Pizzeria observability on Grafana Canvas panel
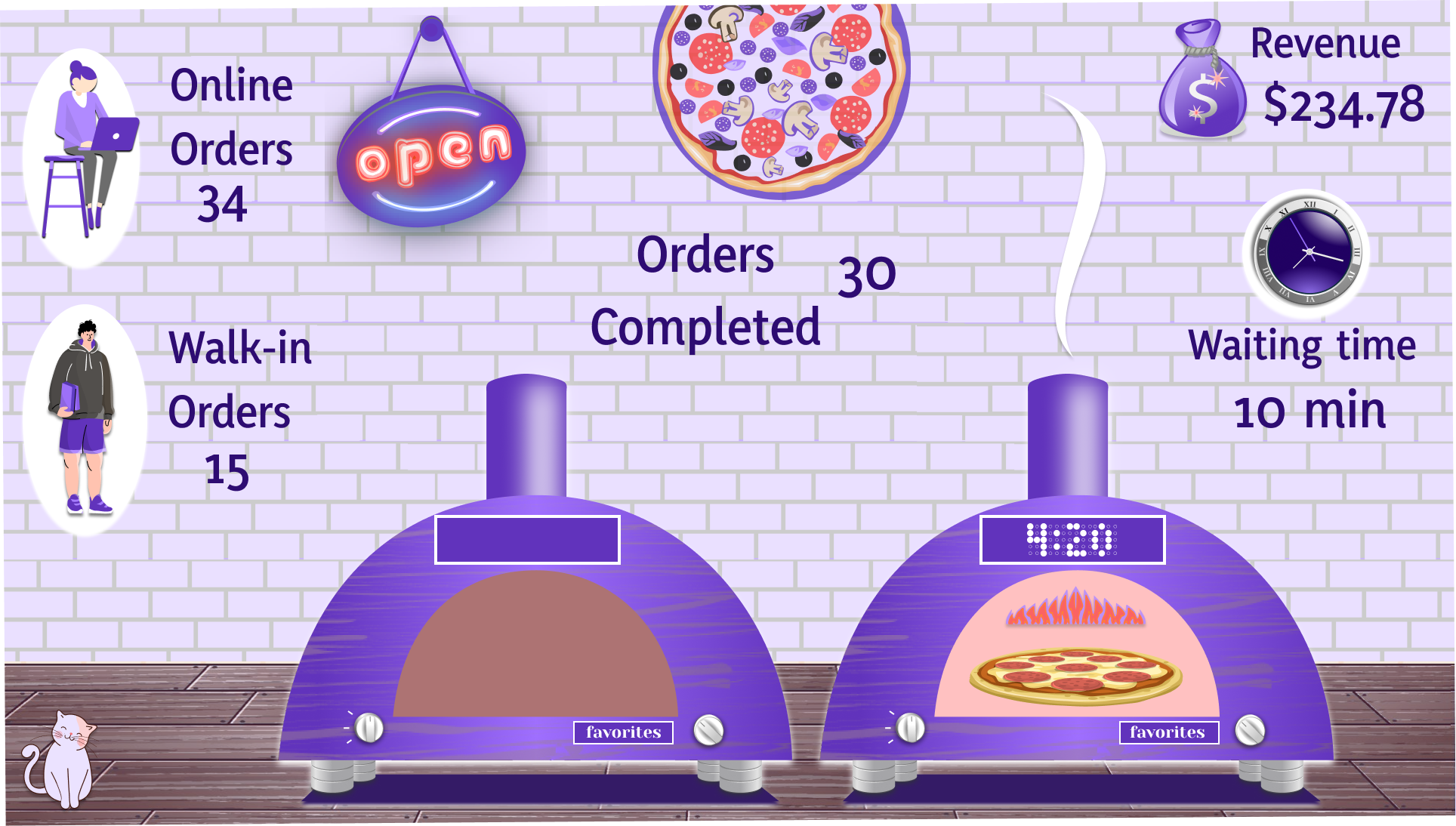
Can you smell it? The aroma of the baked pizza? Do you feel it? The increasing heartbeat rate when you look at the countdown timer where only 30 seconds left? How about joy mixed with pride when watching the number of completed orders increase and your revenue of the day bloom?
All that is possible now with Grafana 10 and the canvas panel, which becomes generally available in the latest Grafana 10 release. It saw the light of dawn in June 2023, and no doubt it could be called the best Grafana release yet.
The canvas panel is far from being complete but mature enough for a production environment. The breathtaking presentation featuring the house's energy with metrics and animated wind turbines gave many of us the itch to drop everything and try to build something with it.
As proved many times, Grafana is a champion in the observability of K8s clusters, monitoring logs, and traces.
However, we at Volkov Labs find it delightful to explore other Grafana possibilities. Time after time, we uncovered it being effective in areas yet to be considered. This time our love for pizza and the news about the Canvas panel being released as part of the core begged us to challenge ourselves with the pizzeria observability dashboard.
The results are in and look pleasing. Keep reading to learn what we were able to come up with.
Mockup
We started by designing the layout of the panel in Figma. The canvas panel requires the background to be a raster image, and custom elements are based on vector SVG graphics. Figma can do both at the same time!
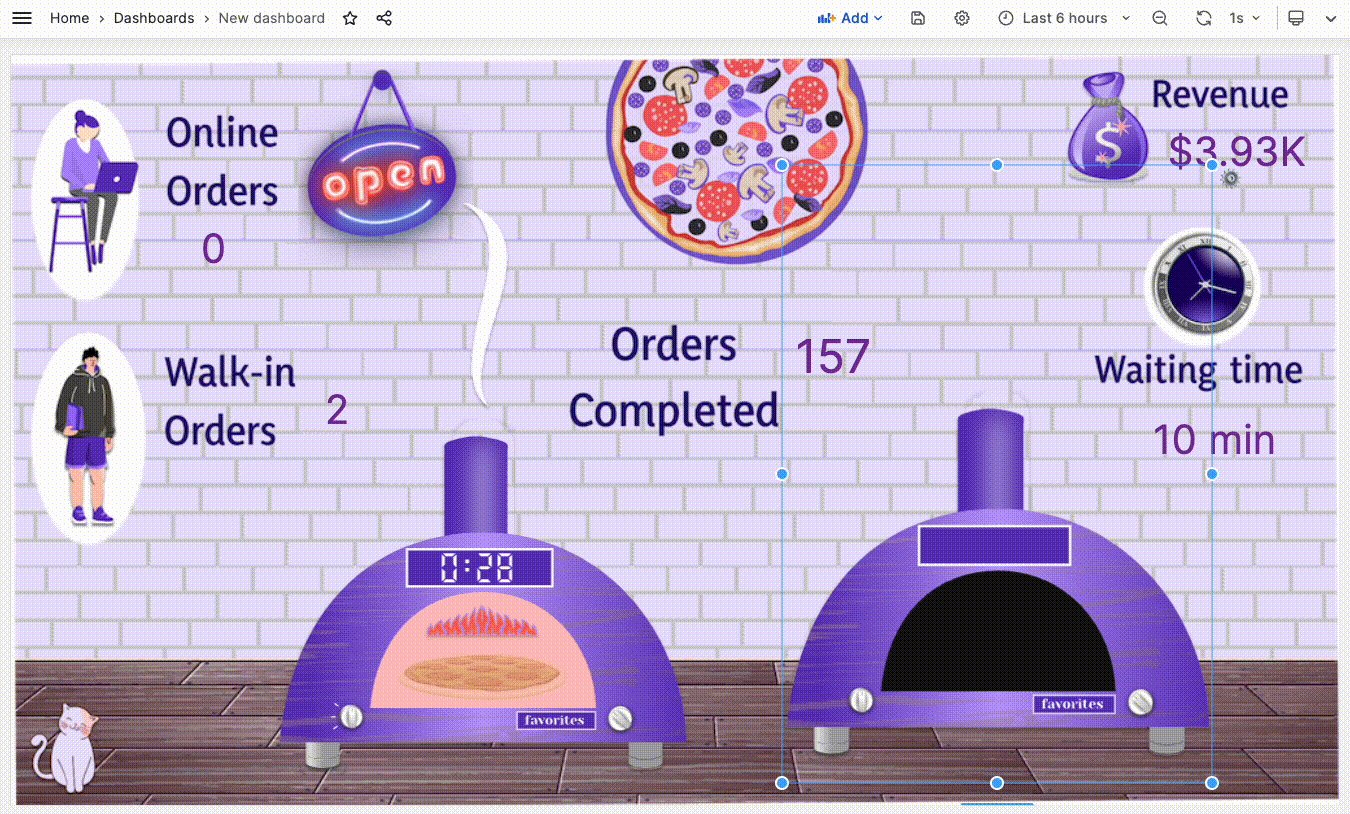
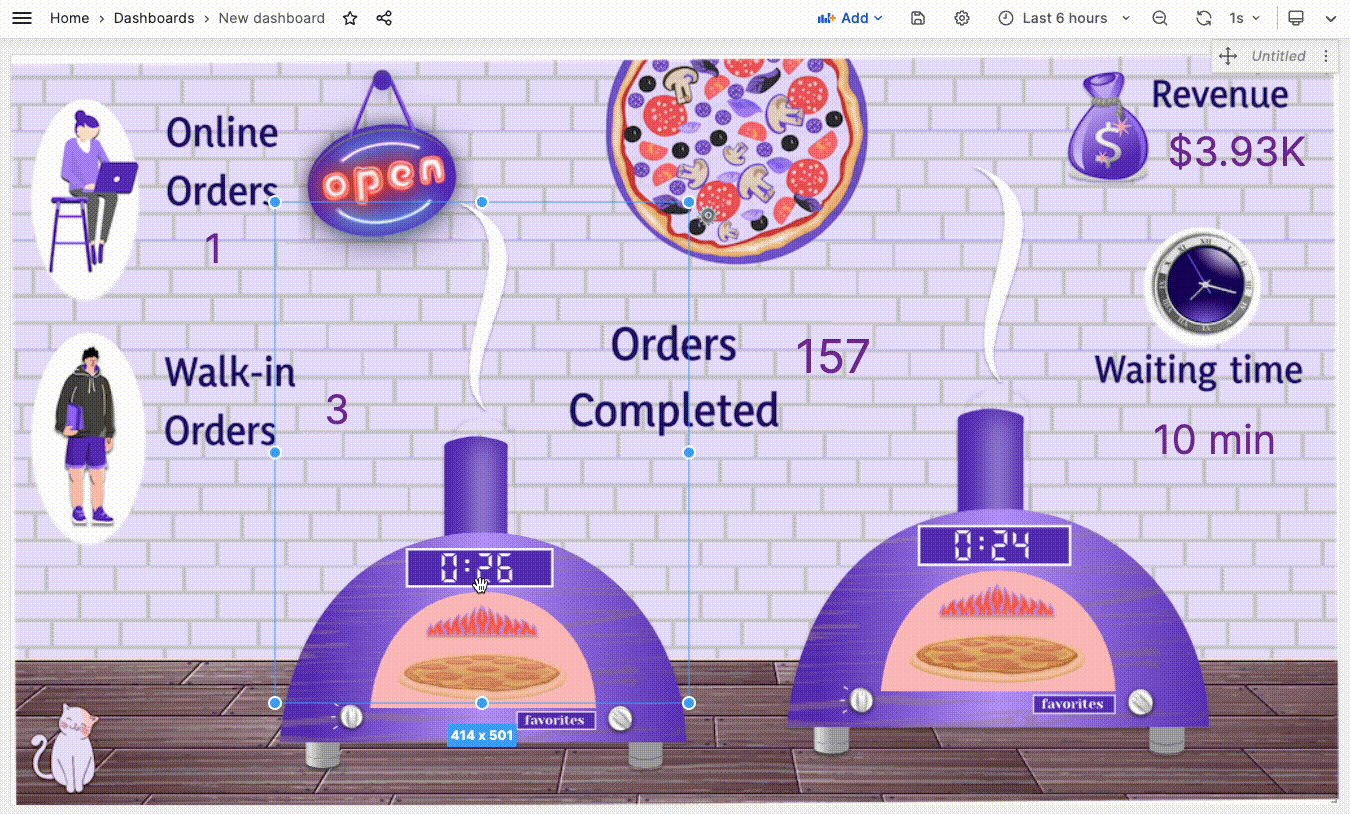
We selected the most important metrics to track in the pizzeria observability journey:
- Number of online and walk-in orders.
- How many orders were completed today.
- Revenue based on the completed orders.
- Waiting time for walk-in customers.
- Status of the ovens and progress of pizza baking.
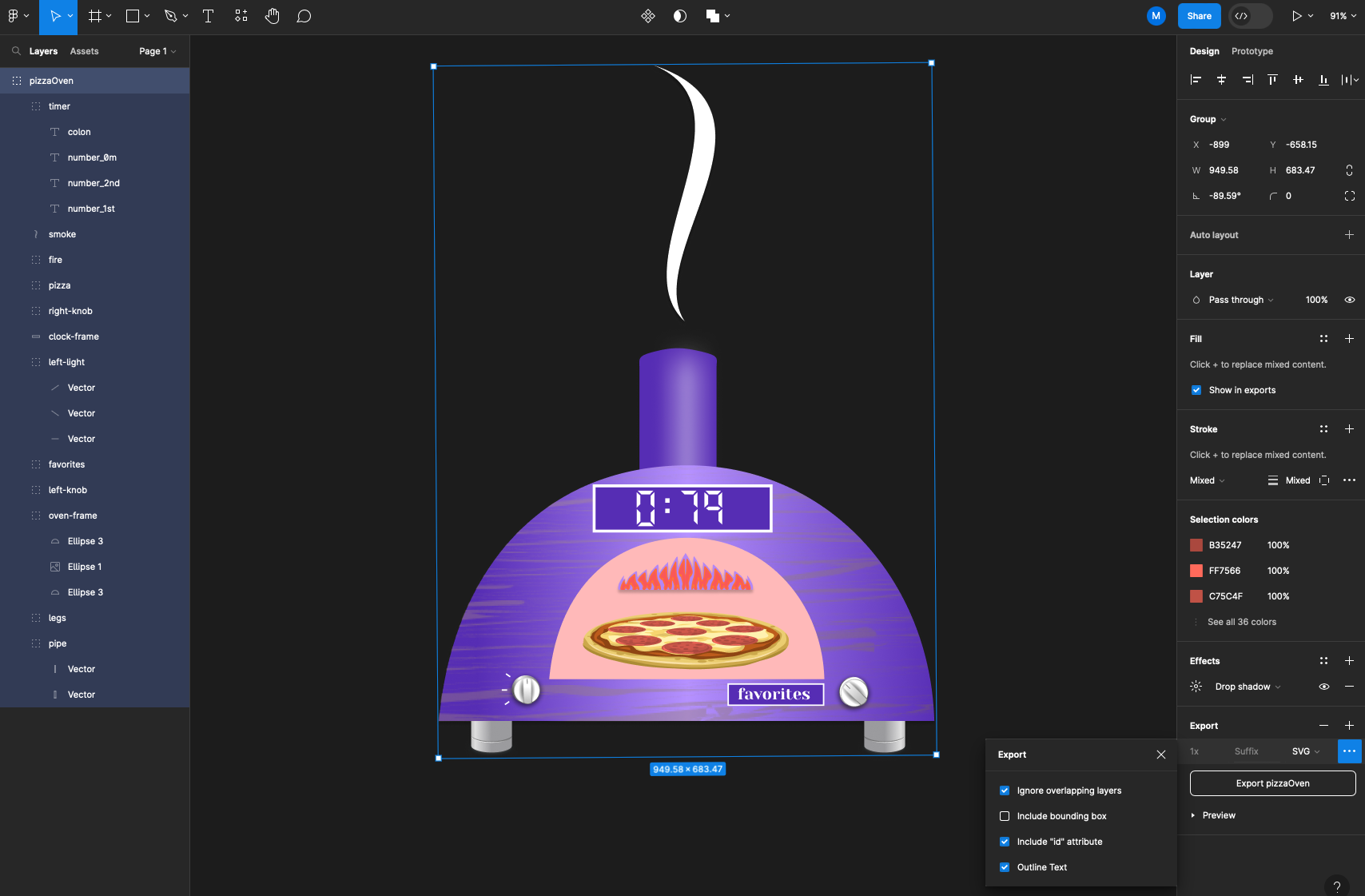
The pizza oven includes:
- Timer to display time left.
- Smoke, lights, fire and knob lights to indicate that the oven is working.
- Pizza opacity to imitate the baking process. The fully cooked pizza has 100%.

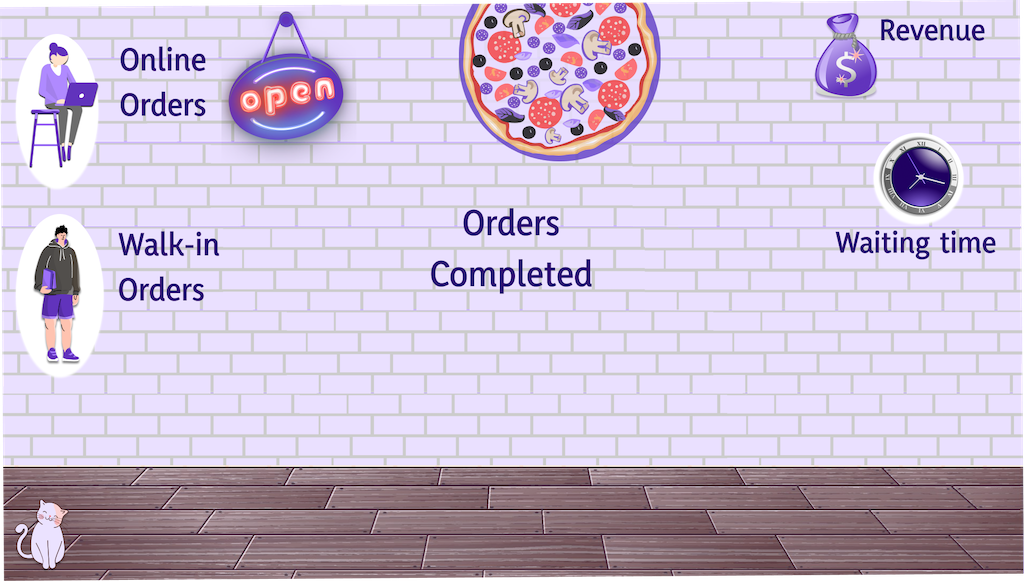
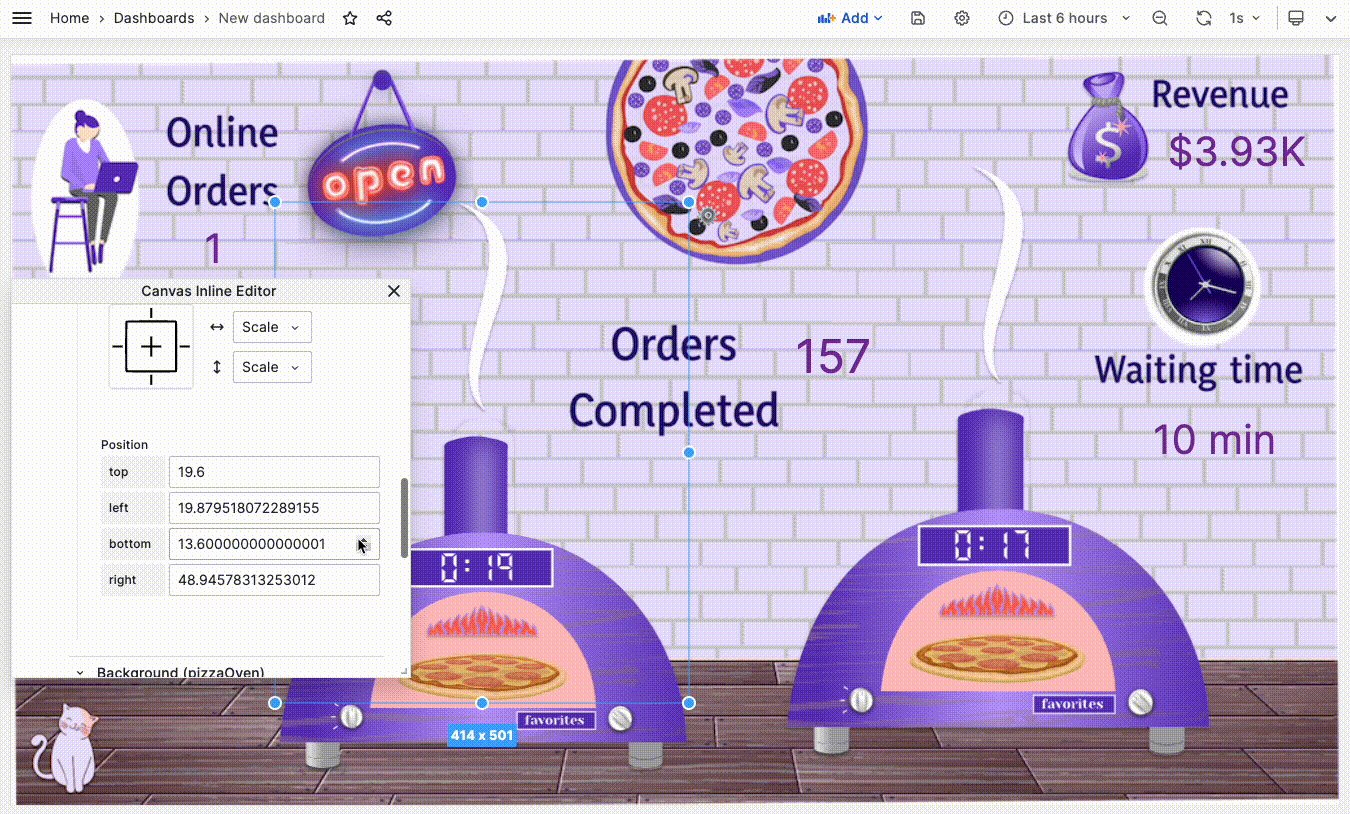
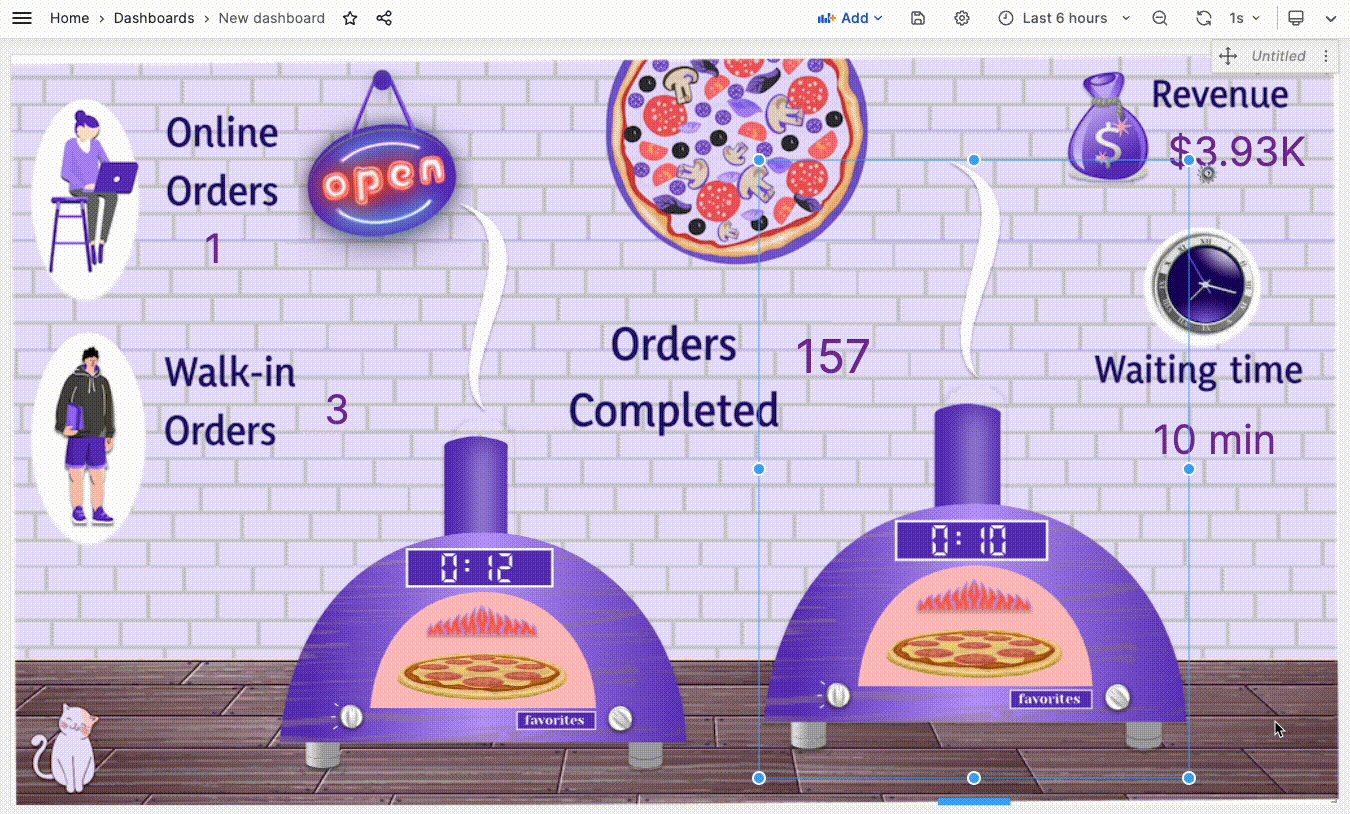
Background
The data metrics were removed from the Mockup and will be replaced with data elements on the canvas panel. Pizza ovens will be replaced with advanced custom elements.

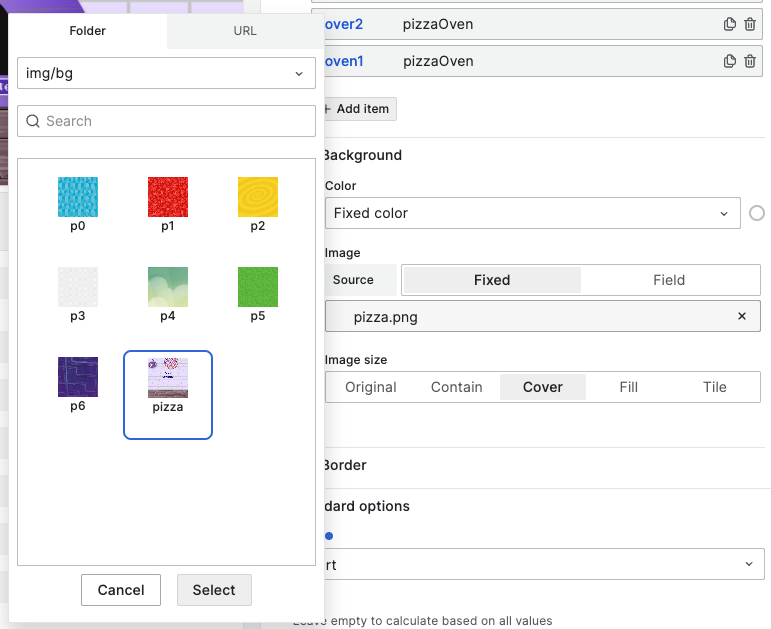
The exported background file can be placed in the public/img/bg/ folder mapped in the Docker container or referenced from the URL in the panel's options:

Pizza oven
As we mentioned the wind turbine, drone and server elements in the canvas panel look interesting, but these kinds of elements can't be easily incorporated in the working version of Grafana. New advanced elements should be scripted in the Grafana source code, compiled and built into the new Docker container to take advantage of.
Creating new advanced elements starts with a transparent SVG file. This file will be used in the React display component. We recommend including id attributes to identify and animate layers.
Created oven's layers consist of text, vector, and ellipse elements with added filters and effects for a natural look and feel.

Advanced canvas element
The advanced canvas element consists of:
- Definition with id, name, and description.
- Options with default parameters for background, and placement.
- UI options for element configuration.
- Function to return data from data sources.
- React component to display the element.
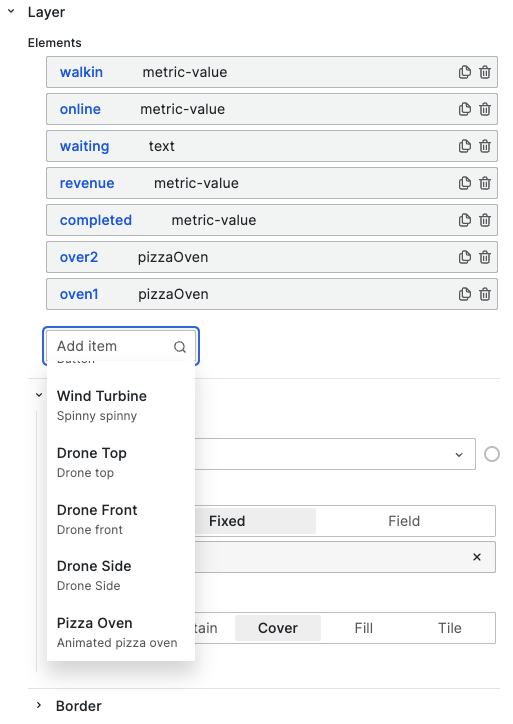
Element definitions
All custom elements should be identified with id, name and description. Name and description will be displayed for user selection in the panel options. The default size should be set based on the exported SVG width and height.
export const pizzaOvenItem: CanvasElementItem = {
id: "pizzaOven",
name: "Pizza Oven",
description: "Animated pizza oven",
display: PizzaOvenDisplay,
defaultSize: {
width: 200,
height: 300,
},
};
UI configuration options
We selected state and time options as input dimensions which can be set as fixed or data source field values:
statecontrols lights, fire and knob lights to indicate that the oven is working.timedisplays how much time is left and controls the opacity of the pizza layers.
registerOptionsUI: (builder: any) => {
const category = ["Pizza Oven"];
builder
.addCustomEditor({
category,
id: "state",
path: "config.state",
name: "State",
editor: ResourceDimensionEditor,
})
.addCustomEditor({
category,
id: "time",
path: "config.time",
name: "Time",
editor: ResourceDimensionEditor,
});
};
Values from data sources
Based on the configured options values will be static or returned from the data source. To create a data structure to display elements we used getResource method to retrieve the last value from the data source.
prepareData: (ctx: DimensionContext, cfg: PizzaOvenConfig) => {
const stateValues = cfg?.state && ctx.getResource(cfg.state).field?.values || [];
const timeValues = cfg?.time && ctx.getResource(cfg.time).field?.values || [];
const data: PizzaOvenData = {
state: stateValues.length && stateValues[stateValues.length-1],
time: timeValues.length ? timeValues[timeValues.length-1] : 0
};
return data;
},
React display component
The display component for the pizza oven returns SVG graphics with smoke animation and is controlled by the configured UI options and data source values.
An advanced element with styles, types and a React component
import { css } from "@emotion/css";
import React from "react";
import { GrafanaTheme2 } from "@grafana/data";
import { ResourceDimensionConfig } from "@grafana/schema";
import { useStyles2 } from "@grafana/ui";
import { DimensionContext } from "app/features/dimensions";
import { ResourceDimensionEditor } from "app/features/dimensions/editors";
import {
CanvasElementItem,
CanvasElementProps,
defaultBgColor,
} from "../element";
/**
* Data
*/
interface PizzaOvenData {
/**
* State
*
* @type {boolean}
*/
state?: boolean;
/**
* Time
*
* @type {number}
*/
time?: number;
}
/**
* Config
*/
interface PizzaOvenConfig {
/**
* State
*
* @type {ResourceDimensionConfig}
*/
state?: ResourceDimensionConfig;
/**
* Time
*
* @type {ResourceDimensionConfig}
*/
time?: ResourceDimensionConfig;
}
/**
* Display
*/
const PizzaOvenDisplay = ({
data,
}: CanvasElementProps<PizzaOvenConfig, PizzaOvenData>) => {
const styles = useStyles2(getStyles);
/**
* State
*/
const state = data?.state || false;
const time = data?.time || 0;
const smokeAnimation = `spin 5s linear infinite`;
/**
* Clock
*/
const Clock = ({ time }: { time: number }) => {
if (!time) {
return <></>;
}
const t = 30 - time;
const arr = String(t <= 9 ? `0${t}` : t)
.split("")
.map(Number);
let first = (
<path
id="number_2f"
d="M339.496 636.224L344.44 631.04H356.296L360.952 636.224H339.496ZM338.056 612.656L343.24 617.648V629.408L338.056 634.112V612.656ZM362.488 634.112L357.304 629.168V617.36L362.488 612.656V634.112ZM339.448 587.456H360.904L356.152 592.64H344.392L339.448 587.456ZM337.912 610.976V589.52L343.096 594.176V606.08L337.912 610.976ZM362.344 589.52V610.976L357.16 606.32V594.464L362.344 589.52Z"
fill="white"
/>
);
let second = (
<path
id="number_0s"
d="M373.496 636.224L378.44 631.04H390.296L394.952 636.224H373.496ZM372.056 612.656L377.24 617.648V629.408L372.056 634.112V612.656ZM396.488 634.112L391.304 629.168V617.36L396.488 612.656V634.112ZM373.448 587.456H394.904L390.152 592.64H378.392L373.448 587.456ZM371.912 610.976V589.52L377.096 594.176V606.08L371.912 610.976ZM396.344 589.52V610.976L391.16 606.32V594.464L396.344 589.52Z"
fill="white"
/>
);
switch (arr[0]) {
case 1:
first = (
<path
id="number_1f"
d="M362.488 634.112L357.304 629.168V617.36L362.488 612.656V634.112ZM362.344 589.52V610.976L357.16 606.32V594.464L362.344 589.52Z"
fill="white"
/>
);
break;
case 2:
first = (
<path
id="number_2f"
d="M339.496 636.224L344.44 631.04H356.296L360.952 636.224H339.496ZM338.056 612.656L343.24 617.648V629.408L338.056 634.112V612.656ZM343.624 614.384C342.504 613.488 341.368 612.608 340.216 611.744L343.624 609.2H356.728L360.088 611.744L356.728 614.384H343.624ZM339.448 587.456H360.904L356.152 592.64H344.392L339.448 587.456ZM362.344 589.52V610.976L357.16 606.32V594.464L362.344 589.52Z"
fill="white"
/>
);
break;
case 3:
first = (
<path
id="number_1st"
d="M339.64 636.224L344.488 631.04H356.392L361.048 636.224H339.64ZM362.536 634.112L357.4 629.168V617.36L362.536 612.656V634.112ZM343.672 614.384C342.584 613.488 341.464 612.608 340.312 611.744L343.672 609.2H356.776L360.136 611.744L356.776 614.384H343.672ZM339.496 587.456H361L356.296 592.64H344.44L339.496 587.456ZM362.392 589.52V610.976L357.256 606.32V594.464L362.392 589.52Z"
fill="white"
/>
);
break;
}
switch (arr[1]) {
case 1:
second = (
<path
id="number_1s"
d="M396.488 634.112L391.304 629.168V617.36L396.488 612.656V634.112ZM396.344 589.52V610.976L391.16 606.32V594.464L396.344 589.52Z"
fill="white"
/>
);
break;
case 3:
second = (
<path
id="number_2nd"
d="M373.64 636.224L378.488 631.04H390.392L395.048 636.224H373.64ZM396.536 634.112L391.4 629.168V617.36L396.536 612.656V634.112ZM377.672 614.384C376.584 613.488 375.464 612.608 374.312 611.744L377.672 609.2H390.776L394.136 611.744L390.776 614.384H377.672ZM373.496 587.456H395L390.296 592.64H378.44L373.496 587.456ZM396.392 589.52V610.976L391.256 606.32V594.464L396.392 589.52Z"
fill="white"
/>
);
break;
case 2:
second = (
<path
id="number_2s"
d="M373.496 636.224L378.44 631.04H390.296L394.952 636.224H373.496ZM372.056 612.656L377.24 617.648V629.408L372.056 634.112V612.656ZM377.624 614.384C376.504 613.488 375.368 612.608 374.216 611.744L377.624 609.2H390.728L394.088 611.744L390.728 614.384H377.624ZM373.448 587.456H394.904L390.152 592.64H378.392L373.448 587.456ZM396.344 589.52V610.976L391.16 606.32V594.464L396.344 589.52Z"
fill="white"
/>
);
break;
case 4:
second = (
<path
id="number_4s"
d="M396.488 634.112L391.304 629.168V617.36L396.488 612.656V634.112ZM377.624 614.384C376.504 613.488 375.368 612.608 374.216 611.744L377.624 609.2H390.728L394.088 611.744L390.728 614.384H377.624ZM371.912 610.976V589.52L377.096 594.176V606.08L371.912 610.976ZM396.344 589.52V610.976L391.16 606.32V594.464L396.344 589.52Z"
fill="white"
/>
);
break;
case 5:
second = (
<path
id="number_2nd"
d="M373.496 636.224L378.44 631.04H390.296L394.952 636.224H373.496ZM396.488 634.112L391.304 629.168V617.36L396.488 612.656V634.112ZM377.624 614.384C376.504 613.488 375.368 612.608 374.216 611.744L377.624 609.2H390.728L394.088 611.744L390.728 614.384H377.624ZM373.448 587.456H394.904L390.152 592.64H378.392L373.448 587.456ZM371.912 610.976V589.52L377.096 594.176V606.08L371.912 610.976Z"
fill="white"
/>
);
break;
case 6:
second = (
<path
id="number_2nd"
d="M373.496 636.224L378.44 631.04H390.296L394.952 636.224H373.496ZM372.056 612.656L377.24 617.648V629.408L372.056 634.112V612.656ZM396.488 634.112L391.304 629.168V617.36L396.488 612.656V634.112ZM377.624 614.384C376.504 613.488 375.368 612.608 374.216 611.744L377.624 609.2H390.728L394.088 611.744L390.728 614.384H377.624ZM373.448 587.456H394.904L390.152 592.64H378.392L373.448 587.456ZM371.912 610.976V589.52L377.096 594.176V606.08L371.912 610.976Z"
fill="white"
/>
);
break;
case 7:
second = (
<path
id="number_2nd"
d="M396.68 634.112L391.544 629.168V617.36L396.68 612.656V634.112ZM373.64 587.456H395.144L390.44 592.64H378.584L373.64 587.456ZM396.536 589.52V610.976L391.4 606.32V594.464L396.536 589.52Z"
fill="white"
/>
);
break;
case 8:
second = (
<path
id="number_2nd"
d="M373.496 636.224L378.44 631.04H390.296L394.952 636.224H373.496ZM372.056 612.656L377.24 617.648V629.408L372.056 634.112V612.656ZM396.488 634.112L391.304 629.168V617.36L396.488 612.656V634.112ZM377.624 614.384C376.504 613.488 375.368 612.608 374.216 611.744L377.624 609.2H390.728L394.088 611.744L390.728 614.384H377.624ZM373.448 587.456H394.904L390.152 592.64H378.392L373.448 587.456ZM371.912 610.976V589.52L377.096 594.176V606.08L371.912 610.976ZM396.344 589.52V610.976L391.16 606.32V594.464L396.344 589.52Z"
fill="white"
/>
);
break;
case 9:
second = (
<path
id="number_2nd"
d="M396.488 634.112L391.304 629.168V617.36L396.488 612.656V634.112ZM377.624 614.384C376.504 613.488 375.368 612.608 374.216 611.744L377.624 609.2H390.728L394.088 611.744L390.728 614.384H377.624ZM373.448 587.456H394.904L390.152 592.64H378.392L373.448 587.456ZM371.912 610.976V589.52L377.096 594.176V606.08L371.912 610.976ZM396.344 589.52V610.976L391.16 606.32V594.464L396.344 589.52Z"
fill="white"
/>
);
break;
}
return (
<g id="clock">
<path
id="number_0m"
d="M280.496 636.224L285.44 631.04H297.296L301.952 636.224H280.496ZM279.056 612.656L284.24 617.648V629.408L279.056 634.112V612.656ZM303.488 634.112L298.304 629.168V617.36L303.488 612.656V634.112ZM280.448 587.456H301.904L297.152 592.64H285.392L280.448 587.456ZM278.912 610.976V589.52L284.096 594.176V606.08L278.912 610.976ZM303.344 589.52V610.976L298.16 606.32V594.464L303.344 589.52Z"
fill="white"
/>
<path
id="colon"
d="M318.176 612.176H324.224V618.176H318.176V612.176ZM318.176 597.92H324.224V604.064H318.176V597.92Z"
fill="white"
/>
{first}
{second}
</g>
);
};
/**
* Pizza
*/
const Pizza = ({ time }: { time: number }) => {
if (!time) {
return <></>;
}
const opacity = 0.1 + (time * 3) / 100;
return (
<g id="pizza">
<path
id="Vector_36"
fillRule="evenodd"
clipRule="evenodd"
d="M487.867 792.798C487.867 793.521 487.754 794.372 487.532 795.351C487.62 797.776 487.219 799.713 486.324 801.159C483.641 805.924 478.476 810.095 470.829 813.669C467.475 815.243 463.698 816.69 459.493 818.009C458.152 818.434 454.284 819.541 447.89 821.328C442.389 823.115 438.298 824.413 435.615 825.222C430.875 826.711 426.694 827.646 423.072 828.029C405.586 829.86 392.998 831.051 385.307 831.605C371.176 832.584 358.52 832.816 347.341 832.307C340.097 831.966 334.663 831.69 331.041 831.477C299.291 830.456 272.036 826.903 249.274 820.818L247.731 820.499C238.116 818.287 229.285 815.415 221.235 811.883C207.552 805.966 202.588 800.286 206.344 794.841C205.897 794.884 205.361 794.884 204.734 794.841L206.21 794.138L206.143 792.798C206.143 782.032 219.894 772.865 247.396 765.29C274.897 757.673 308.101 753.865 347.006 753.865C385.911 753.865 419.114 757.673 446.616 765.29C474.117 772.865 487.868 782.032 487.868 792.798H487.867Z"
fill="#EED37C"
fillOpacity={opacity}
/>
<path
id="Vector_37"
fillRule="evenodd"
clipRule="evenodd"
d="M477.538 783.288C478.387 784.48 478.611 785.819 478.209 787.309C477.225 790.5 476.33 792.67 475.525 793.819C475.301 794.16 474.832 794.564 474.117 795.032C473.311 795.542 472.775 795.947 472.507 796.244C472.194 796.585 471.903 797.073 471.635 797.711C471.368 798.349 471.1 798.818 470.83 799.116C469.891 800.18 468.549 801.329 466.805 802.563C465.061 803.754 463.519 804.626 462.177 805.18C459.494 806.327 455.849 807.435 451.245 808.499C444.626 810.072 440.892 810.988 440.042 811.243C431.545 813.796 425.15 815.626 420.857 816.732C409.32 819.795 398.386 820.689 388.056 819.413C384.344 818.945 379.112 819.009 372.36 819.604C365.386 820.158 360.108 820.264 356.53 819.923C354.92 819.795 352.841 819.52 350.293 819.093C346.984 818.541 344.927 818.201 344.121 818.072C341.75 817.731 338.979 817.518 335.803 817.434H327.351C322.656 817.434 317.111 817.093 310.716 816.413C303.382 815.561 297.86 814.945 294.148 814.562C292.628 814.392 287.776 814.264 279.592 814.179C273.465 814.095 268.703 813.541 265.305 812.52C264.68 812.348 263.762 811.966 262.555 811.371C261.347 810.817 260.408 810.455 259.737 810.286C258.798 810.072 257.501 809.903 255.847 809.775C253.969 809.691 252.671 809.585 251.956 809.456C247.439 808.52 242.408 807.052 236.864 805.052C235.298 804.499 233.309 803.584 230.894 802.308C228.032 800.776 226.087 799.776 225.058 799.307C222.733 798.243 221.28 797.541 220.698 797.202C219.357 796.308 218.373 795.138 217.747 793.691C216.808 791.479 216.181 789.884 215.869 788.904C215.242 786.734 215.152 785.075 215.6 783.926C216.584 781.415 218.843 778.842 222.375 776.203C224.972 774.252 227.197 773.113 229.049 772.789C229.95 771.709 232.666 770.634 237.199 769.566C240.061 768.927 243.616 768.205 247.865 767.396C256.63 764.972 265.238 763.225 273.689 762.162C276.641 761.779 281.225 761.396 287.44 761.013C293.477 760.672 298.039 760.291 301.124 759.866C304.165 759.481 312.013 758.652 324.668 757.375C340.767 755.801 358.878 755.482 379.001 756.418C382.623 756.589 387.274 756.972 392.953 757.567C401.002 758.459 405.631 758.949 406.838 759.033C410.148 759.247 412.07 759.395 412.607 759.481C414.843 759.693 416.721 760.055 418.241 760.566C418.824 760.737 420.142 761.268 422.199 762.162C423.765 762.8 425.15 763.247 426.358 763.502C430.07 764.225 434.52 765.459 439.706 767.204C442.658 768.183 447.04 769.673 452.853 771.672C458.712 773.544 462.38 774.779 463.854 775.372C467.879 776.862 471.3 778.542 474.117 780.415C475.767 781.48 476.907 782.438 477.538 783.288Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_38"
fillRule="evenodd"
clipRule="evenodd"
d="M437.223 807.286C412.136 812.521 381.885 815.136 346.468 815.136C311.051 815.136 280.799 812.519 255.712 807.286C230.669 802.01 218.148 795.691 218.148 788.33C218.148 780.755 230.602 774.012 255.511 768.098C281.089 762.013 311.252 758.971 345.998 758.971C380.788 758.971 411.13 762.014 437.022 768.098C462.243 774.012 474.854 780.755 474.854 788.33C474.854 795.691 462.31 802.01 437.223 807.286Z"
fill="#C5671E"
fillOpacity={opacity}
/>
<path
id="Vector_39"
fillRule="evenodd"
clipRule="evenodd"
d="M426.888 764.46C428.721 765.099 431.449 766.014 435.071 767.205C437.755 768.055 441.668 769.183 446.81 770.586C451.193 771.992 454.836 773.735 457.744 775.821C458.19 776.119 461.611 777.565 468.006 780.16C472.389 781.947 474.914 784.287 475.585 787.181C476.077 789.139 475.608 790.713 474.176 791.904C472.12 793.096 470.531 794.032 469.414 794.712C468.251 795.478 466.686 796.818 464.718 798.733C462.84 800.604 461.275 801.902 460.023 802.626C457.027 804.412 452.957 805.817 447.813 806.839C441.956 807.69 437.685 808.37 435.002 808.881C432.855 809.307 428.606 810.477 422.257 812.391C417.071 813.923 412.71 814.86 409.177 815.2L372.284 818.774C368.662 819.115 364.994 819.071 361.284 818.646C358.198 818.305 354.599 817.647 350.484 816.668C347.712 815.987 344.537 815.561 340.959 815.391C339.215 815.307 335.951 815.262 331.166 815.262C321.953 815.262 314.688 815.156 309.366 814.943C301.539 814.647 294.363 814.052 287.834 813.158C282.87 812.478 280.074 812.072 279.449 811.946C276.453 811.479 273.725 810.925 271.266 810.286C268.09 809.351 265.742 808.649 264.222 808.18C261.495 807.372 259.102 806.904 257.045 806.776C251.277 806.435 246.56 805.883 242.892 805.117C237.884 804.094 233.501 802.52 229.745 800.394C217.453 793.591 213.272 788.933 217.201 786.416V785.714C217.245 784.607 217.671 783.65 218.476 782.842C219.058 782.246 219.951 781.565 221.159 780.798C222.5 779.948 223.462 779.268 224.043 778.756C226.638 776.458 228.917 774.778 230.885 773.714C233.031 772.479 235.782 771.438 239.135 770.586C252.908 767.141 266.928 764.737 281.193 763.375C284.189 763.078 288.818 762.502 295.078 761.651C301.204 760.801 305.81 760.226 308.896 759.928C310.327 759.8 314.732 759.524 322.11 759.098C327.476 758.8 331.859 758.396 335.257 757.887C340.041 757.163 345.543 756.886 351.759 757.057C355.603 757.184 361.127 757.589 368.327 758.269C375.929 758.95 387.31 759.949 402.469 761.269C403.587 761.353 406.27 761.44 410.518 761.525C413.917 761.567 416.6 761.78 418.568 762.163C420.808 762.588 423.572 763.355 426.885 764.46H426.888Z"
fill="#C5671E"
fillOpacity={opacity}
/>
<path
id="Vector_40"
fillRule="evenodd"
clipRule="evenodd"
d="M415.783 810.988C412.117 811.754 407.979 812.18 403.374 812.265C398.901 812.349 394.698 812.094 390.763 811.499C385.71 810.732 381.819 810.35 379.092 810.35C375.56 810.392 371.849 811.03 367.957 812.265C360.31 814.69 351.479 815.691 341.461 815.264C338.019 815.095 333.904 814.499 329.119 813.479C321.517 811.861 317.469 811.01 316.978 810.926C312.461 810.159 307.99 809.713 303.563 809.585C299.806 809.456 295.335 809.52 290.147 809.776C276.597 810.328 269.867 808.222 269.957 803.457C267.498 802.308 264.367 801.925 260.566 802.308C256.139 803.031 252.829 803.563 250.638 803.904C246.748 804.542 243.707 804.584 241.516 804.031C238.52 803.309 236.217 801.415 234.607 798.351C233.802 796.777 233.064 795.65 232.393 794.97C231.588 794.16 230.404 793.416 228.838 792.736C226.96 792.14 225.708 791.629 225.082 791.204C224.099 790.524 223.987 789.437 224.747 787.949C225.193 787.097 226.222 786.269 227.832 785.46C229.799 784.439 231.008 783.716 231.454 783.29C232.438 782.354 233.131 781.227 233.534 779.908C233.888 778.809 234.178 777.946 234.406 777.323C234.03 777.244 233.672 777.128 233.332 776.972L234.64 776.623C234.71 776.436 234.765 776.298 234.808 776.208C235.255 776.08 235.814 776.06 236.485 776.144L234.64 776.623C234.575 776.812 234.497 777.045 234.406 777.323C235.229 777.497 236.124 777.465 237.089 777.229C237.894 777.059 239.078 776.74 240.644 776.272C242.03 776.016 243.551 775.995 245.205 776.208C246.234 776.335 247.821 776.633 249.968 777.101C259.627 778.932 270.605 779.995 282.903 780.292C291.22 780.504 302.267 780.356 316.039 779.844C346.358 778.781 375.424 778.249 403.24 778.249C411.245 778.249 418.512 778.59 425.04 779.271C432.196 780.037 439.262 781.27 446.238 782.972C447.89 783.355 451.336 783.694 456.566 783.993C461.217 784.547 464.169 785.76 465.422 787.632C467.613 790.824 466.248 793.398 461.33 795.355C458.199 796.589 454.354 797.418 449.791 797.844C448.137 797.972 444.314 797.992 438.321 797.908C433.402 797.824 429.624 798.079 426.985 798.674C424.884 799.142 423.631 800.016 423.229 801.292C423.005 802.1 422.759 803.654 422.491 805.95C421.999 807.865 421.284 809.119 420.343 809.716C419.766 810.053 418.238 810.478 415.783 810.988Z"
fill="#994E12"
fillOpacity={opacity}
/>
<path
id="Vector_41"
fillRule="evenodd"
clipRule="evenodd"
d="M427.295 767.524C431.766 767.736 435.255 768.864 437.759 770.905C438.878 771.799 440.039 772.927 441.248 774.288C442.321 775.267 443.819 775.905 445.742 776.203C446.279 776.287 448.201 776.522 451.511 776.905C453.881 777.118 455.804 777.459 457.281 777.926C456.565 779.671 457.504 780.969 460.098 781.82C463.899 783.097 465.978 783.883 466.336 784.182C468.125 785.799 468.058 787.457 466.135 789.16C465.062 790.096 462.893 791.309 459.629 792.798C456.095 794.458 450.549 795.479 442.993 795.862C435.391 796.203 429.913 797.138 426.56 798.669C428.125 803.18 425.531 806.371 418.779 808.243C414.172 809.519 408.895 810.03 402.948 809.774C395.39 808.54 389.711 807.625 385.911 807.031C379.067 806.009 373.501 806.457 369.208 808.371C355.704 814.413 339.918 814.989 321.852 810.095C318.766 809.031 316.485 808.244 315.01 807.733C312.461 806.84 310.136 806.372 308.034 806.328C306.29 806.286 304.099 806.519 301.46 807.031C298.24 807.626 296.071 807.967 294.954 808.052C289.095 808.52 284.198 807.945 280.264 806.328C278.966 805.818 277.648 804.818 276.306 803.328C275.009 801.838 273.801 800.881 272.684 800.456C270.179 799.562 265.417 799.583 258.396 800.52C251.957 801.413 247.217 800.903 244.176 798.988C243.193 798.35 242.253 797.117 241.359 795.287C240.554 793.542 239.346 792.308 237.736 791.586C235.277 790.947 233.399 790.373 232.102 789.862C229.731 788.969 228.815 787.692 229.352 786.033C229.664 785.012 231.029 784.054 233.443 783.161C236.573 781.926 238.185 781.288 238.273 781.246C239.973 780.139 240.598 778.948 240.151 777.672C239.704 776.395 239.973 775.416 240.956 774.735C241.761 774.182 243.327 773.608 245.652 773.011C248.379 772.289 250.079 771.777 250.749 771.48C255.311 769.481 260.543 768.48 266.446 768.48H267.318C266.781 767.161 270.024 766.288 277.044 765.863C280.71 765.65 285.07 765.501 290.124 765.415C290.929 765.373 292.83 765.373 295.826 765.415C298.196 765.457 300.029 765.351 301.326 765.096C302.802 764.799 304.635 764.31 306.826 763.629C308.749 763.161 310.627 762.926 312.461 762.926C318.944 762.926 328.492 762.672 341.103 762.16C343.562 762.076 347.855 762.202 353.983 762.543C359.483 762.84 363.798 762.84 366.928 762.543C370.282 762.246 374.486 762.373 379.538 762.926C387.005 763.735 391.187 764.16 392.082 764.202C393.065 764.246 394.922 764.139 397.649 763.883C400.064 763.671 401.965 763.671 403.351 763.883C404.737 764.054 406.816 764.629 409.588 765.608C412.226 766.501 414.283 767.032 415.76 767.203C418.269 767.503 422.106 767.609 427.297 767.524H427.295Z"
fill="#FFF3B8"
fillOpacity={opacity}
/>
<path
id="Vector_42"
fillRule="evenodd"
clipRule="evenodd"
d="M435.951 769.693C436.711 770.118 437.316 770.522 437.762 770.905C438.881 771.798 440.043 772.927 441.252 774.287C442.325 775.267 443.822 775.905 445.746 776.202C446.685 776.373 448.049 776.543 449.838 776.713C444.337 776.925 441.118 776.903 440.18 776.648C437.229 775.926 435.82 773.608 435.954 769.693H435.951Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_43"
fillRule="evenodd"
clipRule="evenodd"
d="M424.212 767.78C426.269 767.78 427.857 767.949 428.975 768.289C428.126 769.438 426.604 770.013 424.415 770.013C421.91 769.758 420.166 769.587 419.183 769.503C414.756 769.12 410.551 769.375 406.572 770.269C404.471 770.737 401.81 770.801 398.591 770.46C394.611 770.035 391.995 769.844 390.742 769.886C387.254 770.269 384.392 770.502 382.157 770.588C377.997 770.843 375.36 770.504 374.242 769.567C374.645 769.142 375.404 768.759 376.523 768.419C377.596 768.122 378.334 767.737 378.735 767.27C377.842 766.504 377.035 766.078 376.32 765.994C377.304 764.633 379.205 764.121 382.022 764.462L379.674 763.824C382.626 763.824 386.941 763.696 392.62 763.441C397.584 763.399 401.875 763.76 405.499 764.526C406.258 764.697 408.54 765.293 412.342 766.313C415.025 767.035 417.327 767.483 419.25 767.653C419.558 767.694 421.222 767.736 424.214 767.78H424.212Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_44"
fillRule="evenodd"
clipRule="evenodd"
d="M415.218 781.628C412.848 781.799 408.355 781.926 401.736 782.011C396.101 782.096 391.63 782.309 388.32 782.65C386.084 782.905 383.267 782.927 379.869 782.713C376.022 782.459 373.161 782.288 371.283 782.204C372.4 780.331 369.717 779.119 363.233 778.565L351.227 777.544C351.763 776.438 352.591 775.629 353.71 775.12C354.026 774.986 354.407 774.868 354.85 774.769C354.912 774.742 354.979 774.721 355.051 774.705C355.679 774.563 356.417 774.446 357.264 774.354C359.68 774.056 362.474 773.929 365.648 773.971C369.941 774.013 372.267 774.461 372.624 775.311L359.745 774.928C362.748 775.131 365.454 775.472 367.862 775.949C368.533 776.078 370.792 776.162 374.637 776.205C377.408 776.247 379.533 776.715 381.009 777.609C381.277 777.78 381.456 778.099 381.546 778.566C381.634 778.992 381.904 779.312 382.351 779.523C382.753 779.695 383.268 779.779 383.893 779.779H391.74C394.335 779.779 396.906 779.843 399.454 779.97C400.84 780.098 403.614 780.118 407.772 780.034C411.488 780.117 413.969 780.649 415.217 781.628H415.218Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_45"
fillRule="evenodd"
clipRule="evenodd"
d="M385.037 789.991C386.915 789.906 390.023 789.608 394.361 789.097C398.251 788.756 401.292 788.907 403.483 789.545C399.594 790.651 394.943 791.311 389.532 791.524C383.316 791.651 378.599 791.779 375.378 791.907C375.111 793.013 373.254 793.758 369.812 794.141C367.664 794.396 365.384 794.481 362.968 794.396V793.502C363.192 793.418 363.505 793.312 363.907 793.183C362.834 791.907 360.845 791.29 357.938 791.332C354.584 791.673 352.304 791.865 351.096 791.907C347.384 792.162 344.499 792.31 342.443 792.355C338.776 792.439 336.003 792.163 334.125 791.525C334.169 790.333 335.555 789.695 338.284 789.61L343.784 789.993C346.065 790.035 348.524 789.929 351.163 789.674C352.416 789.547 354.785 789.227 358.273 788.717C361.939 788.163 364.601 787.823 366.255 787.696C369.385 787.482 372.045 787.632 374.237 788.142C376.608 788.696 378.262 789.036 379.201 789.165C379.923 789.252 380.638 789.295 381.348 789.292L376.988 789.675C377.794 789.675 379.135 789.739 381.012 789.867C382.796 789.991 384.138 790.033 385.037 789.991Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_46"
fillRule="evenodd"
clipRule="evenodd"
d="M375.71 797.266C377.192 797.186 379.148 797.208 381.58 797.33H382.016C382.06 797.329 382.104 797.329 382.151 797.33C384.61 797.459 386.487 797.862 387.784 798.543C387.114 799.819 384.431 800.436 379.735 800.394C375.532 800.352 372.514 799.967 370.68 799.245C371.23 798.053 372.907 797.394 375.724 797.266H375.71Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_47"
fillRule="evenodd"
clipRule="evenodd"
d="M325.068 798.095C320.461 798.095 317.421 797.392 315.945 795.989C318.941 794.585 322.764 793.99 327.416 794.202C330.68 794.373 334.57 794.989 339.087 796.053H338.718C341.128 796.247 343.039 796.736 344.453 797.521C343.38 797.988 341.837 798.137 339.825 797.968L335.129 797.648C330.867 797.946 327.513 798.095 325.054 798.095H325.068Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_48"
fillRule="evenodd"
clipRule="evenodd"
d="M311.652 787.821C309.952 787.311 308.588 787.396 307.56 788.076C307.292 788.247 306.822 789.076 306.152 790.565C305.705 791.501 304.699 791.842 303.133 791.586C302.104 791.417 301.389 791.055 300.987 790.501C300.36 789.692 299.756 789.118 299.175 788.777C298.281 788.268 296.157 788.182 292.803 788.523C289.762 788.864 287.862 788.523 287.101 787.5C288.355 786.906 290.501 786.543 293.541 786.415C296.448 786.244 298.526 785.841 299.779 785.203C299.421 783.968 297.901 783.288 295.218 783.16C292.132 782.989 290.321 782.692 289.785 782.267C290.59 781.969 291.774 781.842 293.34 781.884C295.396 781.926 296.648 781.926 297.096 781.884C297.588 781.842 298.482 781.671 299.779 781.373C300.897 781.161 301.791 781.032 302.462 780.99C301.88 779.501 299.041 778.927 293.943 779.267C288.801 779.608 285.871 778.926 285.156 777.223C290.477 776.585 294.57 776.457 297.431 776.84C298.281 776.968 299.488 777.373 301.054 778.053C302.439 778.649 303.625 778.989 304.609 779.074C306.039 779.202 309.147 778.947 313.932 778.308C318.315 777.968 321.087 778.52 322.25 779.968C321.624 780.351 320.707 780.69 319.5 780.989C318.068 781.286 317.107 781.543 316.616 781.755C318.584 783.117 320.819 783.735 323.323 783.606L319.969 784.244C321.669 784.202 324.241 784.096 327.683 783.925C330.098 783.841 331.708 783.841 332.513 783.925C334.57 784.138 334.951 784.755 333.653 785.776C332.804 786.498 331.037 786.881 328.354 786.925C325.134 787.009 323.235 787.137 322.653 787.308C321.133 787.904 319.992 788.329 319.232 788.584C317.934 789.009 316.727 789.159 315.609 789.031C313.91 788.479 312.591 788.076 311.652 787.821Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_49"
fillRule="evenodd"
clipRule="evenodd"
