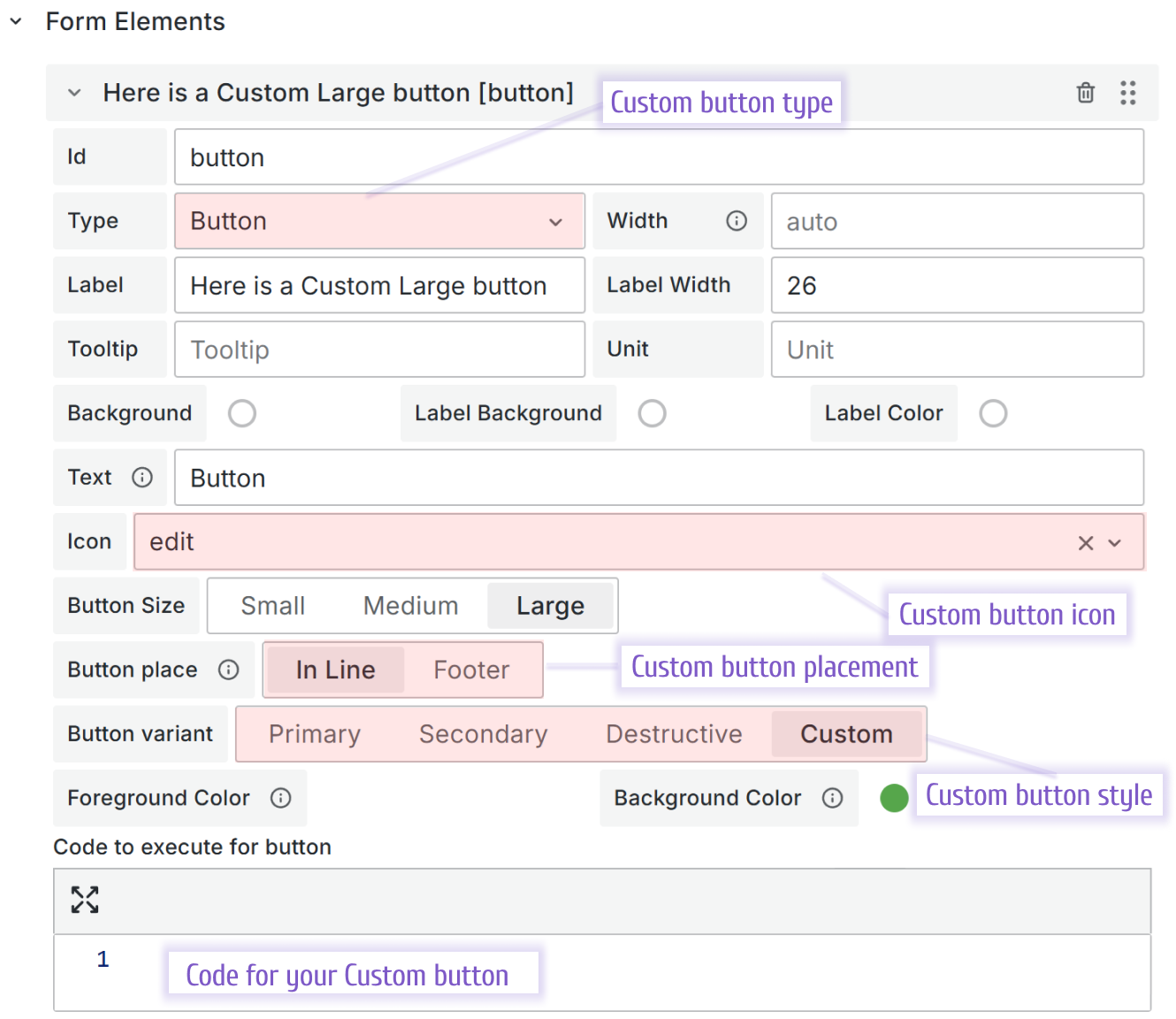
New Form Elements type - Button
In the release 4.4.0, we added a new Form Elements type - Button. The functionality of existing previously standard buttons (Submit, Reset, and Save Default) is still the same.
With the Button Form Elements type, you can have more functionality on your form, such as calculating a value, performing validation checks, or any other.
A user has some options to style a custom button. Colors, size, and position are up to configuration.

With the Button place option, the custom button element can be placed among other Form Elements or in the form footer, next to the standard buttons.

Relocated field mapping option
For a better user experience, we relocated the field mapping options and similized their names.