d="M265.242 781.501C270.967 781.287 275.662 781.245 279.329 781.372C279.284 782.732 276.601 784.032 271.279 785.265C268.954 785.776 265.511 786.351 260.949 786.99C259.429 787.245 257.954 787.245 256.522 786.99C254.822 786.649 253.481 786.373 252.498 786.16C251.693 786.032 248.965 786.118 244.314 786.415C240.782 786.67 238.254 786.244 236.734 785.139C237.539 784.287 238.971 783.585 241.027 783.032C242.209 782.722 243.238 782.583 244.113 782.619L240.96 781.947C240.291 782.021 239.687 782.127 239.149 782.267C239.239 781.926 239.462 781.734 239.82 781.692L240.96 781.947C242.125 781.793 243.489 781.729 245.052 781.756C246.438 781.799 248.473 781.884 251.156 782.011C252.676 782.011 257.371 781.841 265.242 781.501Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_50"
fillRule="evenodd"
clipRule="evenodd"
d="M259.87 768.863C261.168 768.778 263.09 768.714 265.639 768.671C267.473 768.587 270.536 768.33 274.829 767.905C278.629 767.65 281.604 767.863 283.75 768.543C283.526 769.649 280.463 770.287 274.56 770.458C268.077 770.5 264.208 770.629 262.956 770.841C259.692 771.437 256.762 772.246 254.169 773.266C247.55 775.947 243.996 776.735 243.504 775.628L241.156 777.862C239.546 775.905 240.798 774.117 244.912 772.501C247.149 771.65 250.256 770.735 254.236 769.757C255.756 769.288 257.634 768.99 259.87 768.863Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_51"
fillRule="evenodd"
clipRule="evenodd"
d="M315.945 764.778C322.703 765.417 327.51 765.736 330.366 765.736C329.025 766.416 326.654 766.864 323.256 767.076C318.919 767.331 316.414 767.524 315.743 767.651C308.186 768.927 303.334 768.502 301.188 766.374C303.558 765.481 306.04 764.842 308.633 764.459C311.809 763.992 314.245 764.098 315.945 764.778Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_52"
fillRule="evenodd"
clipRule="evenodd"
d="M372.221 761.334C375.843 761.463 378.214 762.207 379.331 763.568C378.078 763.568 376.224 763.378 373.765 762.995C371.349 762.568 369.493 762.356 368.198 762.356C366.676 762.399 364.307 762.547 361.087 762.803C358.002 763.101 355.608 763.25 353.909 763.25C352.703 763.25 350.264 763.144 346.599 762.931C343.557 762.719 341.165 762.677 339.42 762.803C338.973 762.845 336.112 763.122 330.834 763.633C327.302 763.974 324.373 764.122 322.047 764.08C323.523 763.144 325.78 762.207 328.822 761.271C331.897 760.36 333.708 760.232 334.255 760.889H335.462C337.519 760.889 338.861 760.931 339.487 761.016C341.365 761.229 343.891 761.357 347.067 761.4C350.867 761.443 353.372 761.506 354.579 761.591C356.727 761.675 359.946 761.654 364.239 761.527C365.486 761.525 368.156 761.462 372.221 761.334Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_53"
fillRule="evenodd"
clipRule="evenodd"
d="M369.74 763.311C367.772 763.311 366.386 763.268 365.58 763.183C361.243 762.757 353.841 762.544 343.377 762.544C336.133 763.225 330.543 763.737 326.608 764.076C319.453 764.714 314.041 764.289 310.375 762.8C311.358 762.842 312.767 762.757 314.601 762.544L312.589 762.863C316.569 762.821 322.606 762.119 330.699 760.759C338.66 759.396 344.809 758.715 349.146 758.715C354.065 758.715 359.52 759.141 365.513 759.991C368.152 760.374 373.428 761.29 381.343 762.736C382.282 762.948 383.87 763.183 386.105 763.438C385.614 763.566 384.808 763.693 383.691 763.821C382.707 763.905 381.947 764.034 381.41 764.204C381.366 764.289 381.41 764.375 381.546 764.459C380.606 764.885 379.332 764.907 377.721 764.523C375.977 764.014 374.702 763.694 373.897 763.566C372.918 763.439 371.524 763.355 369.74 763.311Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_54"
fillRule="evenodd"
clipRule="evenodd"
d="M369.271 764.524H372.29C369.965 765.631 365.382 766.014 358.539 765.673C359.434 764.993 360.91 764.588 362.966 764.46H367.93L367.595 764.396C368.064 764.459 368.628 764.501 369.271 764.524Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_55"
fillRule="evenodd"
clipRule="evenodd"
d="M342.442 770.524C344.002 770.5 346.015 770.458 348.479 770.396C351.52 770.396 354.069 770.545 356.126 770.843C354.202 770.885 350.558 771.205 345.192 771.801C340.407 772.355 336.606 772.568 333.789 772.439C336.74 771.545 339.625 770.907 342.442 770.524Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_56"
fillRule="evenodd"
clipRule="evenodd"
d="M410.996 803.328C415.021 802.349 417.391 801.797 418.106 801.669C420.207 801.328 422.22 800.669 424.143 799.69C425.573 798.923 427.296 797.776 429.308 796.244C431.409 794.627 433.557 793.456 435.748 792.733C436.911 792.351 439.349 791.818 443.059 791.138C444.132 790.967 447.151 790.606 452.115 790.052C456.676 789.286 459.225 788.095 459.762 786.477C459.94 785.881 458.957 784.541 456.81 782.458C455.066 780.755 455.2 779.351 457.213 778.244C456.677 779.818 457.705 781.032 460.299 781.883C463.92 783.031 465.933 783.798 466.336 784.181C468.125 785.798 468.058 787.456 466.135 789.159C465.062 790.095 462.893 791.308 459.629 792.797C456.095 794.457 450.549 795.478 442.994 795.861C435.391 796.202 429.913 797.137 426.56 798.668C428.125 803.179 425.531 806.37 418.779 808.242C414.172 809.518 408.895 810.029 402.948 809.773C395.39 808.539 389.711 807.624 385.911 807.03C379.067 806.008 373.501 806.456 369.208 808.37C355.704 814.412 339.918 814.988 321.852 810.094C318.766 809.03 316.485 808.243 315.01 807.732C312.461 806.839 310.136 806.372 308.034 806.327C306.29 806.285 304.099 806.518 301.46 807.03C298.24 807.625 296.071 807.966 294.954 808.051C289.095 808.519 284.198 807.944 280.264 806.327C278.966 805.818 277.648 804.817 276.306 803.327C275.009 801.837 273.801 800.88 272.684 800.455C270.179 799.561 265.417 799.582 258.396 800.519C251.957 801.412 247.217 800.902 244.176 798.987C243.193 798.349 242.253 797.116 241.359 795.286C240.554 793.542 239.346 792.307 237.736 791.585C235.277 790.946 233.399 790.372 232.102 789.861C229.731 788.968 228.815 787.691 229.352 786.032C229.664 785.011 231.029 784.053 233.443 783.16C236.573 781.925 238.185 781.287 238.273 781.245C239.927 780.138 240.554 778.947 240.151 777.671C239.705 776.437 239.95 775.479 240.889 774.799L240.42 775.756C240.644 776.181 240.956 776.16 241.359 775.691L241.828 775.308C241.292 775.904 241.224 776.479 241.627 777.033C242.298 777.883 242.656 778.393 242.7 778.563C242.7 778.649 242.99 778.798 243.572 779.011C244.153 779.223 244.467 779.542 244.511 779.969C244.601 780.394 244.444 780.842 244.042 781.309C243.459 781.947 243.147 782.33 243.103 782.458C242.52 783.691 241.671 785.095 240.554 786.67C240.017 787.947 240.397 789.435 241.694 791.138C244.109 794.2 247.149 795.669 250.817 795.542C253.007 795.456 256.541 794.946 261.415 794.01C265.305 793.627 269.508 793.775 274.025 794.457C276.44 794.798 278.788 795.585 281.068 796.82C282.366 797.542 284.489 798.734 287.441 800.394C290.84 802.011 295.669 802.436 301.93 801.67C311.679 800.521 316.709 799.946 317.022 799.946C319.615 799.946 322.411 800.456 325.407 801.477C330.46 803.222 333.165 804.138 333.523 804.222C337.816 805.327 343.071 805.754 349.286 805.498C358.856 805.072 365.832 804.647 370.214 804.222C371.556 804.093 373.792 803.69 376.922 803.009C379.694 802.371 381.953 802.052 383.697 802.052C386.068 802.052 389.399 802.393 393.692 803.073C398.343 803.753 401.674 804.138 403.686 804.222C405.698 804.306 408.14 804.009 410.998 803.328H410.996Z"
fill="#F8DA7A"
fillOpacity={opacity}
/>
<path
id="Vector_57"
fillRule="evenodd"
clipRule="evenodd"
d="M391.008 780.992C389.755 781.417 387.967 781.672 385.642 781.758C383.405 781.801 381.64 781.674 380.343 781.375L377.056 780.034C375.804 779.524 374.463 779.312 373.031 779.396C373.958 778.73 374.92 778.272 375.916 778.024L376.62 777.96H376.652C376.77 777.95 376.881 777.938 376.987 777.928C377.304 777.891 377.606 777.859 377.893 777.834C378.899 777.755 379.715 777.765 380.341 777.864C379.85 778.333 379.492 778.632 379.268 778.758C381.079 780.46 384.997 781.205 391.033 780.992H391.008Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_58"
fillRule="evenodd"
clipRule="evenodd"
d="M373.969 798.925C374.595 798.67 375.69 798.478 377.256 798.351C378.776 798.223 380.117 798.203 381.28 798.287C380.788 799.564 378.35 800.096 373.969 799.883V798.925Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_59"
fillRule="evenodd"
clipRule="evenodd"
d="M360.553 789.033L355.522 789.671C360.844 789.587 363.594 789.566 363.773 789.608C367.082 789.65 369.72 789.991 371.687 790.629C370.882 791.012 369.54 791.225 367.662 791.267C365.561 791.225 364.085 791.225 363.235 791.267C363.146 791.267 359.992 791.628 353.777 792.353C349.752 792.821 346.645 792.672 344.453 791.905C345.436 790.629 347.918 789.779 351.899 789.352C354.005 789.14 356.891 789.033 360.553 789.033Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_60"
fillRule="evenodd"
clipRule="evenodd"
d="M315.17 777.546C319.649 777.544 326.168 777.46 334.723 777.291C333.948 777.352 333.121 777.458 332.241 777.61C330.049 778.036 328.395 778.313 327.278 778.44C324.282 778.781 319.721 778.781 313.594 778.44C313.983 778.099 314.509 777.802 315.17 777.546Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_61"
fillRule="evenodd"
clipRule="evenodd"
d="M309.102 786.415C305.972 785.948 303.758 785.755 302.461 785.84C303.042 785.798 306.71 785.138 313.462 783.862C318.111 782.968 321.735 782.989 324.328 783.926L313.26 784.883C314.692 784.841 317.553 784.713 321.846 784.5C325.691 784.5 328.33 784.947 329.761 785.84C328.554 786.563 326.408 786.969 323.322 787.053C319.88 787.011 317.532 787.011 316.279 787.053C314.669 787.137 312.276 786.925 309.102 786.415Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_62"
fillRule="evenodd"
clipRule="evenodd"
d="M417.965 807.542C414.477 808.264 411.146 808.712 407.972 808.882C403.499 809.095 400.325 808.67 398.445 807.605C406.987 806.967 411.458 806.606 411.861 806.52C416.959 805.669 420.761 803.776 423.264 800.84H421.922C422.549 800.756 423.444 800.521 424.606 800.138C425.589 799.883 426.462 799.903 427.222 800.202C427.713 801.819 426.685 803.435 424.136 805.052C422.164 806.243 420.111 807.074 417.965 807.542Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_63"
fillRule="evenodd"
clipRule="evenodd"
d="M460.766 789.99C459.961 792.416 457.412 794.055 453.12 794.906C449.99 795.544 446.659 795.692 443.125 795.353C443.349 794.715 444.108 794.118 445.406 793.566C446.355 793.193 447.014 792.799 447.386 792.385C448.912 792.924 450.981 792.935 453.59 792.417C456.099 791.947 458.487 791.139 460.768 789.99H460.766ZM446.412 791.905H447.686C447.626 792.065 447.525 792.224 447.384 792.384C447.022 792.25 446.7 792.09 446.405 791.905H446.412Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_64"
fillRule="evenodd"
clipRule="evenodd"
d="M309.837 805.627C307.109 805.585 304.112 805.904 300.848 806.584C296.824 807.351 292.218 807.626 287.03 807.414C279.876 807.031 276.566 805.37 277.103 802.436C282.022 805.968 287.276 807.244 292.866 806.265C298.187 805.286 302.346 804.627 305.343 804.286C309.548 803.796 313.584 803.605 317.45 803.712C317.717 803.763 317.952 803.827 318.154 803.904C319.45 804.371 320.391 805.35 320.972 806.839C319.63 807.01 317.775 806.882 315.404 806.456C312.721 805.904 310.866 805.627 309.837 805.627Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_65"
fillRule="evenodd"
clipRule="evenodd"
d="M255.246 797.011L256.252 796.692C257.728 796.351 259.382 796.245 261.216 796.373C261.708 799.01 258.622 800.351 251.959 800.394C245.252 800.436 242.233 799.307 242.904 797.011C243.933 797.053 246.146 797.308 249.545 797.778C252.63 798.075 254.531 797.82 255.246 797.011Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_66"
fillRule="evenodd"
clipRule="evenodd"
d="M263.961 784.055C266.107 784.267 267.897 784.331 269.327 784.246C269.864 784.203 272.57 784.14 277.443 784.055C280.842 784.012 283.503 783.758 285.426 783.288C279.747 785.714 270.356 786.671 257.253 786.16C252.603 785.905 248.221 785.332 244.106 784.437C242.496 784.096 240.394 784.14 237.801 784.565C234.894 785.075 232.816 785.287 231.562 785.203C232.145 785.075 233.329 784.309 235.118 782.905C236.593 781.713 237.712 781.31 238.471 781.693L235.453 782.969C237.599 782.927 240.618 783.266 244.508 783.99C246.118 784.161 248.466 784.119 251.552 783.863C254.817 783.607 257.186 783.522 258.662 783.607C259.377 783.651 261.144 783.8 263.961 784.055Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_67"
fillRule="evenodd"
clipRule="evenodd"
d="M265.642 768.929C266.625 767.994 267.319 767.249 267.721 766.695C268.839 766.737 270.583 767.014 272.953 767.525C275.278 767.992 277.089 768.248 278.387 768.291C281.115 768.333 285.251 768.568 290.796 768.993C287.8 769.802 283.485 770.1 277.85 769.887C272.204 769.509 267.988 769.285 265.206 769.218L265.642 768.929ZM265.206 769.218L264.636 769.567C264.592 769.483 264.457 769.44 264.233 769.44C264.099 769.398 264.099 769.311 264.233 769.184C264.535 769.19 264.86 769.201 265.206 769.218Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_68"
fillRule="evenodd"
clipRule="evenodd"
d="M339.5 764.077C335.429 763.78 332.188 763.268 329.773 762.546C330.668 762.334 331.987 761.992 333.731 761.524C335.297 761.184 336.638 760.992 337.756 760.95L338.762 760.631C339.344 760.673 340.797 760.886 343.122 761.269C342.227 761.949 341.669 762.334 341.445 762.418C342.294 762.759 343.614 762.907 345.402 762.865C347.235 762.823 348.51 762.929 349.226 763.184C347.656 764.162 344.423 764.46 339.5 764.077Z"
fill="#E3C770"
fillOpacity={opacity}
/>
<path
id="Vector_69"
fillRule="evenodd"
clipRule="evenodd"
d="M382.96 803.137C382.96 805.562 379.562 807.627 372.765 809.329C365.921 811.031 357.672 811.882 348.013 811.882C338.398 811.882 330.17 811.031 323.329 809.329C316.532 807.627 313.133 805.564 313.133 803.137C313.133 800.755 316.531 798.713 323.329 797.01C330.17 795.308 338.398 794.457 348.013 794.457C357.672 794.457 365.923 795.308 372.765 797.01C379.566 798.713 382.96 800.754 382.96 803.137Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_70"
fillRule="evenodd"
clipRule="evenodd"
d="M371.683 806.904C369.135 807.839 366.294 808.457 363.164 808.755C362.314 808.839 359.364 808.989 354.31 809.201C343.488 809.67 336.489 809.818 333.315 809.649C321.941 809.023 316.777 806.534 317.82 802.181L317.484 802.246C319.317 800.246 321.196 799.757 323.119 800.778C324.236 801.374 325.892 802.395 328.083 803.841C328.932 804.053 330.273 804.011 332.107 803.712C334.03 803.415 335.327 803.33 335.998 803.457C336.624 803.628 337.339 804.011 338.144 804.606C338.993 805.202 339.687 805.585 340.224 805.755C341.477 806.096 343.466 806.096 346.194 805.755C349.189 805.414 351.246 805.329 352.365 805.5C354.6 805.797 356.568 805.819 358.266 805.563C360.905 805.138 361.307 804.032 359.474 802.245C360.368 801.989 362.672 802.031 366.383 802.372C369.512 802.67 371.525 802.394 372.419 801.542C371.927 800.948 371.592 800.543 371.413 800.331C372.665 800.076 373.761 800.202 374.699 800.714C375.682 801.223 376.22 802.012 376.309 803.076C376.444 804.182 375.996 805.032 374.967 805.628C374.739 805.755 373.652 806.18 371.68 806.904H371.683Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_71"
fillRule="evenodd"
clipRule="evenodd"
d="M375.917 797.904C375.559 797.862 373.882 797.585 370.886 797.074C368.83 796.734 367.109 796.628 365.721 796.755C365.409 796.799 365.028 796.968 364.58 797.266C364.133 797.607 363.709 797.777 363.305 797.777C362.77 797.819 361.897 797.669 360.691 797.328C359.483 797.031 358.61 796.882 358.075 796.882C357.582 796.882 356.421 796.946 354.585 797.072C353.155 797.157 351.879 797.137 350.762 797.008C346.557 796.499 342.824 796.328 339.56 796.499C339.828 797.987 338.264 798.817 334.864 798.987C330.974 798.859 328.603 798.839 327.754 798.923C323.954 799.433 321.225 800.072 319.571 800.838C319.437 800.922 318.565 801.476 316.955 802.497C315.926 803.135 314.965 803.454 314.07 803.454C313.936 802.604 313.959 801.817 314.138 801.093C316.016 799.178 320.085 797.604 326.346 796.37C332.695 795.093 339.918 794.455 348.012 794.455C359.683 794.458 368.981 795.606 375.917 797.904Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_72"
fillRule="evenodd"
clipRule="evenodd"
d="M372.825 805.69C373.407 805.436 374.322 804.861 375.575 803.967C376.917 803.031 377.923 802.393 378.594 802.052L377.319 801.924L379.132 801.859C380.249 801.392 381.255 801.264 382.15 801.476H382.284C382.731 802.114 382.955 802.668 382.955 803.136C382.955 805.561 379.557 807.625 372.759 809.328C365.916 811.029 357.667 811.881 348.008 811.881L344.117 811.817C346.398 810.668 349.572 809.605 353.644 808.626C355.388 808.285 358.159 807.987 361.96 807.732C363.213 807.561 365.068 807.349 367.527 807.094C369.633 806.839 371.39 806.371 372.825 805.69Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_73"
fillRule="evenodd"
clipRule="evenodd"
d="M369.681 797.841C375.718 799.245 378.736 800.948 378.736 802.947C378.736 804.946 375.718 806.669 369.681 808.117C363.644 809.521 356.355 810.223 347.813 810.223C339.273 810.223 331.983 809.52 325.946 808.117C319.909 806.669 316.891 804.947 316.891 802.947C316.891 802.053 317.584 801.18 318.97 800.33C318.211 800.925 317.83 801.521 317.83 802.116C317.83 803.861 320.691 805.371 326.416 806.647C332.14 807.882 339.049 808.498 347.143 808.498C355.236 808.498 362.124 807.882 367.802 806.647C373.527 805.371 376.387 803.861 376.387 802.116C376.387 800.372 373.57 798.861 367.935 797.584C365.846 797.131 363.601 796.748 361.195 796.436C364.254 796.769 367.085 797.237 369.674 797.841H369.681Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_74"
fillRule="evenodd"
clipRule="evenodd"
d="M369.939 799.115C369.939 799.412 369.425 799.669 368.398 799.881C367.369 800.094 366.139 800.2 364.709 800.2C363.277 800.2 362.048 800.094 361.019 799.881C359.99 799.669 359.477 799.414 359.477 799.115C359.477 798.816 359.992 798.583 361.019 798.413C362.048 798.2 363.277 798.094 364.709 798.094C366.139 798.094 367.369 798.2 368.398 798.413C369.431 798.583 369.939 798.818 369.939 799.115Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_75"
fillRule="evenodd"
clipRule="evenodd"
d="M364.043 802.882C364.043 803.223 363.662 803.52 362.902 803.774C362.142 804.03 361.225 804.158 360.152 804.158C359.078 804.158 358.183 804.03 357.468 803.774C356.709 803.52 356.328 803.222 356.328 802.882C356.328 802.498 356.708 802.2 357.468 801.988C358.183 801.733 359.078 801.605 360.152 801.605C361.269 801.605 362.187 801.733 362.902 801.988C363.666 802.2 364.043 802.499 364.043 802.882Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_76"
fillRule="evenodd"
clipRule="evenodd"
d="M351.427 799.5C351.427 799.713 351.159 799.904 350.622 800.075C350.13 800.244 349.526 800.33 348.81 800.33C348.094 800.33 347.468 800.244 346.933 800.075C346.441 799.904 346.195 799.713 346.195 799.5C346.195 798.99 347.067 798.734 348.811 798.734C350.555 798.734 351.427 798.99 351.427 799.5Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_77"
fillRule="evenodd"
clipRule="evenodd"
d="M350.016 804.798C350.016 805.139 349.681 805.436 349.01 805.69C348.34 805.946 347.512 806.074 346.527 806.074C345.544 806.074 344.716 805.946 344.045 805.69C343.374 805.436 343.039 805.138 343.039 804.798C343.039 804.414 343.374 804.116 344.045 803.904C344.716 803.649 345.544 803.521 346.527 803.521C347.51 803.521 348.34 803.649 349.01 803.904C349.681 804.116 350.016 804.415 350.016 804.798Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_78"
fillRule="evenodd"
clipRule="evenodd"
d="M343.708 802.244C343.708 802.669 342.769 802.882 340.891 802.882C339.057 802.882 338.141 802.669 338.141 802.244C338.141 801.817 339.057 801.605 340.891 801.605C342.769 801.605 343.708 801.817 343.708 802.244Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_79"
fillRule="evenodd"
clipRule="evenodd"
d="M333.59 805.242C333.59 805.625 333.097 805.965 332.114 806.263C331.085 806.561 329.878 806.711 328.492 806.711C327.15 806.711 325.966 806.562 324.937 806.263C323.953 805.966 323.461 805.625 323.461 805.242C323.461 804.859 323.953 804.54 324.937 804.285C325.92 803.987 327.106 803.838 328.492 803.838C329.879 803.838 331.086 803.986 332.114 804.285C333.097 804.54 333.59 804.859 333.59 805.242Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_80"
fillRule="evenodd"
clipRule="evenodd"
d="M335.327 800.776C335.327 800.989 334.969 801.179 334.254 801.35C333.537 801.52 332.665 801.605 331.638 801.605C329.223 801.605 328.016 801.328 328.016 800.776C328.016 800.265 329.223 800.01 331.638 800.01C334.097 800.01 335.327 800.265 335.327 800.776Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_81"
fillRule="evenodd"
clipRule="evenodd"
d="M340.232 797.459C340.232 797.884 339.36 798.097 337.616 798.097C335.872 798.097 335 797.884 335 797.459C335 797.032 335.872 796.82 337.616 796.82C339.36 796.82 340.232 797.032 340.232 797.459Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_82"
fillRule="evenodd"
clipRule="evenodd"
d="M364.038 806.712C364.038 807.053 363.612 807.35 362.763 807.604C361.957 807.86 360.974 807.989 359.812 807.989C358.65 807.989 357.644 807.86 356.793 807.604C355.988 807.35 355.586 807.052 355.586 806.712C355.586 806.328 355.99 806.03 356.793 805.818C357.598 805.563 358.604 805.436 359.812 805.436C360.974 805.436 361.958 805.563 362.763 805.818C363.608 806.03 364.038 806.329 364.038 806.712Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_83"
fillRule="evenodd"
clipRule="evenodd"
d="M315.678 802.692C315.722 801.416 316.281 800.883 317.355 801.097C316.505 802.032 316.952 803.139 318.696 804.415C319.992 805.394 321.334 806.097 322.721 806.522C325.243 807.364 327.646 808.035 329.932 808.532C330.319 808.558 330.644 808.588 330.904 808.628C331.128 808.67 332.38 808.861 334.661 809.201C335.561 809.362 336.388 809.469 337.142 809.52C334.889 809.41 332.485 809.08 329.932 808.532C329.072 808.468 327.898 808.436 326.41 808.436C324.486 808.394 323.011 808.265 321.983 808.053C318.809 807.415 316.929 806.564 316.348 805.5C315.856 804.734 315.632 803.798 315.678 802.692Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_84"
fillRule="evenodd"
clipRule="evenodd"
d="M357.204 809.586C356.981 810.352 355.46 810.734 352.644 810.734C349.513 810.564 347.59 810.499 346.874 810.543C346.203 810.543 345.063 810.436 343.453 810.224C342.726 810.116 342.078 810.041 341.508 810C343.288 809.47 345.86 809.268 349.222 809.393C353.649 809.608 356.305 809.672 357.204 809.586Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_85"
fillRule="evenodd"
clipRule="evenodd"
d="M362.835 795.671C363.55 795.755 364.692 796.074 366.256 796.628C367.661 797.086 368.78 797.395 369.61 797.554C367.195 797.145 365.384 796.88 364.177 796.756C362.12 796.799 360.443 796.821 359.146 796.821C356.643 796.821 355.165 796.608 354.719 796.183C355.121 795.756 356.016 795.501 357.402 795.416C358.322 795.353 359.059 795.386 359.614 795.511C360.929 795.52 362.003 795.573 362.835 795.671Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_86"
fillRule="evenodd"
clipRule="evenodd"
d="M413.945 785.715C422.711 785.715 430.179 786.417 436.349 787.82C442.566 789.225 445.673 790.927 445.673 792.926C445.673 794.926 442.566 796.649 436.349 798.097C430.178 799.501 422.711 800.202 413.945 800.202C405.181 800.202 397.712 799.5 391.543 798.097C385.326 796.649 382.219 794.927 382.219 792.926C382.219 790.927 385.326 789.225 391.543 787.82C397.754 786.417 405.225 785.715 413.945 785.715Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_87"
fillRule="evenodd"
clipRule="evenodd"
d="M399.461 793.372C401.161 793.116 402.345 793.053 403.016 793.18C403.551 793.309 404.201 793.628 404.961 794.138C405.676 794.648 406.303 794.967 406.838 795.095C407.957 795.392 409.768 795.392 412.271 795.095C415.044 794.798 416.923 794.712 417.906 794.84C419.83 795.137 421.618 795.159 423.272 794.905C425.643 794.607 426 793.713 424.345 792.223C425.152 792.011 427.23 792.033 430.584 792.287C433.491 792.5 435.346 792.265 436.151 791.585C435.703 791.075 435.368 790.756 435.145 790.627C436.307 790.415 437.313 790.5 438.163 790.883C439.057 791.308 439.549 791.968 439.639 792.861C439.729 793.755 439.304 794.457 438.365 794.967C438.142 795.095 437.159 795.456 435.413 796.052C433.134 796.82 430.562 797.329 427.699 797.584C426.67 797.712 423.987 797.839 419.65 797.967C409.142 798.308 402.792 798.415 400.601 798.286C390.224 797.783 385.529 795.72 386.515 792.095L386.18 792.159C387.834 790.5 389.534 790.096 391.278 790.946C392.261 791.457 393.759 792.307 395.772 793.499C396.536 793.67 397.757 793.627 399.461 793.372Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_88"
fillRule="evenodd"
clipRule="evenodd"
d="M419.913 787.885C418.572 788.013 417.387 788.013 416.36 787.885C412.826 787.416 409.451 787.268 406.23 787.437C406.498 788.671 405.068 789.352 401.938 789.48C398.404 789.395 396.259 789.373 395.497 789.415C392.189 789.842 389.707 790.373 388.052 791.011C386.978 791.649 386.175 792.118 385.637 792.416C384.742 792.926 383.871 793.182 383.021 793.182C382.932 792.416 382.976 791.758 383.156 791.204C384.856 789.63 388.545 788.332 394.224 787.31C399.993 786.246 406.565 785.715 413.943 785.715C418.997 785.715 423.782 785.97 428.298 786.481C432.635 786.991 436.28 787.693 439.232 788.587C438.829 788.545 437.308 788.332 434.67 787.949C432.838 787.651 431.294 787.545 430.042 787.63C429.729 787.672 429.371 787.82 428.969 788.076C428.566 788.333 428.187 788.459 427.828 788.459C427.292 788.503 426.487 788.395 425.414 788.14C424.251 787.843 423.446 787.693 422.998 787.693C422.635 787.693 421.616 787.757 419.912 787.885H419.913Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_89"
fillRule="evenodd"
clipRule="evenodd"
d="M413.949 800.202L410.328 800.139C412.607 799.075 415.493 798.202 418.98 797.522C420.634 797.181 423.184 796.905 426.627 796.692C427.745 796.564 429.422 796.415 431.657 796.245C433.581 795.99 435.191 795.585 436.488 795.033C437.024 794.819 437.853 794.352 438.97 793.628C440.178 792.819 441.094 792.287 441.72 792.033L440.514 791.904L442.191 791.841C443.309 791.458 444.226 791.351 444.941 791.522H445.076C445.478 791.989 445.679 792.458 445.679 792.926C445.679 794.927 442.572 796.65 436.356 798.097C430.184 799.5 422.712 800.202 413.952 800.202H413.949Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_90"
fillRule="evenodd"
clipRule="evenodd"
d="M413.746 798.798C406.009 798.798 399.391 798.201 393.891 797.01C388.389 795.818 385.641 794.415 385.641 792.798C385.641 792.032 386.267 791.308 387.519 790.628C386.802 791.096 386.444 791.585 386.444 792.096C386.444 793.542 389.039 794.777 394.227 795.796C399.457 796.819 405.741 797.328 413.075 797.328C420.454 797.328 426.738 796.819 431.924 795.796C437.11 794.775 439.705 793.541 439.705 792.096C439.705 790.648 437.135 789.394 431.991 788.33C430.73 788.08 429.399 787.857 428 787.66C429.986 787.9 431.853 788.208 433.601 788.587C439.101 789.734 441.852 791.14 441.852 792.799C441.852 794.417 439.1 795.819 433.601 797.012C428.102 798.204 421.487 798.798 413.746 798.798Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_91"
fillRule="evenodd"
clipRule="evenodd"
d="M397.806 797.426C397.07 797.396 395.897 797.362 394.284 797.331C392.584 797.331 391.243 797.225 390.259 797.011C387.352 796.502 385.631 795.799 385.093 794.907C384.646 794.225 384.445 793.439 384.491 792.544C384.535 791.48 385.049 791.032 386.032 791.203C385.273 792.013 385.674 792.947 387.24 794.012C388.401 794.778 389.632 795.352 390.929 795.735C393.37 796.457 395.664 797.022 397.798 797.426H397.806Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_92"
fillRule="evenodd"
clipRule="evenodd"
d="M408.04 798.575C409.645 798.171 411.97 798.012 415.016 798.096C419.175 798.266 421.589 798.33 422.259 798.286C422.081 798.882 420.695 799.18 418.101 799.18C415.282 799.052 413.539 799.009 412.869 799.052C412.242 799.052 411.214 798.967 409.783 798.797C409.139 798.691 408.55 798.617 408.04 798.575Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_93"
fillRule="evenodd"
clipRule="evenodd"
d="M422.399 786.48C423.333 786.447 424.059 786.499 424.579 786.64C426.066 786.65 426.995 786.682 427.362 786.736C428.078 786.82 429.128 787.097 430.516 787.565C431.755 787.933 432.738 788.178 433.467 788.298L428.57 787.629C426.738 787.671 425.216 787.693 424.009 787.693C421.774 787.693 420.432 787.502 419.984 787.119C420.347 786.778 421.152 786.565 422.399 786.48Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_94"
fillRule="evenodd"
clipRule="evenodd"
d="M406.228 792.991C406.228 793.245 405.848 793.479 405.087 793.693C404.328 793.862 403.41 793.948 402.337 793.948C401.264 793.948 400.348 793.862 399.587 793.693C398.826 793.479 398.445 793.245 398.445 792.991C398.445 792.735 398.825 792.522 399.587 792.352C400.346 792.139 401.264 792.033 402.337 792.033C403.41 792.033 404.327 792.139 405.087 792.352C405.852 792.522 406.228 792.735 406.228 792.991Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_95"
fillRule="evenodd"
clipRule="evenodd"
d="M415.893 795.161C415.893 795.501 415.491 795.777 414.687 795.99C413.926 796.203 412.987 796.309 411.868 796.309C410.751 796.309 409.812 796.203 409.051 795.99C408.245 795.777 407.844 795.5 407.844 795.161C407.844 794.821 408.246 794.522 409.051 794.268C409.81 794.055 410.751 793.949 411.868 793.949C412.987 793.949 413.925 794.055 414.687 794.268C415.492 794.522 415.893 794.82 415.893 795.161Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_96"
fillRule="evenodd"
clipRule="evenodd"
d="M417.768 789.736C419.781 789.736 420.787 790.055 420.787 790.694C420.787 790.949 420.496 791.184 419.915 791.397C419.333 791.567 418.618 791.651 417.768 791.651C416.918 791.651 416.203 791.567 415.621 791.397C415.04 791.184 414.75 790.949 414.75 790.694C414.75 790.396 415.041 790.163 415.621 789.992C416.198 789.822 416.923 789.736 417.768 789.736Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_97"
fillRule="evenodd"
clipRule="evenodd"
d="M433.064 794.266C433.064 794.52 432.684 794.755 431.923 794.968C431.164 795.138 430.246 795.223 429.173 795.223C428.1 795.223 427.184 795.138 426.423 794.968C425.662 794.755 425.281 794.52 425.281 794.266C425.281 794.011 425.661 793.797 426.423 793.628C427.182 793.415 428.1 793.309 429.173 793.309C430.246 793.309 431.163 793.415 431.923 793.628C432.688 793.797 433.064 794.011 433.064 794.266Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_98"
fillRule="evenodd"
clipRule="evenodd"
d="M427.959 791.967C427.959 792.436 426.953 792.67 424.94 792.67C422.928 792.67 421.922 792.436 421.922 791.967C421.922 791.458 422.928 791.201 424.94 791.201C426.953 791.201 427.959 791.456 427.959 791.967Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_99"
fillRule="evenodd"
clipRule="evenodd"
d="M433.06 788.522C433.06 789.032 432.054 789.288 430.042 789.288C428.03 789.288 427.023 789.033 427.023 788.522C427.023 788.351 427.336 788.182 427.963 788.012C428.545 787.884 429.237 787.82 430.042 787.82C432.054 787.82 433.06 788.054 433.06 788.522Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_100"
fillRule="evenodd"
clipRule="evenodd"
d="M395.509 792.927C395.509 793.481 394.324 793.757 391.955 793.757C390.972 793.757 390.142 793.673 389.472 793.502C388.757 793.332 388.398 793.141 388.398 792.927C388.398 792.673 388.757 792.46 389.472 792.289C390.142 792.119 390.97 792.035 391.955 792.035C392.94 792.035 393.766 792.119 394.437 792.289C395.148 792.459 395.509 792.672 395.509 792.927Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_101"
fillRule="evenodd"
clipRule="evenodd"
d="M401.335 789.929C401.335 790.226 400.977 790.483 400.262 790.695C399.591 790.908 398.763 791.014 397.778 791.014C396.794 791.014 395.946 790.908 395.231 790.695C394.514 790.483 394.156 790.227 394.156 789.929C394.156 789.63 394.514 789.375 395.231 789.163C395.946 788.95 396.795 788.844 397.778 788.844C398.762 788.844 399.591 788.95 400.262 789.163C400.973 789.375 401.335 789.631 401.335 789.929Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_102"
fillRule="evenodd"
clipRule="evenodd"
d="M414.756 789.095C414.756 789.266 414.465 789.414 413.884 789.543C413.257 789.671 412.542 789.734 411.737 789.734C409.725 789.734 408.719 789.522 408.719 789.095C408.719 788.67 409.725 788.457 411.737 788.457C413.75 788.457 414.756 788.67 414.756 789.095Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_103"
fillRule="evenodd"
clipRule="evenodd"
d="M408.915 787.375C408.915 787.672 408.244 787.821 406.903 787.821C405.561 787.821 404.891 787.673 404.891 787.375C404.891 787.076 405.561 786.928 406.903 786.928C408.244 786.928 408.915 787.077 408.915 787.375Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_104"
fillRule="evenodd"
clipRule="evenodd"
d="M440.443 791.648C440.443 791.861 440.153 792.053 439.573 792.223C438.99 792.394 438.275 792.478 437.425 792.478C436.62 792.478 435.928 792.394 435.345 792.223C434.719 792.053 434.406 791.861 434.406 791.648C434.406 791.394 434.719 791.181 435.345 791.01C435.928 790.84 436.62 790.756 437.425 790.756C439.437 790.755 440.443 791.053 440.443 791.648Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_105"
fillRule="evenodd"
clipRule="evenodd"
d="M437.357 789.097L436.686 788.843C437.492 788.97 438.743 789.268 440.442 789.735V790.502C439.505 790.502 438.185 790.311 436.486 789.928C434.697 789.503 433.468 789.076 432.797 788.651C433.696 788.309 435.21 788.459 437.357 789.097Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_106"
fillRule="evenodd"
clipRule="evenodd"
d="M445.543 774.034C450.66 774.955 453.218 776.075 453.218 777.389C453.218 778.705 450.661 779.822 445.543 780.744C440.428 781.666 434.251 782.125 427.014 782.125C419.73 782.125 413.533 781.666 408.417 780.744C403.302 779.822 400.742 778.705 400.742 777.389C400.742 776.075 403.301 774.955 408.417 774.034C413.533 773.113 419.732 772.652 427.014 772.652C434.245 772.652 440.429 773.113 445.541 774.034H445.543Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_107"
fillRule="evenodd"
clipRule="evenodd"
d="M421.136 778.77C422.104 778.945 423.604 778.967 425.631 778.837C427.891 778.617 429.433 778.551 430.264 778.639C431.969 778.815 433.443 778.815 434.69 778.639C436.671 778.42 436.969 777.828 435.587 776.863C436.279 776.732 438.007 776.753 440.772 776.928C443.168 777.104 444.691 776.972 445.335 776.534L444.574 775.875C445.497 775.699 446.326 775.744 447.063 776.007C447.802 776.314 448.194 776.753 448.239 777.323C448.33 777.935 448.007 778.397 447.271 778.705C447.038 778.792 446.211 779.034 444.782 779.428C442.892 779.91 440.748 780.238 438.352 780.414C437.383 780.501 435.172 780.589 431.715 780.677C422.267 780.852 417.012 780.917 415.952 780.874C407.331 780.527 403.449 779.167 404.302 776.795L403.992 776.862C405.374 775.767 406.804 775.502 408.277 776.073C409.061 776.423 410.283 776.97 411.941 777.717C412.586 777.849 413.6 777.827 414.985 777.651C416.459 777.475 417.451 777.431 417.956 777.518C418.419 777.606 418.948 777.826 419.547 778.177C420.218 778.484 420.741 778.682 421.157 778.77H421.136Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_108"
fillRule="evenodd"
clipRule="evenodd"
d="M427.019 772.652C435.731 772.652 442.714 773.266 447.968 774.494C447.508 774.451 446.24 774.318 444.166 774.1C442.597 773.879 441.308 773.814 440.294 773.902C440.063 773.902 439.763 773.989 439.394 774.165C439.072 774.34 438.771 774.429 438.496 774.429C438.08 774.473 437.411 774.406 436.491 774.231C435.568 774.055 434.9 773.968 434.486 773.968C432.321 774.145 430.498 774.165 429.025 774.034C425.89 773.727 423.102 773.639 420.659 773.772C420.846 774.604 419.645 775.042 417.065 775.087C414.161 775.042 412.386 775.042 411.74 775.087C408.837 775.35 406.786 775.699 405.587 776.138C403.929 777.06 402.545 777.52 401.437 777.52C401.346 777.038 401.369 776.621 401.508 776.27C402.936 775.217 406.003 774.362 410.703 773.703C415.479 773.002 420.913 772.652 427.044 772.652H427.019Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_109"
fillRule="evenodd"
clipRule="evenodd"
d="M452.733 776.469C453.055 776.733 453.216 777.039 453.216 777.39C453.216 778.706 450.659 779.823 445.541 780.745C440.426 781.666 434.25 782.126 427.012 782.126H424.039C425.468 781.557 427.842 780.964 431.16 780.35C432.498 780.131 434.594 779.955 437.452 779.823C438.419 779.78 439.802 779.692 441.601 779.56C443.167 779.385 444.527 779.122 445.678 778.771C446.095 778.639 446.786 778.332 447.754 777.85C448.722 777.324 449.459 776.971 449.966 776.798L448.997 776.665H450.379C451.163 776.403 451.922 776.336 452.661 776.469H452.728H452.733Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_110"
fillRule="evenodd"
clipRule="evenodd"
d="M435.036 773.57C438.053 773.757 440.794 774.064 443.262 774.492C447.826 775.237 450.108 776.159 450.108 777.254C450.108 778.351 447.828 779.271 443.262 780.018C438.701 780.807 433.216 781.201 426.808 781.201C420.401 781.201 414.917 780.807 410.353 780.018C405.837 779.271 403.578 778.351 403.578 777.254C403.578 776.773 404.085 776.289 405.099 775.808C404.545 776.158 404.27 776.487 404.27 776.793C404.27 777.758 406.414 778.57 410.699 779.226C415.032 779.929 420.24 780.278 426.323 780.278C432.408 780.278 437.593 779.929 441.879 779.226C446.166 778.569 448.309 777.758 448.309 776.793C448.309 775.828 446.19 775.017 441.95 774.359C439.871 774.038 437.564 773.776 435.041 773.57H435.036Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_111"
fillRule="evenodd"
clipRule="evenodd"
d="M413.595 780.315C412.943 780.281 411.998 780.25 410.76 780.216C409.331 780.216 408.202 780.15 407.374 780.02C405.068 779.757 403.662 779.296 403.155 778.637C402.832 778.199 402.672 777.697 402.672 777.125C402.717 776.423 403.132 776.138 403.917 776.269C403.272 776.795 403.595 777.388 404.884 778.046C405.76 778.529 406.774 778.923 407.927 779.23C409.926 779.687 411.817 780.049 413.575 780.315H413.595Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_112"
fillRule="evenodd"
clipRule="evenodd"
d="M423.553 781.201C423.019 781.158 422.535 781.124 422.102 781.103C423.439 780.819 425.352 780.721 427.841 780.808C431.251 780.895 433.255 780.918 433.855 780.874C433.67 781.269 432.517 781.467 430.398 781.467C428.094 781.423 426.664 781.4 426.113 781.4C425.657 781.399 424.798 781.335 423.55 781.201H423.553Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_113"
fillRule="evenodd"
clipRule="evenodd"
d="M433.999 773.178C434.565 773.152 435.036 773.152 435.416 773.178C436.364 773.19 437.251 773.233 438.077 773.31C438.721 773.353 439.599 773.529 440.704 773.836C441.658 774.08 442.417 774.244 442.986 774.33L439.113 773.902H435.311C433.468 773.902 432.362 773.792 431.992 773.573C432.26 773.309 432.931 773.178 433.991 773.178H433.999Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_114"
fillRule="evenodd"
clipRule="evenodd"
d="M414.146 777.586C414.146 777.893 413.293 778.047 411.589 778.047C409.837 778.047 408.961 777.893 408.961 777.586C408.961 777.237 409.837 777.061 411.589 777.061C413.306 777.061 414.151 777.237 414.151 777.586H414.146Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_115"
fillRule="evenodd"
clipRule="evenodd"
d="M420.794 778.706C420.794 779.1 420.011 779.297 418.444 779.297C416.83 779.297 416.023 779.1 416.023 778.706C416.023 778.265 416.83 778.047 418.444 778.047C420.013 778.047 420.791 778.265 420.791 778.706H420.794Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_116"
fillRule="evenodd"
clipRule="evenodd"
d="M420.65 777.06C420.65 777.323 420.006 777.455 418.714 777.455C417.379 777.455 416.711 777.323 416.711 777.06C416.711 776.797 417.379 776.664 418.714 776.664C420.002 776.664 420.646 776.797 420.646 777.06H420.65Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_117"
fillRule="evenodd"
clipRule="evenodd"
d="M436.768 774.228C436.768 774.535 435.709 774.688 433.586 774.688C431.512 774.688 430.477 774.535 430.477 774.228C430.477 773.877 431.512 773.701 433.586 773.701C435.706 773.701 436.766 773.877 436.766 774.228H436.768Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_118"
fillRule="evenodd"
clipRule="evenodd"
d="M440.979 775.942C440.979 776.161 440.747 776.336 440.287 776.468C439.871 776.599 439.341 776.664 438.695 776.664C437.129 776.664 436.344 776.424 436.344 775.942C436.344 775.503 437.129 775.283 438.695 775.283C440.225 775.283 440.99 775.503 440.99 775.942H440.979Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_119"
fillRule="evenodd"
clipRule="evenodd"
d="M445.603 774.889C445.603 775.021 444.935 775.086 443.597 775.086C442.216 775.086 441.523 775.019 441.523 774.889C441.523 774.757 442.216 774.691 443.597 774.691C444.939 774.69 445.596 774.757 445.596 774.889H445.603Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_120"
fillRule="evenodd"
clipRule="evenodd"
d="M432.817 775.874C432.817 776.225 432.034 776.401 430.467 776.401C428.854 776.401 428.047 776.225 428.047 775.874C428.047 775.567 428.854 775.414 430.467 775.414C432.037 775.414 432.815 775.567 432.815 775.874H432.817Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_121"
fillRule="evenodd"
clipRule="evenodd"
d="M440.772 779.232C440.772 779.408 440.45 779.561 439.804 779.692C439.16 779.824 438.421 779.889 437.593 779.889C436.717 779.889 435.955 779.823 435.311 779.692C434.667 779.56 434.344 779.406 434.344 779.232C434.344 778.794 435.426 778.574 437.593 778.574C439.713 778.574 440.772 778.794 440.772 779.232Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_122"
fillRule="evenodd"
clipRule="evenodd"
d="M434.14 777.98C434.14 778.287 433.311 778.441 431.651 778.441C429.993 778.441 429.164 778.287 429.164 777.98C429.164 777.63 429.993 777.455 431.651 777.455C433.315 777.454 434.147 777.629 434.147 777.98H434.14Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_123"
fillRule="evenodd"
clipRule="evenodd"
d="M425.424 774.956C425.424 775.352 424.433 775.549 422.45 775.549C420.515 775.549 419.547 775.352 419.547 774.956C419.547 774.607 420.515 774.432 422.45 774.432C424.449 774.43 425.428 774.605 425.428 774.956H425.424Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_124"
fillRule="evenodd"
clipRule="evenodd"
d="M419.541 774.232C419.541 774.451 418.643 774.561 416.845 774.561C415.047 774.561 414.148 774.451 414.148 774.232C414.148 773.969 415.047 773.836 416.845 773.836C418.643 773.836 419.541 773.969 419.541 774.232Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_125"
fillRule="evenodd"
clipRule="evenodd"
d="M446.918 776.532C446.918 776.709 446.111 776.795 444.498 776.795C442.884 776.795 442.078 776.709 442.078 776.532C442.078 776.313 442.884 776.203 444.498 776.203C446.108 776.203 446.913 776.313 446.913 776.532H446.918Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_126"
fillRule="evenodd"
clipRule="evenodd"
d="M367.163 777.177C372.603 778.229 375.322 779.502 375.322 780.992C375.322 782.484 372.603 783.755 367.163 784.808C361.726 785.86 355.135 786.386 347.391 786.386C339.602 786.386 333.011 785.86 327.618 784.808C322.134 783.755 319.391 782.484 319.391 780.992C319.391 779.502 322.133 778.229 327.618 777.177C333.058 776.126 339.648 775.6 347.391 775.6C355.092 775.598 361.692 776.124 367.166 777.177H367.163Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_127"
fillRule="evenodd"
clipRule="evenodd"
d="M359.497 784.479C358.575 784.566 356.202 784.655 352.376 784.742C344.216 785.048 338.617 785.138 335.575 785.005C326.364 784.614 322.227 783.069 323.166 780.368L322.922 780.399C324.399 779.128 325.896 778.842 327.416 779.544C328.292 779.894 329.605 780.509 331.358 781.386C332.05 781.561 333.132 781.539 334.607 781.319C336.128 781.144 337.188 781.1 337.786 781.187C338.248 781.274 338.8 781.516 339.446 781.91C340.091 782.261 340.645 782.48 341.105 782.568C342.119 782.788 343.733 782.809 345.944 782.635C348.342 782.416 349.977 782.35 350.853 782.438C352.789 782.613 354.379 782.613 355.625 782.438C357.699 782.218 358.021 781.56 356.593 780.465C357.331 780.288 359.173 780.31 362.125 780.53C364.612 780.707 366.227 780.53 366.964 780.004L366.133 779.281C367.147 779.105 368.023 779.171 368.76 779.478C369.543 779.829 369.982 780.333 370.073 780.99C370.165 781.649 369.797 782.176 368.968 782.569C368.646 782.702 367.769 782.942 366.34 783.292C364.301 783.909 362.02 784.304 359.484 784.479H359.497Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_128"
fillRule="evenodd"
clipRule="evenodd"
d="M347.392 775.6C356.656 775.6 364.101 776.322 369.724 777.77C369.402 777.725 368.066 777.55 365.714 777.244C364.056 777.024 362.671 776.958 361.566 777.046C361.29 777.046 360.966 777.157 360.597 777.375C360.275 777.551 359.953 777.638 359.63 777.638C359.167 777.682 358.478 777.595 357.556 777.375C356.542 777.2 355.827 777.114 355.411 777.114C353.062 777.332 351.102 777.354 349.534 777.179C346.263 776.872 343.289 776.784 340.616 776.916C340.8 777.837 339.532 778.34 336.814 778.43C333.68 778.342 331.767 778.32 331.075 778.363C327.987 778.759 325.822 779.152 324.577 779.548C324.531 779.548 323.816 779.898 322.433 780.6C321.651 780.994 320.89 781.192 320.151 781.192C320.013 780.666 320.037 780.183 320.221 779.746C321.741 778.56 324.99 777.574 329.968 776.785C335.089 775.994 340.899 775.6 347.392 775.6Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_129"
fillRule="evenodd"
clipRule="evenodd"
d="M372.288 780.204C373.211 779.897 374.016 779.808 374.708 779.94H374.848C375.17 780.248 375.331 780.599 375.331 780.992C375.331 782.484 372.611 783.755 367.171 784.808C361.734 785.86 355.143 786.386 347.4 786.386H344.219C346.108 785.642 348.643 784.983 351.823 784.413C353.251 784.15 355.511 783.952 358.599 783.82C359.613 783.734 361.087 783.623 363.023 783.491C364.683 783.315 366.111 783.01 367.309 782.569C367.771 782.438 368.485 782.088 369.453 781.518C370.513 780.947 371.321 780.553 371.873 780.333L370.838 780.202H372.3L372.288 780.204Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_130"
fillRule="evenodd"
clipRule="evenodd"
d="M363.306 783.101C367.869 782.356 370.152 781.434 370.152 780.338C370.152 779.242 367.87 778.321 363.306 777.575C361.627 777.284 359.817 777.043 357.88 776.852C360.357 777.043 362.652 777.329 364.758 777.707C369.597 778.585 372.017 779.637 372.017 780.865C372.017 782.094 369.597 783.146 364.758 784.024C359.919 784.901 354.064 785.339 347.198 785.339C340.331 785.339 334.5 784.9 329.706 784.024C324.867 783.146 322.445 782.094 322.445 780.865C322.445 780.296 322.999 779.77 324.105 779.287C323.46 779.637 323.136 779.988 323.136 780.339C323.136 781.435 325.441 782.357 330.049 783.103C334.612 783.891 340.143 784.286 346.641 784.286C353.135 784.285 358.689 783.891 363.304 783.101H363.306Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_131"
fillRule="evenodd"
clipRule="evenodd"
d="M322.783 779.745C322.092 780.313 322.461 780.994 323.889 781.784C324.903 782.398 325.985 782.836 327.139 783.1C329.353 783.646 331.404 784.074 333.292 784.382C332.583 784.317 331.523 784.283 330.111 784.283C328.591 784.24 327.391 784.152 326.517 784.022C323.981 783.625 322.461 783.1 321.954 782.443C321.585 781.96 321.423 781.391 321.468 780.732C321.517 779.942 321.955 779.613 322.783 779.745Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_132"
fillRule="evenodd"
clipRule="evenodd"
d="M342.081 785.269C343.51 784.918 345.584 784.787 348.303 784.874C351.853 784.96 353.995 784.985 354.732 784.94C354.548 785.422 353.326 785.664 351.069 785.664C348.581 785.576 347.035 785.531 346.437 785.531C345.884 785.531 344.984 785.488 343.742 785.399C343.098 785.331 342.548 785.287 342.078 785.269H342.081Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_133"
fillRule="evenodd"
clipRule="evenodd"
d="M359.222 776.39C359.868 776.436 360.791 776.631 361.989 776.984C362.942 777.243 363.715 777.418 364.307 777.509L356.252 777.049C354.269 777.049 353.094 776.917 352.727 776.654C352.959 776.464 353.397 776.332 354.04 776.258C354.287 776.228 354.562 776.205 354.869 776.193C355.516 776.193 356.047 776.215 356.46 776.258C357.828 776.288 358.741 776.332 359.21 776.39H359.222Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_134"
fillRule="evenodd"
clipRule="evenodd"
d="M333.712 781.19C333.712 781.586 332.789 781.782 330.946 781.782C329.101 781.782 328.18 781.586 328.18 781.19C328.18 780.84 329.101 780.664 330.946 780.664C331.684 780.664 332.329 780.73 332.88 780.861C333.435 780.949 333.712 781.06 333.712 781.19Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_135"
fillRule="evenodd"
clipRule="evenodd"
d="M340.834 782.507C340.834 782.945 339.982 783.164 338.275 783.164C336.524 783.164 335.648 782.945 335.648 782.507C335.648 782.024 336.524 781.783 338.275 781.783C339.975 781.783 340.834 782.026 340.834 782.507Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_136"
fillRule="evenodd"
clipRule="evenodd"
d="M340.617 780.667C340.617 780.973 339.926 781.127 338.543 781.127C337.16 781.127 336.469 780.973 336.469 780.667C336.469 780.359 337.16 780.207 338.543 780.207C339.926 780.207 340.622 780.359 340.622 780.667H340.617Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_137"
fillRule="evenodd"
clipRule="evenodd"
d="M357.768 777.377C357.768 777.773 356.639 777.97 354.38 777.97C352.169 777.97 351.062 777.773 351.062 777.377C351.062 777.028 352.168 776.852 354.38 776.852C356.647 776.852 357.774 777.028 357.774 777.377H357.768Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_138"
fillRule="evenodd"
clipRule="evenodd"
d="M362.32 779.351C362.32 779.922 361.49 780.208 359.832 780.208C359.14 780.208 358.566 780.121 358.103 779.944C357.597 779.769 357.344 779.571 357.344 779.351C357.344 779.133 357.597 778.957 358.103 778.827C358.566 778.649 359.14 778.562 359.832 778.562C360.523 778.562 361.123 778.649 361.629 778.827C362.085 778.957 362.313 779.133 362.313 779.351H362.32Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_139"
fillRule="evenodd"
clipRule="evenodd"
d="M367.231 778.167C367.231 778.341 366.492 778.43 365.019 778.43C363.59 778.43 362.875 778.341 362.875 778.167C362.875 778.034 363.589 777.969 365.019 777.969C366.494 777.969 367.231 778.035 367.231 778.167Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_140"
fillRule="evenodd"
clipRule="evenodd"
d="M353.615 779.286C353.615 779.68 352.763 779.878 351.058 779.878C349.353 779.878 348.5 779.68 348.5 779.286C348.5 778.935 349.353 778.76 351.058 778.76C352.763 778.76 353.621 778.935 353.621 779.286H353.615Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_141"
fillRule="evenodd"
clipRule="evenodd"
d="M362.117 783.099C362.117 783.317 361.771 783.493 361.08 783.623C360.388 783.756 359.582 783.821 358.66 783.821C356.356 783.821 355.203 783.58 355.203 783.099C355.203 782.615 356.356 782.375 358.66 782.375C360.954 782.375 362.108 782.615 362.108 783.099H362.117Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_142"
fillRule="evenodd"
clipRule="evenodd"
d="M355.003 781.717C355.003 782.067 354.128 782.242 352.376 782.242C350.577 782.242 349.68 782.067 349.68 781.717C349.68 781.32 350.577 781.125 352.376 781.125C354.134 781.125 355.006 781.322 355.006 781.717H355.003Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_143"
fillRule="evenodd"
clipRule="evenodd"
d="M345.745 778.299C345.745 778.694 344.685 778.892 342.564 778.892C340.49 778.892 339.453 778.694 339.453 778.299C339.453 777.861 340.49 777.641 342.564 777.641C344.684 777.641 345.745 777.861 345.745 778.299Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_144"
fillRule="evenodd"
clipRule="evenodd"
d="M339.457 777.377C339.457 777.64 338.488 777.773 336.553 777.773C334.663 777.773 333.719 777.64 333.719 777.377C333.719 777.115 334.663 776.982 336.553 776.982C338.491 776.982 339.457 777.115 339.457 777.377Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_145"
fillRule="evenodd"
clipRule="evenodd"
d="M368.615 780.007C368.615 780.227 367.762 780.336 366.057 780.336C364.352 780.336 363.5 780.227 363.5 780.007C363.5 779.789 364.352 779.678 366.057 779.678C367.762 779.678 368.619 779.79 368.619 780.007H368.615Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_146"
fillRule="evenodd"
clipRule="evenodd"
d="M313.396 793.244C313.396 795.244 310.31 796.946 304.139 798.35C297.968 799.755 290.5 800.456 281.735 800.456C272.927 800.456 265.436 799.754 259.264 798.35C253.093 796.946 250.008 795.244 250.008 793.244C250.008 791.245 253.093 789.544 259.264 788.138C265.436 786.734 272.927 786.033 281.735 786.033C290.501 786.033 297.968 786.735 304.139 788.138C310.31 789.542 313.396 791.244 313.396 793.244Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_147"
fillRule="evenodd"
clipRule="evenodd"
d="M292.136 792.478C292.985 792.265 295.066 792.307 298.374 792.606C301.236 792.819 303.069 792.584 303.874 791.904L302.935 790.946C304.053 790.691 305.059 790.776 305.954 791.202C306.849 791.627 307.34 792.287 307.429 793.18C307.518 794.074 307.094 794.776 306.155 795.286C305.931 795.414 304.948 795.775 303.204 796.371C300.923 797.138 298.33 797.648 295.423 797.903C294.752 797.945 292.069 798.074 287.373 798.286C276.954 798.627 270.604 798.734 268.323 798.605C257.988 798.102 253.293 796.039 254.237 792.414L253.969 792.478C255.623 790.819 257.323 790.415 259.067 791.265C260.05 791.776 261.549 792.606 263.561 793.755C264.366 793.968 265.596 793.946 267.25 793.691C268.994 793.435 270.179 793.372 270.805 793.499C271.342 793.628 271.99 793.926 272.75 794.393C273.465 794.903 274.092 795.222 274.629 795.35C275.746 795.648 277.557 795.669 280.062 795.414C282.835 795.117 284.713 795.031 285.696 795.159C287.797 795.372 289.564 795.394 290.996 795.224C293.366 794.883 293.746 793.968 292.136 792.478Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_148"
fillRule="evenodd"
clipRule="evenodd"
d="M295.553 788.776C295.061 788.82 294.279 788.692 293.206 788.393C292.088 788.138 291.282 788.01 290.791 788.01C288.153 788.308 285.938 788.351 284.15 788.138C280.438 787.713 277.061 787.585 274.021 787.755C274.246 788.99 272.791 789.67 269.661 789.799C266.129 789.67 263.983 789.649 263.222 789.734C260.047 790.075 257.587 790.607 255.843 791.329C255.709 791.373 254.904 791.82 253.429 792.671C252.49 793.224 251.618 793.479 250.813 793.437C250.679 792.799 250.701 792.16 250.88 791.522C252.624 789.905 256.336 788.586 262.015 787.565C267.739 786.543 274.313 786.033 281.735 786.033C292.423 786.033 300.852 786.991 307.024 788.905C305.011 788.608 303.491 788.373 302.462 788.203C300.628 787.948 299.064 787.862 297.767 787.948C297.454 787.99 297.096 788.138 296.694 788.395C296.291 788.649 295.912 788.776 295.553 788.776Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_149"
fillRule="evenodd"
clipRule="evenodd"
d="M294.417 797.011C295.535 796.883 297.189 796.714 299.381 796.502C301.303 796.289 302.936 795.906 304.277 795.353C304.77 795.14 305.596 794.673 306.759 793.949C307.967 793.182 308.883 792.651 309.509 792.353L308.537 792.194C308.921 792.241 309.401 792.229 309.979 792.162C310.874 791.779 311.79 791.672 312.729 791.843H312.796C313.199 792.31 313.4 792.778 313.4 793.247C313.4 795.247 310.314 796.949 304.143 798.353C297.972 799.758 290.504 800.459 281.739 800.459H278.117C280.532 799.31 283.416 798.417 286.77 797.778C288.38 797.48 290.929 797.224 294.417 797.011Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_150"
fillRule="evenodd"
clipRule="evenodd"
d="M291.426 787.471C295.08 787.739 298.401 788.196 301.387 788.843C306.887 789.99 309.637 791.396 309.637 793.055C309.637 794.715 306.887 796.139 301.387 797.332C295.886 798.48 289.246 799.056 281.465 799.056C273.728 799.056 267.11 798.482 261.61 797.332C256.11 796.139 253.359 794.715 253.359 793.055C253.359 792.333 254.007 791.608 255.305 790.885C254.588 791.353 254.231 791.843 254.231 792.353C254.231 793.8 256.826 795.054 262.012 796.118C267.244 797.14 273.527 797.649 280.861 797.649C288.195 797.649 294.478 797.14 299.71 796.118C304.896 795.054 307.491 793.8 307.491 792.353C307.491 790.906 304.919 789.671 299.777 788.651C297.254 788.15 294.468 787.757 291.426 787.471Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_151"
fillRule="evenodd"
clipRule="evenodd"
d="M253.765 791.522C253.004 792.288 253.429 793.202 255.039 794.266C256.292 795.116 257.521 795.691 258.729 795.989C261.112 796.726 263.37 797.3 265.503 797.713C264.69 797.66 263.549 797.618 262.082 797.585C260.338 797.585 258.997 797.501 258.058 797.33C255.196 796.82 253.474 796.117 252.893 795.225C252.49 794.543 252.289 793.757 252.289 792.862C252.333 791.799 252.826 791.351 253.765 791.522Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_152"
fillRule="evenodd"
clipRule="evenodd"
d="M277.577 799.119C276.884 799.013 276.281 798.949 275.766 798.927C277.365 798.461 279.712 798.29 282.809 798.418C286.833 798.546 289.225 798.588 289.986 798.546C289.806 799.184 288.42 799.503 285.827 799.503C283.01 799.375 281.289 799.311 280.662 799.311C279.992 799.354 278.963 799.288 277.577 799.119Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_153"
fillRule="evenodd"
clipRule="evenodd"
d="M292.033 786.863C293.303 786.872 294.343 786.914 295.152 786.992C295.778 787.076 296.829 787.353 298.305 787.82C299.351 788.142 300.235 788.365 300.954 788.49C298.943 788.206 297.412 788.026 296.359 787.948H291.798C289.517 787.948 288.176 787.777 287.773 787.437C288.132 787.096 288.937 786.883 290.188 786.799C290.937 786.771 291.551 786.793 292.033 786.863Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_154"
fillRule="evenodd"
clipRule="evenodd"
d="M263.09 792.799C265.147 792.799 266.176 793.034 266.176 793.501C266.176 794.011 265.147 794.268 263.09 794.268C260.989 794.268 259.938 794.013 259.938 793.501C259.938 793.034 260.988 792.799 263.09 792.799Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_155"
fillRule="evenodd"
clipRule="evenodd"
d="M274.222 795.223C274.222 795.477 273.953 795.712 273.417 795.925C272.835 796.095 272.142 796.18 271.337 796.18C270.533 796.18 269.862 796.095 269.325 795.925C268.744 795.712 268.453 795.477 268.453 795.223C268.453 794.968 268.744 794.755 269.325 794.585C269.862 794.372 270.533 794.266 271.337 794.266C272.142 794.266 272.836 794.372 273.417 794.585C273.953 794.755 274.222 794.968 274.222 795.223Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_156"
fillRule="evenodd"
clipRule="evenodd"
d="M274.024 792.798C274.024 792.969 273.8 793.118 273.353 793.245C272.86 793.374 272.302 793.437 271.676 793.437C271.051 793.437 270.491 793.373 269.999 793.245C269.552 793.118 269.328 792.969 269.328 792.798C269.328 792.373 270.11 792.16 271.676 792.16C273.241 792.16 274.024 792.373 274.024 792.798Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_157"
fillRule="evenodd"
clipRule="evenodd"
d="M293.47 788.396C293.47 788.907 292.196 789.163 289.647 789.163C287.142 789.163 285.891 788.908 285.891 788.396C285.891 788.226 286.249 788.055 286.964 787.887C287.723 787.758 288.618 787.695 289.647 787.695C290.72 787.695 291.636 787.759 292.397 787.887C293.112 788.055 293.47 788.226 293.47 788.396Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_158"
fillRule="evenodd"
clipRule="evenodd"
d="M298.635 791.075C298.635 791.372 298.366 791.627 297.83 791.84C297.249 792.054 296.578 792.16 295.817 792.16C295.058 792.16 294.387 792.054 293.805 791.84C293.268 791.627 293 791.373 293 791.075C293 790.776 293.268 790.521 293.805 790.307C294.387 790.096 295.058 789.988 295.817 789.988C296.578 789.988 297.249 790.096 297.83 790.307C298.366 790.522 298.635 790.777 298.635 791.075Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_159"
fillRule="evenodd"
clipRule="evenodd"
d="M304.201 789.479C304.201 789.691 303.374 789.798 301.719 789.798C300.11 789.798 299.305 789.691 299.305 789.479C299.305 789.266 300.11 789.16 301.719 789.16C303.374 789.16 304.201 789.266 304.201 789.479Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_160"
fillRule="evenodd"
clipRule="evenodd"
d="M288.781 790.947C288.781 791.457 287.821 791.714 285.897 791.714C283.929 791.714 282.945 791.459 282.945 790.947C282.945 790.777 283.235 790.606 283.817 790.438C284.398 790.309 285.092 790.246 285.897 790.246C287.819 790.245 288.781 790.48 288.781 790.947Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_161"
fillRule="evenodd"
clipRule="evenodd"
d="M298.375 796.053C298.375 796.308 297.994 796.543 297.234 796.755C296.474 796.926 295.557 797.01 294.484 797.01C293.411 797.01 292.495 796.926 291.734 796.755C290.973 796.543 290.594 796.308 290.594 796.053C290.594 795.798 290.973 795.586 291.734 795.415C292.493 795.203 293.411 795.096 294.484 795.096C295.557 795.096 296.474 795.203 297.234 795.415C297.995 795.586 298.375 795.798 298.375 796.053Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_162"
fillRule="evenodd"
clipRule="evenodd"
d="M290.326 794.138C290.326 794.649 289.32 794.905 287.308 794.905C285.295 794.905 284.289 794.649 284.289 794.138C284.289 793.969 284.602 793.797 285.228 793.629C285.81 793.5 286.503 793.438 287.308 793.438C289.32 793.436 290.326 793.671 290.326 794.138Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_163"
fillRule="evenodd"
clipRule="evenodd"
d="M279.857 789.608C279.857 789.822 279.499 790.012 278.784 790.183C278.067 790.353 277.218 790.438 276.235 790.438C275.251 790.438 274.424 790.353 273.753 790.183C273.037 790.012 272.68 789.822 272.68 789.608C272.68 789.353 273.038 789.141 273.753 788.97C274.424 788.799 275.251 788.715 276.235 788.715C277.264 788.715 278.113 788.799 278.784 788.97C279.499 789.141 279.857 789.353 279.857 789.608Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_164"
fillRule="evenodd"
clipRule="evenodd"
d="M272.686 788.396C272.686 788.779 271.613 788.97 269.466 788.97C267.276 788.97 266.18 788.779 266.18 788.396C266.18 788.055 267.274 787.887 269.466 787.887C271.613 787.885 272.686 788.055 272.686 788.396Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_165"
fillRule="evenodd"
clipRule="evenodd"
d="M305.745 791.904C305.745 792.202 304.783 792.352 302.861 792.352C300.938 792.352 299.977 792.203 299.977 791.904C299.977 791.649 300.938 791.521 302.861 791.521C304.783 791.521 305.745 791.649 305.745 791.904Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_166"
fillRule="evenodd"
clipRule="evenodd"
d="M291.678 778.014C291.678 779.287 289.121 780.404 284.004 781.369C278.842 782.291 272.643 782.75 265.406 782.75C258.17 782.75 251.993 782.291 246.877 781.369C241.761 780.404 239.203 779.287 239.203 778.014C239.203 776.7 241.761 775.58 246.877 774.66C251.947 773.738 258.123 773.277 265.406 773.277C272.69 773.277 278.888 773.738 284.004 774.66C289.121 775.58 291.678 776.7 291.678 778.014Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_167"