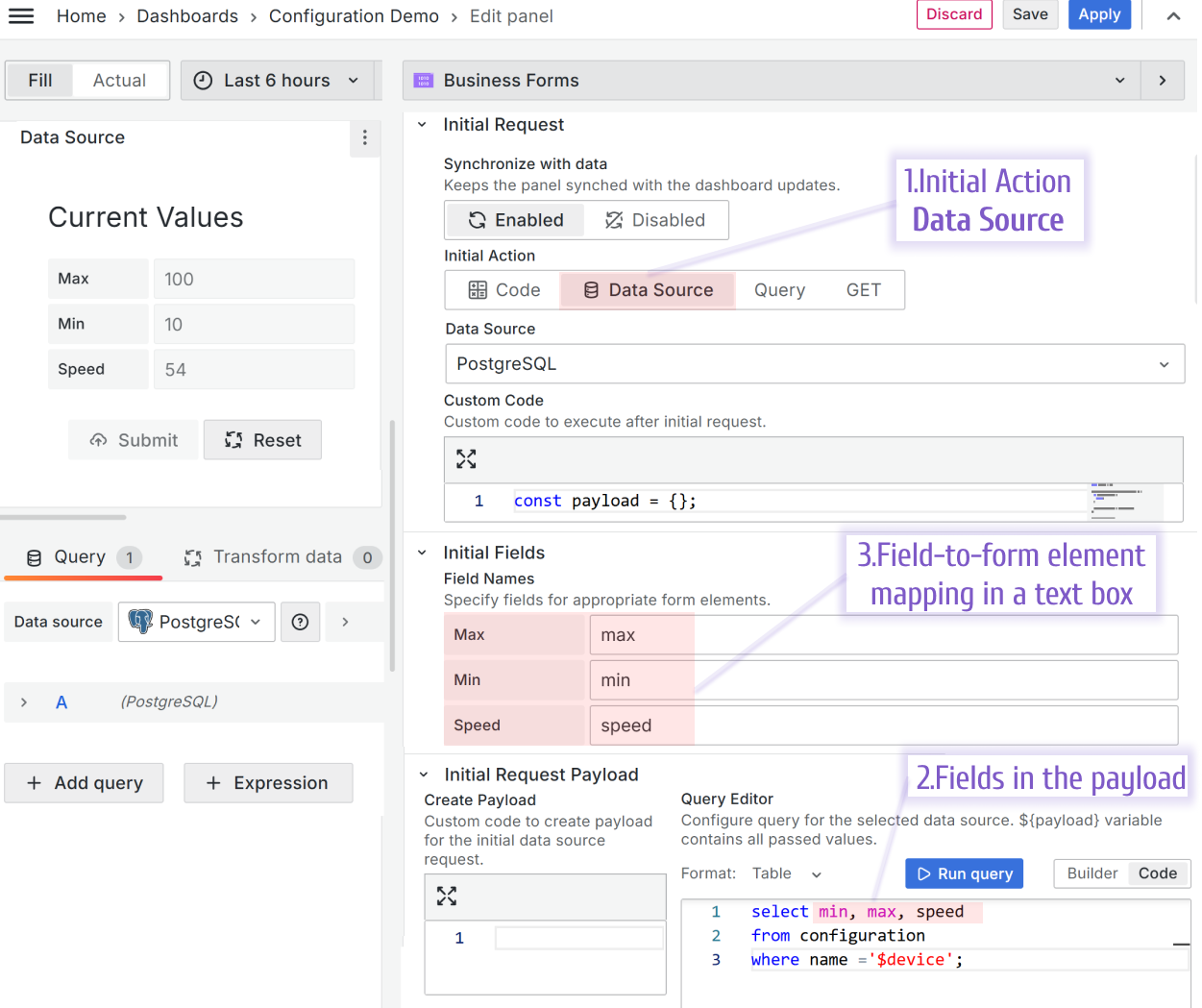
Data Source

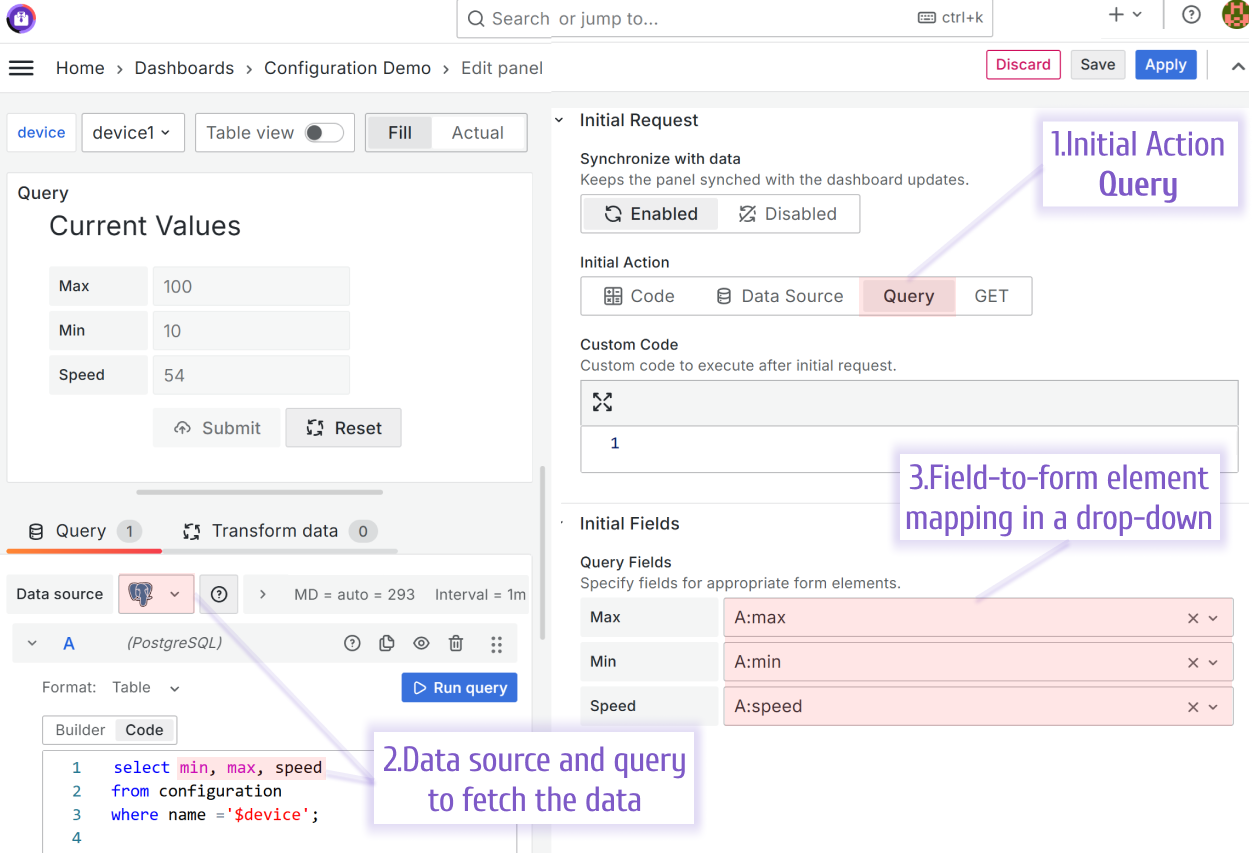
Query

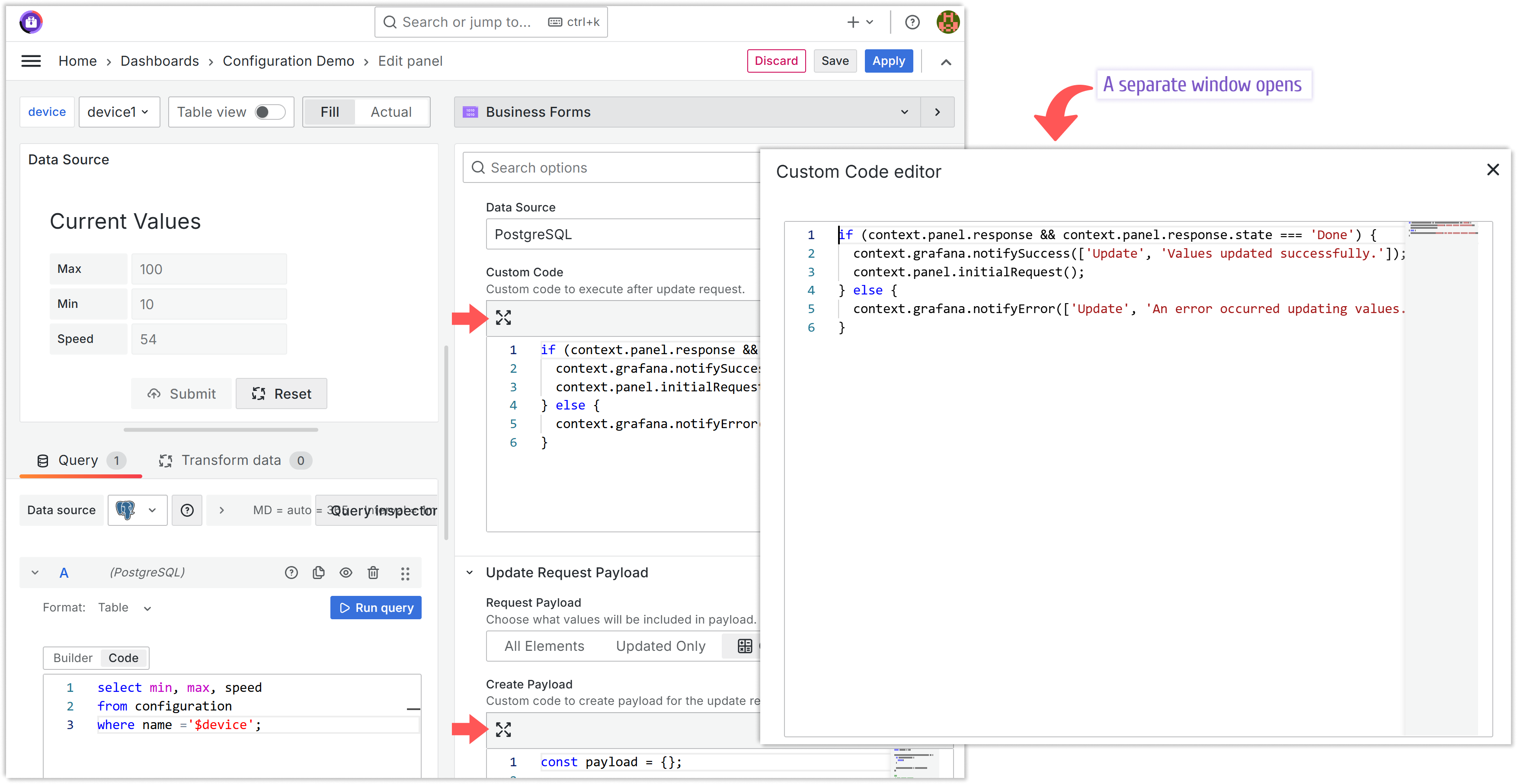
Expandable editors
For a better user experience, we added the expand the editor area button.

You can find this button at the top left corner of any JavaScript area parameter.

Simplified the Form Elements patchFormValue helper
Previosly, in order to update a form element value, a user had to use context.panel.elements.map(). We added a new function to simplify that approach. It has an object's key as an inpit parameter and a new value.
Before 4.4.0 version:
context.panel.onChangeElements(
context.panel.elements.map((element) =>
element.id === "name" ? { ...element, value: "Alex" } : element
)
);
The simplified version example:
// only passed elements should be updated, the rest stay the same
context.panel.patchFormValue({ name: "Alex" });
// name and isAdmin
context.panel.patchFormValue({ name: "Alex", isAdmin: true });
Simplified the Form Elements formValue helper
Previosly, in order to get a form element value, a user had to use context.panel.elements.forEach(). We added a new function to simplify that approach. It has an object's key as an inpit parameter.
Before 4.4.0 version:
const payload = {};