fillRule="evenodd"
clipRule="evenodd"
d="M283.172 780.054C281.283 780.535 279.14 780.865 276.743 781.04C275.775 781.128 273.562 781.217 270.106 781.304C260.796 781.479 255.541 781.545 254.343 781.499C245.818 781.156 241.923 779.809 242.66 777.455L242.453 777.487C243.835 776.391 245.241 776.128 246.67 776.698C247.499 777.048 248.744 777.597 250.403 778.342C251.047 778.474 252.061 778.452 253.444 778.276C254.875 778.1 255.842 778.056 256.349 778.143C256.809 778.23 257.34 778.429 257.939 778.736C258.584 779.087 259.114 779.306 259.53 779.394C260.453 779.57 261.95 779.57 264.024 779.394C266.283 779.218 267.826 779.175 268.656 779.263C270.361 779.438 271.838 779.438 273.081 779.263C275.064 779.043 275.385 778.451 274.049 777.486C274.695 777.353 276.424 777.376 279.234 777.551C281.585 777.727 283.106 777.574 283.797 777.091C283.429 776.785 283.152 776.566 282.968 776.433C283.937 776.301 284.766 776.368 285.456 776.631C286.193 776.937 286.608 777.376 286.701 777.947C286.747 778.558 286.401 779.02 285.664 779.328C285.431 779.418 284.602 779.658 283.172 780.054Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_168"
fillRule="evenodd"
clipRule="evenodd"
d="M286.357 775.119C284.698 774.943 283.453 774.79 282.624 774.66C281.102 774.484 279.812 774.44 278.752 774.527C278.474 774.57 278.175 774.66 277.853 774.79C277.53 774.966 277.208 775.053 276.884 775.053C276.47 775.096 275.825 775.031 274.95 774.856C273.981 774.637 273.313 774.527 272.944 774.527C270.731 774.747 268.887 774.79 267.413 774.66C264.37 774.353 261.583 774.264 259.049 774.397C259.232 775.229 258.034 775.668 255.453 775.712C252.55 775.668 250.775 775.668 250.13 775.712C247.594 775.886 245.567 776.238 244.046 776.763C243.862 776.807 243.194 777.093 242.04 777.62C241.257 777.97 240.52 778.145 239.828 778.145C239.737 777.707 239.76 777.268 239.897 776.83C241.325 775.821 244.391 774.966 249.092 774.264C253.885 773.605 259.324 773.277 265.407 773.277C274.12 773.277 281.102 773.891 286.357 775.119Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_169"
fillRule="evenodd"
clipRule="evenodd"
d="M284.077 779.394C284.446 779.263 285.137 778.935 286.151 778.409C287.074 777.926 287.833 777.597 288.433 777.422L287.396 777.291H288.779C289.561 777.028 290.322 776.961 291.059 777.093H291.128C291.495 777.356 291.682 777.664 291.682 778.015C291.682 779.287 289.125 780.404 284.008 781.369C278.846 782.291 272.647 782.75 265.41 782.75L262.438 782.685C264.651 781.896 267.048 781.326 269.628 780.975C270.966 780.755 273.063 780.579 275.919 780.448C276.842 780.361 278.224 780.252 280.067 780.118C281.634 779.987 282.971 779.745 284.077 779.394Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_170"
fillRule="evenodd"
clipRule="evenodd"
d="M275.266 774.33C277.577 774.516 279.71 774.779 281.661 775.119C286.224 775.864 288.506 776.786 288.506 777.881C288.506 778.978 286.224 779.899 281.661 780.645C277.144 781.434 271.682 781.828 265.277 781.828C258.869 781.828 253.384 781.434 248.821 780.645C244.259 779.899 241.977 778.978 241.977 777.881C241.977 777.399 242.508 776.916 243.568 776.434C242.968 776.785 242.669 777.114 242.669 777.42C242.669 778.385 244.834 779.196 249.167 779.853C253.454 780.557 258.639 780.907 264.724 780.907C270.808 780.907 276.016 780.557 280.348 779.853C284.635 779.195 286.778 778.385 286.778 777.42C286.778 776.455 284.634 775.645 280.348 774.987C278.771 774.731 277.077 774.51 275.266 774.33Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_171"
fillRule="evenodd"
clipRule="evenodd"
d="M249.159 780.843C247.731 780.843 246.624 780.777 245.84 780.647C243.536 780.384 242.107 779.924 241.553 779.265C241.23 778.826 241.07 778.322 241.07 777.752C241.116 777.006 241.53 776.7 242.314 776.83C241.669 777.356 242.015 777.971 243.351 778.672C244.365 779.197 245.379 779.571 246.394 779.79C248.472 780.296 250.418 780.677 252.235 780.94C251.597 780.912 250.573 780.88 249.159 780.843Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_172"
fillRule="evenodd"
clipRule="evenodd"
d="M268.866 782.091C266.516 782.005 265.065 781.959 264.51 781.959C262.926 781.773 261.613 781.675 260.57 781.662C261.906 781.382 263.818 781.282 266.309 781.368C269.627 781.499 271.61 781.545 272.255 781.499C272.116 781.895 270.987 782.091 268.866 782.091Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_173"
fillRule="evenodd"
clipRule="evenodd"
d="M271.905 773.805H272.457C273.03 773.778 273.502 773.778 273.875 773.805C275.189 773.833 276.076 773.878 276.537 773.937C277.091 773.981 277.966 774.156 279.165 774.463C280.128 774.683 280.911 774.825 281.516 774.89L277.504 774.529C273.356 774.662 271.006 774.551 270.453 774.2C270.679 773.985 271.161 773.852 271.905 773.805Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_174"
fillRule="evenodd"
clipRule="evenodd"
d="M252.546 778.143C252.546 778.494 251.693 778.67 249.987 778.67C248.282 778.67 247.43 778.494 247.43 778.143C247.43 777.837 248.282 777.684 249.987 777.684C251.692 777.682 252.546 777.836 252.546 778.143Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_175"
fillRule="evenodd"
clipRule="evenodd"
d="M259.247 779.264C259.247 779.439 259.017 779.594 258.556 779.724C258.05 779.855 257.473 779.922 256.826 779.922C256.181 779.922 255.606 779.854 255.098 779.724C254.638 779.592 254.406 779.438 254.406 779.264C254.406 778.868 255.214 778.672 256.826 778.672C258.44 778.673 259.247 778.87 259.247 779.264Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_176"
fillRule="evenodd"
clipRule="evenodd"
d="M259.044 777.685C259.044 777.95 258.398 778.081 257.108 778.081C255.817 778.081 255.172 777.95 255.172 777.685C255.172 777.422 255.817 777.291 257.108 777.291C258.398 777.291 259.044 777.422 259.044 777.685Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_177"
fillRule="evenodd"
clipRule="evenodd"
d="M275.159 774.792C275.159 775.143 274.098 775.319 271.978 775.319C269.904 775.319 268.867 775.143 268.867 774.792C268.867 774.485 269.904 774.332 271.978 774.332C274.099 774.331 275.159 774.484 275.159 774.792Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_178"
fillRule="evenodd"
clipRule="evenodd"
d="M279.367 776.568C279.367 777.05 278.608 777.291 277.087 777.291C275.564 777.291 274.805 777.05 274.805 776.568C274.805 776.391 275.035 776.216 275.496 776.042C275.957 775.909 276.487 775.844 277.087 775.844C278.608 775.844 279.367 776.085 279.367 776.568Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_179"
fillRule="evenodd"
clipRule="evenodd"
d="M284.009 775.514C284.009 775.646 283.341 775.712 282.004 775.712C280.621 775.712 279.93 775.646 279.93 775.514C279.93 775.382 280.622 775.318 282.004 775.318C283.341 775.318 284.009 775.382 284.009 775.514Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_180"
fillRule="evenodd"
clipRule="evenodd"
d="M271.286 776.499C271.286 776.805 270.479 776.959 268.865 776.959C267.252 776.959 266.445 776.805 266.445 776.499C266.445 776.149 267.252 775.973 268.865 775.973C270.479 775.973 271.286 776.149 271.286 776.499Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_181"
fillRule="evenodd"
clipRule="evenodd"
d="M279.234 779.854C279.234 780.251 278.152 780.446 275.985 780.446C273.818 780.446 272.734 780.251 272.734 779.854C272.734 779.416 273.818 779.195 275.985 779.195C278.15 779.197 279.234 779.417 279.234 779.854Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_182"
fillRule="evenodd"
clipRule="evenodd"
d="M272.525 778.606C272.525 778.914 271.695 779.066 270.035 779.066C268.377 779.066 267.547 778.914 267.547 778.606C267.547 778.256 268.377 778.08 270.035 778.08C271.695 778.08 272.525 778.255 272.525 778.606Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_183"
fillRule="evenodd"
clipRule="evenodd"
d="M263.883 775.581C263.883 775.976 262.892 776.173 260.91 776.173C258.929 776.173 257.938 775.976 257.938 775.581C257.938 775.231 258.929 775.055 260.91 775.055C262.892 775.055 263.883 775.23 263.883 775.581Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_184"
fillRule="evenodd"
clipRule="evenodd"
d="M257.946 774.792C257.946 775.055 257.049 775.188 255.251 775.188C253.452 775.188 252.555 775.055 252.555 774.792C252.555 774.573 253.452 774.463 255.251 774.463C257.048 774.463 257.946 774.573 257.946 774.792Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_185"
fillRule="evenodd"
clipRule="evenodd"
d="M285.317 777.091C285.317 777.311 284.509 777.42 282.897 777.42C281.283 777.42 280.477 777.311 280.477 777.091C280.477 776.915 281.283 776.828 282.897 776.828C284.509 776.828 285.317 776.916 285.317 777.091Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_186"
fillRule="evenodd"
clipRule="evenodd"
d="M331.762 769.862C331.762 770.979 329.39 771.933 324.648 772.723C319.953 773.514 314.256 773.911 307.558 773.911C300.86 773.911 295.138 773.514 290.395 772.723C285.652 771.933 283.281 770.979 283.281 769.862C283.281 768.747 285.652 767.792 290.395 767.002C295.138 766.211 300.86 765.814 307.558 765.814C314.256 765.814 319.954 766.211 324.648 767.002C329.39 767.792 331.762 768.747 331.762 769.862Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_187"
fillRule="evenodd"
clipRule="evenodd"
d="M323.994 771.608C321.5 772.213 317.466 772.561 311.892 772.654C303.727 772.841 298.885 772.91 297.369 772.864C289.353 772.585 285.759 771.41 286.587 769.338L286.367 769.375C287.591 768.445 288.885 768.234 290.255 768.747C290.987 769.027 292.137 769.491 293.701 770.142C294.289 770.281 295.219 770.281 296.489 770.142C297.859 770.003 298.762 769.956 299.202 770.003C299.643 770.096 300.131 770.283 300.668 770.562C301.256 770.842 301.744 771.004 302.134 771.051C303.016 771.19 304.386 771.19 306.244 771.051C308.344 770.912 309.788 770.865 310.57 770.912C312.036 771.051 313.382 771.074 314.604 770.982C316.462 770.796 316.756 770.284 315.486 769.448C316.121 769.307 317.71 769.33 320.253 769.517C322.454 769.61 323.872 769.471 324.506 769.099L323.774 768.54C324.605 768.402 325.363 768.448 326.049 768.681C326.732 768.959 327.098 769.332 327.149 769.798C327.247 770.308 326.953 770.704 326.268 770.984C326.168 771.026 325.412 771.235 323.994 771.608Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_188"
fillRule="evenodd"
clipRule="evenodd"
d="M326.85 767.42C323.768 766.956 321.422 766.768 319.808 766.861C319.22 767.141 318.658 767.304 318.12 767.35C317.778 767.35 317.167 767.28 316.286 767.141C315.456 767.002 314.844 766.931 314.453 766.931C312.448 767.071 310.761 767.095 309.392 767.002C306.41 766.768 303.842 766.676 301.69 766.722C301.838 767.466 300.714 767.862 298.316 767.908C295.628 767.862 293.989 767.862 293.402 767.908C291.006 768.094 289.124 768.374 287.754 768.747C286.24 769.583 284.968 770.001 283.942 770.001C283.844 769.583 283.868 769.211 284.014 768.884C285.285 767.955 288.097 767.21 292.45 766.652C296.802 766.093 301.838 765.814 307.558 765.814C315.578 765.814 322.01 766.351 326.85 767.42Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_189"
fillRule="evenodd"
clipRule="evenodd"
d="M321.056 771.677C322.522 771.538 323.768 771.329 324.796 771.049C325.09 770.956 325.702 770.676 326.63 770.212C327.511 769.794 328.22 769.514 328.756 769.376L327.878 769.235H329.124C329.858 769.003 330.566 768.956 331.252 769.097H331.324C331.618 769.33 331.764 769.585 331.764 769.865C331.764 770.982 329.392 771.935 324.65 772.725C319.954 773.517 314.258 773.914 307.56 773.914H304.773C306.436 773.355 308.636 772.843 311.374 772.378L317.242 771.959C318.122 771.911 319.392 771.816 321.056 771.677Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_190"
fillRule="evenodd"
clipRule="evenodd"
d="M316.661 766.723C318.771 766.863 320.727 767.071 322.528 767.351C326.733 768.003 328.836 768.793 328.836 769.724C328.836 770.654 326.734 771.467 322.528 772.166C318.324 772.817 313.264 773.142 307.348 773.142C301.43 773.142 296.394 772.817 292.238 772.166C288.033 771.467 285.93 770.653 285.93 769.724C285.93 769.304 286.394 768.908 287.324 768.535C286.787 768.816 286.517 769.094 286.517 769.374C286.517 770.164 288.522 770.862 292.53 771.467C296.492 772.026 301.282 772.305 306.905 772.305C312.529 772.305 317.321 772.025 321.282 771.467C325.241 770.862 327.223 770.164 327.223 769.374C327.223 768.535 325.265 767.838 321.355 767.279C319.895 767.058 318.331 766.872 316.661 766.723Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_191"
fillRule="evenodd"
clipRule="evenodd"
d="M286.219 768.886C285.632 769.352 285.95 769.887 287.173 770.492C288.102 770.91 289.031 771.213 289.96 771.399C291.882 771.819 293.68 772.146 295.351 772.377C292.727 772.371 290.761 772.3 289.447 772.168C287.15 771.748 285.829 771.352 285.487 770.98C285.193 770.562 285.047 770.12 285.047 769.654C285.095 769.05 285.486 768.793 286.219 768.886Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_192"
fillRule="evenodd"
clipRule="evenodd"
d="M313.87 772.866C313.724 773.191 312.672 773.353 310.717 773.353C308.566 773.307 307.246 773.284 306.756 773.284C306.268 773.284 305.485 773.238 304.409 773.144C303.892 773.098 303.426 773.062 303.016 773.041C304.24 772.787 306.026 772.705 308.37 772.796C311.598 772.841 313.431 772.866 313.87 772.866Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_193"
fillRule="evenodd"
clipRule="evenodd"
d="M315.921 766.374C315.822 766.351 315.713 766.328 315.591 766.304H313.281L315.921 766.374ZM315.591 766.304C316.749 766.321 317.469 766.344 317.754 766.374C318.29 766.42 319.124 766.585 320.248 766.863C320.858 766.996 321.396 767.101 321.86 767.177C320.487 767.005 319.435 766.901 318.708 766.863C314.892 767.002 312.716 766.91 312.18 766.585C312.473 766.398 313.084 766.282 314.014 766.236C314.674 766.235 315.2 766.258 315.591 766.304Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_194"
fillRule="evenodd"
clipRule="evenodd"
d="M295.681 770.003C295.681 770.282 294.898 770.423 293.333 770.423C291.72 770.423 290.914 770.282 290.914 770.003C290.914 769.724 291.72 769.584 293.333 769.584C294.898 769.583 295.681 769.724 295.681 770.003Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_195"
fillRule="evenodd"
clipRule="evenodd"
d="M301.849 770.98C301.849 771.305 301.117 771.469 299.649 771.469C298.132 771.469 297.375 771.305 297.375 770.98C297.375 770.607 298.132 770.422 299.649 770.422C301.117 770.423 301.849 770.607 301.849 770.98Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_196"
fillRule="evenodd"
clipRule="evenodd"
d="M301.697 769.583C301.697 769.816 301.087 769.931 299.863 769.931C298.689 769.931 298.102 769.815 298.102 769.583C298.102 769.351 298.689 769.234 299.863 769.234C301.087 769.234 301.697 769.352 301.697 769.583Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_197"
fillRule="evenodd"
clipRule="evenodd"
d="M313.645 766.723C315.551 766.723 316.505 766.862 316.505 767.141C316.505 767.421 315.551 767.559 313.645 767.559C311.688 767.559 310.711 767.421 310.711 767.141C310.711 766.862 311.688 766.723 313.645 766.723Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_198"
fillRule="evenodd"
clipRule="evenodd"
d="M320.471 768.605C320.471 769.025 319.763 769.233 318.346 769.233C316.928 769.233 316.219 769.025 316.219 768.605C316.219 768.233 316.928 768.047 318.346 768.047C319.763 768.047 320.471 768.233 320.471 768.605Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_199"
fillRule="evenodd"
clipRule="evenodd"
d="M324.725 767.699C324.725 767.838 324.089 767.907 322.818 767.907C321.595 767.907 320.984 767.838 320.984 767.699L322.818 767.559L324.725 767.699Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_200"
fillRule="evenodd"
clipRule="evenodd"
d="M312.916 768.537C312.916 768.817 312.182 768.955 310.716 768.955C309.249 768.955 308.516 768.817 308.516 768.537C308.516 768.257 309.249 768.119 310.716 768.119C312.182 768.119 312.916 768.257 312.916 768.537Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_201"
fillRule="evenodd"
clipRule="evenodd"
d="M320.245 771.467C320.245 771.794 319.267 771.956 317.311 771.956C315.305 771.956 314.305 771.794 314.305 771.467C314.305 771.096 315.305 770.908 317.311 770.908C319.266 770.909 320.245 771.096 320.245 771.467Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_202"
fillRule="evenodd"
clipRule="evenodd"
d="M314.159 770.352C314.159 770.632 313.377 770.772 311.812 770.772C310.297 770.772 309.539 770.632 309.539 770.352C309.539 770.074 310.297 769.934 311.812 769.934C313.376 769.934 314.159 770.074 314.159 770.352Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_203"
fillRule="evenodd"
clipRule="evenodd"
d="M306.098 767.772C306.098 768.098 305.194 768.26 303.386 768.26C301.577 768.26 300.672 768.098 300.672 767.772C300.672 767.445 301.577 767.283 303.386 767.283C305.194 767.283 306.098 767.445 306.098 767.772Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_204"
fillRule="evenodd"
clipRule="evenodd"
d="M300.666 767.141C300.666 767.327 299.836 767.42 298.174 767.42C296.51 767.42 295.68 767.329 295.68 767.141C295.68 766.955 296.51 766.861 298.174 766.861C299.836 766.863 300.666 766.956 300.666 767.141Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_205"
fillRule="evenodd"
clipRule="evenodd"
d="M325.9 769.099C325.9 769.284 325.168 769.379 323.7 769.379C322.234 769.379 321.5 769.284 321.5 769.099C321.5 768.959 322.234 768.889 323.7 768.889C325.166 768.889 325.9 768.958 325.9 769.099Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_206"
fillRule="evenodd"
clipRule="evenodd"
d="M407.317 769.527C407.317 770.691 405.044 771.69 400.496 772.529C395.899 773.365 390.374 773.785 383.921 773.785C377.466 773.785 371.966 773.365 367.419 772.529C362.822 771.692 360.523 770.692 360.523 769.527C360.523 768.364 362.822 767.364 367.419 766.526C372.015 765.688 377.514 765.27 383.921 765.27C390.326 765.27 395.852 765.688 400.496 766.526C405.031 767.363 407.298 768.362 407.298 769.527H407.317Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_207"
fillRule="evenodd"
clipRule="evenodd"
d="M373.215 769.805C374.487 769.667 375.367 769.643 375.857 769.735C376.249 769.781 376.713 769.946 377.249 770.224C377.787 770.549 378.252 770.736 378.643 770.783C379.474 770.969 380.819 770.992 382.677 770.853C384.683 770.667 386.074 770.621 386.859 770.714C391.942 770.994 393.533 770.459 391.625 769.108C392.213 768.97 393.728 768.992 396.173 769.178C398.325 769.319 399.695 769.178 400.281 768.76L399.547 768.202C400.378 768.062 401.138 768.109 401.82 768.341C402.505 768.621 402.872 769.015 402.92 769.527C402.97 770.039 402.653 770.458 401.967 770.783C401.772 770.875 401.038 771.086 399.766 771.411C398.104 771.876 396.197 772.18 394.044 772.317C393.654 772.366 391.674 772.435 388.104 772.528C380.084 772.714 375.39 772.783 374.022 772.737C366.361 772.416 362.902 771.194 363.645 769.074L363.461 769.107C364.682 768.129 365.931 767.898 367.201 768.409C367.934 768.69 369.034 769.177 370.501 769.874C371.078 770.015 371.991 769.993 373.211 769.805H373.215Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_208"
fillRule="evenodd"
clipRule="evenodd"
d="M375.041 767.503C372.449 767.456 370.862 767.456 370.273 767.503C367.926 767.69 366.117 767.992 364.846 768.41C363.33 769.248 362.083 769.667 361.105 769.667C361.008 769.248 361.032 768.876 361.18 768.55C362.45 767.62 365.19 766.828 369.394 766.177C373.649 765.572 378.488 765.27 383.916 765.27C391.642 765.27 397.877 765.852 402.619 767.014C401.102 766.828 399.977 766.688 399.244 766.596C397.875 766.409 396.727 766.362 395.797 766.458C395.552 766.458 395.285 766.527 394.991 766.666C394.696 766.852 394.427 766.946 394.183 766.946C392.569 766.62 391.371 766.458 390.589 766.458C388.632 766.643 386.994 766.666 385.674 766.527C382.69 766.293 380.223 766.226 378.267 766.318C378.401 767.06 377.328 767.455 375.021 767.503H375.041Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_209"
fillRule="evenodd"
clipRule="evenodd"
d="M393.237 771.76C394.068 771.714 395.315 771.62 396.977 771.481C398.395 771.342 399.592 771.108 400.571 770.783C401.305 770.549 402.601 769.968 404.459 769.038L403.944 768.969C404.204 768.981 404.475 768.957 404.752 768.898C405.485 768.665 406.17 768.619 406.806 768.758H406.878C407.173 768.992 407.318 769.248 407.318 769.526C407.318 770.691 405.045 771.69 400.498 772.529C395.9 773.365 390.376 773.785 383.923 773.785H381.281C382.699 773.226 384.827 772.714 387.663 772.249C388.817 772.063 390.681 771.899 393.217 771.76H393.237Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_210"
fillRule="evenodd"
clipRule="evenodd"
d="M394.341 766.387C395.789 766.537 397.159 766.724 398.448 766.946C402.507 767.644 404.536 768.48 404.536 769.458C404.536 770.436 402.507 771.273 398.448 771.97C394.392 772.668 389.502 773.017 383.78 773.017C378.06 773.017 373.17 772.668 369.11 771.97C365.052 771.273 363.023 770.436 363.023 769.458C363.023 768.993 363.488 768.576 364.416 768.203C363.879 768.481 363.608 768.761 363.608 769.039C363.608 769.924 365.539 770.668 369.403 771.273C373.217 771.878 377.837 772.181 383.265 772.181C388.693 772.181 393.337 771.878 397.201 771.273C401.015 770.668 402.921 769.924 402.921 769.039C402.921 768.156 401.039 767.412 397.275 766.807C396.349 766.657 395.37 766.517 394.35 766.387H394.341Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_211"
fillRule="evenodd"
clipRule="evenodd"
d="M398.581 767.571C398.581 767.944 397.406 768.129 395.059 768.129C392.713 768.129 391.539 767.944 391.539 767.571C391.539 767.245 392.713 767.082 395.059 767.082C397.406 767.082 398.574 767.245 398.574 767.571H398.581Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_212"
fillRule="evenodd"
clipRule="evenodd"
d="M394.626 769.386C394.626 769.805 393.769 770.014 392.059 770.014C390.348 770.014 389.492 769.805 389.492 769.386C389.492 768.968 390.348 768.758 392.059 768.758C393.769 768.758 394.621 768.968 394.621 769.386H394.626Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_213"
fillRule="evenodd"
clipRule="evenodd"
d="M386.203 767.781C386.203 768.014 385.615 768.129 384.441 768.129C383.267 768.129 382.68 768.013 382.68 767.781C382.68 767.502 383.267 767.363 384.441 767.363C385.608 767.363 386.199 767.504 386.199 767.781H386.203Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_214"
fillRule="evenodd"
clipRule="evenodd"
d="M385.241 770.366C385.241 770.785 384.459 770.994 382.895 770.994C381.33 770.994 380.547 770.785 380.547 770.366C380.547 769.949 381.33 769.738 382.895 769.738C384.459 769.738 385.242 769.949 385.242 770.366H385.241Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_215"
fillRule="evenodd"
clipRule="evenodd"
d="M380.992 769.106C380.992 769.293 380.38 769.386 379.158 769.386C377.886 769.386 377.25 769.294 377.25 769.106C377.25 768.874 377.886 768.758 379.158 768.758C380.392 768.758 380.996 768.875 380.996 769.106H380.992Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_216"
fillRule="evenodd"
clipRule="evenodd"
d="M374.236 770.573C374.236 770.76 373.892 770.922 373.208 771.062C372.524 771.203 371.716 771.271 370.788 771.271C369.907 771.271 369.125 771.201 368.44 771.062C367.756 770.923 367.414 770.76 367.414 770.573C367.414 770.109 368.538 769.875 370.788 769.875C373.096 769.875 374.236 770.109 374.236 770.573Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_217"
fillRule="evenodd"
clipRule="evenodd"
d="M375.421 768.412C375.421 768.645 374.59 768.76 372.929 768.76C371.314 768.76 370.508 768.644 370.508 768.412C370.508 768.132 371.314 767.994 372.929 767.994C374.606 767.993 375.438 768.132 375.438 768.412H375.421Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_218"
fillRule="evenodd"
clipRule="evenodd"
d="M378.637 766.735C378.637 766.969 378.075 767.084 376.951 767.084C375.728 767.084 375.117 766.968 375.117 766.735C375.117 766.549 375.728 766.457 376.951 766.457C378.091 766.457 378.641 766.55 378.641 766.735H378.637Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_219"
fillRule="evenodd"
clipRule="evenodd"
d="M394.634 771.271C394.634 771.69 393.704 771.899 391.846 771.899C389.938 771.899 388.984 771.69 388.984 771.271C388.984 770.853 389.938 770.645 391.846 770.645C393.711 770.645 394.636 770.853 394.636 771.271H394.634Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_220"
fillRule="evenodd"
clipRule="evenodd"
d="M372.517 772.249C372.486 772.253 372.448 772.253 372.407 772.249C371.82 772.202 370.818 772.156 369.4 772.11C368.13 772.11 367.151 772.064 366.466 771.969C364.364 771.691 363.092 771.272 362.652 770.715C362.359 770.343 362.211 769.877 362.211 769.319C362.261 768.667 362.628 768.411 363.311 768.551C362.725 769.016 363.043 769.55 364.265 770.155C365.095 770.621 366.001 770.971 366.977 771.202C369.017 771.662 370.853 772.011 372.517 772.249Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_221"
fillRule="evenodd"
clipRule="evenodd"
d="M379.523 772.876C380.697 772.595 382.433 772.503 384.731 772.595C387.616 772.688 389.376 772.712 390.012 772.665C389.915 773.038 388.912 773.224 387.005 773.224C384.903 773.178 383.607 773.155 383.119 773.155C381.656 772.984 380.463 772.892 379.523 772.876Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_222"
fillRule="evenodd"
clipRule="evenodd"
d="M388.406 766.108C388.7 765.922 389.285 765.806 390.168 765.76C390.826 765.76 391.352 765.783 391.744 765.829C392.853 765.847 393.552 765.868 393.835 765.899C394.324 765.945 395.106 766.11 396.182 766.388C397.125 766.601 397.883 766.74 398.454 766.806L394.714 766.459C390.998 766.596 388.892 766.48 388.409 766.108H388.406Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_223"
fillRule="evenodd"
clipRule="evenodd"
d="M369.894 763.028C369.894 764.041 367.74 764.895 363.428 765.59C359.171 766.284 353.982 766.63 347.861 766.63C341.794 766.63 336.631 766.284 332.373 765.59C328.063 764.895 325.906 764.041 325.906 763.028C325.906 762.066 328.063 761.239 332.373 760.546C336.631 759.852 341.794 759.506 347.861 759.506C353.927 759.506 359.118 759.852 363.428 760.546C367.748 761.238 369.894 762.066 369.894 763.028Z"
fill="#D66355"
fillOpacity={opacity}
/>
<path
id="Vector_224"
fillRule="evenodd"
clipRule="evenodd"
d="M337.878 763.265C339.049 763.159 339.874 763.133 340.353 763.185C340.726 763.239 341.178 763.399 341.711 763.665C342.19 763.879 342.615 764.011 342.988 764.064C343.734 764.225 344.984 764.225 346.74 764.064C348.604 763.958 349.906 763.932 350.652 763.984C355.495 764.304 356.987 763.878 355.122 762.704C355.71 762.598 357.145 762.598 359.434 762.704C361.403 762.81 362.68 762.704 363.267 762.383C363.106 762.33 362.894 762.17 362.627 761.903C363.373 761.796 364.064 761.85 364.702 762.063C365.342 762.276 365.687 762.598 365.741 763.024C365.793 763.45 365.499 763.798 364.862 764.063C364.757 764.118 364.064 764.278 362.786 764.544C360.551 765.078 356.905 765.398 351.849 765.506C345.25 765.719 340.832 765.772 338.597 765.665C331.377 765.401 328.144 764.372 328.896 762.582L328.617 762.623C329.788 761.823 330.986 761.635 332.21 762.063C332.902 762.33 333.939 762.756 335.324 763.344C335.863 763.453 336.713 763.426 337.885 763.265H337.878Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_225"
fillRule="evenodd"
clipRule="evenodd"
d="M326.533 762.227C327.705 761.426 330.259 760.784 334.198 760.304C338.136 759.771 342.687 759.504 347.849 759.504C355.196 759.504 361.049 759.984 365.414 760.945C364.031 760.784 362.991 760.678 362.3 760.625C361.023 760.464 359.931 760.41 359.027 760.464C358.816 760.464 358.575 760.544 358.309 760.704C358.044 760.811 357.778 760.863 357.51 760.863C357.193 760.863 356.632 760.811 355.834 760.704C355.088 760.544 354.53 760.464 354.157 760.464C352.347 760.625 350.832 760.651 349.607 760.544C346.999 760.383 344.656 760.331 342.581 760.383C342.741 760.972 341.73 761.291 339.546 761.346C337.098 761.291 335.609 761.291 335.075 761.346C332.733 761.558 331.03 761.826 329.965 762.146C328.582 762.838 327.411 763.185 326.453 763.185C326.359 762.813 326.384 762.492 326.545 762.227H326.533Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_226"
fillRule="evenodd"
clipRule="evenodd"
d="M347.866 766.629L345.391 766.549C347.147 766.014 349.143 765.588 351.379 765.266C352.497 765.106 354.278 764.974 356.727 764.866C360.293 764.601 362.556 764.334 363.514 764.066C364.26 763.854 365.483 763.373 367.187 762.626L366.308 762.546H367.506C368.198 762.278 368.837 762.225 369.423 762.385H369.502C369.769 762.546 369.902 762.758 369.902 763.026C369.902 764.039 367.748 764.893 363.436 765.588C359.17 766.283 353.978 766.629 347.86 766.629H347.866Z"
fill="#C75C4F"
fillOpacity={opacity}
/>
<path
id="Vector_227"
fillRule="evenodd"
clipRule="evenodd"
d="M333.967 765.029C330.136 764.441 328.219 763.748 328.219 762.948C328.219 762.574 328.671 762.228 329.575 761.907C329.097 762.174 328.857 762.413 328.857 762.627C328.857 763.322 330.667 763.933 334.285 764.467C337.851 764.949 342.19 765.186 347.3 765.186C352.41 765.186 356.775 764.948 360.393 764.467C363.959 763.933 365.742 763.322 365.742 762.627C365.742 761.933 363.959 761.32 360.393 760.785C360.774 760.835 361.146 760.889 361.509 760.946C365.342 761.48 367.259 762.147 367.259 762.948C367.259 763.748 365.342 764.441 361.509 765.029C357.679 765.615 353.099 765.909 347.779 765.909C342.412 765.91 337.811 765.615 333.978 765.029H333.967Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_228"
fillRule="evenodd"
clipRule="evenodd"
d="M328.537 762.228C328.004 762.602 328.297 763.054 329.416 763.588C330.266 764.014 331.118 764.282 331.97 764.388C333.544 764.763 335.1 765.057 336.641 765.267C334.358 765.258 332.642 765.179 331.491 765.029C329.574 764.867 328.377 764.522 327.898 763.987C327.634 763.722 327.5 763.348 327.5 762.866C327.551 762.334 327.897 762.121 328.537 762.228Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_229"
fillRule="evenodd"
clipRule="evenodd"
d="M343.275 765.83H343.715C344.832 765.616 346.482 765.537 348.664 765.59C351.379 765.696 353.029 765.723 353.614 765.671C353.507 765.991 352.549 766.125 350.739 766.07C348.823 766.017 347.627 765.99 347.145 765.99C346.668 766.042 345.947 766.017 344.991 765.91C344.28 765.87 343.717 765.844 343.275 765.83Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_230"
fillRule="evenodd"
clipRule="evenodd"
d="M355.074 759.904C355.771 759.902 356.476 759.929 357.191 759.984C357.562 760.038 358.281 760.172 359.344 760.384C360.078 760.548 360.703 760.654 361.219 760.704L358.067 760.464C354.553 760.573 352.558 760.491 352.078 760.224C352.344 760.063 352.903 759.957 353.755 759.904C354.278 759.868 354.721 759.868 355.056 759.904H355.074Z"
fill="#FF7566"
fillOpacity={opacity}
/>
<path
id="Vector_231"
fillRule="evenodd"
clipRule="evenodd"
d="M337.157 763.185C337.157 763.451 336.439 763.584 335.002 763.584C333.512 763.584 332.766 763.451 332.766 763.185C332.766 762.919 333.512 762.785 335.002 762.785C336.44 762.784 337.157 762.919 337.157 763.185Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_232"
fillRule="evenodd"
clipRule="evenodd"
d="M342.751 763.987C342.751 764.308 342.06 764.467 340.676 764.467C339.345 764.467 338.68 764.308 338.68 763.987C338.68 763.722 339.345 763.588 340.676 763.588C342.058 763.587 342.755 763.722 342.755 763.987H342.751Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_233"
fillRule="evenodd"
clipRule="evenodd"
d="M342.592 762.787C342.592 763.001 342.034 763.107 340.917 763.107C339.852 763.107 339.32 763.001 339.32 762.787C339.32 762.627 339.852 762.547 340.917 762.547C342.03 762.548 342.592 762.627 342.592 762.787Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_234"
fillRule="evenodd"
clipRule="evenodd"
d="M356.074 760.702C356.074 760.917 355.197 761.023 353.439 761.023C351.683 761.023 350.805 760.917 350.805 760.702C350.805 760.435 351.683 760.303 353.439 760.303C355.183 760.303 356.069 760.435 356.069 760.702H356.074Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_235"
fillRule="evenodd"
clipRule="evenodd"
d="M359.6 761.985C359.6 762.358 358.96 762.545 357.683 762.545C356.406 762.545 355.766 762.358 355.766 761.985C355.766 761.611 356.406 761.426 357.683 761.426C358.96 761.426 359.601 761.611 359.601 761.985H359.6Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_236"
fillRule="evenodd"
clipRule="evenodd"
d="M363.503 761.183C363.503 761.29 362.917 761.345 361.747 761.345C360.628 761.345 360.07 761.29 360.07 761.183C360.07 761.077 360.628 761.023 361.747 761.023C362.928 761.023 363.503 761.077 363.503 761.183Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_237"
fillRule="evenodd"
clipRule="evenodd"
d="M352.815 761.908C352.815 762.174 352.15 762.307 350.819 762.307C349.436 762.307 348.742 762.174 348.742 761.908C348.742 761.693 349.436 761.586 350.819 761.586C352.147 761.586 352.818 761.693 352.818 761.908H352.815Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_238"
fillRule="evenodd"
clipRule="evenodd"
d="M359.442 764.466C359.442 764.734 358.538 764.866 356.728 764.866C354.918 764.866 354.016 764.733 354.016 764.466C354.016 764.147 354.92 763.986 356.728 763.986C358.526 763.986 359.438 764.147 359.438 764.466H359.442Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_239"
fillRule="evenodd"
clipRule="evenodd"
d="M353.854 763.507C353.854 763.721 353.162 763.827 351.778 763.827C350.397 763.827 349.703 763.721 349.703 763.507C349.703 763.24 350.397 763.107 351.778 763.107C353.174 763.106 353.858 763.24 353.858 763.507H353.854Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_240"
fillRule="evenodd"
clipRule="evenodd"
d="M346.582 761.265C346.582 761.533 345.757 761.664 344.108 761.664C342.458 761.664 341.633 761.532 341.633 761.265C341.633 760.999 342.458 760.865 344.108 760.865C345.745 760.864 346.576 760.999 346.576 761.265H346.582Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_241"
fillRule="evenodd"
clipRule="evenodd"
d="M341.637 760.705C341.637 760.864 340.891 760.945 339.4 760.945C337.91 760.945 337.164 760.864 337.164 760.705C337.164 760.545 337.91 760.465 339.4 760.465C340.89 760.465 341.641 760.545 341.641 760.705H341.637Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_242"
fillRule="evenodd"
clipRule="evenodd"
d="M364.537 762.386C364.537 762.547 363.871 762.626 362.542 762.626C361.212 762.626 360.547 762.546 360.547 762.386L362.542 762.227L364.541 762.386H364.537Z"
fill="#B35247"
fillOpacity={opacity}
/>
<path
id="Vector_243"
fillRule="evenodd"
clipRule="evenodd"
d="M422.265 812.392C417.078 813.924 412.718 814.861 409.185 815.201L372.292 818.775C368.67 819.116 365.002 819.072 361.291 818.647C358.206 818.306 354.606 817.648 350.492 816.669C347.72 815.988 344.545 815.562 340.967 815.392C339.223 815.308 335.959 815.263 331.174 815.263C321.961 815.263 314.695 815.157 309.373 814.944C301.547 814.647 294.371 814.052 287.842 813.158C282.878 812.478 280.082 812.072 279.457 811.946C276.461 811.479 273.732 810.925 271.273 810.286C268.098 809.351 265.75 808.649 264.23 808.18C261.503 807.372 259.11 806.904 257.053 806.776C251.284 806.435 246.567 805.882 242.9 805.116C237.892 804.094 233.509 802.52 229.752 800.393C217.589 793.628 213.408 788.969 217.209 786.416C217.119 784.968 217.544 783.779 218.483 782.842C219.066 782.246 219.959 781.565 221.167 780.798C222.508 779.948 223.47 779.268 224.051 778.756C226.824 776.33 229.149 774.607 231.027 773.586L231.094 773.714C228.367 776.522 226.264 778.714 224.789 780.288C222.15 783.223 220.787 785.713 220.697 787.755C220.563 790.521 221.546 792.606 223.648 794.01C223.827 794.137 226.063 795.137 230.356 797.01C231.027 797.307 231.943 797.967 233.106 798.988C234.359 800.053 235.276 800.733 235.856 801.032C237.69 802.053 240.596 802.904 244.577 803.585C246.455 803.926 249.652 804.287 254.169 804.67C258.282 805.011 261.436 805.437 263.627 805.946C266.31 806.542 269.798 807.5 274.091 808.818C275.298 809.201 277.399 809.585 280.396 809.967C283.125 810.308 285.158 810.733 286.5 811.244C286.813 811.371 287.372 811.711 288.177 812.265C288.848 812.775 289.384 813.074 289.787 813.158C290.413 813.328 291.174 813.349 292.067 813.222C292.604 813.138 293.409 812.967 294.482 812.712C296.941 812.244 300.184 812.138 304.208 812.392C305.774 812.436 307.518 812.648 309.44 813.031C310.558 813.202 312.258 813.521 314.538 813.988C316.327 814.286 318.63 814.243 321.447 813.86C323.013 813.647 325.338 813.306 328.423 812.839C333.119 812.413 338.462 812.391 344.455 812.775C347.227 812.945 352.481 813.435 360.218 814.242C377.57 815.945 396.775 814.371 417.838 809.519C422.533 808.414 429.488 806.86 438.699 804.861C440.04 804.564 442.075 804.181 444.803 803.712C447.263 803.245 449.253 802.691 450.773 802.053C451.668 801.712 452.942 800.99 454.597 799.883C456.25 798.777 457.548 798.032 458.487 797.649C460.991 796.67 463.071 795.586 464.725 794.394C466.066 793.415 467.81 791.819 469.956 789.607C470.626 788.969 471.498 788.183 472.572 787.246C473.422 786.394 473.957 785.395 474.181 784.245C474.852 785.096 475.322 786.075 475.59 787.181C476.082 789.139 475.613 790.713 474.181 791.904C472.125 793.096 470.536 794.031 469.419 794.712C468.256 795.478 466.692 796.818 464.723 798.733C462.845 800.604 461.28 801.902 460.028 802.626C457.032 804.412 452.962 805.817 447.819 806.838C441.961 807.69 437.69 808.37 435.007 808.881C432.86 809.308 428.608 810.478 422.262 812.392H422.265Z"
fill="#994E12"
fillOpacity={opacity}
/>
<path
id="Vector_244"
fillRule="evenodd"
clipRule="evenodd"
d="M481.428 798.605C483.528 796.435 484.557 793.84 484.513 790.819C484.469 788.988 483.887 786.18 482.769 782.393C486.167 785.755 487.867 789.223 487.867 792.796C487.867 793.518 487.754 794.37 487.532 795.349C487.62 797.774 487.219 799.711 486.324 801.157C483.641 805.922 478.476 810.092 470.829 813.667C467.475 815.24 463.698 816.688 459.493 818.007C458.152 818.432 454.284 819.538 447.89 821.326C442.388 823.113 438.298 824.411 435.615 825.22C430.875 826.708 426.694 827.644 423.072 828.027C405.586 829.858 392.998 831.049 385.307 831.603C371.176 832.582 358.52 832.814 347.341 832.305C340.097 831.964 334.663 831.688 331.041 831.475C299.291 830.454 272.036 826.901 249.274 820.816L247.731 820.497C238.116 818.285 229.285 815.413 221.235 811.881C207.552 805.966 202.588 800.285 206.344 794.84C205.897 794.883 205.361 794.883 204.734 794.84L206.21 794.138L206.143 792.797C206.143 791.479 206.389 790.117 206.881 788.712C207.239 789.139 208.2 790.543 209.765 792.925C211.285 795.308 212.314 796.798 212.851 797.393C215.981 800.627 218.641 802.861 220.833 804.094C224.858 806.435 230.291 808.456 237.133 810.157C241.023 811.137 246.77 812.391 254.372 813.923C266.267 816.605 280.04 818.987 295.691 821.073C303.651 822.094 317.603 823.668 337.548 825.794C357 827.88 375.648 827.455 393.49 824.518C396.934 823.965 404.291 823.22 415.559 822.284C424.591 821.518 431.859 820.413 437.359 818.965C440.4 818.199 444.76 817.114 450.439 815.71C455.223 814.305 459.316 812.561 462.714 810.475C464.727 809.242 467.991 807.413 472.508 804.986C476.492 802.69 479.457 800.562 481.429 798.605H481.428Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_245"
fillRule="evenodd"
clipRule="evenodd"
d="M381.614 823.753C390.871 823.54 397.042 822.987 400.128 822.094C402.364 821.413 409.206 820.476 420.653 819.285C432.056 818.093 439.235 817.052 442.186 816.158C447.82 814.457 458.239 810.755 473.445 805.053C471.297 806.287 468.659 807.671 465.529 809.201C459.268 812.265 453.724 814.584 448.895 816.158C443.663 817.861 436.844 819.371 428.437 820.69C421.996 821.669 415.401 822.414 408.649 822.923C394.383 824.03 377.547 824.882 358.14 825.476C345.976 825.903 334.17 825.69 322.723 824.838C314.539 824.285 304.723 823.221 293.276 821.647C275.389 819.223 265.998 817.925 265.103 817.754C254.147 815.881 243.863 813.222 234.248 809.776C227.406 807.265 221.614 804.245 216.875 800.713L211.844 796.117L219.826 801.159C225.639 804.691 229.843 806.988 232.437 808.052C235.432 809.287 244.645 811.413 260.072 814.435C275.188 817.413 285.204 819.114 290.123 819.541C297.904 820.221 308.502 821.029 321.918 821.965C339.18 823.199 350.359 823.816 355.457 823.816C370.616 823.817 379.336 823.795 381.617 823.753H381.614Z"
fill="#FAE4AF"
fillOpacity={opacity}
/>
<path
id="Vector_246"
fillRule="evenodd"
clipRule="evenodd"
d="M375.101 821.903C375.101 822.414 374.497 822.86 373.288 823.243C372.035 823.628 370.538 823.818 368.794 823.818C367.094 823.818 365.619 823.628 364.367 823.243C363.16 822.86 362.555 822.415 362.555 821.903C362.555 821.349 363.158 820.904 364.367 820.563C365.573 820.18 367.05 819.988 368.794 819.988C370.538 819.988 372.035 820.18 373.288 820.563C374.496 820.904 375.101 821.349 375.101 821.903Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_247"
fillRule="evenodd"
clipRule="evenodd"
d="M385.369 820.626C385.369 820.923 384.967 821.158 384.163 821.328C383.312 821.541 382.306 821.647 381.145 821.647C379.981 821.647 378.975 821.541 378.126 821.328C377.275 821.158 376.852 820.925 376.852 820.626C376.852 820.327 377.275 820.072 378.126 819.86C378.931 819.647 379.937 819.541 381.145 819.541C382.351 819.541 383.357 819.647 384.163 819.86C384.968 820.072 385.369 820.327 385.369 820.626Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_248"
fillRule="evenodd"
clipRule="evenodd"
d="M262.421 810.604C262.421 811.326 261.861 811.922 260.744 812.39C259.671 812.9 258.352 813.157 256.786 813.157C255.265 813.157 253.946 812.901 252.829 812.39C251.755 811.922 251.219 811.326 251.219 810.604C251.219 809.923 251.755 809.327 252.829 808.817C253.946 808.307 255.265 808.051 256.786 808.051C258.352 808.051 259.671 808.306 260.744 808.817C261.861 809.327 262.421 809.923 262.421 810.604Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_249"
fillRule="evenodd"
clipRule="evenodd"
d="M339.291 818.456C339.291 818.883 338.91 819.244 338.151 819.543C337.346 819.84 336.384 819.989 335.267 819.989C334.149 819.989 333.209 819.841 332.45 819.543C331.645 819.245 331.242 818.883 331.242 818.456C331.242 818.031 331.645 817.69 332.45 817.435C333.209 817.138 334.149 816.988 335.267 816.988C336.429 816.988 337.391 817.136 338.151 817.435C338.916 817.69 339.291 818.031 339.291 818.456Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_250"
fillRule="evenodd"
clipRule="evenodd"
d="M307.088 757.185C307.088 757.611 305.747 757.823 303.064 757.823C300.381 757.823 299.039 757.611 299.039 757.185C299.039 757.015 299.442 756.866 300.246 756.738C301.051 756.611 301.99 756.547 303.064 756.547C305.747 756.547 307.088 756.76 307.088 757.185Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_251"
fillRule="evenodd"
clipRule="evenodd"
d="M445.278 811.435C445.278 811.903 444.718 812.308 443.601 812.647C442.482 812.988 441.117 813.158 439.509 813.158C437.899 813.158 436.535 812.987 435.416 812.647C434.254 812.307 433.672 811.903 433.672 811.435C433.672 810.968 434.254 810.563 435.416 810.223C436.535 809.926 437.899 809.775 439.509 809.775C441.117 809.775 442.482 809.925 443.601 810.223C444.714 810.563 445.278 810.966 445.278 811.435Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_252"
fillRule="evenodd"
clipRule="evenodd"
d="M469.02 774.034C469.02 774.375 468.685 774.673 468.014 774.928C467.343 775.183 466.56 775.311 465.666 775.311C464.727 775.311 463.944 775.183 463.319 774.928C462.648 774.673 462.312 774.374 462.312 774.034C462.312 773.651 462.648 773.354 463.319 773.141C463.944 772.887 464.727 772.758 465.666 772.758C466.604 772.758 467.388 772.887 468.014 773.141C468.685 773.354 469.02 773.651 469.02 774.034Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_253"
fillRule="evenodd"
clipRule="evenodd"
d="M383.164 756.8C383.164 757.227 381.889 757.439 379.339 757.439C376.791 757.439 375.516 757.227 375.516 756.8C375.516 756.375 376.79 756.162 379.339 756.162C381.888 756.162 383.164 756.375 383.164 756.8Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_254"
fillRule="evenodd"
clipRule="evenodd"
d="M396.107 759.546C396.107 759.887 395.749 760.184 395.034 760.44C394.363 760.694 393.535 760.823 392.552 760.823C391.569 760.823 390.718 760.694 390.003 760.44C389.288 760.184 388.93 759.886 388.93 759.546C388.93 759.206 389.288 758.908 390.003 758.652C390.718 758.397 391.569 758.27 392.552 758.27C393.534 758.27 394.363 758.397 395.034 758.652C395.745 758.908 396.107 759.206 396.107 759.546Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_255"
fillRule="evenodd"
clipRule="evenodd"
d="M337.942 756.355C337.942 756.525 337.472 756.674 336.533 756.802C335.55 756.931 334.387 756.993 333.045 756.993C331.749 756.993 330.609 756.929 329.624 756.802C328.641 756.674 328.148 756.525 328.148 756.355C328.148 755.929 329.781 755.717 333.045 755.717C336.309 755.717 337.942 755.929 337.942 756.355Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_256"
fillRule="evenodd"
clipRule="evenodd"
d="M216.335 787.439C216.335 787.865 215.44 788.077 213.652 788.077C211.864 788.077 210.969 787.865 210.969 787.439C210.969 787.014 211.864 786.801 213.652 786.801C215.44 786.801 216.335 787.014 216.335 787.439Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_257"
fillRule="evenodd"
clipRule="evenodd"
d="M225.261 798.481C225.261 798.778 224.993 799.035 224.456 799.247C223.874 799.46 223.181 799.566 222.377 799.566C221.572 799.566 220.901 799.46 220.364 799.247C219.783 799.035 219.492 798.78 219.492 798.481C219.492 798.182 219.783 797.927 220.364 797.714C220.901 797.502 221.572 797.395 222.377 797.395C223.181 797.395 223.875 797.502 224.456 797.714C224.993 797.928 225.261 798.183 225.261 798.481Z"
fill="#D2B155"
fillOpacity={opacity}
/>
<path
id="Vector_258"
fillRule="evenodd"
clipRule="evenodd"
d="M422.265 812.392C417.078 813.924 412.718 814.861 409.185 815.2L372.292 818.774C368.67 819.115 365.002 819.072 361.291 818.647C358.206 818.306 354.606 817.647 350.492 816.668C347.72 815.988 344.545 815.561 340.967 815.392C339.223 815.307 335.959 815.263 331.174 815.263C321.961 815.263 314.695 815.157 309.373 814.944C301.547 814.646 294.371 814.051 287.842 813.158C282.878 812.477 280.082 812.072 279.457 811.945C276.461 811.478 273.732 810.924 271.273 810.286C268.098 809.35 265.75 808.648 264.23 808.18C261.503 807.372 259.11 806.903 257.053 806.775C251.284 806.435 246.567 805.882 242.9 805.116C237.892 804.094 233.509 802.52 229.752 800.393C217.589 793.628 213.408 788.968 217.209 786.415C217.119 784.968 217.544 783.778 218.483 782.841L218.752 782.586C219.071 783.437 219.44 784.108 219.859 784.596L219.02 783.799C216.919 790.181 221.122 795.223 231.631 798.925C236.773 800.755 244.509 802.372 254.839 803.776C261.189 804.669 271.497 806.394 285.762 808.947C299.133 811.329 309.53 812.988 316.953 813.924C320.575 814.392 325.495 814.434 331.71 814.053C338.91 813.584 343.83 813.414 346.467 813.542C350.224 813.755 355.77 814.18 363.102 814.819C369.675 815.286 375.265 815.329 379.872 814.946C383.896 814.605 390.022 814.286 398.251 813.989C405.54 813.564 411.51 812.691 416.161 811.372C421.124 809.968 428.593 807.606 438.565 804.288C441.739 803.308 446.122 802.267 451.712 801.16C456.451 799.968 460.432 798.118 463.652 795.607C464.947 794.586 466.624 792.82 468.682 790.31C471.768 786.438 473.489 784.289 473.847 783.864C474.786 784.885 475.367 785.992 475.591 787.183C476.084 789.141 475.614 790.715 474.183 791.906C472.126 793.098 470.538 794.033 469.42 794.714C468.257 795.48 466.693 796.82 464.725 798.735C462.847 800.606 461.281 801.904 460.029 802.628C457.034 804.414 452.963 805.819 447.82 806.841C441.963 807.692 437.691 808.372 435.008 808.883C432.862 809.308 428.609 810.477 422.263 812.392H422.265Z"
fill="#994E12"
fillOpacity={opacity}
/>
<path
id="Vector_259"
fillRule="evenodd"
clipRule="evenodd"
d="M477.935 806.266L485.381 802.628C482.564 806.67 477.711 810.351 470.825 813.669C467.471 815.243 463.694 816.69 459.489 818.009C458.148 818.434 454.28 819.541 447.886 821.328C442.384 823.115 438.294 824.413 435.611 825.222C430.871 826.711 426.69 827.646 423.067 828.029C405.582 829.86 392.994 831.051 385.303 831.605C371.172 832.584 358.516 832.816 347.337 832.307C340.093 831.966 334.659 831.69 331.037 831.477C299.287 830.456 272.032 826.903 249.27 820.818L247.727 820.499C243.747 819.606 239.208 818.329 234.11 816.67C226.329 814.201 220.001 811.628 215.127 808.947C208.688 805.415 205.357 801.99 205.133 798.67C207.458 800.67 210.543 802.734 214.39 804.862C221.186 808.607 229.304 811.947 238.739 814.883L239.409 815.331C265.391 820.139 281.289 823.18 287.101 824.456C294.436 826.03 304.519 827.392 317.353 828.541C333.406 829.945 349.595 830.498 365.917 830.2C382.463 829.903 398.674 828.647 414.549 826.435C427.786 824.606 437.959 822.563 445.069 820.308C450.077 818.734 456.361 816.243 463.918 812.84C467.902 811.011 472.569 808.819 477.935 806.266Z"
fill="#B5973B"
fillOpacity={opacity}
/>
</g>
);
};
/**
* SVG
*/
const svg = (
<svg
viewBox="0 0 692 960"
fill="none"
preserveAspectRatio="xMidYMid meet"
style={{ fill: defaultBgColor }}
>
<g id="pizzaOven" filter="url(#filter0_d_2397_607)">
<g id="truba">
<path
id="Vector"
d="M367.621 875.318L367.782 885.18L303.962 885.18L303.838 875.318C292.149 875.318 282.738 865.907 282.738 854.218L282.738 417.537C282.738 405.848 279.696 402.537 303.838 396.437C327.98 390.338 341.685 390.338 367.621 396.437C393.558 402.536 388.721 405.848 388.721 417.537L388.721 854.218C388.721 865.907 379.31 875.318 367.621 875.318Z"
fill="#6133BC"
/>
<g id="Vector_2" filter="url(#filter1_f_2397_607)">
<path
d="M348.36 865.033L346.827 865.033C345.746 865.033 344.675 864.624 343.676 863.828C342.677 863.032 341.77 861.865 341.005 860.394C340.241 858.923 339.634 857.177 339.22 855.256C338.807 853.334 338.594 851.275 338.594 849.195L338.594 417.872C338.594 413.671 339.461 409.643 341.005 406.672C342.549 403.702 344.643 402.033 346.827 402.033L348.361 402.033C350.544 402.033 352.638 403.702 354.182 406.672C355.726 409.643 356.594 413.671 356.594 417.872L356.594 849.195C356.594 851.275 356.381 853.334 355.967 855.256C355.553 857.177 354.947 858.923 354.182 860.394C353.418 861.865 352.51 863.032 351.511 863.828C350.512 864.624 349.442 865.033 348.36 865.033Z"
fill="white"
/>
</g>
</g>
<g id="legs">
<g id="Vector_3" filter="url(#filter2_f_2397_607)">
<path
d="M107.869 940.774C107.869 945.949 95.2841 950.144 79.7588 950.144C64.2335 950.144 51.6484 945.949 51.6484 940.774C51.6484 935.599 64.2335 931.404 79.7588 931.404C95.2841 931.404 107.869 935.599 107.869 940.774Z"
fill="#2E3436"
/>
</g>
<path
id="Vector_4"
d="M51.6719 893.459V936.402H51.8503C51.7352 936.746 51.6719 937.073 51.6719 937.427C51.6719 942.602 64.2422 946.792 79.7669 946.792C95.2916 946.792 107.862 942.602 107.862 937.427C107.862 937.072 107.799 936.746 107.684 936.402H107.862V893.459H51.6719Z"
fill="url(#paint0_linear_2397_607)"
/>
<path
id="Vector_5"
d="M51.6328 924.271C51.8431 929.386 64.3789 933.503 79.7728 933.503C95.1221 933.503 107.589 929.41 107.868 924.316C102.943 928.506 92.2295 931.407 79.7728 931.407C67.2917 931.407 56.5447 928.475 51.6328 924.271Z"
fill="#565656"
fillOpacity="0.5"
/>
<path
id="Vector_6"
d="M51.7891 924.186C51.9993 929.3 64.5352 933.417 79.929 933.417C95.2783 933.417 107.745 929.324 108.025 924.23L107.802 924.409C106.029 929.013 94.2297 932.57 79.9301 932.57C65.4984 932.57 53.5753 928.986 51.9685 924.32L51.7891 924.186Z"
fill="url(#paint1_linear_2397_607)"
/>
<path
id="Vector_7"
d="M51.7969 939.754C53.4037 944.42 65.3267 948.004 79.7584 948.004C94.0589 948.004 105.858 944.448 107.63 939.843C102.612 943.935 92.0339 946.755 79.7584 946.755C67.4176 946.755 56.783 943.882 51.7969 939.754Z"
fill="#565656"
fillOpacity="0.5"
/>
<g id="Vector_8" filter="url(#filter3_f_2397_607)">
<path
d="M591.326 940.776C591.326 945.951 603.911 950.146 619.437 950.146C634.962 950.146 647.547 945.951 647.547 940.776C647.547 935.601 634.962 931.406 619.437 931.406C603.911 931.406 591.326 935.601 591.326 940.776Z"
fill="#2E3436"
/>
</g>
<path
id="Vector_9"
d="M647.531 893.461V936.404H647.353C647.468 936.748 647.531 937.075 647.531 937.429C647.531 942.604 634.961 946.794 619.436 946.794C603.912 946.794 591.341 942.604 591.341 937.429C591.341 937.074 591.404 936.748 591.52 936.404H591.341V893.461H647.531Z"
fill="url(#paint2_linear_2397_607)"
/>
<path
id="Vector_10"
d="M647.57 924.273C647.36 929.388 634.824 933.505 619.43 933.505C604.081 933.505 591.614 929.412 591.335 924.318C596.26 928.508 606.974 931.409 619.43 931.409C631.911 931.409 642.658 928.477 647.57 924.273Z"
fill="#565656"
fillOpacity="0.5"
/>
<path
id="Vector_11"
d="M647.414 924.188C647.204 929.302 634.668 933.419 619.274 933.419C603.925 933.419 591.458 929.326 591.178 924.232L591.401 924.41C593.174 929.015 604.973 932.571 619.273 932.571C633.705 932.571 645.628 928.988 647.235 924.321L647.414 924.188Z"
fill="url(#paint3_linear_2397_607)"
/>
<path
id="Vector_12"
d="M647.391 939.756C645.784 944.422 633.861 948.006 619.429 948.006C605.129 948.006 593.33 944.45 591.557 939.845C596.575 943.937 607.154 946.757 619.429 946.757C631.77 946.757 642.405 943.884 647.391 939.756Z"
fill="#565656"
fillOpacity="0.5"
/>
</g>
<g id="oven-frame">
<path
id="Ellipse 3"
d="M687.61 903.585C433.724 903.585 541.752 903.585 349.095 903.585C156.439 903.585 256.21 903.585 7.48438 903.585C27.0935 687.885 156.439 552.686 349.095 552.686C541.752 552.686 682.45 710.59 687.61 903.585Z"
fill="url(#paint8_linear_2397_607)"
/>
<path
id="Ellipse 1"
d="M687.183 903.974C433.133 903.974 541.231 903.974 348.449 903.974C155.668 903.974 255.504 903.974 6.61719 903.974C26.239 688.035 155.668 552.686 348.449 552.686C541.231 552.686 682.02 710.765 687.183 903.974Z"
fill="url(#pattern0)"
/>
<path
id="Ellipse 3_2"
d="M536.655 846.201C395.65 846.201 455.647 846.201 348.648 846.201C241.649 846.201 297.061 846.201 158.922 846.201C169.813 726.931 241.649 652.174 348.648 652.174C455.647 652.174 533.789 739.486 536.655 846.201Z"
fill={state ? "#FFC1C1" : "#111111"}
/>
</g>
<g id="left-knob">
<g id="Vector_23" filter="url(#filter6_f_2397_607)">
<path
d="M147.981 862.828C147.981 868.267 145.821 873.482 141.976 877.327C138.131 881.172 132.916 883.333 127.479 883.333C122.041 883.333 116.826 881.172 112.982 877.327C109.137 873.482 106.977 868.267 106.977 862.828C106.977 857.39 109.137 852.175 112.982 848.33C116.826 844.484 122.041 842.324 127.479 842.324C132.916 842.324 138.131 844.484 141.976 848.33C145.821 852.175 147.981 857.39 147.981 862.828Z"
fill="black"
fillOpacity="0.5"
/>
</g>
<path
id="Vector_24"
d="M145.688 860.002C145.688 864.919 143.703 869.635 140.169 873.112C136.635 876.589 131.842 878.542 126.844 878.542C121.846 878.542 117.053 876.589 113.519 873.112C109.985 869.635 108 864.919 108 860.002C108 855.085 109.985 850.37 113.519 846.893C117.053 843.416 121.846 841.463 126.844 841.463C131.842 841.463 136.635 843.416 140.169 846.893C143.703 850.37 145.688 855.085 145.688 860.002Z"
fill="url(#paint9_linear_2397_607)"
stroke="url(#paint10_linear_2397_607)"
strokeLinejoin="round"
/>
<path
id="Vector_25"
d="M145.963 861.958C145.963 866.65 144.099 871.15 140.782 874.467C137.465 877.785 132.966 879.649 128.274 879.649C123.583 879.649 119.084 877.785 115.767 874.467C112.45 871.15 110.586 866.65 110.586 861.958C110.586 857.266 112.45 852.767 115.767 849.449C119.084 846.131 123.583 844.268 128.274 844.268C132.966 844.268 137.465 846.131 140.782 849.449C144.099 852.767 145.963 857.266 145.963 861.958Z"
fill="url(#paint11_radial_2397_607)"
stroke="url(#paint12_linear_2397_607)"
strokeLinejoin="round"
/>
<path
id="Vector_26"
d="M128.723 844.938C126.745 844.898 124.887 845.411 123.211 846.355L123.855 878.349C125.57 879.361 127.451 879.95 129.428 879.99C131.405 880.029 133.264 879.515 134.94 878.572L134.296 846.578C132.581 845.568 130.698 844.977 128.723 844.938Z"
fill="url(#paint13_linear_2397_607)"
stroke="url(#paint14_linear_2397_607)"
strokeLinejoin="round"
/>
<path
id="Vector_27"
d="M128.68 845.887L128.887 852.492"
stroke="black"
strokeOpacity="0.5"
/>
</g>
<g id="favorites">
<rect
id="Rectangle 16"
x="404.617"
y="852.863"
width="131"
height="29"
fill="#6133BC"
stroke="white"
strokeWidth="2"
/>
<path
id="favorites_2"
d="M418.387 873.533L419.707 873.203V863.853H418.167V863.303H419.707V862.203C419.707 861.426 419.891 860.729 420.257 860.113C420.639 859.497 421.174 859.013 421.863 858.661C422.567 858.309 423.389 858.133 424.327 858.133C425.09 858.133 425.743 858.251 426.285 858.485C426.843 858.705 427.261 859.006 427.539 859.387C427.818 859.754 427.957 860.143 427.957 860.553C427.957 861.052 427.803 861.455 427.495 861.763C427.202 862.057 426.806 862.203 426.307 862.203C426.102 862.203 425.897 862.189 425.691 862.159L425.427 862.093V858.683L425.229 858.639C425.171 858.625 425.105 858.61 425.031 858.595C424.958 858.581 424.87 858.573 424.767 858.573C424.269 858.573 423.887 858.837 423.623 859.365C423.359 859.879 423.227 860.825 423.227 862.203V863.303H426.747V863.853H423.227V873.203L424.547 873.533V873.863H418.387V873.533ZM431.703 874.193C430.398 874.193 429.393 873.915 428.689 873.357C427.985 872.8 427.633 872.089 427.633 871.223C427.633 870.651 427.758 870.087 428.007 869.529C428.11 869.265 428.242 869.023 428.403 868.803C429.005 868.657 429.657 868.525 430.361 868.407C431.945 868.143 433.346 867.982 434.563 867.923V867.263C434.563 865.635 434.365 864.513 433.969 863.897C433.573 863.281 432.965 862.973 432.143 862.973C431.835 862.973 431.571 863.01 431.351 863.083L431.043 863.193V866.493L430.757 866.559C430.523 866.589 430.325 866.603 430.163 866.603C429.665 866.603 429.261 866.457 428.953 866.163C428.66 865.855 428.513 865.452 428.513 864.953C428.513 864.279 428.851 863.707 429.525 863.237C430.215 862.768 431.234 862.533 432.583 862.533C433.727 862.533 434.71 862.739 435.531 863.149C436.367 863.545 436.998 864.103 437.423 864.821C437.863 865.525 438.083 866.339 438.083 867.263V873.203L439.403 873.533V873.863H437.423C436.543 873.863 435.861 873.592 435.377 873.049C435.172 872.829 435.011 872.551 434.893 872.213C434.688 872.58 434.446 872.91 434.167 873.203C433.507 873.863 432.686 874.193 431.703 874.193ZM432.583 873.423C433.126 873.423 433.617 873.13 434.057 872.543C434.219 872.323 434.387 872.03 434.563 871.663V868.473C433.889 868.473 433.243 868.51 432.627 868.583C432.173 868.642 431.865 868.679 431.703 868.693C431.63 868.855 431.557 869.075 431.483 869.353C431.337 869.911 431.263 870.461 431.263 871.003C431.263 871.825 431.388 872.433 431.637 872.829C431.887 873.225 432.202 873.423 432.583 873.423ZM440.084 863.523L438.984 863.193V862.863H441.734C442.496 862.863 443.098 863.025 443.538 863.347C443.992 863.655 444.381 864.117 444.704 864.733L447.322 869.815L449.764 863.853L448.114 863.193V862.863H452.184V863.193L450.424 863.853L446.244 874.083H445.584L440.084 863.523ZM458.015 874.193C456.196 874.193 454.766 873.68 453.725 872.653C452.698 871.612 452.185 870.182 452.185 868.363C452.185 866.545 452.698 865.122 453.725 864.095C454.766 863.054 456.196 862.533 458.015 862.533C459.833 862.533 461.256 863.054 462.283 864.095C463.324 865.122 463.845 866.545 463.845 868.363C463.845 870.182 463.324 871.612 462.283 872.653C461.256 873.68 459.833 874.193 458.015 874.193ZM458.015 873.753C458.601 873.753 459.093 873.343 459.489 872.521C459.899 871.7 460.105 870.314 460.105 868.363C460.105 866.413 459.899 865.027 459.489 864.205C459.093 863.384 458.601 862.973 458.015 862.973C457.428 862.973 456.929 863.384 456.519 864.205C456.123 865.027 455.925 866.413 455.925 868.363C455.925 870.314 456.123 871.7 456.519 872.521C456.929 873.343 457.428 873.753 458.015 873.753ZM465.612 873.533L466.932 873.203V863.523L465.612 863.193V862.863H467.592C468.458 862.863 469.14 863.142 469.638 863.699C469.829 863.919 469.99 864.191 470.122 864.513C470.342 864.191 470.614 863.897 470.936 863.633C471.67 863.047 472.491 862.753 473.4 862.753C474.178 862.753 474.757 862.937 475.138 863.303C475.534 863.655 475.732 864.169 475.732 864.843C475.732 865.342 475.578 865.745 475.27 866.053C474.977 866.347 474.581 866.493 474.082 866.493C473.877 866.493 473.672 866.479 473.466 866.449L473.202 866.383V863.303C472.454 863.303 471.772 863.597 471.156 864.183C470.863 864.477 470.628 864.77 470.452 865.063V873.203L471.772 873.533V873.863H465.612V873.533ZM476.72 873.533L478.04 873.203V863.523L476.72 863.193V862.863H479.58C480.9 862.863 481.56 863.523 481.56 864.843V873.203L482.88 873.533V873.863H476.72V873.533ZM479.58 861.543C479.14 861.543 478.773 861.397 478.48 861.103C478.187 860.81 478.04 860.443 478.04 860.003C478.04 859.563 478.187 859.197 478.48 858.903C478.773 858.61 479.14 858.463 479.58 858.463C480.02 858.463 480.387 858.61 480.68 858.903C480.973 859.197 481.12 859.563 481.12 860.003C481.12 860.443 480.973 860.81 480.68 861.103C480.387 861.397 480.02 861.543 479.58 861.543ZM489.916 874.193C488.948 874.193 488.105 874.017 487.386 873.665C486.682 873.313 486.14 872.829 485.758 872.213C485.377 871.597 485.186 870.901 485.186 870.123V863.413H483.646V862.863H485.186V861.763C485.186 860.443 485.846 859.783 487.166 859.783H488.706V862.863H491.786V863.413H488.706V870.123C488.706 871.473 488.846 872.397 489.124 872.895C489.403 873.394 489.814 873.643 490.356 873.643C490.884 873.643 491.346 873.387 491.742 872.873C492.138 872.36 492.336 871.663 492.336 870.783H492.886C492.886 871.869 492.615 872.712 492.072 873.313C491.53 873.9 490.811 874.193 489.916 874.193ZM500.041 874.193C498.163 874.193 496.704 873.68 495.663 872.653C494.621 871.612 494.101 870.182 494.101 868.363C494.101 867.175 494.328 866.141 494.783 865.261C495.237 864.381 495.868 863.707 496.675 863.237C497.496 862.768 498.435 862.533 499.491 862.533C500.547 862.533 501.471 862.731 502.263 863.127C503.069 863.523 503.685 864.059 504.111 864.733C504.551 865.393 504.771 866.127 504.771 866.933C504.771 867.3 504.734 867.615 504.661 867.879L504.551 868.253C503.92 868.385 503.238 868.495 502.505 868.583C500.965 868.803 499.41 868.913 497.841 868.913C497.841 870.615 498.075 871.832 498.545 872.565C499.014 873.284 499.659 873.643 500.481 873.643C501.053 873.643 501.581 873.511 502.065 873.247C502.563 872.969 502.952 872.609 503.231 872.169C503.524 871.715 503.671 871.253 503.671 870.783H504.221C504.221 871.37 504.045 871.927 503.693 872.455C503.341 872.983 502.849 873.409 502.219 873.731C501.588 874.039 500.862 874.193 500.041 874.193ZM497.841 868.363C498.779 868.363 499.542 868.327 500.129 868.253C500.378 868.239 500.642 868.202 500.921 868.143C500.935 868.07 500.972 867.909 501.031 867.659C501.104 867.293 501.141 866.904 501.141 866.493C501.141 865.276 500.979 864.389 500.657 863.831C500.334 863.259 499.945 862.973 499.491 862.973C498.391 862.973 497.841 864.77 497.841 868.363ZM511.581 874.193C510.672 874.193 509.858 873.995 509.139 873.599C508.787 873.409 508.501 873.203 508.281 872.983C508.047 873.306 507.79 873.555 507.511 873.731C507.379 873.819 507.233 873.9 507.071 873.973H506.521V870.233H507.401C507.592 870.849 507.871 871.421 508.237 871.949C509.015 873.079 509.983 873.643 511.141 873.643C511.757 873.643 512.219 873.497 512.527 873.203C512.85 872.895 513.011 872.455 513.011 871.883C513.011 871.399 512.791 870.996 512.351 870.673C511.926 870.336 511.251 869.925 510.327 869.441C509.535 869.045 508.89 868.693 508.391 868.385C507.907 868.063 507.489 867.667 507.137 867.197C506.8 866.713 506.631 866.149 506.631 865.503C506.631 864.623 507.005 863.912 507.753 863.369C508.516 862.812 509.682 862.533 511.251 862.533C512.029 862.533 512.747 862.739 513.407 863.149C513.73 863.34 514.009 863.538 514.243 863.743C514.434 863.479 514.691 863.23 515.013 862.995C515.263 862.849 515.409 862.768 515.453 862.753H516.003V866.493H515.123C514.903 865.863 514.632 865.298 514.309 864.799C513.576 863.655 512.703 863.083 511.691 863.083C511.295 863.083 510.958 863.23 510.679 863.523C510.401 863.817 510.261 864.183 510.261 864.623C510.261 865.181 510.496 865.65 510.965 866.031C511.435 866.398 512.146 866.823 513.099 867.307C513.877 867.703 514.493 868.055 514.947 868.363C515.417 868.657 515.813 869.023 516.135 869.463C516.473 869.903 516.641 870.417 516.641 871.003C516.641 873.13 514.955 874.193 511.581 874.193Z"