context.panel.elements.forEach((element) => {
payload[element.id] = element.value;
});
// payload = { name: 'Alex', isAdmin: true }
The simplified version example:
context.panel.formValue // { name: 'Alex', isAdmin: true }
Business Suite
In this video, Daria provides an overview of the Business Forms plugin. The Business Forms panel provides a runway for data to be sent back into the data source. Plenty of Form Elements types (available UI elements) help you with any necessary functionality.
Moreover, the Business Forms can be created on the fly (i.e., dynamically using code), which allows your Business Forms to be as flexible as needed.
Our blog is a treasure trove of practical examples. Each one is meticulously detailed and ready to be copied and pasted into your dashboard, saving you time and effort.
Feel free to learn from the turn-key solutions!
Getting Started
You can install the Business Forms panel from the Grafana Plugins catalog or use the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install volkovlabs-form-panel
Tutorial
In this video, Daria provides two examples of what the Business Forms plugin can do and then outline the configuration steps. Towards the end, she emphasizes that the Business Forms panel can be created dynamically or, in other words, as a code with a reference where you can get copy-paste examples.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements in 4.4.0
- Added Expandable Editors (#472)
- Updated Pre-Selection for multi selection elements (#474)
- Updated data source query display error (#477)
Bugfixes in 4.3.1
- Fixed migration helper if nested object properties are not defined (#468)
Features / Enhancements in 4.3.0
- Added helpers for form elements (#460)
- Updated payload options migration (#464)
- Added element custom button (#463)
Features / Enhancements in 4.2.0
- Updated Docker Compose and E2E pipeline (#446, #447)
- Improved unit tests (#447)
- Updated Business Forms tutorial (#451)
- Updated the logic for comparing values with the initial values (#454)
- Updated position of Query fields for initial values (#455)
Volkov Labs Is Now Closed
Following our acquisition, Volkov Labs has officially ceased operations as of September 26, 2025. We are no longer accepting feedback, support requests, or partnership inquiries. The Business Suite for Grafana repositories have been archived on our GitHub organization, and no further development or support will be provided.
We are deeply grateful for the incredible support from our community and partners over the past four years.