fill="white"
/>
</g>
{state && (
<g id="left-light">
<path
id="Vector_28"
d="M101.18 861.102H93.7572"
stroke="white"
strokeWidth="2"
/>
<path
id="Vector_29"
d="M105.508 842.977L99.5698 838.82"
stroke="white"
strokeWidth="2"
/>
<path
id="Vector_30"
d="M104.055 876.93L98.1167 881.086"
stroke="white"
strokeWidth="2"
/>
</g>
)}
<path
id="clock-frame"
d="M463.617 580.863H220.617V642.863H463.617V580.863Z"
fill="#6133BC"
stroke="white"
strokeWidth="4"
strokeMiterlimit="10"
strokeLinecap="round"
/>
<g id="right-knob">
<g id="Vector_31" filter="url(#filter7_f_2397_607)">
<path
d="M598.816 866.154C598.816 871.896 596.535 877.402 592.476 881.462C588.416 885.522 582.911 887.803 577.17 887.803C571.429 887.803 565.923 885.522 561.863 881.462C557.804 877.402 555.523 871.896 555.523 866.154C555.523 860.413 557.804 854.906 561.863 850.847C565.923 846.787 571.429 844.506 577.17 844.506C582.911 844.506 588.416 846.787 592.476 850.847C596.535 854.906 598.816 860.413 598.816 866.154Z"
fill="black"
fillOpacity="0.5"
/>
</g>
<path
id="Vector_32"
d="M596.054 863.332C596.054 868.566 594.009 873.586 590.369 877.287C586.729 880.988 581.792 883.068 576.644 883.068C571.496 883.068 566.559 880.988 562.919 877.287C559.279 873.586 557.234 868.566 557.234 863.332C557.234 858.097 559.279 853.077 562.919 849.376C566.559 845.675 571.496 843.596 576.644 843.596C581.792 843.596 586.729 845.675 590.369 849.376C594.009 853.077 596.054 858.097 596.054 863.332Z"
fill="url(#paint15_linear_2397_607)"
stroke="url(#paint16_linear_2397_607)"
strokeLinejoin="round"
/>
<path
id="Vector_33"
d="M591.228 852.027C594.73 855.529 596.698 860.28 596.699 865.233C596.699 870.187 594.732 874.937 591.229 878.439C587.727 881.942 582.977 883.909 578.023 883.909C573.07 883.908 568.319 881.94 564.817 878.438C561.314 874.935 559.346 870.184 559.345 865.231C559.345 860.278 561.313 855.527 564.815 852.025C568.317 848.523 573.067 846.555 578.021 846.556C582.974 846.556 587.725 848.524 591.228 852.027Z"
fill="url(#paint17_radial_2397_607)"
stroke="url(#paint18_linear_2397_607)"
strokeLinejoin="round"
/>
<path
id="Vector_34"
d="M565.494 852.948C563.988 854.394 562.984 856.164 562.438 858.121L586.804 881.525C588.84 881 590.683 880.036 592.189 878.589C593.695 877.143 594.699 875.371 595.246 873.416L570.879 850.012C568.845 850.537 566.999 851.502 565.494 852.948Z"
fill="url(#paint19_linear_2397_607)"
stroke="url(#paint20_linear_2397_607)"
strokeLinejoin="round"
/>
<path
id="Vector_35"
d="M566.094 853.518L571.941 859.221"
stroke="black"
strokeOpacity="0.5"
/>
</g>
<Pizza time={time} />
{state && (
<g id="fire" opacity="0.85" filter="url(#filter8_d_2397_607)">
<path
id="Vector_260"
d="M314.491 723.187C313.996 722.439 314.287 713.708 314.944 709.562C316.037 702.674 320.377 687.149 320.751 688.79C320.829 689.132 320.727 690.767 320.525 692.423C320.322 694.079 320.165 696.275 320.177 697.303C320.195 698.952 320.246 699.056 320.61 698.192C322.147 694.549 322.174 694.602 321.975 700.935L321.789 706.862L322.62 706.684C323.367 706.525 323.541 705.954 324.344 701.005C325.274 695.275 325.789 693.421 327.549 689.478C328.615 687.088 333.075 679.263 334.029 678.105C334.939 677.002 335.477 678.816 335.382 682.666C335.238 688.443 335.396 691.33 335.911 692.391C336.386 693.367 336.42 693.345 336.78 691.836C337.651 688.189 340.316 682.533 344.064 676.379L346.138 672.973L346.153 698.256L346.168 723.537H330.445C321.797 723.537 314.618 723.38 314.491 723.188L314.491 723.187Z"
fill="#B08AFF"
/>
<path
id="Vector_261"
d="M317.01 722.707C315.912 720.71 318.033 706.313 320.2 701.045L321.369 698.202L321.542 702.879C321.727 707.845 322.263 710.083 323.205 709.809C323.619 709.689 324.025 708.175 324.657 704.385C325.72 698.009 326.549 695.043 327.942 692.615C328.524 691.602 329.545 689.554 330.213 688.063C331.637 684.884 332.806 683.785 333.289 685.171C333.462 685.667 333.614 688.43 333.628 691.312C333.665 699.295 334.204 703.877 335.573 707.828C336.941 711.777 338.256 718.889 338.132 721.671C338.056 723.367 337.949 723.569 337.199 723.431C336.733 723.345 336.18 722.804 335.97 722.228C335.761 721.651 335.552 721.085 335.507 720.969C335.462 720.853 335.1 721.383 334.702 722.148C334.08 723.342 333.716 723.538 332.124 723.538C330.038 723.538 329.839 723.189 330.334 720.389C330.628 718.727 330.524 718.001 329.523 714.722C328.892 712.654 328.263 710.962 328.124 710.962C327.733 710.962 327.417 714.057 327.659 715.514C327.873 716.802 326.843 723.018 326.435 722.905C326.319 722.873 325.959 723.024 325.634 723.239C324.867 723.748 323.614 722.423 323.079 720.536C322.643 719.002 322.502 719.224 322.085 722.096C321.884 723.484 321.795 723.538 319.671 723.538C318.082 723.538 317.338 723.305 317.01 722.708L317.01 722.707ZM341.742 722.496C341.209 721.208 341.194 719.274 341.696 716.741C342.04 715.01 341.965 714.405 341.003 711.091C340.41 709.05 339.924 707.007 339.924 706.551C339.924 706.095 339.638 705.722 339.289 705.722C338.257 705.722 336.298 701.607 336.301 699.447C336.305 696.699 338.265 690.885 341.032 685.417C344.704 678.162 344.967 678.521 345.224 691.128C345.327 696.215 345.582 700.856 345.79 701.442C346.014 702.075 346.167 705.7 346.167 710.359C346.167 716.912 346.058 718.595 345.508 720.536C345.145 721.815 344.586 723.014 344.265 723.199C343.186 723.825 342.175 723.544 341.742 722.496Z"
fill="#FF5656"
/>
<path
id="Vector_262"
d="M317.485 718.429C317.713 712.696 318.673 706.959 320.078 702.924L321.02 700.22L321.217 703.888C321.431 707.86 321.851 709.824 322.722 710.916C323.503 711.895 324.242 710.864 324.512 708.42C324.987 704.122 325.781 700.074 326.633 697.6C327.93 693.837 332.255 685.186 332.652 685.557C332.838 685.731 332.994 688.157 333 690.95C333.018 699.181 333.509 703.397 334.928 707.509C336.127 710.979 337.845 719.69 337.845 722.295C337.845 723.189 337.65 723.538 337.152 723.538C336.685 723.538 336.458 723.188 336.458 722.473C336.458 720.974 335.525 717.774 335.088 717.774C334.888 717.774 334.724 718.466 334.724 719.312C334.724 720.158 334.572 721.454 334.385 722.194C334.079 723.411 333.868 723.538 332.14 723.538C330.235 723.538 330.233 723.535 330.57 722.194C331.149 719.894 330.948 717.525 329.868 713.928C329.296 712.021 328.827 709.847 328.827 709.096C328.827 708.239 328.666 707.81 328.394 707.945C327.691 708.292 327.134 711.491 327.113 715.306C327.09 719.382 326.123 723.014 325.058 723.014C324.449 723.014 323.665 720.949 323.081 717.807C322.861 716.622 322.811 716.597 322.396 717.454C322.15 717.963 321.843 719.54 321.714 720.958L321.479 723.538H317.281L317.485 718.429ZM342.143 718.383C342.371 713.38 342.348 713.129 341.326 709.868C340.747 708.02 340.274 705.851 340.274 705.048C340.273 703.775 340.189 703.657 339.612 704.124C339.064 704.567 338.764 704.341 337.877 702.815C336.5 700.445 336.49 698.452 337.835 694.409C338.932 691.113 343.31 682.058 343.951 681.76C344.212 681.639 344.398 684.045 344.535 689.33C344.668 694.454 344.939 698.052 345.336 699.958C345.756 701.971 345.967 705.032 346.036 710.112C346.133 717.268 346.118 717.433 345.107 720.46C344.182 723.227 343.969 723.537 342.993 723.537H341.908L342.143 718.383L342.143 718.383Z"
fill="#FF8A00"
/>
<path
id="Vector_263"
d="M317.492 722.786C317.596 722.373 317.78 720.546 317.899 718.725C318.227 713.737 318.999 708.806 319.925 705.783L320.756 703.075L320.91 705.839C321.136 709.903 321.813 711.71 323.184 711.911C324.544 712.109 324.736 711.559 325.538 705.197C326.207 699.884 327.048 697.261 329.941 691.471L332.115 687.119L332.37 692.883C332.753 701.528 333.183 704.497 334.726 709.117C335.589 711.7 336.359 715.035 336.724 717.773C337.051 720.223 337.435 722.305 337.578 722.401C338.022 722.699 337.863 723.537 337.363 723.537C337.059 723.537 336.826 722.709 336.716 721.241C336.522 718.632 335.529 716.242 334.63 716.217C334.134 716.204 334.012 716.706 333.968 718.952C333.938 720.465 333.936 722.115 333.964 722.62C334.006 723.381 333.72 723.537 332.285 723.537C330.728 723.537 329.956 722.877 330.935 722.384C331.145 722.279 331.399 721.091 331.499 719.744C331.652 717.7 331.503 716.778 330.598 714.15C329.914 712.165 329.514 710.234 329.514 708.918C329.514 706.561 329.139 705.951 328.17 706.734C327.269 707.463 326.754 709.931 326.523 714.627C326.417 716.789 326.156 719.384 325.943 720.393C325.731 721.402 325.589 722.404 325.628 722.62C325.667 722.836 325.456 723.013 325.158 723.013C324.861 723.013 324.707 722.793 324.817 722.525C324.927 722.257 324.86 721.891 324.669 721.712C324.477 721.533 324.074 720.103 323.771 718.532C323.364 716.418 323.057 715.677 322.587 715.677C322.113 715.677 321.848 716.338 321.536 718.306C321.306 719.752 321.215 721.521 321.334 722.236C321.547 723.515 321.515 723.537 319.426 723.537C317.724 723.537 317.339 723.387 317.491 722.786L317.492 722.786ZM342.597 720.261C342.896 713.758 342.829 712.845 341.826 709.651C341.213 707.699 340.855 705.738 340.882 704.481C340.925 702.516 340.897 702.465 339.923 702.759C339.1 703.008 338.76 702.776 338.032 701.469C337.544 700.593 337.145 699.654 337.145 699.381C337.145 698.022 339.355 691.837 341.335 687.659L343.561 682.959L343.799 688.707C344.119 696.47 344.698 701.241 345.509 702.797C346.1 703.932 346.175 704.858 346.12 710.277C346.061 716.184 346.01 716.578 345 719.031C344.418 720.443 343.963 722.034 343.99 722.567C344.024 723.25 343.803 723.536 343.242 723.536C342.481 723.536 342.452 723.393 342.597 720.261Z"
fill="#FA5252"
/>
<path
id="Vector_264"
d="M283.337 723.35C282.729 722.784 283.086 716.176 283.893 713.039C285.234 707.826 290.559 696.079 291.018 697.319C291.114 697.578 290.989 698.815 290.74 700.069C290.491 701.322 290.299 702.984 290.313 703.761C290.335 705.009 290.398 705.088 290.845 704.435C292.731 701.677 292.764 701.717 292.52 706.51L292.292 710.995L293.311 710.861C294.228 710.74 294.441 710.308 295.426 706.563C296.567 702.227 297.2 700.824 299.36 697.84C300.668 696.032 306.14 690.11 307.311 689.234C308.427 688.399 309.087 689.772 308.97 692.685C308.795 697.057 308.988 699.242 309.62 700.044C310.203 700.783 310.245 700.767 310.686 699.624C311.754 696.864 315.025 692.584 319.624 687.927L322.169 685.35L322.187 704.481L322.206 723.613H302.913C292.302 723.613 283.493 723.494 283.336 723.348L283.337 723.35Z"
fill="#B08AFF"
/>
<path
id="Vector_265"
d="M286.429 722.986C285.083 721.474 287.684 710.579 290.343 706.593L291.778 704.441L291.991 707.981C292.217 711.739 292.876 713.432 294.031 713.225C294.539 713.134 295.036 711.988 295.812 709.121C297.117 704.296 298.134 702.051 299.844 700.213C300.557 699.447 301.811 697.897 302.63 696.769C304.377 694.363 305.811 693.532 306.404 694.58C306.617 694.956 306.804 697.047 306.82 699.228C306.865 705.268 307.528 708.736 309.207 711.725C310.886 714.714 312.499 720.096 312.346 722.201C312.254 723.484 312.123 723.637 311.202 723.533C310.631 723.468 309.952 723.058 309.695 722.622C309.437 722.186 309.181 721.757 309.126 721.669C309.071 721.582 308.626 721.983 308.138 722.562C307.375 723.465 306.929 723.613 304.975 723.613C302.415 723.613 302.171 723.349 302.778 721.231C303.139 719.973 303.012 719.424 301.784 716.942C301.01 715.377 300.237 714.097 300.067 714.097C299.587 714.097 299.2 716.439 299.496 717.542C299.759 718.517 298.495 723.22 297.994 723.135C297.852 723.111 297.41 723.225 297.011 723.388C296.07 723.772 294.533 722.77 293.876 721.342C293.341 720.181 293.168 720.349 292.657 722.523C292.41 723.573 292.3 723.614 289.694 723.614C287.745 723.614 286.832 723.438 286.429 722.986ZM316.777 722.826C316.123 721.851 316.104 720.388 316.721 718.471C317.142 717.161 317.051 716.704 315.87 714.195C315.142 712.651 314.546 711.105 314.546 710.759C314.546 710.414 314.196 710.132 313.767 710.132C312.501 710.132 310.097 707.019 310.1 705.384C310.105 703.305 312.51 698.905 315.906 694.767C320.411 689.277 320.734 689.549 321.049 699.088C321.176 702.938 321.489 706.45 321.743 706.894C322.018 707.373 322.207 710.115 322.207 713.642C322.207 718.6 322.073 719.874 321.397 721.343C320.952 722.311 320.266 723.218 319.873 723.358C318.548 723.832 317.308 723.619 316.777 722.826Z"
fill="#FF5656"
/>
<path
id="Vector_266"
d="M287.008 719.748C287.288 715.41 288.465 711.068 290.189 708.015L291.345 705.969L291.587 708.745C291.849 711.751 292.365 713.237 293.434 714.063C294.391 714.804 295.298 714.024 295.63 712.174C296.213 708.922 297.187 705.858 298.233 703.986C299.825 701.138 305.131 694.592 305.619 694.873C305.846 695.004 306.038 696.84 306.045 698.954C306.067 705.183 306.67 708.373 308.412 711.485C309.882 714.11 311.991 720.702 311.991 722.673C311.991 723.35 311.751 723.614 311.139 723.614C310.567 723.614 310.288 723.35 310.288 722.808C310.288 721.674 309.144 719.252 308.608 719.252C308.362 719.252 308.16 719.776 308.16 720.416C308.16 721.056 307.974 722.037 307.745 722.597C307.369 723.518 307.111 723.614 304.989 723.614C302.653 723.614 302.65 723.612 303.064 722.597C303.774 720.857 303.527 719.064 302.202 716.342C301.5 714.899 300.925 713.253 300.925 712.685C300.925 712.037 300.727 711.712 300.394 711.814C299.53 712.077 298.848 714.498 298.822 717.384C298.794 720.469 297.606 723.217 296.3 723.217C295.553 723.217 294.591 721.655 293.874 719.277C293.604 718.381 293.543 718.361 293.034 719.01C292.732 719.395 292.355 720.588 292.197 721.662L291.909 723.614H286.758L287.008 719.748ZM317.264 719.713C317.543 715.928 317.514 715.738 316.261 713.27C315.551 711.871 314.97 710.23 314.97 709.623C314.969 708.659 314.866 708.57 314.157 708.923C313.486 709.258 313.118 709.087 312.029 707.932C310.339 706.139 310.327 704.631 311.977 701.571C313.323 699.077 318.695 692.224 319.482 691.999C319.802 691.908 320.03 693.729 320.198 697.727C320.361 701.605 320.694 704.328 321.182 705.77C321.696 707.294 321.955 709.61 322.04 713.454C322.159 718.869 322.141 718.994 320.9 721.285C319.765 723.379 319.504 723.614 318.307 723.614H316.976L317.264 719.713V719.713Z"
fill="#FF8A00"
/>
<path
id="Vector_267"
d="M287.022 723.045C287.15 722.732 287.376 721.349 287.522 719.972C287.924 716.197 288.871 712.466 290.008 710.178L291.027 708.129L291.216 710.22C291.494 713.296 292.325 714.664 294.007 714.815C295.675 714.965 295.912 714.549 296.895 709.735C297.716 705.714 298.748 703.729 302.298 699.348L304.966 696.055L305.278 700.416C305.748 706.958 306.276 709.205 308.169 712.7C309.229 714.656 310.173 717.179 310.621 719.251C311.022 721.105 311.493 722.681 311.668 722.754C312.213 722.979 312.019 723.613 311.405 723.613C311.032 723.613 310.746 722.987 310.611 721.875C310.373 719.901 309.155 718.092 308.051 718.074C307.443 718.064 307.294 718.443 307.239 720.143C307.202 721.288 307.2 722.537 307.234 722.919C307.286 723.495 306.935 723.613 305.174 723.613C303.263 723.613 302.316 723.114 303.518 722.74C303.775 722.661 304.086 721.762 304.21 720.743C304.397 719.196 304.214 718.498 303.104 716.51C302.265 715.008 301.774 713.546 301.774 712.55C301.774 710.766 301.313 710.305 300.125 710.897C299.019 711.449 298.387 713.317 298.104 716.87C297.974 718.507 297.653 720.47 297.393 721.234C297.132 721.997 296.957 722.755 297.005 722.919C297.054 723.083 296.794 723.216 296.429 723.216C296.064 723.216 295.876 723.05 296.011 722.847C296.145 722.644 296.063 722.368 295.828 722.232C295.594 722.097 295.098 721.014 294.727 719.826C294.228 718.226 293.851 717.665 293.275 717.665C292.692 717.665 292.368 718.165 291.984 719.655C291.702 720.749 291.591 722.087 291.737 722.629C291.998 723.597 291.958 723.613 289.395 723.613C287.307 723.613 286.834 723.5 287.022 723.045L287.022 723.045ZM317.827 721.135C318.193 716.213 318.112 715.523 316.88 713.105C316.128 711.628 315.689 710.144 315.723 709.193C315.775 707.706 315.741 707.667 314.546 707.89C313.536 708.078 313.119 707.902 312.226 706.914C311.627 706.251 311.137 705.54 311.137 705.334C311.137 704.305 313.849 699.625 316.278 696.463L319.01 692.906L319.301 697.256C319.695 703.131 320.405 706.741 321.4 707.919C322.125 708.777 322.218 709.478 322.15 713.579C322.077 718.049 322.015 718.347 320.776 720.203C320.061 721.272 319.504 722.476 319.536 722.88C319.578 723.396 319.307 723.613 318.618 723.613C317.684 723.613 317.65 723.505 317.827 721.135Z"
fill="#FA5252"
/>
<path
id="Vector_268"
d="M253.931 723.389C253.323 722.971 253.679 718.089 254.487 715.772C255.828 711.921 261.153 703.241 261.612 704.158C261.708 704.349 261.583 705.263 261.334 706.189C261.085 707.115 260.893 708.343 260.907 708.918C260.929 709.839 260.992 709.898 261.439 709.415C263.325 707.378 263.357 707.407 263.114 710.948L262.885 714.262L263.905 714.163C264.822 714.074 265.035 713.754 266.02 710.988C267.161 707.784 267.794 706.747 269.953 704.543C271.261 703.207 276.733 698.832 277.905 698.184C279.021 697.568 279.681 698.582 279.564 700.734C279.388 703.964 279.582 705.578 280.214 706.171C280.796 706.717 280.839 706.705 281.28 705.861C282.348 703.822 285.618 700.66 290.217 697.219L292.763 695.314L292.781 709.45L292.8 723.585H273.507C262.896 723.585 254.087 723.497 253.93 723.389L253.931 723.389Z"
fill="#B08AFF"
/>
<path
id="Vector_269"
d="M257.023 723.12C255.677 722.003 258.278 713.954 260.937 711.009L262.372 709.419L262.585 712.034C262.811 714.811 263.469 716.062 264.624 715.909C265.133 715.842 265.63 714.995 266.406 712.876C267.711 709.312 268.727 707.653 270.438 706.295C271.151 705.729 272.405 704.584 273.224 703.751C274.971 701.974 276.405 701.359 276.998 702.134C277.21 702.411 277.397 703.956 277.414 705.567C277.459 710.031 278.121 712.592 279.801 714.801C281.479 717.009 283.093 720.985 282.94 722.541C282.848 723.489 282.717 723.601 281.796 723.525C281.225 723.477 280.546 723.174 280.289 722.852C280.031 722.53 279.775 722.213 279.72 722.148C279.665 722.083 279.22 722.38 278.732 722.807C277.969 723.475 277.523 723.584 275.569 723.584C273.009 723.584 272.765 723.389 273.372 721.824C273.733 720.894 273.605 720.489 272.378 718.655C271.603 717.499 270.831 716.553 270.661 716.553C270.181 716.553 269.793 718.284 270.09 719.098C270.353 719.818 269.089 723.294 268.588 723.231C268.446 723.213 268.004 723.297 267.605 723.417C266.664 723.702 265.127 722.961 264.47 721.906C263.935 721.048 263.762 721.172 263.25 722.778C263.003 723.554 262.894 723.584 260.288 723.584C258.338 723.584 257.426 723.454 257.023 723.12ZM287.371 723.002C286.717 722.282 286.698 721.201 287.315 719.785C287.736 718.817 287.645 718.479 286.463 716.626C285.736 715.484 285.14 714.342 285.14 714.087C285.14 713.832 284.789 713.624 284.36 713.624C283.095 713.624 280.691 711.323 280.694 710.116C280.699 708.579 283.104 705.329 286.5 702.272C291.004 698.215 291.328 698.416 291.643 705.465C291.77 708.308 292.082 710.903 292.337 711.231C292.612 711.585 292.801 713.611 292.801 716.217C292.801 719.88 292.666 720.821 291.991 721.906C291.546 722.622 290.859 723.292 290.466 723.395C289.142 723.745 287.902 723.588 287.371 723.002L287.371 723.002Z"
fill="#FF5656"
/>
<path
id="Vector_270"
d="M257.601 720.728C257.882 717.523 259.059 714.315 260.783 712.06L261.939 710.548L262.181 712.599C262.443 714.82 262.959 715.918 264.027 716.528C264.985 717.075 265.892 716.499 266.224 715.133C266.807 712.73 267.781 710.466 268.827 709.083C270.418 706.979 275.724 702.142 276.213 702.35C276.44 702.447 276.632 703.804 276.639 705.365C276.66 709.967 277.263 712.324 279.005 714.623C280.476 716.563 282.584 721.433 282.584 722.889C282.584 723.389 282.345 723.584 281.733 723.584C281.161 723.584 280.882 723.389 280.882 722.989C280.882 722.151 279.737 720.362 279.201 720.362C278.956 720.362 278.754 720.749 278.754 721.222C278.754 721.694 278.568 722.419 278.339 722.833C277.963 723.514 277.704 723.584 275.583 723.584C273.247 723.584 273.243 723.583 273.658 722.833C274.368 721.547 274.121 720.223 272.796 718.212C272.094 717.146 271.519 715.93 271.519 715.51C271.519 715.031 271.321 714.791 270.987 714.866C270.124 715.061 269.441 716.849 269.415 718.982C269.388 721.261 268.2 723.291 266.894 723.291C266.147 723.291 265.185 722.137 264.468 720.38C264.198 719.718 264.137 719.704 263.628 720.183C263.326 720.467 262.949 721.349 262.79 722.142L262.502 723.584H257.352L257.601 720.728L257.601 720.728ZM287.857 720.703C288.137 717.906 288.108 717.765 286.855 715.942C286.144 714.909 285.564 713.696 285.564 713.247C285.563 712.535 285.46 712.469 284.751 712.731C284.079 712.978 283.711 712.852 282.623 711.998C280.933 710.674 280.921 709.56 282.571 707.299C283.917 705.456 289.289 700.393 290.076 700.227C290.396 700.159 290.624 701.505 290.792 704.459C290.955 707.324 291.288 709.336 291.776 710.401C292.29 711.527 292.549 713.238 292.634 716.078C292.753 720.079 292.735 720.171 291.494 721.864C290.359 723.411 290.098 723.584 288.901 723.584H287.57L287.857 720.703Z"
fill="#FF8A00"
/>
<path
id="Vector_271"
d="M257.615 723.165C257.744 722.935 257.969 721.913 258.116 720.895C258.517 718.106 259.464 715.349 260.602 713.66L261.621 712.145L261.81 713.691C262.088 715.963 262.919 716.973 264.601 717.085C266.269 717.196 266.505 716.889 267.489 713.332C268.31 710.361 269.342 708.895 272.891 705.658L275.56 703.225L275.872 706.447C276.341 711.28 276.87 712.94 278.763 715.523C279.822 716.967 280.767 718.831 281.214 720.363C281.615 721.732 282.086 722.897 282.262 722.95C282.807 723.117 282.612 723.585 281.998 723.585C281.625 723.585 281.34 723.123 281.205 722.302C280.966 720.843 279.748 719.506 278.645 719.493C278.037 719.485 277.887 719.766 277.833 721.022C277.795 721.868 277.794 722.791 277.828 723.073C277.879 723.498 277.529 723.585 275.767 723.585C273.857 723.585 272.91 723.217 274.112 722.941C274.369 722.882 274.68 722.218 274.804 721.465C274.991 720.322 274.808 719.806 273.697 718.337C272.859 717.228 272.367 716.148 272.367 715.412C272.367 714.094 271.907 713.753 270.719 714.191C269.612 714.599 268.981 715.978 268.698 718.604C268.567 719.813 268.247 721.264 267.986 721.828C267.726 722.392 267.551 722.952 267.599 723.073C267.647 723.193 267.388 723.292 267.023 723.292C266.658 723.292 266.47 723.17 266.604 723.02C266.739 722.87 266.657 722.665 266.422 722.565C266.187 722.465 265.692 721.665 265.321 720.787C264.822 719.605 264.445 719.191 263.869 719.191C263.286 719.191 262.961 719.561 262.578 720.661C262.296 721.469 262.185 722.458 262.331 722.858C262.591 723.573 262.552 723.585 259.989 723.585C257.901 723.585 257.428 723.502 257.616 723.166L257.615 723.165ZM288.42 721.754C288.787 718.118 288.706 717.608 287.474 715.822C286.722 714.731 286.283 713.634 286.317 712.932C286.369 711.833 286.334 711.804 285.139 711.969C284.129 712.108 283.712 711.978 282.82 711.248C282.22 710.758 281.731 710.232 281.731 710.08C281.731 709.32 284.443 705.862 286.872 703.526L289.604 700.898L289.895 704.112C290.289 708.453 290.999 711.119 291.994 711.99C292.719 712.624 292.811 713.142 292.744 716.172C292.671 719.474 292.609 719.695 291.369 721.066C290.655 721.856 290.097 722.746 290.13 723.043C290.172 723.425 289.9 723.585 289.212 723.585C288.278 723.585 288.243 723.505 288.42 721.754Z"
fill="#FA5252"
/>
<path
id="Vector_272"
d="M377.759 723.08C378.254 722.331 377.963 713.6 377.306 709.454C376.213 702.566 371.873 687.042 371.499 688.682C371.421 689.024 371.523 690.659 371.725 692.315C371.928 693.972 372.085 696.167 372.073 697.195C372.055 698.844 372.004 698.949 371.64 698.085C370.103 694.441 370.076 694.494 370.275 700.827L370.461 706.755L369.63 706.577C368.883 706.418 368.709 705.846 367.906 700.898C366.976 695.167 366.461 693.313 364.701 689.37C363.635 686.981 359.175 679.155 358.221 677.998C357.311 676.895 356.773 678.709 356.868 682.558C357.012 688.335 356.854 691.223 356.339 692.283C355.864 693.26 355.83 693.238 355.47 691.728C354.599 688.081 351.934 682.425 348.186 676.271L346.112 672.865L346.097 698.148L346.082 723.43H361.805C370.453 723.43 377.632 723.273 377.759 723.081L377.759 723.08Z"
fill="#B08AFF"
/>
<path
id="Vector_273"
d="M375.24 722.6C376.338 720.602 374.217 706.205 372.05 700.938L370.881 698.095L370.708 702.772C370.523 707.738 369.987 709.976 369.045 709.702C368.631 709.582 368.225 708.068 367.593 704.278C366.53 697.902 365.701 694.936 364.308 692.507C363.726 691.494 362.705 689.446 362.037 687.955C360.613 684.777 359.444 683.678 358.961 685.064C358.788 685.559 358.636 688.323 358.622 691.205C358.585 699.187 358.046 703.77 356.677 707.721C355.309 711.669 353.994 718.782 354.118 721.564C354.194 723.259 354.301 723.461 355.051 723.324C355.517 723.238 356.07 722.697 356.28 722.12C356.489 721.544 356.698 720.978 356.743 720.861C356.788 720.745 357.15 721.276 357.548 722.04C358.17 723.235 358.534 723.43 360.126 723.43C362.212 723.43 362.411 723.081 361.916 720.282C361.622 718.619 361.726 717.894 362.727 714.615C363.358 712.547 363.987 710.855 364.126 710.855C364.517 710.855 364.833 713.95 364.591 715.407C364.377 716.695 365.407 722.911 365.815 722.798C365.931 722.766 366.291 722.916 366.616 723.132C367.383 723.64 368.636 722.315 369.171 720.429C369.607 718.895 369.748 719.117 370.165 721.989C370.366 723.377 370.455 723.43 372.579 723.43C374.168 723.43 374.912 723.198 375.24 722.6L375.24 722.6ZM350.508 722.389C351.041 721.1 351.056 719.167 350.554 716.634C350.21 714.902 350.285 714.298 351.247 710.983C351.84 708.943 352.326 706.899 352.326 706.443C352.326 705.987 352.612 705.614 352.961 705.614C353.993 705.614 355.952 701.5 355.949 699.34C355.945 696.592 353.985 690.778 351.218 685.31C347.546 678.055 347.283 678.414 347.026 691.021C346.923 696.107 346.668 700.748 346.46 701.335C346.236 701.968 346.083 705.592 346.083 710.252C346.083 716.805 346.192 718.488 346.742 720.429C347.105 721.708 347.664 722.906 347.985 723.092C349.064 723.718 350.075 723.436 350.508 722.389Z"
fill="#FF5656"
/>
<path
id="Vector_274"
d="M374.765 718.321C374.537 712.589 373.577 706.852 372.172 702.817L371.23 700.113L371.033 703.78C370.819 707.753 370.399 709.717 369.528 710.809C368.747 711.788 368.008 710.757 367.738 708.313C367.263 704.015 366.469 699.966 365.617 697.493C364.32 693.729 359.995 685.078 359.598 685.45C359.412 685.623 359.256 688.05 359.25 690.843C359.232 699.074 358.741 703.29 357.322 707.402C356.123 710.871 354.405 719.582 354.405 722.188C354.405 723.081 354.6 723.43 355.098 723.43C355.565 723.43 355.792 723.081 355.792 722.365C355.792 720.866 356.725 717.666 357.162 717.666C357.362 717.666 357.526 718.358 357.526 719.204C357.526 720.05 357.678 721.347 357.865 722.086C358.171 723.304 358.382 723.43 360.11 723.43C362.015 723.43 362.017 723.428 361.68 722.086C361.101 719.787 361.302 717.418 362.382 713.82C362.954 711.914 363.423 709.739 363.423 708.989C363.423 708.132 363.584 707.703 363.856 707.837C364.559 708.184 365.116 711.384 365.137 715.198C365.16 719.275 366.127 722.906 367.192 722.906C367.801 722.906 368.585 720.842 369.169 717.699C369.389 716.515 369.439 716.489 369.854 717.347C370.1 717.855 370.407 719.432 370.536 720.851L370.771 723.43H374.969L374.765 718.321ZM350.107 718.276C349.879 713.273 349.902 713.022 350.924 709.761C351.503 707.913 351.976 705.744 351.976 704.941C351.977 703.667 352.061 703.55 352.638 704.017C353.186 704.459 353.486 704.233 354.373 702.707C355.75 700.337 355.76 698.345 354.415 694.302C353.318 691.005 348.94 681.95 348.299 681.653C348.038 681.532 347.852 683.938 347.715 689.222C347.582 694.346 347.311 697.944 346.914 699.851C346.494 701.864 346.283 704.925 346.214 710.004C346.117 717.16 346.132 717.326 347.143 720.353C348.068 723.12 348.281 723.43 349.257 723.43H350.342L350.107 718.276L350.107 718.276Z"
fill="#FF8A00"
/>
<path
id="Vector_275"
d="M374.758 722.678C374.654 722.265 374.47 720.438 374.351 718.617C374.023 713.63 373.251 708.698 372.325 705.676L371.494 702.967L371.34 705.732C371.114 709.795 370.437 711.603 369.066 711.803C367.706 712.002 367.514 711.452 366.712 705.09C366.043 699.776 365.202 697.153 362.309 691.364L360.135 687.012L359.88 692.776C359.497 701.42 359.067 704.39 357.524 709.009C356.661 711.593 355.891 714.927 355.526 717.665C355.199 720.115 354.815 722.198 354.672 722.294C354.228 722.592 354.387 723.429 354.887 723.429C355.191 723.429 355.424 722.602 355.534 721.133C355.728 718.524 356.721 716.134 357.62 716.11C358.116 716.096 358.238 716.598 358.282 718.844C358.312 720.357 358.314 722.008 358.286 722.512C358.244 723.273 358.53 723.429 359.965 723.429C361.522 723.429 362.294 722.77 361.315 722.277C361.105 722.171 360.851 720.983 360.751 719.637C360.598 717.593 360.747 716.67 361.652 714.043C362.336 712.058 362.736 710.126 362.736 708.81C362.736 706.453 363.111 705.843 364.08 706.627C364.981 707.356 365.496 709.824 365.727 714.519C365.833 716.682 366.094 719.277 366.307 720.285C366.519 721.294 366.661 722.296 366.622 722.512C366.583 722.729 366.794 722.905 367.092 722.905C367.389 722.905 367.543 722.686 367.433 722.417C367.323 722.149 367.39 721.784 367.581 721.605C367.773 721.426 368.176 719.995 368.479 718.425C368.886 716.31 369.193 715.57 369.663 715.57C370.137 715.57 370.402 716.231 370.714 718.199C370.944 719.645 371.035 721.413 370.916 722.128C370.703 723.408 370.735 723.429 372.824 723.429C374.526 723.429 374.911 723.28 374.759 722.679L374.758 722.678ZM349.653 720.154C349.354 713.651 349.421 712.738 350.424 709.543C351.037 707.592 351.395 705.631 351.368 704.374C351.325 702.409 351.353 702.358 352.327 702.652C353.15 702.901 353.49 702.668 354.218 701.362C354.706 700.486 355.105 699.546 355.105 699.274C355.105 697.914 352.895 691.73 350.915 687.552L348.689 682.852L348.451 688.6C348.131 696.363 347.552 701.133 346.741 702.69C346.15 703.824 346.075 704.75 346.13 710.17C346.189 716.076 346.24 716.471 347.25 718.923C347.832 720.336 348.287 721.927 348.26 722.46C348.226 723.142 348.447 723.429 349.008 723.429C349.769 723.429 349.798 723.286 349.653 720.154Z"
fill="#FA5252"
/>
<path
id="Vector_276"
d="M408.913 723.242C409.521 722.676 409.164 716.069 408.357 712.932C407.016 707.719 401.691 695.971 401.232 697.212C401.136 697.471 401.261 698.708 401.51 699.961C401.759 701.215 401.951 702.876 401.937 703.654C401.915 704.902 401.852 704.981 401.405 704.327C399.519 701.57 399.486 701.61 399.73 706.402L399.958 710.888L398.939 710.754C398.022 710.633 397.809 710.2 396.824 706.456C395.683 702.119 395.05 700.716 392.89 697.732C391.582 695.924 386.11 690.002 384.939 689.126C383.823 688.292 383.163 689.665 383.28 692.578C383.455 696.949 383.262 699.134 382.63 699.937C382.047 700.676 382.005 700.659 381.564 699.517C380.496 696.757 377.225 692.477 372.626 687.82L370.081 685.242L370.063 704.374L370.044 723.505H389.337C399.948 723.505 408.757 723.386 408.914 723.241L408.913 723.242Z"
fill="#B08AFF"
/>
<path
id="Vector_277"
d="M405.821 722.878C407.167 721.367 404.566 710.472 401.907 706.485L400.472 704.334L400.259 707.873C400.033 711.631 399.374 713.325 398.219 713.118C397.711 713.026 397.214 711.881 396.438 709.013C395.133 704.188 394.116 701.944 392.406 700.106C391.693 699.339 390.439 697.789 389.62 696.661C387.873 694.256 386.439 693.424 385.846 694.473C385.633 694.848 385.446 696.939 385.43 699.12C385.385 705.161 384.722 708.629 383.043 711.618C381.364 714.606 379.751 719.988 379.904 722.094C379.996 723.377 380.127 723.529 381.048 723.425C381.619 723.361 382.298 722.951 382.555 722.515C382.813 722.079 383.069 721.65 383.124 721.562C383.179 721.474 383.624 721.876 384.112 722.454C384.875 723.358 385.321 723.506 387.275 723.506C389.835 723.506 390.079 723.242 389.472 721.123C389.111 719.865 389.238 719.316 390.466 716.835C391.24 715.27 392.013 713.99 392.183 713.99C392.663 713.99 393.05 716.332 392.754 717.435C392.491 718.409 393.755 723.113 394.256 723.028C394.398 723.003 394.84 723.117 395.239 723.28C396.18 723.665 397.717 722.662 398.374 721.235C398.909 720.074 399.082 720.242 399.593 722.416C399.84 723.466 399.95 723.506 402.556 723.506C404.505 723.506 405.418 723.331 405.821 722.878ZM375.473 722.718C376.127 721.744 376.146 720.281 375.529 718.364C375.108 717.053 375.199 716.596 376.38 714.088C377.108 712.543 377.704 710.997 377.704 710.652C377.704 710.307 378.054 710.024 378.483 710.024C379.749 710.024 382.153 706.911 382.15 705.277C382.145 703.197 379.74 698.798 376.344 694.659C371.839 689.169 371.516 689.441 371.201 698.981C371.074 702.83 370.761 706.342 370.507 706.786C370.232 707.265 370.043 710.008 370.043 713.534C370.043 718.493 370.177 719.766 370.853 721.235C371.298 722.203 371.984 723.11 372.377 723.251C373.702 723.724 374.942 723.511 375.473 722.718Z"
fill="#FF5656"
/>
<path
id="Vector_278"
d="M405.242 719.64C404.962 715.302 403.785 710.961 402.061 707.908L400.905 705.862L400.663 708.637C400.401 711.643 399.885 713.13 398.816 713.956C397.859 714.697 396.952 713.917 396.62 712.067C396.037 708.815 395.063 705.751 394.017 703.879C392.425 701.031 387.119 694.485 386.631 694.766C386.404 694.897 386.212 696.733 386.205 698.847C386.183 705.075 385.58 708.266 383.838 711.377C382.368 714.003 380.259 720.595 380.259 722.566C380.259 723.242 380.499 723.506 381.111 723.506C381.683 723.506 381.962 723.242 381.962 722.701C381.962 721.566 383.106 719.145 383.642 719.145C383.888 719.145 384.09 719.668 384.09 720.308C384.09 720.949 384.276 721.93 384.505 722.489C384.881 723.411 385.139 723.506 387.261 723.506C389.597 723.506 389.6 723.505 389.186 722.489C388.476 720.749 388.723 718.957 390.048 716.234C390.75 714.792 391.325 713.146 391.325 712.578C391.325 711.929 391.523 711.605 391.856 711.707C392.72 711.969 393.402 714.39 393.428 717.277C393.456 720.362 394.644 723.11 395.95 723.11C396.697 723.11 397.659 721.548 398.376 719.17C398.646 718.273 398.707 718.254 399.216 718.903C399.518 719.288 399.895 720.481 400.053 721.555L400.341 723.506H405.492L405.242 719.64ZM374.986 719.606C374.707 715.82 374.736 715.63 375.989 713.162C376.699 711.764 377.28 710.123 377.28 709.515C377.281 708.551 377.384 708.462 378.093 708.816C378.764 709.151 379.132 708.979 380.221 707.825C381.911 706.031 381.923 704.524 380.273 701.464C378.927 698.969 373.555 692.117 372.768 691.892C372.448 691.8 372.22 693.621 372.052 697.62C371.889 701.498 371.556 704.22 371.068 705.663C370.554 707.186 370.295 709.503 370.21 713.347C370.091 718.762 370.109 718.887 371.35 721.178C372.485 723.271 372.746 723.506 373.943 723.506H375.274L374.986 719.606V719.606Z"
fill="#FF8A00"
/>
<path
id="Vector_279"
d="M405.228 722.937C405.1 722.625 404.874 721.242 404.728 719.864C404.326 716.09 403.379 712.358 402.242 710.071L401.223 708.021L401.034 710.113C400.756 713.188 399.925 714.556 398.243 714.708C396.575 714.858 396.338 714.442 395.355 709.627C394.534 705.606 393.502 703.621 389.952 699.24L387.284 695.947L386.972 700.309C386.502 706.85 385.974 709.097 384.081 712.593C383.021 714.548 382.077 717.071 381.629 719.143C381.228 720.997 380.757 722.574 380.582 722.646C380.037 722.872 380.231 723.505 380.845 723.505C381.218 723.505 381.504 722.879 381.639 721.768C381.877 719.793 383.095 717.985 384.199 717.966C384.807 717.956 384.956 718.336 385.011 720.036C385.048 721.181 385.05 722.43 385.016 722.811C384.964 723.387 385.315 723.505 387.076 723.505C388.987 723.505 389.934 723.006 388.732 722.633C388.475 722.553 388.164 721.654 388.04 720.635C387.853 719.088 388.036 718.39 389.146 716.402C389.985 714.9 390.476 713.438 390.476 712.443C390.476 710.659 390.937 710.197 392.125 710.79C393.231 711.342 393.863 713.209 394.146 716.763C394.276 718.399 394.597 720.363 394.857 721.126C395.118 721.89 395.293 722.648 395.245 722.812C395.196 722.975 395.456 723.109 395.821 723.109C396.186 723.109 396.374 722.943 396.239 722.74C396.105 722.537 396.187 722.26 396.422 722.125C396.656 721.99 397.152 720.907 397.523 719.718C398.022 718.118 398.399 717.558 398.975 717.558C399.558 717.558 399.882 718.058 400.266 719.547C400.548 720.642 400.659 721.98 400.513 722.521C400.252 723.489 400.292 723.506 402.855 723.506C404.943 723.506 405.416 723.393 405.228 722.938L405.228 722.937ZM374.423 721.027C374.057 716.106 374.138 715.415 375.37 712.997C376.122 711.521 376.561 710.037 376.527 709.086C376.475 707.599 376.509 707.56 377.704 707.783C378.714 707.971 379.131 707.795 380.024 706.807C380.623 706.143 381.113 705.432 381.113 705.226C381.113 704.198 378.401 699.518 375.972 696.356L373.24 692.799L372.949 697.149C372.555 703.024 371.845 706.633 370.85 707.811C370.125 708.67 370.032 709.371 370.1 713.472C370.173 717.941 370.235 718.24 371.474 720.096C372.189 721.165 372.746 722.369 372.714 722.772C372.672 723.288 372.943 723.505 373.632 723.505C374.566 723.505 374.6 723.397 374.423 721.027Z"
fill="#FA5252"
/>
<path
id="Vector_280"
d="M438.319 723.282C438.927 722.864 438.571 717.982 437.763 715.664C436.422 711.813 431.097 703.134 430.638 704.051C430.542 704.242 430.667 705.156 430.916 706.082C431.165 707.008 431.357 708.235 431.343 708.81C431.321 709.732 431.258 709.79 430.811 709.307C428.925 707.27 428.893 707.3 429.136 710.841L429.365 714.155L428.345 714.055C427.428 713.966 427.215 713.647 426.23 710.88C425.089 707.676 424.456 706.64 422.297 704.435C420.989 703.099 415.517 698.724 414.345 698.077C413.229 697.46 412.569 698.474 412.686 700.627C412.862 703.857 412.668 705.471 412.036 706.064C411.454 706.61 411.411 706.598 410.97 705.753C409.902 703.714 406.632 700.552 402.033 697.111L399.487 695.207L399.469 709.342L399.45 723.477H418.743C429.354 723.477 438.163 723.389 438.32 723.282L438.319 723.282Z"
fill="#B08AFF"
/>
<path
id="Vector_281"
d="M435.227 723.013C436.573 721.896 433.972 713.847 431.313 710.901L429.878 709.312L429.665 711.927C429.439 714.703 428.781 715.955 427.626 715.802C427.117 715.734 426.62 714.888 425.844 712.769C424.539 709.204 423.523 707.546 421.812 706.188C421.099 705.622 419.845 704.477 419.026 703.643C417.279 701.866 415.845 701.252 415.252 702.027C415.04 702.304 414.853 703.849 414.836 705.46C414.791 709.923 414.129 712.485 412.449 714.694C410.771 716.901 409.157 720.878 409.31 722.433C409.402 723.381 409.533 723.494 410.454 723.417C411.025 723.369 411.704 723.067 411.961 722.744C412.219 722.422 412.475 722.105 412.53 722.041C412.585 721.976 413.03 722.272 413.518 722.7C414.281 723.367 414.727 723.477 416.681 723.477C419.241 723.477 419.485 723.282 418.878 721.716C418.517 720.787 418.645 720.381 419.872 718.548C420.647 717.392 421.419 716.446 421.589 716.446C422.069 716.446 422.457 718.176 422.16 718.991C421.897 719.711 423.161 723.186 423.662 723.123C423.804 723.105 424.246 723.189 424.645 723.31C425.586 723.594 427.123 722.853 427.78 721.799C428.315 720.941 428.488 721.065 429 722.671C429.247 723.447 429.356 723.477 431.962 723.477C433.912 723.477 434.824 723.347 435.227 723.013ZM404.879 722.895C405.533 722.174 405.552 721.093 404.935 719.677C404.514 718.709 404.605 718.371 405.787 716.518C406.514 715.377 407.11 714.235 407.11 713.98C407.11 713.725 407.461 713.516 407.89 713.516C409.155 713.516 411.559 711.216 411.556 710.008C411.551 708.472 409.146 705.221 405.75 702.164C401.246 698.108 400.922 698.309 400.607 705.357C400.48 708.201 400.168 710.796 399.913 711.124C399.638 711.478 399.449 713.504 399.449 716.109C399.449 719.773 399.584 720.714 400.259 721.799C400.704 722.514 401.391 723.184 401.784 723.288C403.108 723.638 404.348 723.48 404.879 722.895L404.879 722.895Z"
fill="#FF5656"
/>
<path
id="Vector_282"
d="M434.649 720.621C434.368 717.416 433.191 714.208 431.467 711.953L430.311 710.44L430.069 712.491C429.807 714.712 429.291 715.81 428.223 716.421C427.265 716.968 426.358 716.392 426.026 715.025C425.443 712.622 424.469 710.359 423.423 708.976C421.832 706.872 416.526 702.035 416.037 702.243C415.81 702.34 415.618 703.696 415.611 705.258C415.59 709.86 414.987 712.217 413.245 714.516C411.774 716.455 409.666 721.325 409.666 722.782C409.666 723.282 409.905 723.477 410.517 723.477C411.089 723.477 411.368 723.282 411.368 722.882C411.368 722.043 412.513 720.254 413.049 720.254C413.294 720.254 413.496 720.641 413.496 721.114C413.496 721.587 413.682 722.312 413.911 722.725C414.287 723.406 414.546 723.477 416.667 723.477C419.003 723.477 419.007 723.476 418.592 722.725C417.882 721.44 418.129 720.116 419.454 718.104C420.156 717.038 420.731 715.823 420.731 715.403C420.731 714.924 420.929 714.684 421.263 714.759C422.126 714.953 422.809 716.742 422.835 718.874C422.862 721.153 424.05 723.184 425.356 723.184C426.103 723.184 427.065 722.03 427.782 720.273C428.052 719.61 428.113 719.596 428.622 720.076C428.924 720.36 429.301 721.242 429.46 722.035L429.748 723.477H434.898L434.649 720.621L434.649 720.621ZM404.393 720.595C404.113 717.798 404.142 717.658 405.395 715.835C406.106 714.801 406.686 713.589 406.686 713.14C406.687 712.428 406.79 712.362 407.499 712.623C408.171 712.871 408.539 712.744 409.627 711.891C411.317 710.566 411.329 709.452 409.679 707.191C408.333 705.348 402.961 700.286 402.174 700.12C401.854 700.052 401.626 701.397 401.458 704.352C401.295 707.216 400.962 709.228 400.474 710.294C399.96 711.419 399.701 713.131 399.616 715.971C399.497 719.972 399.515 720.064 400.756 721.757C401.891 723.303 402.152 723.477 403.349 723.477H404.68L404.393 720.595Z"
fill="#FF8A00"
/>
<path
id="Vector_283"
d="M434.635 723.056C434.506 722.825 434.281 721.804 434.134 720.786C433.733 717.997 432.786 715.24 431.648 713.55L430.629 712.036L430.44 713.581C430.162 715.853 429.331 716.864 427.649 716.976C425.981 717.087 425.745 716.779 424.761 713.222C423.94 710.252 422.908 708.785 419.359 705.548L416.69 703.115L416.378 706.338C415.909 711.171 415.38 712.831 413.487 715.413C412.428 716.858 411.483 718.722 411.036 720.253C410.635 721.623 410.164 722.787 409.988 722.841C409.443 723.008 409.638 723.476 410.252 723.476C410.625 723.476 410.91 723.013 411.045 722.192C411.284 720.733 412.502 719.397 413.605 719.384C414.213 719.376 414.363 719.657 414.417 720.912C414.455 721.758 414.456 722.681 414.422 722.963C414.371 723.389 414.721 723.476 416.483 723.476C418.393 723.476 419.34 723.107 418.138 722.831C417.881 722.772 417.57 722.108 417.446 721.356C417.259 720.213 417.442 719.697 418.553 718.228C419.391 717.118 419.883 716.038 419.883 715.302C419.883 713.985 420.343 713.644 421.531 714.082C422.638 714.489 423.269 715.869 423.552 718.494C423.683 719.703 424.003 721.154 424.264 721.718C424.524 722.282 424.699 722.842 424.651 722.963C424.603 723.084 424.862 723.183 425.227 723.183C425.592 723.183 425.78 723.06 425.646 722.91C425.511 722.76 425.593 722.556 425.828 722.456C426.063 722.356 426.558 721.556 426.929 720.678C427.428 719.496 427.805 719.082 428.381 719.082C428.964 719.082 429.289 719.451 429.672 720.552C429.954 721.36 430.065 722.349 429.919 722.749C429.659 723.464 429.698 723.476 432.261 723.476C434.349 723.476 434.822 723.392 434.634 723.056L434.635 723.056ZM403.83 721.645C403.463 718.009 403.544 717.499 404.776 715.712C405.528 714.621 405.967 713.525 405.933 712.822C405.881 711.724 405.916 711.695 407.111 711.859C408.121 711.998 408.538 711.869 409.43 711.138C410.03 710.648 410.519 710.123 410.519 709.971C410.519 709.211 407.807 705.753 405.378 703.417L402.646 700.789L402.355 704.003C401.961 708.343 401.251 711.01 400.256 711.881C399.531 712.515 399.439 713.033 399.506 716.063C399.579 719.365 399.641 719.585 400.881 720.957C401.595 721.746 402.153 722.636 402.12 722.934C402.078 723.315 402.35 723.476 403.038 723.476C403.972 723.476 404.007 723.396 403.83 721.645Z"
fill="#FA5252"
/>
</g>
)}
<Clock time={time} />
{state && (
<g
id="smoke"
className={styles.smoke}
style={{ animation: smokeAnimation }}
>
<path
fillRule="evenodd"
clipRule="evenodd"
d="M344.915 355C284.476 262.227 499.099 67.4396 301 3C449.317 61.4562 255.394 273.213 344.915 355Z"
fill="white"
/>
</g>
)}
</g>
<defs>
<filter
id="filter0_d_2397_607"
x="2.61719"
y="3"
width="688.992"
height="955.146"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feColorMatrix
in="SourceAlpha"
type="matrix"
values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"
result="hardAlpha"
/>
<feOffset dy="4" />
<feGaussianBlur stdDeviation="2" />
<feComposite in2="hardAlpha" operator="out" />
<feColorMatrix
type="matrix"
values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.25 0"
/>
<feBlend
mode="normal"
in2="BackgroundImageFix"
result="effect1_dropShadow_2397_607"
/>
<feBlend
mode="normal"
in="SourceGraphic"
in2="effect1_dropShadow_2397_607"
result="shape"
/>
</filter>
<filter
id="filter1_f_2397_607"
x="297.597"
y="361.037"
width="99.9931"
height="544.993"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feBlend
mode="normal"
in="SourceGraphic"
in2="BackgroundImageFix"
result="shape"
/>
<feGaussianBlur
stdDeviation="20.4983"
result="effect1_foregroundBlur_2397_607"
/>
</filter>
<filter
id="filter2_f_2397_607"
x="42.7902"
y="922.546"
width="73.9353"
height="36.4568"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feBlend
mode="normal"
in="SourceGraphic"
in2="BackgroundImageFix"
result="shape"
/>
<feGaussianBlur
stdDeviation="4.42913"
result="effect1_foregroundBlur_2397_607"
/>
</filter>
<filter
id="filter3_f_2397_607"
x="84.923"
y="911.48"
width="59.8572"
height="31.7615"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feBlend
mode="normal"
in="SourceGraphic"
in2="BackgroundImageFix"
result="shape"
/>
<feGaussianBlur
stdDeviation="4.42913"
result="effect1_foregroundBlur_2397_607"
/>
</filter>
<filter
id="filter4_f_2397_607"
x="582.47"
y="922.548"
width="73.9353"
height="36.4568"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feBlend
mode="normal"
in="SourceGraphic"
in2="BackgroundImageFix"
result="shape"
/>
<feGaussianBlur
stdDeviation="4.42913"
result="effect1_foregroundBlur_2397_607"
/>
</filter>
<filter
id="filter5_f_2397_607"
x="554.407"
y="911.48"
width="59.8572"
height="31.7615"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feBlend
mode="normal"
in="SourceGraphic"
in2="BackgroundImageFix"
result="shape"
/>
<feGaussianBlur
stdDeviation="4.42913"
result="effect1_foregroundBlur_2397_607"
/>
</filter>
<pattern
id="pattern0"
patternContentUnits="objectBoundingBox"
width="1"
height="1"
>
<use
xlinkHref="#image0_2397_607"
transform="matrix(0.00280112 0 0 0.00542673 0 -0.0643802)"
/>
</pattern>
<filter
id="filter6_f_2397_607"
x="99.8382"
y="835.186"
width="55.2846"
height="55.2846"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feBlend
mode="normal"
in="SourceGraphic"
in2="BackgroundImageFix"
result="shape"
/>
<feGaussianBlur
stdDeviation="3.56919"
result="effect1_foregroundBlur_2397_607"
/>
</filter>
<filter
id="filter7_f_2397_607"
x="548.385"
y="837.367"
width="57.5658"
height="57.5736"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feBlend
mode="normal"
in="SourceGraphic"
in2="BackgroundImageFix"
result="shape"
/>
<feGaussianBlur
stdDeviation="3.56919"
result="effect1_foregroundBlur_2397_607"
/>
</filter>
<filter
id="filter8_d_2397_607"
x="249.625"
y="672.865"
width="193"
height="58.748"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feColorMatrix
in="SourceAlpha"
type="matrix"
values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"
result="hardAlpha"
/>
<feOffset dy="4" />
<feGaussianBlur stdDeviation="2" />
<feComposite in2="hardAlpha" operator="out" />
<feColorMatrix
type="matrix"
values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.25 0"
/>
<feBlend
mode="normal"
in2="BackgroundImageFix"
result="effect1_dropShadow_2397_607"
/>
<feBlend
mode="normal"
in="SourceGraphic"
in2="effect1_dropShadow_2397_607"
result="shape"
/>
</filter>
<filter
id="filter9_d_2397_607"
x="297"
y="3"
width="94"
height="360"
filterUnits="userSpaceOnUse"
colorInterpolationFilters="sRGB"
>
<feFlood floodOpacity="0" result="BackgroundImageFix" />
<feColorMatrix
in="SourceAlpha"
type="matrix"
values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"
result="hardAlpha"
/>
<feOffset dy="4" />
<feGaussianBlur stdDeviation="2" />
<feComposite in2="hardAlpha" operator="out" />
<feColorMatrix
type="matrix"
values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.25 0"
/>
<feBlend
mode="normal"
in2="BackgroundImageFix"
result="effect1_dropShadow_2397_607"
/>
<feBlend
mode="normal"
in="SourceGraphic"
in2="effect1_dropShadow_2397_607"
result="shape"
/>
</filter>
<linearGradient
id="paint0_linear_2397_607"
x1="51.6772"
y1="154.962"
x2="79.7615"
y2="154.962"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#C6C6C6" />
<stop offset="0.20485" stopColor="#E3E3E3" />
<stop offset="1" stopColor="#A5A5A8" />
</linearGradient>
<linearGradient
id="paint1_linear_2397_607"
x1="80.5013"
y1="932.063"
x2="108.015"
y2="928.809"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="white" />
<stop offset="1" stopColor="white" stopOpacity="0" />
</linearGradient>
<linearGradient
id="paint2_linear_2397_607"
x1="93.8009"
y1="338.381"
x2="114.851"
y2="338.381"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#C6C6C6" />
<stop offset="0.20485" stopColor="#E3E3E3" />
<stop offset="1" stopColor="#A5A5A8" />
</linearGradient>
<linearGradient
id="paint3_linear_2397_607"
x1="115.395"
y1="920.832"
x2="136.017"
y2="918.393"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="white" />
<stop offset="1" stopColor="white" stopOpacity="0" />
</linearGradient>
<linearGradient
id="paint4_linear_2397_607"
x1="647.526"
y1="154.963"
x2="619.442"
y2="154.963"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#C6C6C6" />
<stop offset="0.20485" stopColor="#E3E3E3" />
<stop offset="1" stopColor="#A5A5A8" />
</linearGradient>
<linearGradient
id="paint5_linear_2397_607"
x1="618.702"
y1="932.065"
x2="591.188"
y2="928.811"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="white" />
<stop offset="1" stopColor="white" stopOpacity="0" />
</linearGradient>
<linearGradient
id="paint6_linear_2397_607"
x1="605.402"
y1="338.381"
x2="584.353"
y2="338.381"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#C6C6C6" />
<stop offset="0.20485" stopColor="#E3E3E3" />
<stop offset="1" stopColor="#A5A5A8" />
</linearGradient>
<linearGradient
id="paint7_linear_2397_607"
x1="583.808"
y1="920.832"
x2="563.186"
y2="918.393"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="white" />
<stop offset="1" stopColor="white" stopOpacity="0" />
</linearGradient>
<linearGradient
id="paint8_linear_2397_607"
x1="-63.8298"
y1="903.974"
x2="717.545"
y2="903.974"
gradientUnits="userSpaceOnUse"
>
<stop offset="0.159013" stopColor="#6133BC" />
<stop offset="0.528302" stopColor="#BD9CFF" />
<stop offset="0.974699" stopColor="#6133BC" />
</linearGradient>
<linearGradient
id="paint9_linear_2397_607"
x1="107.391"
y1="872.088"
x2="152.347"
y2="846.24"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#272727" />
<stop offset="0.44109" stopColor="white" />
<stop offset="1" stopColor="#393939" />
</linearGradient>
<linearGradient
id="paint10_linear_2397_607"
x1="102.756"
y1="870.446"
x2="155.591"
y2="852.874"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#272727" />
<stop offset="0.44109" stopColor="white" />
<stop offset="1" stopColor="#393939" />
</linearGradient>
<radialGradient
id="paint11_radial_2397_607"
cx="0"
cy="0"
r="1"
gradientUnits="userSpaceOnUse"
gradientTransform="translate(128.278 861.963) rotate(90.0042) scale(21.7017 11.5157)"
>
<stop stopColor="#141414" />
<stop offset="1" stopColor="white" />
</radialGradient>
<linearGradient
id="paint12_linear_2397_607"
x1="132.76"
y1="830.482"
x2="141.769"
y2="881.497"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="white" />
<stop offset="1" stopColor="#585858" />
</linearGradient>
<linearGradient
id="paint13_linear_2397_607"
x1="129.09"
y1="876.693"
x2="129.895"
y2="856.598"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#C7C7C7" />
<stop offset="1" stopColor="white" />
</linearGradient>
<linearGradient
id="paint14_linear_2397_607"
x1="122.508"
y1="844.238"
x2="161.877"
y2="899.348"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#F0F0F0" />
<stop offset="1" stopColor="#212121" />
</linearGradient>
<linearGradient
id="paint15_linear_2397_607"
x1="598.292"
y1="878.674"
x2="595.785"
y2="867.413"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#C7C7C7" />
<stop offset="1" stopColor="white" />
</linearGradient>
<linearGradient
id="paint16_linear_2397_607"
x1="550.639"
y1="866.342"
x2="600.302"
y2="879.763"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#272727" />
<stop offset="0.44109" stopColor="white" />
<stop offset="1" stopColor="#393939" />
</linearGradient>
<radialGradient
id="paint17_radial_2397_607"
cx="0"
cy="0"
r="1"
gradientUnits="userSpaceOnUse"
gradientTransform="translate(578.028 865.233) rotate(45.0042) scale(22.9128 12.1583)"
>
<stop stopColor="#141414" />
<stop offset="1" stopColor="white" />
</radialGradient>
<linearGradient
id="paint18_linear_2397_607"
x1="557.871"
y1="838.385"
x2="602.684"
y2="869.745"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="white" />
<stop offset="1" stopColor="#585858" />
</linearGradient>
<linearGradient
id="paint19_linear_2397_607"
x1="586.275"
y1="873.756"
x2="562.47"
y2="854.031"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#C7C7C7" />
<stop offset="1" stopColor="white" />
</linearGradient>
<linearGradient
id="paint20_linear_2397_607"
x1="561.631"
y1="844.595"
x2="623.786"
y2="897.936"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#F0F0F0" />
<stop offset="1" stopColor="#212121" />
</linearGradient>
<image
id="image0_2397_607"
data-name="Vector (8).png"
width="357"
height="208"
xlinkHref="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAWUAAADQCAYAAADf9XDJAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAPmvSURBVHgB7P1/rCRJnh+GRURmRFZV5uvX7/XMvNldrg7YucNJK1kU4YMJ/mPBgIUDLBuUYWgBicf7g/bxYC4sEpJo8IeBxYKgjuZR1h19XOJIApaW4sEY2jwfcCC15FkUeSZNAUcIpH0rEnczwHFuduZtT7/q7pdZVRmREaHvJyKjKipfvZ7ume6e7p733e2pqvxVWfkyP/GNz/f7/Xw5+4T2a7/28/LevblKn+/cWesf+ZGfNOwFtX/ynW/XFw8u+Z0Fl99bKc43ql+ctuH8pdWq91JVXGk2rKVtpGYdY9b5N/mMtdLKrvdaDd4qv3ZtUwnZa8OrRaEfzE7b2cXdUyHncmXWRlSzZuZ4P/BBa13Q7oxt6H+FL3TllZaNVtiHndOKM8Z+9Ed/vLvunL9D54zXxUetWol1U3JL51BoHMt7VzPLKyddi8/Yrqh6ydg87Cvo/AwttwN912iLgo5jG9r2nN7XqudaXZTL8P2vszeYHUxN/9r8HO589dYL/Xd93vbLf+2nTobeNkpJb9YDXWKvuOX6S7/rtYub6/Ti2re//R/Xs1ltNptO6o/q6tYD1m7e6mTRlso2g8bzqIu66iumj1ad/+qth/pHfvIvfSZ/T85eYPsnIyjB1puLZj6LALPe9M39/tLcYreYUX1dKeu7nlVeEGDSelOoAFIEpgF0W0JYSaB7e350AWAuCZhXstHp2I8zoOTn8tAQmD9g7BYB3EMCdvlQq/ulMxWrdEfHPqZtwvHpD10cXzQVnQ8+L2i/ngaA1x/E3/GR+vBNvHqn9oDQEvguJCfgF111S2mhuXRrbwCoRUnHI3BP77F9UcquNA9lz+cKIAzwdQTizqtacx1ANwE39sUrADntx9hx+F4c80d//PpB4vNk3/n2T9froT/Fe4AuwBfv52V18aM//kdvrtFnaG+//Q0FcMV7gKr0ldkcdT4B7OVlzW/zXmL5MQHsOTk/P/7jf+65/M0A/ngtL1SjtaDns2dc+ZoBXeas3qz494d6cf71r3+zve4YnwiU3377bfXDxxuZPgOkbo0gtD7um3UfgWBeqfrBrGqBPHcJVF8fQTWAGtmti0ZzArXvrTYcgFYubtMxH4RjAryAOK53pj5+rU/fgVf5UKr5nerKjwrb0DHhgSbgjsfdgTC8TmDQrS0odzU7r8P5rkvap9ztg2UJXGEvK2B959u7ASUB+YbAuSZnD95x5dcE8qUWRXHmuFOM8w4Dg7Slx7ZO+DBgFX6jL0rdnQ4qHK9jNavDK2On40CRvudluVY34PvZWgJYAOkRAeuMXhOQwg55t19dPz8vFiALsBfrouktV1xt6JbHLaIZd0IBbIeSq6oc+sEpVQqvBz0Yx6XmbjCEycwcSfiFrFI6YNbHeeEHQTmBLoDN9ZxAUQVQhD/1wQh6j+Nd5uCdgBhUAaNHGYD5xcWZXw73A0jQZFvDm93Q+4LeA8C3YI/vffBRBbDE+wSyAPsP2aMpgBt7tgZQM8UQ/rblesOH+czT3+nEzMrwt+Jtf1oOResWNNtnazb3s3pNoD837gL7yXkpF+s6zAI2fRwwZpVpsW62cmqzEJoGB+11W5ULGieGOKvYlLLBcDAb0izjjD2YvWO+9rVv6uk54sFfmFk9owFnc1+E9cPMNje0w9O3HU3QyNlHbcVGIMW6M/of/JuivRe826+UH/Tfnd9Sz8uLnQ4AAPr5rPe2G3QpVTOc6hYAzLVQGwLgWeHjvWIITAnzntdgwK+e+Nvqa1/7WjiZ/z/9iH9tvMnBIeMVNzCm8v/8wYxO7tfZDx+/JYP3OlIFMAwLzSAkoyk9KIeOAPWSvF2A6O+8AdDPvSUgB+gOnMhv1fQA2RlRL6Z9P95H5AGs7m/M8VHjwX9/HLUSjtkOStyqa6LFm7TcV37Jxr1m1R5NhO2NbMoE4snpZziOlU71Os74WMXUQs982jatz4/3YNYeHBBeZgOIHRO4RiClAdRvrtAEP8BncuXxdyLvlj0/miAHWFAV603Fv2y7Hh72lidmkUYopew25H2z50hjfBrbA2UA7+zdE/6vESjjRzP2rzJ4utyAYlC8XmgPD/WYqAjwtsPKV6fHR5c33uqNPWsLgeXvPlRFr5sLAvKmLE/CilL1RtB08dI1BJ7MdMP54vZMWgL8wpCXTUD6rGmIdG7p84bOsSAPH4NKWDAB9bB+PLewvmtr43saIO7oR+1/QdtjVr+5oPUq2599/KCQABbbLT6a1QDS5KnCg31w2fINDYC5d/vVr5Jn+CPP3jNMADt7pzbmrK9zLjgH2EBhUCAOAwM+vwwA+0lsC8q/+svfOgFVcH99eYr4/UOiEBCgupUFxA4ZuOKGnAxTEP1A1MQuyKaVIDrCIaOBHBBRHNXOXnbmwDFxDLziPy37eEtuELZNQbTE+wY7O7DT+YHl4z6JZ43OUrJu8hnbRc+JBiKPgCF7hIGrbSbL0m9D8A7cNwazRMFMDcE6BOPYtcc/fZxLtWcPZjOTZkEvgyWPGvQFvOWL1VLVNX67ah8XaJMHHTxvoleOR6+8uL8O12EmI0UyhjKYvU0e8BMc/7OwLcASkC7IU730bbNQXs8G6duSEf9pK97MiOPnuiRv31l7JudF31XNEvsfE6jjNQE7rs9Dfam8choAeEpA+FAKdcs4TX5XAOVBqfoWDSQX40BQXiwbRBRmp6o9pwcpADsBPtbtAHZWw7u+liMeAfZ5csQvgz337AukeRXEVVcE4h15318gvjplVqxHD7wnKoQ8oi4F22AAclAmLxOofFYWA3vTUeh8stVZtuyMBpz3mt0MfnztkD0SB6K7LKbN3WXfD3ukYF9ulRchYDhdHvnffUuBQQw+5PmqGQUWN+0mcLz3/n+XbxkntKhKXbh+yQ4YvMl0tnte5d4JMVV5FaP0Zt+z3J2bJtpEeXrlhY/8daInnHONEKJNwT9w0DgO3id6A6CYjvVJvPIpwK7Uhi+Il0/nkXvXoEsM8bEXBJzPw0u8cm4bGtReI4qARQ8W21jy7ks6N28udfJoYaANkk9Tatk97MnbP0IeYdwucbdYn3O5hz5jsID3HI4hjEyDx3Sf/NxfZi/6hU6Jyy3lRUdAXxCgnxOgv9YnIMc2qwukidH6WwD8Df/C5rX+4ZiLfAPqn61hoFCzdziBu07TaPaQNfBcX2SvdEpNHDIAJl4B3qU30g2VcoPrKFYfKBYC947AvfaCwJ2z89IX0gwDZ9bflpVdsn62DBz1ODhMuO/xO5Zh0Gwn4BfojF416QLeWhztD1AEZAOBITGPylsaocryAosf0vfVNKQZI2tW0IzMxmeoGEou5qK1g/ZFb/js9GR7Li96Nsqv/fwflKBj8mVhcMAr8cpwLKr+IQH7XCYQbwnYb0+AHft0dG2qU5l9ptkrDQb3/cNwbU/M7ToMDt3IXUvTxGPIvb8dZgbX0Uopfc59yN/k3NdWFM0f+I/+z//wpQHlT2u/9mu/Rg/Xd1UqGCE+3KCQhIg6vT6OnjpoFPvgtE3Anqa0mPqG/OIxpe8mWHnY4FnhBvy7b3+jOfrKF/t3KT7B7v66+srv/mL/smU4JC8xeauJ54UHu/Nax4AgcdyJM/4kxTbfoYfTtHf2KZbMM8Y2iUYA7wv6AbQBvh90wkwTD3yLeGCiBeLcKGY5nNL61Ricw9In9R4PgVyy4KXKCGaYrgD08vWDMcRuEOZ03Qh2cWaWe7dhu8zDnXrH+eBzyHNO65IH/STHy+1Jr0sC0zRbgPElfQ8t3diNsoXV5bAIA7LwXJWFa7UzYdvCumagZV6IswLn5UXrGFu6oX8P62kipj83oPy0LOX8JuAGuIcUPXjpKBRp1fYPnwo8UKTRP+xV/ebMR2+ewH/khF82nhcWg8CMAYDTe9hXvvJF/6KCb+KWpwCblgXemSzQB58CYD/puYEiQKbJAwBsH7nWs4x+SueZ+Ft4rQAHbHGPPGVQBDmVgnx/0BwlrbtTnbTp98Eumnv6ZZzeJzDMDV7sFHCxbOXWpq9u6dfpMzIveq2axYnTAGl4wTWBpuXu1EshKca65BU/6Xu/VKWsxeBORSkuODddX3gKlEmNfOOhHBpeyROurbIA1pJ1hfett04XlbhYu94s1HxLraz0WjW2UIaX4Q9Js6cv49UX4gPhylU5uPfubx5u76+KVWo+q/wNKH+GFqfGsVQ9gTfel4ZAfuRb8Tm9TyXSBQJVtK0+XvnFRzFdLAUGnwXY4zxfJLDFwGiK90MAEJxwv9xxu7L5kg5pdaPXmfjZzxJg8T7fxowebFr+vGkB/D2/+93fUABsBOs8URvckLuPeiJtOqOI0rBEewwEW838gtiYFoE9IeZNhfMvhm2AwvBewmMeqn1O9xBYFpgN0GBxyAOeetp2M5z4MU+4EkP4224GoSwvq5K7QMEQx6+wDb4ngi1tO/LROeeMYz+A5z6uT9/xJAHGX/iZP3E2uOHLgxdvFcyH8+GejDvC0CK8J5pq5Up+Uc2KfwpaYxDudwonfwfxVO85LpeFN+/9+B/9+MHwBpRfQduBPTQuBgUWZiU35tZDpur5mV/ZLmQzQE+DmdfDDR5Bv4u8IgHdBQEdRfYY9kEecdyGpst8rmZZ5senrdwDiGFqCyBF5sMUYB9cvsOR4vZZAWx6nwNs8lq3AbARYK+kuo12aHlOfeC4aXmlAB51llN9zj4icGnGaXjO8aZjFGNWRArdliPHXV7Ssat47AWBZ8qokARY07Dv4wLUtox49M4DKNO5EVtdzwby8GmFWBeGzYg+Obp9cY/AvCyKNwrfLwGqWC58YQKgGo8KSk18ezhfN3d0kQfZd6XJATeB+PP27vFbaXB5yzD3rwjrJcUEOCGv50IQAvOAnd4xzUsCXRtBF5MbcMSscreZ5f+SG7gizuIf/oH/6P/y3uN+7w0ofw4MBUGvs19X4HmfJpjloAUgt3ymosYGBZCYOpNMn7cbr44p6P5QVObUr/U9oZr5xtcrvjbCHLW+sEoJq4oqCi1haum0a7hbUMRrM+bxjl8yfpvfzIiTWykKli1zQIMBwBELmALgMFON4H1Nvkw3ajZtsylSIUgCubQfAnfEBXb5d0TwXRLfC3C8mmf5sgg44W8HKuSUvFfQGXgFdYPfCgAH9SEvq9OFid5qq1xN4NsxRbS1NueqkCfammUlJA2ga9bddksc4wFdfC6PVBkyU+JxsD8ANdeFgPcK3hkcMD6n1+T1Yj0AH9vjM9Y/Kmj2tOztt/9d9eD9H35rZvXvINw944S/nAxOMQEy97bs/Mx9wFp7f81X5ydq3rRD2VTSvzF49qZwgmY/tuMlu3DWL4d+WP7En/zZ8yc5hxtQfgkMoHq82cjr1qc8ayi8wZvNhYmwvOdLdTHmWKe0tqgKd7+O++1H++FFb9gmBCpWXHRS6EY5RRH5yoti3WAZADYe24VpI4ATINbMOPHssUoPnuT2mASWqOCzBzILkj3ONB4cdvVAnRCI+vXQYzbNBBe15TYAoTAiHn8L4FHFLUzRaTKbZzYc8mBTJsW2mm+0Sql6mhWRtj2ULfGsKvzSQJiKPeAVAwCPx4o1GIKGVl/GgHYtJfKWbVn7WbVhl5vBYExaEdjiQPC8UYzygAKH4VghaNn7BKYvUg5x0qG4DrRT4A2fl7T+9sNe2i8NuiEKua3j0H6dtx3oiWL4srfiLWYjPSHCwZh23L7nW/59aFggA8MPrh42nh6GUvI1DS1CttC1eFrKchwl06jY+/6YG4yF84FmuaPgT0o5SwUfn1Va2VQE6ZDFcu9YcDGHElueisui4FByu5KqW74/FN5mD6M2BwHQlQct8LZNPL6dnQahJdiH9B1vnsXv7x+O6yfFHXkxyLCi775V6bwIhe4wOSPwjN89LQw5H49RB4oBDzyCashueBwPeCdIdL6lJvLyZXV5ycvbD+UHiPx/maiK8+fj8cUMh7dkzgEfj1RJKhrB+/yc8flFT836TvAI93PEkbbm3LwpWIFp8BKDBDx2pYy/vzamcfJkRdEEP3B9NCukvXQdTecbK4a6JH6X8SJcFyvssuyMAZjCs7/0tpElUR50pfTMLGl+Qfxw9G4fEFClQhB8Bt1w7UmPqXOxQORe9lxczXU/vjgJKWOwaX7wVZs8hOzRaWKf1nIFOVh5YUIqIegQmoqdQEhIDOIMolvMMfDW54MfzktefGWg7UXhWmELjuAdDfZnQtoL04v7IeldXYbf6sdgHt4/C0qF/8ov/eUzO6u2+r6pwmwxAlx+xatQ2BGBBeJB0Bc+4oU29IplhXBtKgJJ+0CnmGjwRe+HYeELilg6GmBmLc1vafpq6nXpDXSMrVvTDUjDufdLiBNhX5vpDuf2oms3fxoLVMPdu6qvevLsXusRsPuC+aie/3AR/hQpMJgCftBDJmDzKRAYAZYTwJ4/V4A9BPzwjoOMqY3ccAp+JeCFvQxKbLl3mrhjeNJxkDgPnmnK6kj7xJzlQg6b1qwJfBfW60h5RMszQeKxonYE7FUqH84pC7wiaLcpaZDYxPV85JOT+dJvKTHumPIUVBNWVCykkfnajVRCXM87pJVpweha25LIhe3MjAY/ilWSWYsPNHrQDKpwhhf+HiGuoahmuMb1XP02TRy1q+2XnXJtTpWFAYf+KL1UTWE3SqyKXQrcLJ5nyb1Eiht9tRqcNXgVM97jlbtEhRXMedda4XjJSw3AB8DNK3EhXB8rJpHfTN+FQOALS18EgfcRkFMFINLPsA6SoPPZVU8+6RyHbIRTeK00IIzT9p71CsUkYcA5HXWNx7zj563dkYBXn25OFm7eQvtYG9FwRG5HveMcYDsCWB4A9owA9tkOSMl7BYh+gUA1pWqnUmecFzIfItiWOjlCLyqX+mhAjeCI18QlA0wpAKU4ha9Ae2BmVZijKB0wBvdSsC/PoMBFuPPVH3ohrkHKsc6XfdTeo2Dh0Y4vl14NvZFFWW4xwJZDHd1Xiggwifm7csxFisAK4oAczet544WLv3lABoI4AugR4UrcK7axSjLyLwkSERfDsvTe0Xs2vsfuAUTt+OXhGLSADuMF9qPX8ZjYxma/BRgLQMbGljxeUfp2wFWn94SQWrjCXBLAVqO622c9yH37p+PA1Ec1YoZ7ivC6KWliREFPJSSP9x4BfABzdmO7bIWzqLf8gBCnHgeAKZhjWZINxSCAvONwkFt3T9FlxKyimDwoClmWJ47ukrKSim5MZY3dlgwDjOH9PquHOAdXAIfXRfXw1gNU0+3RFkS87WU2YN8XwXtN5x890X2vEhkP+55pLLiW0jXOks/k3N75TzlfUCOoekvHwbKn8ZvzwCcs95xhKNvOP/cDeXh8kAiVeVd4VtrKmUICD4GE1lpyFoWk6bbkhEKeHmFduEpaIR19FvSZpt6CF2xBU3E81AEGcez8PQCtyL6XsM47gXV0dDosxabCdtv3cC4LQd/vWEBJIXY4kR/M7j4mNN1u4sj7ZG57b4djk6fqBfEH4AlK2of57d+FD3x7/QUCigzyqrpfu9IsPsMMjM/CbkD5gMFLDzTOeQTiUCBCnC88WrR98kw3g+PSO3vHCzwatI4TiA/Btz8HIIN6uC5dLM9PTlxzzFH+PusfHhNtYfvE2YjiozOOYBtaQfVWXVZaN77RQZhe0LQK7aF6ClgTD4ntIUSPV+/ntbOvbcm8512kkugM8MUAvikvvJbilLeFlvNeoq1SwcrToTAtp0BhDBrOVLnRLdLiEid5KO/348B06jVO9SRSQG8H0OB/T5oE5Pn20zS2mL6WW01e9aVOam+x0AO2rzMSbaqgdX5wi0NbTy0VkMQz2CWrfBLz5vrKt0N2Iyb09O2VB+WQuUABwoXZlVej6AJUAIJzF795yU+PKOA2+/CICH7ppKqJjVIbVihFwEuj/algA3FGRKNz4sGJHSM4bgdrOm1odDevXzxOrm7e/QNAfOu1LqjE4TwSH5yyJbpRLF6OnTw+bS7wVL8B8pcQGrqbzscQII1eMrzoYTbUD3tnbjkhBz4oYzquxqwGvxB1TxwfeT5xSi+tp3i0AkmMVAjaRWHdegYh+wUtbrvkmW4pgxDE+9JOdnL05tM6eO4pDS33ZnOAnH7eA9jbu98Du+kzeGMvk71UoJwyMHYNUDecH9vAtcKjTS2pPpjFLiV6czRG6yOoYf8vLD6qhWlPrVW1o8Ci8O6UUzx1GERNkVdtjetEIS8cRTl939/3IRXstMUxkKmSgqA4XvfhhiOLAt+TA2teXh2r8zr9PINtqRAE6XEA+IcMCm4nwVtcLFyN9k4D42e8H5bC0pS/EC3n8g3j7HKuogqaMQMH20Ue7BKRdkn+nzGqDV1BtiLvX96ll9HvnY1NV4OAPVLlsqEEnmdSdoNdZDRE2IeOeXx8zFIBS559EY6fgW74HRnwfl5E52/s82GfGSjnAIvUMLR7qhdnfkVguMh7/pV9s6ZgHc1ZPT5/nNe4A97hFNkchRX14IYTCn8eOcFk4L+YuyCCyxCv1bpBUPxiuK9sVM9KwIqmqHdHYE2e9ScNsh3KM060Rd7IlAtiJsYmqqBA8FrcZreRtB+6VzPEMmK0erA0IBRl74QzG1EulGGdmRlddGIJqgAT2Q1RHADH+I01+7x0qn4c0fk8A2Sar5zEgPAegkBWCtVrGagXBPrynOVDAwLspr/fjX1Se2qgvN95OjZPBZAusoaniNjfSwI+tOxJMx7yXGVkXSDdjm10U6r5bTvoU47IuRc1pBId+XYlG1q+KNvhkgImfL0E4EFgPmVxhKah9HkbrGO7XGQICwWtiTFN8O69VKARMzbgmeu2PY17zSh44tqiEhF4ex6Bk5gSgKinSDB942nBh+UwdpWGpQ7T2E93t5fQNLZ3VGs+qslLhMf47LMtbuzp23fGNLCo1HZHPZSXKs8RTjOEpOSWg3oE+Uv1YNSSSGps+f5EKNVRa+Is7q/pxlaX+rWRy4bdzBReXuP/BFPeLA8YgIqcYbwvxDymnRHA2krV0sccZVES16p9NResfTjmFCd1tFRckdLNdse9aEQRhdFdLzUrO/OAQPWIvFnQh856o2RJTmvMW+7oHOYFl4MuVCFcTajUlIS0FA8mjtdp5zgBr7oIOYG6u89msyXA9TpPen/QuGhQXAKt5W7spA2AhkLT0LtKyyCy0lWGKA6zNhsC3ZICbQF4WXFiWcyiSF4uKALQGEktDste1s7XN/by21RNDToVCOABtOHpQ+pyPpt5OxaJoBjEVtq3NWSDd/KaqTAkDQw4RpLMRIl0rkuR8pBfJbH5z8r43337LzSRPtBV6MFHoHLnq18l7+xH9ryzBGqpwzTAGx2p68XMb3OEWRSTD9sEneLoMQPQU4HKIbCCB/wvVQ9OeqtPycslN5EvuPOnnhWNYPbeMLC1Q6IM5x8SPi7RmcQ+qEIZMfGjjVkYjUatxpeK8L5TRp15s14iU2JVrk3Bi7i+Krvht7xBYO8h7TvI6DEn7vnGK72xG3s6NtViTkCfayF/HLAHtTc+yMKXBtvkgvRLeb+DaEA1ainvROs72uZEIQdlKjj/og8QaTDl/+AXv/VjYYmIydue2RU+gns11qsC3qv1GqIcouAflizkjLOUC4or5IyF2tMWzDR5uKUo0LMPPflqAuqQ0RMq/WQtKYp0OnjxOzwbqgK5loIYPQvv15/Tn4F88PKiZXVX0PZbj3vMCUpBvFPieT8cG3/deKU3dmM3BjukuSzuixM+CKgiBpwo2oIoorIpF8R3GsI2ITqUYTtuZb/SxhdKQicEtOSqdDSN7684aoWlMDj9i1lHG6bMUbuZRYF7rJdaNcZz8i+9NihiCYL/RF0Jp1cuDizQyzj0G/g//MVv/TvO8y7kc4eqGqIJPLFcTKhdsY1A9jeLCeo8qCaFFc4FMCcqgQvmd5qxIr54Gytz0uJUoYNXwelCcNYagUA7RfxTGIx+vi1cx4vYZ1T2NEKWFPSKRZHZqXcs6Q/Dko7EPPSO22H0gyHTqGCRH344VvTlDVgB/knD4sMsQTTlK+Pzg5t2Ujd2Y1ubAuCub1/0fKdayRDuT4pw+T45VXLoOLC9tk7fv8vYG68TENJEPbVkmiR0P45u8WdhYQbxcDeDmLW1ucvuRsqXva6/9s1vav4rv/QzZ9CxgHLUmv7dnh9dpCAatC1KDBvkwgaXmN4O1p4CRDmLUX0nRF143zjBFcGtdt4r6/YriGCTQqDw3mYllnGFZbwgGLdB/i5ttXcczimI54te0AhGbLaRct56a4wp2m7YFPp4UWiUXX+weq37tACaF3k8ynbdsKMh66GWt66MrlGVbXcfV6F5aAzoJcuFi9JdlZqM5scKDUdXOrSgmQ2V35Q9n02yK8K5paqyrKrgIldAe52FrqinJ/uNUKfKcTCkqdmQzbHbNGorXy2EyO0m6PTsLUlxoisJSqpzYJSbiidd5SSXmdYBEO+MGs0fja2n4r5noWP1yklza9wXqmzTwpLrikcA2PJudWoEbwppb0PHgjm+9yzRs75ken3+72Vawyj2Gb5nTlL/uxcVXJ+lPVH2BbjfM3X3DGCtbOm9ZI1xQ+fXLmQ1QMAo9borQFMMmyhCQv/8IE+0Y0hDYwV3WgxsgXUD50d4FRTn4/DOCYOF8DUriuhZu1gvD4BGzT0+569YBW98Cvrhx5ELT4dpERTknvVW8M5qq/lcd16otnpK4H1j+zYtNz5kuXbxdVVoKEuWZelDk1Gy8L6I79GeB4prFHR9ZAzAD0wh33q6vBAoholTVLtX/oxbQeXn0OHLorrbbkX4UkdMHSsN62N2nZgXdSiXxvf2fBVu/H7/e9GUNLzp4NCM31uFMmPNzSqCn5KhA0gQxWFSlhQlwfK1WDezYgYdOO31aqsGB6Poyl72xdTuXehmX5g6vt9xumkwvTqoPspSEFAsRaMlU2Vl36Cn+02aOpd4EqfPqxufZyFG/Qv6XFr+91phmpqXv8Ny2wnJ//v7gXe+y27zWzJ1Fdk2Wk82fp7eP3l3kSf+SU9wGdqaBjy93t4TVSV935tHYiq0wsO2dF/01YyVen3CqlKGunMGQsI3/B+Rp5xLc+Z2f315WlLwDFVboZhgVIFjn8IA2PQHasqQtTFjFb0iK2N9GTnpYUbeOR/TxtYbJo7mkqiGDvukY8wtlwODMl28HggOsrJkhdO1xV/b+T1QIL5auYJ4nBHxGboGCL97HfhAnHiLrA7v1GVR6hXNBNoeNfjpSNP7mV7RZHX/1+V/zTP28RYV1diVL2HZl+2WJ01kGDQsyAPl8HKDt8u2Tm/4T8ipTetHO1WjN3wNCm7GvnXsCW0HsNnFyc77FDnC2wq+Q1711WLi4JWvnEqHSp2e02Fnj9BlfvQ5HrZtYUrFkDseQBziREmLGTKbQRSfZoaIp7j1uikqDAoUhGID7kdIweJIdIvNWxTcoMvHxYGS5UOl02WvmuvOjQOGifMsSwp5eWkIjoNQ0kIvohYLgTnaOiGDouihZ7P74+Jd0hoOjU4nTU7z9LqUeZF7w9PgGDxZ81EPXeNTP/cn3voTx/ipKMhFm0xuw8dRrAjgG1dZlijM9ApFN+/9O3Yw//Tz6BlPbYvquNg/fPyWhF4ycoHNnasZGJ+loVotCQIhjQ0iQXePYyDw4Udt0OM9tO5Z6D9PaY19/YpopXkoV1kpMcR/9NHRlneHFkVeUJIyP5ANozcrnxcfpC7R+Tlg1nLj4e/sOjW4aeVfapKaXnfdNlLu8Dn76gui9vasLWkPg/JA2yYuI/hrC6EkJyGjKYJKG4GvQDM/eEHFSD1GScwokWn3gXjyPVgmCHxHJTj0UvJpK/rwDvF4/wwDwfPoLPIy2CuvfRHAvIjKb+WHGw6hoNRNOmhNZGDON3FdNXK4L1NWRwKlVKX39l/4xs7zIhf6dfKY9aSB56aUDY0NcVl71kGS065yDr1jNF1Whd3o6cxRy92UXzuu0XFEa9nE+XpoCEKz+p6mdNW4jdbzsuq33u7uK1jkxUdPePzsLl0jQDGM69BlJEppRg8Wr+nzjDxE087M//IP/fEle0UtCSuleQX4X0zr4SGD1sA28NR7cpVppikNZDcHLSVNiwfoDYPPpVcie9D7ThLJopLS3JXQDv2vIBc3xnzsDngZGyU4o5Lctk2SSDQjY0nWE5+nAG23/41LuRh+88f+gz/7j/LfmVLpwFX/t98rq9cpoAe9Y6zbvNXJ2Tu1wSs+b1tMne8CZgiWMfZdtml+QMLrxvrZO79lvvbNv/7SgP2NStw1tgVzel+ud2AOwI7l0WuNtksoh67nM59Kpl82MP+ktpPWBNXwfqAakrC7KChay6OCWs9LAgTnKUDMi1Kg6KijLSQFDA1NatH/jgXwPWBJ2zhxs7IciF8ur71n6Tgfw2Wn51JtP5fEAQ+iiJKT2lFgo+y3vHVuu7GGJa3layjOvddyVJRLJdpp2699/ZstriHRSwcplWGiQKeMrNFdGoBLmKYgnWXQkcTzBh4sBddViMWMmBeQk9zSK4GW0falNncrBechN2pvpyvu78hRHJDxTGunMXo7grsfPWY2+Ja87V95XnRFAnsA+V/4xh9qvv7Nb4V77u1v0Cz0m9/UaTaK7RC4TMuxDfSQZ+1v0WBAQP8ccp1vQPkpWwJzgDS6gnzBoDPz8XY9si1Sx5C0bjXnkqIG3bOW18yBdDNmjEitg3dLcJQFxMoQYip4oQwnsLWDItyS3DrCIl7j4Rr80NET1pPH1RFO4Jw744wuOVJhRAvO90ad7elamg2ZsbR6ZVdqJmexD6MlD5k4bojS28G+WaBThxQ1NxTkLvk5hZ/a0jpIKa/QNXqorubIIu0MnUF6XjT0xw+dPsq+OLHenQZymIDVjwL1FJmBk+2n2Iw3Ww/bFdqXTiavOc+oEo7/w9/3H/6Zd9lLZnlK22W7Cvh51Cx8L02zUHO9QuBvC9txXKXhszlSusVis9aaHR8jv5Y1Zewp0GvTcN2afmxPF3r0Ib+XFqjbFZH1SHC+ZbS/iLoPed872HWBvn9+k8P7qSyJ6CDwt/EiCAkhLQ0Uw+lYzo1OwTM0ReUU5KwW/WbT8wCqMwLXoVyQo1dR0FSyYWC8LGqKcFYUiFEUo6fjhkZccRAe88iZ2z1O8Jx8cDZdaz0FtFxxYctB28EZSR4tKAqiH4Jo043YzqczgGsC1pSBga4fsdNHIekPhdZCeOaaMUuhscyFegG8RsMf0cVX5KByRtwPN3bMM0XgOryW8VU6rwcmDFvFzhxtWSxTqpvdDCdB8GqhlKdgORIB+IY88JgQAJroYBCS4uSXHOr1o1g9hOohUE/frc3r/UXyKpOX2hPoN8RZb+i76kv1bvJEn7ZN+/TBUA24BUJ0M3q/VCji4HpNYNiH87g9uxU67TTlLtCZwDYFP/eOg89DqW7TcZb6/vaZUOp2PS0MCVQKedzYXro1ur4rI3ithJODDTQSPdNeWm8/XeeRvYDXJJBe3EtNSmtWlPudgVOBhxnT6PJ1xsQMAcnHopHMqnEd3ajtuuh3bWxWVpUzuonH9KNZNdvus+k3RKiVfmW8KRaFPph79QhlcDurfEHglzjolEM8tTzIBxKMsTdY/hlJEMiYULNFOO+7YRvGTulagIulEEud30XWqoYeWIJR23DnGojp0zS1TimArBDMD34szkHpTnyfYHZIrXRG49aS1+IN9yXFcZwuWYHpcFdV4rzdiOW8dBDWH3/DNIvkUTlC01yCJ0upelaWZ1sQryrpWsa8+sHDA9z7GzpmY7qbgT50CdnSUMtkQgeQVMNKy/Ga7siwAe1b2PD0u7XthHPhQZxVkliX3iDzAtkMwhdNyJ4YqYewP32ft/H9gMQ3Xn64PaEDqXRamvC34Q85WlWpAHxH/UVcO73m8TM0LfAJYkUAFQT0zq/52zzOtPwQ2MHwG+d8kKljdLJQ8IFsj9vx2cAzcJv3crUUqvqy3vbfxP4r4sfzDiNp/23KHm1bEKDxuVCrJQHpGwSk8RHaB8Hsdn1Ryqrf/sa/q8BxA5AVYYlqYhNcpNShfZ3a3KVlJ33qhh20L/ID5B2W8/cwiPY0dc3SEIAd2yxVDHoUBzPBDj2vj9NSYWLPk6vdyT8eTm2bFozYOzSleLDgANvXCZBRKMKFbISbI5cWQRUFUOUFOS00MhJw1vRScTHWMgJNCVQJRt32I1L2ttzczkOKXhPbTiXphQZdwgGf2uv4zrmiFeUgrRnu64q8XFNdTH8DvPDCr2upPXnfJREYqm03rZqzOZ2x9LownLcbihbJRlcUx+tMB8nLECAcC1WetdecAlzIpkh5yzYMUl6R5ygBbPT7AbRNaI/khpksyoJe6dKGVCsPD3Pg8XO8kmPQCg0tc+JzQAsjb0pJA5fetHR4TX8obY01BYHvZkByHHmcNPV/nAyNR+VrJ0+ZKCN90eynIZZjwU95SXx0xfbWgWs+1B0kAmMl1zQYJACGnY9pbng/3QegR1MjXNd432TOCcAQrwgmpuWJKw/6FedVlwJuuSEQBw94Wu2XZ1bkuhjT4hNwuXffuKu+/vVvfarU2+dh14EtLn37Ppbtg+3jHveGU/4UFrSbzUc1uUOndJsqcoRuC3CwfDgFbRByoxE2of+FSPcIAtGr5Vn5+fjZInpN7wmM02vYgGJKjjxcL8oLCpHB2+/Ws01XLov2zf/JafsseduPKwQJYIlMjB7nrhT4lMLPCdag89wH4CxHz3RwIc/3ysMG75V4zqY0xW2Lgh+aFVBg8IguloJfuN3wYJFnXBjS00PsytOEgGma/g9YTpe1teDHGSrIpHbDbvZFb6PCoayk2dj7NM3QCCbS5C3kp6NAw9uZohCb15uywvoU7MPvBY9bLWgZgpUAtpApIv0mLyCgZQWB6Oq1qrtJ93o5DAPK5TsrDjrj/uahAWeM5Qj2mdlbdVrWDp36Q3/8L+5l/CCIiNdUMo33Cbzz7SiERFxOrQ+l7b+woJxU6ZJeRXrNLWlVpO2CZT8yebOp3QW8elQeQsHuQ/ZoS1QF+FvIdmKZd0Sf+LL2wpxS0Is4N1FC+CMUpMDo/dafTUA8vsZlxNyN4LuLWjsmCtdy4nA1ebtl2N6Tb+bux04fVzn8zcRLD7/Vr68t/IgFKlcNPfMOLUdu72zlVJ5FkIvAf5whwPfuu9/jqTceCkEwTRtmtqFp+m3jBkDbl9P2ocshGoMKRI58B5agJNZgGMYNODFQrLiERwyJV3pdpko7FGrEc7sXqtJeBL57qpD2KDtUNIKik9WopJYbJDcXRyhsGX9ilyry7ujpFLQYu1d3E17Oq8M9+FLJdfo8EAVTjoPLVI5ze+4XV889fRs6Sc8WNU+1TenVPOwlKIjtxtmQP5iMgoBlPykqxK2za7rPOU4V4a4z/M5+rRvMBtui1TiOXt7vcgB+Us92ailNL2cGIlWx46LDspFf1trQ93tJj1xM9fxHv/SX4yU4lM8zXjDIb7LHNGgKQ1pze8zM7DDSG5+CcnxW8pq512v9/KQsfO2JSCYcrXfuWeamUTTaUVAlC7cEC++3njEYCZR326H0swtHPljB7RLdQpRtLpCJ8SIFzfY6SI/tmELD01VM68q7SCO7IoHtXqfprFjjWWVfJO9921FkveGBVhk7iETR+GWLBqg4p9QpJO8wchOsfLEteJdv/cBB/pqCc8oj+NaNkp8UjNu0hZrxWdQ3xxNLHD5brxmfVTVS5Tu72nm0opKLIQ4MFP7W60wFbuHm4d5ardd030jfa8MRlKO4QNiebp8R/CM4Fn6jzLgu2oah8hLpi6hYDqX8FHwXErofeUCCTO8eDZd1YOe/+svfOkHC1gN2zIbVfYPedz7oJV80KdPid/7oq5V3i7S1Un34Jjm6C/JGG5pyv0lAWice11MELQAwHLfk2U4TPcdy7SC4XzgtrFoyinSbwXRWrM2RLS9Q0fesefAIUHFcnXaOzgFy0xMPXMVgJQaD1EcP26H82o5ly5+HNLbYGeSM3euXDTp6TEEbnT9mxBsD1BPobwj0jy9ovYqg/jKILF0XmIPtBdFGu64UG0JESQv5yvaPWD71sJNnvXIUqKtuhe3hPT8wMSc7aFZk3jGyNcjj9kVdmvuevNjVAu8VdDFuk8f9tDzbF80+lr4IAa97c5V3gw7AHUTsI3BDz8LSKzIukGnRs16h1Pnh6U74/rNImQP4Nkcfvrm2RDu4si68ObOWN0i53Ca6+53kqM143rgAHrDT6GJNHu8FK4uWE+gmT3f+w8Un4nPzBqcPwnCIIguHdLiuGztLo6s0tkExSmpKCrAdyGt9eIu8VvPsPdLPs13HpSNAd+lt481KIwsC6opcLSgwuD4NnDOD6FDs2JOog1uLI/1wdakQIEzAhIOvaP+F8TqJCaXMiFT2vC8WFCkJLo/CfVHq/dkr1N9uqcNaG9cpuX0WlgaKy8uan9w39R2l2/MxAwNgi2X+JCrEvWpg+7jGc+42GQB4S0HARiqjKhYa3vShAwGIbw+p+CDez3PQFaNBiwLHQXPQ2lGUn5a9PsSWTFgP4A7g7q1aDJwC/qKzTjQQQTLG1cRFhhQ5iADlRRYAOFXfPym8O92YQgXagRim5PnmcaG9GNG4EqBME41OWL88BLqRG31LJn4aVXsfyNfol/w6siyUthv67uKEVp2j156g6Q5NZzTyPsmP7jT93tSLT1nptZM6ymwezvd+1gUkz8oeFRDcgNPurvLSedpaPwEZePmoEjzEZW/G7IRHHS8XLNr7nrHCLq2rxso59MTL82ySw/bVrxIw/MizA4Zf+zXin78by4rfHb5Q7UqKGzl7pzXH9Aqv/CvLD3wqP07bpSwHZDywf5X2IbD7rNLAcq9cf1RXX7Zd/1G9EzfCYHTHRAC+aRF1vSGX+aXIvkjdoGksfVOU/ISCQl+OmQqQ7iybWEVk9ytBA73g9n5foCc47wpWfDgMA26M8yrTKk5Te1TcIe+4M1zCi01t7z8JD7mjF+JjjmMnGULfWHVEQcSQR7NBviWvjUEk32iktQ8D/TaJJH2niFGJQQBPE8OSptjWBmCiwUcW1quBXVuuvHfOOBZRLKooYnCS26jUFQoG6D2XtvaOAm9C8JihO6Q0XeaMOKUvLFGhRRxZy1IgbiwyIB4tvCJYhwwKZFIQs86DGM3W4saFc2F9eE9/R6j7xeXxvELA77EtnqBFquH4u6aGHGO5dw7x5HG9nbOdHFeakKu8/7q1MTc5N6KuvLDx3PP3j9iFUJfOphfmqKi0LQdfHCgdtwMtL0vejwnLVdITmSYwbyY7Eo3pyqIe+ihpCmEhui86dNWgqaAK752r+0Lq+doafD/xpWFbeP5Kbi43/dX6BVAR0EfusQ0dy4+yoSFnOr2nY+/fbh9T9b6164oHrg9MPi+bDiAAzfQegbqi6GLz5B7pioVaeF6iGASL6Bmu83uNbvnwzPIBRUM7bWnOUUG7o0dfKFCG137/4u6p5qIpy7ImiFgQ6t5Bh+qwQZLehKWsh/HBpse/C4UVsujpQ0c8e+eZODeOtzXdQsixzr8rZVWgw3XBhhO6NTWx+Ua4eZsKRLAcXjNyjdGZGsvKWaltTx477Usk/45HK293qWgkF7PfPCIr4lULNn1sXu4jpDNhbk/XONlOdCJqW+zrHScrnfWDsDzqHpdockufHZep6GM09DZDXzNGAxmyOrAMg0mJdMUAqp67gofN8uOHZsGDr7afM2GeKE856gMHyQk3agV7XoxcGe1fIwqcKvNQ74wEap/RZwcty9Sx43dtl082mc4Id8tyUaG4lEbLLlQLOqatsyroYHCv6cykY9zQ2OgFRcRwHYnWa7Z6FuMXpuKk8POM1WVRGg81E4znuAgCpdV2O6Bnf4JgA31XWfAxq8m1w16tNv01BJHJlsA+jOHZ0DaExhrkj7kVO2CbDe+qA8unATp6qHVeuQd71nQJZjUAeQQx77LXFfQ3kq5Gvl3IvsizK1AwchfVeIGuMHqVdJZT9c1mnMYXSiPynrpXNxRfZOs5W/tNI4aBV665MDQ1xLS0oWl9b2wQs3cAWy9oZ5qaCl/TTaDECLpR4m9MGxstFElY+gPxwtDNcoEGqoXYLJFvqprm4lEdrJ+VpUrGxAmv5MZAx2IVshXkVoFuq3OxXHbQ6UWGQM4Vv6xUxY29mPYoCmEalHuReOZtCuH5Tk8CdvRWzA9u3+9U86V620kFfHNMJyMc0fcJhCulZ5UHyCITA9ulFLlnoRAHUMUx8UpQHpZ95YsfhHN993tLfmjdExWPwDvNO1NjIYCuSFrFY4APJolnBoAj7Q3bpOUJFENa2eKjmjyKhm10I6qK4hgDVKyaYhC1GyUXRVY8gUDa4JgZmG9LVraDGDo+6G4AD2tev3iVO0wHDQSklZGt7hOw347AHivm9jMl0jZQGwte5+25wjYPZu/caNC+4gYPK1blHbM1uYLqta7PxegTAN/wtTvLhYMg+AMPGU1L+di0tKs7NheV1GbgSpYer+iHZ/lMxzQ3oySX2tK6ooRq4Jpt5sctco1f23zUPUsp0G2g73HS3rAtQFqY4XToC+VKVxeiqBkBL7xdxyLoekyLAufLVuhSTTOOlqZCOgEu/Uy9ecUB93lZogzQiw+9925VqIJrID+pjukhhieP/wc7jsCeUuWeZ7n0jV21EKS7rDlKp5Gah8aiKQsBGhGSXrHsRfJqXyRLcpvJc03Lk/zmdrutZxvlOKfrH8cSlxwBHgkCxRa4iRFQtWd97wo1eHKgVIW+T8SaKeLxtQHtlvKQ87hPpaI3P5Uv5f+fv/Fzv4+oAajd+BL97CgYAJ6I6AZT8qIlki2cBAWaaj/21QqC1ug27dkSdIIYv9CWVhHn0865bx90t5e5gA8q6ZBOh/dz4ndxNnbsNP2QtiOWRFlb+bau4wmO1Xo36nPP3pLOR16MsdBx1hQ9ctOmgpFUJJLomMQVY91Ng9RcjP6czciDPSav9iMC2pjyFnUt7txf3mQhMFwrAsuv/XUNwEsqanhNoLnjYCOYJh3kTwKqL4JNgT3FUJIOuBReWltw/g9+8Vs/hnI0b4wGwBLathQJD8RU6K3FWSUYp+i+ZRRBUYa44NIzGb1iilRwayhaoDkBePgiOgbxvVqESKymwARREbzQFf0D6DYj6H6cZ36ok3RKS9t4pRG8w/vScJkLzGNZGgweveycgd/FstR9Gm2YoOKGoGC+XbBmLNZu6yvn/XkQtf84S8CeQPpQJV2+/XXbvKiFGZiRQKQeVY0rvwke7CmBLfKCT9s7akW0wmLWe3x+1cE2ePiz2rBfZ9tuIHffYOrrX/9mm4A03wadQHJ+FbTCTS++641/hyiJH/2EFXtb4EQA8B4BZl0TcGs1bDo1L4UcGPFgUjHXuxSVj9F1csnZMOaajoUcheeXIa2LC4q6UnBUhJQ11g/eLCqjE7BDv8IO+7nKn5XtlOR2tiDaoF85hSakoApefx1LY0YGdJLzTAzQB3id5ixv+gsCqPVeDm4x5uZejPm8qZMF6IpyoSS0l/eOEY7d0XXFd35JT5u5vqhc9A7c7xG4CwJu+THgfrnd5gFtc/wE4J68WlzHgfb3JkpcBpAl4DWvEIWQVNtSOyXQJPhtyHcOQJlpdQBMU8AQ9ApevzYC7g2V8uzthUqJS5VuRdlv26FXytV6GLhwAp2D443jyxpZMhQkVBxeu/Mrh/eF7JE5A6U2VxKtQoROAVJnEJywPhwQAcRUzGFHMPw8ebqHBpJk26KMcUDJ11UnKqjlFgc6XqfiENi0y3SeCveoQpDp927bJ2XdpfP90xCzVzAyIGV2MKkp6oZtTug+iVNEbY2jG0RKdb7W7nQ2562lSV7ZGUPREf2QBgDwuvg+UDeQ1QzHPFXPnXPfyV6ehSo+CA6d0msSKcJgkTIqUrAPFXJHIyctx+2+Un7QJ7C9CQC+2LaTAe3UCwXKz8JSICxSFUuFKKzlFKyUhRQDElLV+ACYAPbQJObC8oRI6OGGz55eGe+JiikbSU96DvKbEeRPR8rjJtXt2VjybPH+gW4rcNpoIPpaUEnbLQOfm4MQBqLvfvc3tgPRISnvCPBl8M6xI0qjY1C0lw9XO/W0oOC2qfhwZORCL9TAzQlDeTXAn1Ochc6EPAE1H8oO3UTQnomoPB6KV1x5QWGhDmXVXB8pLr3idhPF92nA8KbXs7LSvTNmqhuxp+I23rFhEGHZAEYGrz5Xb3tU8cVU5e06NbjcXpWO01O950faeVR5a7pBQqAoCbalQN11Bu44aIAji4M/1Nv2UC42BdYULJyzNSurusdxoRaH9Td6yp/CdsUS5NGU7zVJXk+7UtITU22rrWYxnd041S58pHJKX+r1sAkrlDFt23ilevqnYnQW3UiM2nmdOcXxqnn2U742pf2l9SsFQaCuB3D+6GN6fDmAw1KgEu/v0ftb5HXjuwC6yE5JXUIaAr7Z6UnYDucAAfpTesU5BKU82v7C7kDu4zzQPPAHS0AIcflUCYcqPLynCUE9G9b0bEruC39C3JNGtR26jHjy31nXEXCetE3X1tBsRjeTtO/el9Y7wD5kSWAofU6CkNeBcn8RA1NJQS03qKwJV5oNqgVxPqkCsVAa541z7CfdhbAuLVOTtkkbW4QmC+v1mgkV1deUKGUfXpG5Znl+nLCP39SMtmFuMGjQS9tJiod1PV0cPGClp79+ScPnqgxNeIUR20KSvfQ3bjGLhlxvANBpS6d0dXs56mVDNkK3BkL24TPdoNBhVvR3BMBeJ5aUvOIU3AzXmABcE/Vrffnqe8qvguWUA9TepLxsnCy9MAUvqkKLFZem6LghQPebmaorLVEFt1qJbrGIgwDdeJpuPLUa1o1tnVGz2LVZSvLecp67n2gv15lybXp6x/dTvYrcAKyr9ebN1CkEKUFcbnTpG4nPZWm91npVsIUMjVul7NAhGvuii3V6n2vJzqqTNj+/0AekpG0HjlZXBAoDRZZYO46BzDrVPZjQKckAtA9H2mPaeZo9wvIu0/CaLx6zBBhgjB0fbIHvjJYtw2+5pY7oOFEPeluOv+cZ12x1qc2taRcSY2qAOwZ/+osr6XybgDACuSOQd+R5lyZdRSL1GvgKSrkW74noa3saAMIls3w5q7Rf+9KkFkypXRPOZSlzoL8LIXe2WXX+chF55x+k9+dTAZHJ5xdZZAgAieIVPrslfSZkDw3k2F0kdhLBtvg8s7oBgGvHT8ti8CWn56iaMbdeNxClolf0tjzFIEEEau28bwb6F2oqOZMl42pXmLkradzmKSdDHvItenrXm9gDL/Wom/4AZFKgTx5Gq1tjIcl65IKnT8HuKUcrqd3fNe9rNy2Dvs6QWpcXrsTjXORfcX2/vQMiQPm+6bfm2HMlC2N8cEJAj6ey4atfmtTcWK7yzSJYBdlMCgYeOld7DYh8nF3HeU5Ln0HjPHjwgCVuFucC4Z8cYFNgDe/HNLmatumwbD30pxSMpRvMdWjJxB0noC2k3gzVwIalmkcVCW5XGiCajonj/N6f+JPPrHnfoRLv1HKJztuP58BTo9L4Q3Efl7SOXNmJzoVA/j3DAGE9t0Rz4bUXoSrVQpB/Vx7d5AXNQ8Fablnji6EVFLwW8MvoH/ohAigdt619gTM00rQ+rwAM6m00AMCThtj8m2M/PkhrLrK2UUt5v4PSwIm6XQ/kZQLQbs+V2lbXPWPqI3id2SDQtvT9OgrH42JLTQyE54omF3UpQv1EDT2KihPFQ39dujc4DXLeIeW3DOXjxM87NdAH7q1ijhiosegNMawCPRdRss55vB9GXI3l8Fnhe+r4XYSScr8tdYfei41Ni2NT47g9/wff+YtvAIADuKKkOlPMhzTndRfgwSzmGMMOdgUZX6fb4PXBK5Z7nAKUuSEFD69JzAiWaxgnoEYhRxKKz7dD4UdK50vHm4JpONZq590dOhbscYJUh/hagFo61qFg3p6exTjAHNKvSHmYyVJ/vel2zplx31EKCdoUjqmCpRSdeNfTjV0nHBRoNjBYDZ0FUQiZWmlF2VW2GsgHp4dH2VH/gbyV8CvoQdiek7M05/DI34R3TQ+iKD1xwAbQxPjQ0l7k3Qv0pWotOkLbsK3CqxEDxH7aHy4u2ndPvrDttpLoilclwHYdB5tE53dL4mZam737wBAYLmZ2MTiu6Ho3BVERg7dG8KKBOFXMyAr3hvbQ4LC+oUsOzTGOv7mm+ypILtDf1oU2aQDDYntOtB0aXPIIa45Bf8MlgRIRdUzie7o/3OB56uw+gqjgoZcY33Z1py9KuiEsbZh9Tscf78ftd+y+h8bycFzux1ODKArfV2XfE/wI4BzalgVP+VP4L9cBcigKOW3V1KtNtvVQJ91O5uSthkGCpl49Ta9SQG1rmB4E7wZc7NqYMchGbGxdMqsEjWaDW6+cKBd8QIDFsGIoVDmjgN1gOggPTc8FEpt7n+l7veprxvL2cEQTDCtezIoF/U1N8Krkbgu6RXQfFvmxK3KUUBE9fAjx6CkxjwU6uZwYeXiGIGa7n7PWEwBlM5adXhgUxPCpGj+l9/S7tr1nCi8k2iklcZfClsrQZ7oZGyjs0dQLQc4ugVcQ6xHEGMb7LYrv7C5G6gGwp1MSgHDslSfGQiO8TwC66004guuBXoXhNfUzjAJUHAeZKu5gWzycxYHlqd+h3RPioXPxohNBSCc8HG3paaovZYvGqOHvQN5s/ncpy91DD2U3Rdcuvabt88bTWfu+PcPyVYnGCdXYqLoP7/jAQlBvIbkCJ5tiEKAU8DxAfzn8rEmrpvDd1wjI5+unnmkq10bn6Bxh4eGCisBkDh4x0UyKsFNOm2r7IfLH28c1XS36cBRokSgeJS09IEXkfg2CYdnzvbXxs5QUDCtoUC1s7JdoJAGxUOuhNAwlAaIirrg3IfOH+N5NodqpkNDUeq2aBCrgjH3hkKHVUURNkoOsIJnBqt6INVEK9B7Bto7PKmKVt7wyyqrpT6L39hnoPDL6bnfxq3BDDLRh1XdVS7zwfKzcA08Mze2HPPLfRyJ+Z0fHwqGM1rVUIbbM1jTwhOcWnUduycPAuR7Fh+YPTtu8dXfojUdv7xKwYoP7pTN0k22PkbpgJ0oiL+I4ZJ80cJV7qNueegTqrF9Vqa8eDCAO4JNbtSkZROUhIpaWJTykiapCx2m8D1KfepzSoM+eDZKSBGS7FvXYpsRD7kRPqA9pRG+sN5JFQKWpUFsWaARKxyHSEoCO5ZDnNHjUUHNPRl8Dgip6pQfSzqaWaAe8TxysRGMcuq1nlfFEM1Tlpmg/rq/eFQ75E9v0ydt3rHCOFJC6kooXy07jvrNBQwBFVQLqbbPtNsRBdwd7BCLgVVLQJbt7HkzA6jTLqMjtSuZCz9RwpPa89+EAlYTuI/HXguOW9KNmZpemd852XaSjxeDk57eEPTQhvaw5ysbX5z1XbxU73Q66SLolwm7sAv2kBSUImJmzt+oVeeoAcwTgDMVJEwd8m9Bvqe+HgFtBVAraSSRAB7VyfHwcFAgkDVKF3Si7QU30PKxPvfPwHv3z8n3j/rG/Xn4+IUgojSd0NuRLhAcA9Ai9b9EeKpRbE+9MziP01ynwPyAqtD0mtsMr/5Vf+pktCwMK44pnezaK3j/MRO9TDnFWOp1sX+yebfllCNrvCemTF/3B6jx0+P27b/+FcKMDxCEUb707xYQ8yCWaQgmaIntH2I45CkDRoqV8NiX2qW3TqG1oLds2MN1dMnwDQ/UhTZkMOhzTFKXFLk4QeIVt6L983QUPl0AVbZ0wcl2uRsCE6um2SOPsmfQLzPvkeaIR+JeJRnhnRyMEaoGW4Ya+0at4Me1x0q2mDVMPZUsMY5skBOTCNiXSMSItQD4CMglUkLsmikcUvOQu9CdT3nqZpudBeZG7UaM6SoViJhGn54fag4/PCVEILEhnRiopcq2jPvkowynoeQwdxJXSFHWOXVcGmt1ipimJnrCDlqq4tP1hmc3wOwrirbnD+RqKCIO6oPfclEXZhng00R7kO1EwYDCO8KninVyJSEElAH5ZqwNT5gUxA1uywRKuPZXsC6jD/fDxRsKzpusaorvSKiLRyzrKqQ4NuaANwDJoIycd5PSayvoSuKbXNO3kFFQaRFsUjmZQREqgFIAm+GKkIkBxJFU5fE7Vat/5zk/XxT2ZAL/1uqjKxVrmHp0dvtzuZaw2Tb0h+iRtMYPnnZVWR+U2muD1u+AneaZbj6o44HmmKrzTk5P6YrUMIE4jTV1WhbR83s3Iq7e9VcSJxOPU8Zk+vTLDyFvknt2Ud9/YtZYGBtAaRIP4Yl02RUgnq4ge2dC8XmpD83M4I4MbENCTpZUnAXjJewO3W4jA1hAGRz5ObGwzahnzYeT9CUAp4EVASm4euo+HhgW0jAtL/4QfA1l8C/4On8fu5WMX8+1AMA4YWwpq9KzSkAGfjHjm8bnL3a7YuhjrDadhgcGjLca1rof2L863THso3tLvjAE9+g00FHRBWXtPqlviyFC81KKyy8jMEHUq1h1oD/BQfY8mj7vu1EnTgia6+v6G7zlrSJPDKzzxR9Ev61sP9SNBOYHt/fXlaek7ZQG0oqxRRWetOxJFpoU8XjlcZIyqdo/RtlGEHuvJJwgdnhOPGzuAbIsxIDoPOIxg+XLk5IaWVJeXvLz9UH4gN10K9qjLxd6yp+XZPrL10iOq8kJ13ELJwh+oyot5vMjo5NOqvJziuK7NEmwvRe6aSrzp8Q7SEqO9SjOB3HueNhYFcK6cDClvyCHGsryNUioAeZL90vckxbn1puLzWe/TNsiiuP0p9ZUPNWYtL0wzGBnozuJ9Ot+RQkjrT2+dnLRFu5uyu3kNoAvnawvFfVVrTZQvBV/z41KAZef4EE+cukvb0vhhkHyfz4dbOCOHytd7N1bqHq1GGlPv3kteSswwnM26FckE48PVjjPe73P4LHQ1ajFgURxDEyXeC1vwMfTE0itSQ9HtZRhKPhfrNtF8KERJoB445SjFaZUr5zWNdHWIbtOfjlxZ5VK6B4vax7RM0xkZCA/5Qlzi2+j5Xi1odFoPyuCCAFhT+tnLLM+Z2lAtivfVB6OWMZZDU+ELZlanZTeNS5+OxXzs38hosjgriJV2aBgan20KtdKAE0uJAf7DCP63RoDHPOJ0TIdLR0IX6lgIck9d+qLBQ4jlKMtWFHOgqFazGlsowejhadHRGRktaHqqLmVtKoIb2s+sh1DQEb0fQ1ySaxstujUKQkJ+MAUQdeyqYY76i3TMT6sbkTcdzaU980Agsh5AQ6L9E9ozAcB3XaSl6QnAEcybAv3+57VKwBqAf7k2REtq9gaC67frKvH24wTzadAHj6R8pvnOmWFwkXS+28DjeJT8c+Kbw4pxWdGiSGSm2YEo5CFPF4b85eu83EP514meQGeRQ/rL4MQ/mr1Wk1+jAMrguemWVfzvv/2tf5togUvDSyKdXRADMkPbwVX363lr71Rt5C9ftSqy1FH6fbV6rdSLj2qV8pETl3vnzg3YPk/LZwB76XijZw0vPeYeX0YtDXVELhU7MQOFccn74G5B0+6VCu5SgVS60qT0AZQ8sxTiiOlsqhjKKHo1ZkMkS/3x0ro8rwLbEUmqFlURO3ywq7dHSdyAEbEiUZqyRZUZ3vPQ/qgE8UpBohJpdUQhDAp9CUOPQrR6QEpY6WvukA4YgZ38oiZww0j5086wkrZxTGO5w/Sch4KRSNOFHpSw1Idpm0G918PSj/m4BZYjOD0URyLky/rJ7HmXCkb7wBPccct7x/PaOn41kFu4/WDpeFqgOsprKgr8hm+X51efBhq9A9Jk9cHWTskep1gldglhLAFnqrjD+2lAL+koJ13kXH4zxKL4UMsxO8cyonYITcJyQWdv+fb+Dl41ikes4fhduAeKouw22mr+j7JAH2w+2y+wQHDuk6rIfRaWUwnDKMeJgonhvjdYBgBm558NH7sL4uW2i9NvQpogRfVnRCNsZHbjd9BNkGxIszSCCrpbq2oHJM54RcFLGVPlFYHFeI+mW1UBC+imgIM4jPdo/j58jtFiPKzCxWaqwSb91ZAuR0/v/gMYUuRiMEiMecIu8oKKwCj7zSmTFDOvgl53PBc+Ww9w5Zwd7EVns6+LqW4i8JKc2ywvTowzu5Axk75s9yWRu/Th3LRjMVCNIHJZCKThKEtcKlL6Qu86iqSH6wCQpOUhsoXedQhy0VUvXKmGYWjpimg6p5PQJ9IKcl9jN3MCUIpl+DqArqNgmIBsotElBdAGbVXqX1eIXcNXG1IkkbdrAeQoPulTk1kC7O3zyQd+/T1cIFDHVfrrxim0ZgioUfxMu2KlbTHTeYaXppmBGoOLTVYejRxjVTmJDCLMFLgoT8TQX/S8rNCYFXnHDMUVWTM+gD501ws+0HexPuYb75sueIs9AgftrvZvpCO03FnjRaFTKuJQDC159m8OI7qXjvhsChYy2s5QQEtKWafhCMel2f0J8n+JyDZ0PyyRX0xrj5yg+I3m9NPcFswBlNsvp7PRGxTJ+u29i8wJ6JuxawyB2Evnu7p0sqA5FdLrEocMLzhc15AZEqsE8TmUV49ZHsgSCefx96GnvE8As91JjC2bUqR2P9cZ/HEHzeVi+1lw5LyyUmw7HefPc7y3RdBtLrPleW9F7lbfP3QuSSWuwK3MyiUalyrvazQ2BX+ExqY0JdGbxU5rGYA8lW/MdZpzYD5UAAJT9f2TYbPTYUA3aAAgyltN5iVhdEyfJYsjInktaB/gU+dt3KRoMukkEUbkFeEGwq+Ovz39t4zXgR4Au5dXZpFr7O02MBKXCUJWD8Ao4pQ7fD99rwHwuHCMEDkP5w7ApGPENOQISCHQ4ooeFXoBZOjGCn8rV3ik8Xg0GBVXO5Ui6Gqzzs0hH5z2KYpivKb0GAnWzsbUtk2/CS4PPof3mS0k2D7CD8w363Q9jynKvorfPYD5U8wAJFwYZvA7Gzpei+AVXRn0R9VhWx0uizZemoKZ5YbopVy7InwfTf2jDjJ5QfT6o4+hXzF8z5wgBa53w3YkBO1Bw4324eRtheuf5w+/ispsV7nx6EVCs6IoxIndkOeIoKC1ZzSikGdhQykxDbgaAbcENdNGrLxk9RZexpQpOw6m+4UhwBk/Uqq73KpYoeF5gqm4nWtDMRHNJCgYqRMWeV90BFTR0x2BNu8IkvKhx7Q4aFl4epJO1OizD5zVwmcpt2NB0pQ/zm2bcmutt9t6A70NLnpXGSQvhPNmH2OHyrCF5hIl1vDbu3WaWkZ6HfONUswXuXAIDSG7P2SYqgFYhqYMFygCDR5+iVxWn8oQwxWraGgvAW5oK8Wr8h/+z/43/8Fvs09pUwBGRsUF34mmhGwI+peS5yXynIdY4JGKQkpXLdK0NJgYKkceYUE3i0VmkneSAKTKKxvopy4K7waH6jFM4ZzvlS1M0JHObgo2zs+Qy7wiGE/nASEVnHheiv2i8Nl5ReCUekgBQAgOJVnNbWXi+B7zheNsW3D1qSruq1/9oaf+G0GVnI9kJbqB3FpcaggNnY698EL+KgH5sep6bPUi6whPA255IUlKp0NBysZSgMwiQEYkDHnSvU10Q8/KGe9pVhC7e4uhIUIkBt5FKUVpVPo8bk7uEe9Dgcdo1Zd1mycHfVKNi0AdvBWpAzQ9JRrhdlBmG3nf0fOUgSPOOGTwxkRRaaKkDHKfAwfOdt4n7FmkziXeOKc5AqUh/QJdRERoDMKCyyaD1y3h2OmwnGapohTK+jRLKJGKGwWJUp4w2jRR9OIMxRNEMhFfJeD+005WsqLcT/Xa5gazMaNllyO8X5JYjO/s/lKAccZNpdbpoWADuY+YXI65x6LgNO8q3gmFF6OWchp6gnYyw48CSVUygDs6ZO9lYA6+3iPU2OT0bCzfTOk4NDLTtIa+a/xd3sfIL108TScW8zGzQpCyHFozKQKZFoC8SJkE1wHotry6oGV2B6p5WTW2PQS0eP9ZDhDpNyV1OXQCMWO2AaQ9zShAdId+y/Mqgd6B5Rl91x/tci8zicfDkj4y3h/KsMBrHrCD+SD/GUH0kDzns/5tqcNIeg/xfLy/y+6q1LIpdRhJvzu2dtoppKG9E0AzV0t7EXKO0zlCnAjnp9slgXylE8An+gEBPGyHwhQEBtP6T/sb+K/+P3/2f+2Z1NCCBQAb55cEUGCfJdxpNc5cwVGWIe94aIgoalCuKsiXcDZWsbmUd5zKZtM8RUTwTQBZjGC+JUxy9NyLRGQFIbAxlxkcZCEYcg9DqCAVgYSvAjXiIfVF1ABcUc7HaQXNL8WmSyWjyolQ+vkiA2duh0AUwJlS3g55oKhSSxKYaeqeskdgL0PGSOj2nUA2eK3Q47gXP/vKBKlPhX6CvX8cGgKW2hQlSuvb9B0/Pv7dUy849hi2t99f+EaDzhx4H8Bofku9SJ51/rvy93mvuxxk821SX7ywzdhDj70EdhVYo/ece87J4OUmVbi07LP8nfzv/Y2f+31440YifuvNZnoC4GWInwkMj0vFHS4pKiVxkAiA4JRDkMTi81gNFMByp/+ACj1M2Qs7Blm8b1G9BzqAeNbWDWuTp9VhPvQypZ3tQPSMQPT96F2W5F0ud1NzvO5AdCfZeGg72KuQszsF2QrV6AwSnAsF3k4XJrR5Z3MW9HSPbjdtGni+8ru/2O8L1cf4NGIGeN2Mg9bsHfr8RvQkAJQJJD8PnTde1oai11miMqBRfBBYs24FU2B9kSVCP874f/P2z/1bLETBjSoFl24MDgW1InKFKbIaH4QRrfeKMkeqAuWR6G5NzLBxtlhyM3QUk23Rdumi/OLySRXhUjAO6WrQqCjK213/8PuKk6cUBeUvGgD2Tomt0RCZRw+8ldyYL5gzCXW2opRNrrvxqIyLxDM/uLwkDxMZG4P6QEZA+IIhj8xG7zT2u8N27/Akw5m3MErHexlBdFqUMqUuUrNTfFZzeRL1NrR0YqaQlkaheQ3JToDsXFQ9coCxjy9WamW9RjcP7Hth74VXPFN3vkoPz4/c9Hx7VW2P7z4AnqGjx6iDQXywghhZ0sKAfR4brD5RmXWeuQDtiv5hDI4hKJYEgGSpaj1CcCEUkd0OSTOK2aFDWXShBgQ0OwA2APMD+Vr3SWQ8d3nGKHvudOr+AW2KnBNFOhxAGc1IoTo1414VHiAuOzQztfR5E3jiOpQ1Yx8E/WaDaVEyHRqgEjifDqrGsafNTp9VA9IrnTPIgy7ux+KIIEZEg1U/ynZOJTtHDeRAzSQwzfWR+0zMPW9Kmn8/tkGvOhZCXsfb5ZEumHl8103RzOfHEi8MjeLjB8fQa+Dzs8rbLqZ7NV+qdfBo3yKP9p19j/amc/WT2TPvPJKDZz9mOHARAcBBrmQmFng/hPSq+HwH8GYFYbch7lqchBp7HukQorsvkvzmjM2WyQt+1n3xrmZsvK8uRpU2mmecVqKmu1QgRbDu+pWpq8VYMVbqI152Fyut5FxIbi9PpWTnuEuLzp0KqEFSNLyotLa9Um5lL/Ky40/icU+DXvY2zTbG0urc+00Bu8RJ3wgcvfq2DTbCM61jGXboGMLi56TeFtadPzQ/SMCKbiKfty7WKfA4tVR1ly9L9YC3tq2kGDuklpjaPYUPfc/K+by22mpfxurBMois6etBOZQYH28CsBxvLpr1ICQFy0Ki3hpVjTg0Bf6CiBTxgMPYXdonnhiNRsMyG7IUkF8cc4qxzrSVP9HwcB/X24KXvv7nF81KUATaeyTmN8hlFxyZeQMr8XmsWgKp4hjfZkokghzdAGxQkBOGIVjIWWc7B+lFolo2ensts4z61DvPGNEGjzLzlEMqHYFtYdbBg01iRDsBIlVvfOaxEjiejr87/a4pECYKIXm7oEZkXZ4JJdqFn9drvVG+8sugL2uEFgXF5aG7vA6FBaHSCJ1C6Dvb8dfcqMm9YpYogSSBWb6nmvK27NCaCWCatgvrLmidlF3K8HgRwDVxxUh5m1bR5V71ocAreHO85r8hz+7YLpuA6qytDTJD4L2n4B9eIctpy32JjKRBQfNtX0L82AxcEdgi1W1bYVh4Cf2NoHMurRK+UqlOwfuyicRuiKcpN4wFKuhmMrBGlhRjw7IQchuYl0qLbBv+//7FP/+WsoMfGHmtzKqeALQaRZtDufVoUSho11Ip0gbkpY4xqsDv0ix3dZGohItmyHSWIcuZ7xu0j7PPeN3RELTviva9VWm6m+QxY3tdOF4GPQ08OHhN1Eb6nGQ5AbpSukYR2Fu0K7LmdD1znbwwZkBZTOHVvKx6CAQFveQZ14m+uFJ2PIoCBb53Ijpke3dCgyHdGNABc6EPHo4HrWXsB2BP57yX7kbHSTRF7l3fAPzTsyvgOgJo0rNIWhRp3WB0m4JbnyZweTWv2TShZVPG6/Zv9BqtnW7PbkmblTBvvenRkAq3aXbHAtCl96+z1zVANQHk0wi+7ZdAdzT7jF4rxIzMKjZAxWeUQscTVjJU4Y3J/iiHDvrGftiKGh0yFJX0tF+VLZvUEozdrPeFOT4pVYPfdVe+dkaz7jP+3/yNn/s9uvdmLosgnCKl7oKoPYsi9gkc8TkH1mQvoiZGEhLaX7rfXiUIm7/O2NhDT+f8Lbz3d9/9Hk8l0fiNOccLYEJuN67HxXLZIcBXEOeLgjSAF4KEKwoIIvMiDFQQLvpBCgKef/apaHkTVtgVVblR3S2nOML6BN4VO0Erp81wOQgxxzZnzq07opukGxtrCkP3CYviPlzOtI8VkLvO3K8YwD8xuH6Cqr+8d146HpTfkkIclqHrdEXgGrYhrhcAGnKeCcxzaoI9ZTpiqh1xdf2+xwuQTgC9l7sdi0XCM1Zq1XixDMJAGBhWbq0OyV6+qHx1GjxSTnOv7zdaqy7x7BfkjZ8SqKdB7Ki7DMvXD+ea//3/x//1x64UWTtreMku3CD0IHjHV2M2xaLQdnbaTrUw9vjW0XMO7Z7q2GAVzUjtGAgs/E5pH8sibTDK11Ggrc8q61KGRVoGTeTYsDQGGxGsu3v3++yUglUVQCXLOX4S8Nud/zlL2RQpkyIFCrEOwIv+emndjdf4yew72YN4LxN7XxSL0EEF00SA+FqvTyGSrvXA0VLH25mCsBCXi4tY/mp8KHH2g0lqbKjIeyjHogpDUQsf1eRo9hEbodLgYsfO0UV7L4BWjYa+6nKvACNJZibJywSEWDcFXiy7DlwPyVvqj+oqB9MpcEPycl1FwE3HfxSI5sC29XrZrvAkNDQlu/0Q4CZUXn2XgDztDwW6I6JB0nMcQOONuO717z99z/dFtqvAGnUqolrc+xTgbMJyAKyiAQPdrucz5fWGMK+7Z378z/3V7lG57zg+BjJcz/gdrX6nPeL87/31P//7IMXJQjocP8AxH2gfuK3cQzcDri2nafGAxkluyR27KGelLjdlN//hon2eXmHykJMgUbfecD526UhTDKzrIExE61IHj5ssgpfX4Pmn/GV08wgdPHqmNq81vby8fwp9Cprf6MuBneqZWWI7yGpyCLzPiz6BOuQ20RMvgV/qZwfQrsRAs+K5dmvWaIhw2Hgc+BI4Fs0EoNKm3NzCSz3Fqs2MZp0DhaRZceqYDQPGrHTabGgiAnlP/HOuJrqAh558BwzraYptUA7N1aYuXdlCjhPn86CgmDF9bwoyQUyoot+9EGY7AASP/JDsZb5sfA8wZ+lHHRBvIzLtStXgx9ojJDdza9/f0RB7356pakaq4LABLNF+iSthILLkLi93ZeaTpr1hmRq1aaCd7Lwc+PBP45rj0AYK2hdlJcLf7DpPPOes8f3YaD5yzjRLVGUxj31E6WYcnO1ClbSdo1Nc6N93qVsz65Vv7tR6/RsP9U/+pd3gxqdZBamh6eaW0vXKm9RnDxkT6O6RPN0kCESnr9BUFAUf6RjEP9dB72LAtJZDsbq1ffRYsJ9x89hyPPeKx+NBdOhKs1QWMzWGcpBJFs9715YcLap6WueMk4hyeXM/88SDTsSEbjls5+zB7AdeqQ7br4JN86bNqJFMHHmUqUQz0oIpuVbLlVyFBpWbkkfNkj70BdQLYsahcIxo9CYAp2tvkQd9MXq7OE4lJEV0GAVtXO28X7kydrqmQPESnapD61shGmgU0426hI5yUPYq/AmtI0Qx4QHsXWkAhJ+HQpVPYrlHj9Q6qeP0hab1TRKnn3GI3JsgPi/GKTSSCbRGrzuLjtMziNEHOQbGFf1nHIR2pcF5B+uwxu5kHGic7MYaDAqfcaOII+kLf0FBtYr2kbGayS2sKGgTG44/+NJIrxHo6QZRSJrAkANKOOO4gWg9zh1Aa2hO1wythofMPoU9s5S4BPZqdslpDuYB9kW57EpztjeVi4UfWCdpHZcpIwO8J6iDRF1oEUc/5Y5qRDmrUsl+rYNcoKRJYPLkg/bF2NiUC1QJsjFtLVpO1eRdmmOX45LbPZ1HljQmx/eTduNBHYpuggL9xPP2NlFoKXwfd3vdnqEax4kHMY4N0NnADRfkIJ3gQcWqzAQQt//ZaWjuxBGj3CPdp+QdILhhxhUSGSYcKm7ssW1gzhVNeh8Ugel6WLqAEIiiyLDhlSRaoe/YVDAOrdmgRrled2Je1MyoIBGJu5tmTVqUTFsXpQlX5FXOSmjMFpJu+trT34a8SLMo2IemowBnTXutCdzmxggnGj/4MEgqVRIJMeugXVEif3pOz+XdqKk8Oz1pE1gbCARK1Xm9UtzEfWMj1bNxNh4bm57vtdXat7T++OKk6a54jPte5FRzInnWfBT6waAw1bCAlwvwhlAQPOT4uac/Xn1G90E79ZzLkae/S/97PQRBot0NwRBYDIykdbvludG679PyN8ZXFgN4oDLCec+SUFE0zn3tCgoV031Ef6emcFFRbeyfF+RGD8htQjqeBjJo0aSbJD08B15HDN0C5vho+SgBF5+ZIj4bBH6r0NicQ2u60ChWKwglccsHhTYF6dqdrGaKXyTvOmVToOs0jceq4ENNv/f7FMw7wT4IDlr+UFMI3EDjIpWVJ/0OdtCm99DZ3rJeV80uKy5L55pkd4V1SR1xXPdIUIZCHPSU1YMcWBN4NjplYKTsiU5u+GCQY/LxFXSfhU09r5DCll2MdBG1dNvpjyQPPIkNwTifbY/hCuvR8mV3RJ3LF7M9XePtcrXdDu91qrS5Lg4cN2R8w3UInh3qac/YXi/4XVAtvwPG3xy6c9zTh+eV5+xHH9PLS9dyW+lHYImy6Vl10m76ZYNXrDPDcMoLGlmJJLhPwLuQC0VP03JfPjMKBiVlNmhZXIxg9zQV4hK/uwPmnaVleRePnR2e0k8NYJwA2ZY0p8yVEjNL9MXBdURZgKJIoI3jmdf7i8Rxm9aepm3JY2/1paFrXbEe9AYvJfrtYR2BOeHNoEKDVYCooQHNl8pLGmyN4LzwNdS3AJM864e5b0V0RLZOCduT1UyOjg9Dd9DzCoJe5CwgJVbbASBZMCeiBjSyHuBUlJDRJC8VqCo3KniachSwh2C9nEe1NXDd/XsmPKOF1crYUqUMiqAP3pMnK8oweYYOeLx+IvQCdQV6BxYyov4O/Imibckvepcu/9IgZ7jw8if/xM/9M/acbJo9Ah4Z7wHiCATiPf+v3/7z/2bIjdvw80EVunT++/p45SEED7tpzvlq27Tbx8rvgpy5KhzS6LAspdThdVYtWzNKXU67hAQjDwDeb9mNWuv1KGuYtZPoh56832Jv9iTIi75yokPWEy1NVKDFbm0QvIfZqMECbZa5y6avU7Gr7fT2ahNnNPn05MGv8mWC8d4WMcce0rM0rdJI94znxSDJqAed9ZRDs01X7Oi8CQjn2Rewp0l3JC58RQOLXt7vTk5uh9ZPxAyc+DLmwg4bmnhIrkrk2PpdtxD007PCNvi9NEk6gVesRyVHUAW0rCdPGDqa78EhYRthCI07UENWHhEO26Y0VhdFbNAAjzt8nwN4elmWccbnrG/QXrWwaMWH+8cyNHFVoCIycTIXhHYs4a3IBrepclludi/4lXvhPnRVicehP6CeC/uOcfy3f+JP/uz5oSNdBc+rovQ8ZIy2IeCHz/sC9uf7QIvg4L33wzHWPzTXP/mIACn/1V/81v+4X9EoKlmD8Y7u1yOOXny+6FnB7w9j5sXiaN5+sPpkJdE39uztUeCaAyUAFSlqoBDoidy1uZFCBkF7bEO0Aq1rBhuINjS5DV1/E5NCvlCzezbQjp7X8JCgm1KkzuTZwxPW8Siwj9fUNSSYw7SUlhPHwQth7L7Hth8P4P5KfIBoji2g4cYUg90DuACIoDLGq4OMjOctc/ksLM/qQK7wcHL/ZLk0HXKDsQwRfyi8VceVUq8VPYJpt+qjWhB14ogygd6TEk6Sg9ulWRaak2p9v8P0HYGsoXenqFBbzOc1m7HlSq+VWc8hdqKwHSiQB+wBOz4+DhkpWynPPY1hMWoMmwbjsBmbnchAhSgFGiQ0LA1comvg3UYpXvxtCY/EIUC2Y+cZxpInPOWRp+BM3nFHN/2/sEwsaXQ4T+CJc0TWBGiLaSHJZ5Vu90j6ImldpOBfSmuDLcZgHeG0fvBg190DGRA3wP1kNpXmDMUg8Covx/5fM5qu6TFqTMBIN3BDnmpNgNORB1OHji40LRusPUrHJB8j3PxQ7EsKgOm9Hzsl5MCJgBYLn6IcaumZ5mhDPzLYODlCU21Nai5K3DFNQNFXDJ/6vo/OL/1nLfazCZDVkH/GHOxHPwfBsClwbt7q5FZ3+A2mvv71b7apqwm855RyhzS81OA011GGxwsP+GikNu7T5+YFqdJL/GvyJBNgz9R86xAQbBLQV8tIBnXMSdUQvLcpuwJAmQAeqXrMENOk/Rm6l9C9fhKOESiS1Dpr0g1pIgOMoF7J+Tv06fw6j/hFtGcS6Atgfu+hUg8WvDQPJfKKiTNSqQnQmv43p//FPOUso2M4bZ+1hsUnsVyKE7YZBym/aZUSMZXHmV4VSoRyIs9p9LWsRF82O/SoapRo0iDQ/46RN+itlgSajvivgmK6ZkMgKZkCEAJcQ7SZjcA5cspo15TOB51QoMo2rTAqxm7O+bKbdL+rlv6e284jF8smD8ih6zNyhPE5F6DPCz/wHu2hNj3N5gt5gjQ5pVyttUDVpEp0Rd4leq/s+SEd90sjb/4Zgmre6QOGrIimSx5kzyEslFf15cAZPr8fPU5UAkK8KhZ77Huc1+Uzh27OZ6/Vxao4k06eCa4CH0wUiqLnoAa+Di62m0t0FHrs7bznDJGtPd/w8r1jyd9rhzi4/aE//meW7CW0Zy5I9HGWKsyKoCnRUbjeNXM3lzQpVp6i/uXYMy6kymndafIWIViv3aymAbNDDyqjYoVYUnl78OABuyIEf3smZ0TT2FBxVwfNilll0FTVBFW4mfHr+6KiMLSioFQL9TinqxP05Bv8EFJAykG0l26oZrLSjoDR0tRZsp4A14ap2XoETnQesWMJNM4jCc6nzh7pt98Un+xbomAAleirdzEOMCjykOQ9sgNAeUwghwyLs6BdHYNc2O907DSCbI2BApBiTd6lQ7aDlL0zI8ddM3Qi+YiOfwh4t0DaE1BfRqDOv/t5gOm0+GS/oq/nyhb95WLFj44WPgkJYbu8k0mo7kP5dDVuHzQfdkD7rItAwHMP/6I7Jd6ZnhPy/iWrfc9OiTKut45tloExyXGahCBj3MD5si/c8B7NDr/flMPFg6Bk+CBsQX/2UP2HnGOuW6Nnr3tN75XQGgPIi65ax7+DHnz0x3yTnMAPRwf/zTEw/+HHOPyx/PhqSfNWF4NFNTUUcVS38EDF0iBkcqRtoWOR5ECTl5w8mdT0FJ+n8pgAc3iACdRjpV/kotoNkVULCClzXc2qEwpcoCeWJq7qhM6iWxOPNp/Tn5eit0VVIPLfVAvXOy6V1WsjJd0zG3S3eHB/B6JnQaYznBeBa97J4/MArlOKJQFm3pQUA1/SSj4GkGmuFiOfG98vtJdeDcqclFouV/TIcL1SlShp1hupF1EU4a5DdgYq8xL1AXBpaOqOFLh0DniN53EeC0cIOAHc2BeP5/MAzxw0E2DiffKIw7lO2j1NARMTsFQ23Vd3NSrvkhf9rM//aVkOvIKAl8uy5sbdoZDBfJvixjLfduvg5uC783zFNjA3Fqkhv1iIDwdWLOfkDX9SYI3Vc6VCF8b1hm7K5qSPFXkxDUqi1TcF5xCYSyD/SYB8x6vHDAsEA3fHvhogjGXXFy2Cg/y/fvs/+7fdwKNikSm302Eho7pbSMca9BVholw8HvYsszQS8CcBek+g+PBW0KvwqQw6AWZeht118ZQgsJO0J/Ky6WlJ9RRcE+AnLQwsywWGpgMGPD0cA+2BwgFGTQ0ACKZ8SR3uWYH4NNgXBebpD4U84Ynucp5ZkWgPLBtmtoFQfbGgaffqaIwhxNNFmlvKxJyK3sMqZeoZgWiewflZ8sf7NMXOct0IfE6lzGmdbe6E+yOUHI/rcpA9htRlllH4eSkWefttohs+eq1etM2p9cMJMiooBnFqPAJ0WQPnQ65uIVBBFxcXWWejA9kUKOzg1i0L5pb94O/PZ9WHz8O73QfSSOGkZqhrt26KTaF5Q5yV7Y3iSj/0Gk5H71X1JhO6pceh22h7Yk2xpGm2/kN/5i9+IvrkudEXeQm03gPWt0aNiXYfLMcOIqAZThfroGsRPNQpGF++w79AYPPBMyybjmC3nxwO24yUS25OuwacL96LYuCpG7YtXYO8ZJoyoj8H/U77JvohcppfU+hNlaa4sM51ueA80scoUkwcGqgcv7TMhRzVgomLArmaPVsCRLHs3/kD/6f38kHkZeCRU0dpUA+/SRRPBMAzNvuI/s4jYB4fRa1fGADztQCYjEXKIYJn0d6h5ZEmwrocZG+q657cgtd7153aoWyIJ7/th4GAl+IfXIzAm1dUjTYmLudZEHuph3tAHA3eMPMlyiG70usPAcDERV88Lhd8KG0tz6aIGhVRhB/b5Clru4Dk08+4+HkKes7HoGcKYEKDOXjjcIoEecwyesxp+Wubj7ok6PTEoJyXZYOaGOQtE/Oad15o8lq9Lqrq1gOtN1BRk00seT5n8GYHAl193IR86ByQIfqTCh5wdaBbjOyP8H5WedavqtTlBBQDmzFkVdbbcdqETtPSsbFCaSx/c8I2YTKAijois+huUEVKASt8eIg9GzphY0t2Yq40tinDetppwOkMSN+CjvP5AO1mVPJ5tEQKUn8GJSFFKUJn65CJUKrerIcAjl/6Xa9dJHW2p+EpJwDOpTtTuhsCgHvvNf2OWSGF22giF7k3XEni6i2N7I48gHjEiqGdE/bBJ2iZcMWvBFxxrP3lHXtQxcyBBJiwHZBGmoFCYrGXXgaYX71pBfWZGYAX3r+GbkTJTwaiHMRQnPKC1aANAJjBQjZZeBn3jIBMQetQMAKwjcG3Q3nhIoC1C54vRYiIQy7FcOG4WjoCRDHnrUNcqIOGSGsg5gNuGEBKgewzhxzospJFOXC2XqNhhCqG1RLbJSCd8uGpQ3ZSX0vyoewT2rd/+vdHh+z8fIzzT5yzfBK2V+A37jPZJa/0y0u7LmVTz1jfEEfe8V/9az91cuu1L+kPwxfs5mTRoz3yfvZRBU3kVNGXtCRSmlzqIgK9CwTFuC1L+isKXlhpgwA9/o6+j/mp8e8Fz1Awvy1/tr6o45Qn/sGRJ+1Lok7GodW6ohc8iufHvzUBH5L2y5LRH2/8fWVMAStH2gX7ERBTFO5COIGgH9eu0OpYenMRE/+TBx488/XL0/F5SlPgdauFzK+2iJq2hNp2xM6Ww8sE/fBg5HBj/7wfIr5/16zUZApssFTnhiAaArJDqmCrQqG2LPpy79pBqwJlxJg9lNCteIRBJGhmuXpU8SKWbZCHrLLquCtlrJP3k+pNNv0xjD1uAd/BwzJ2tefEtFjkWssqdqce/iG1Odhs9lsUd7lGMpP2MR/1NaoACTNPoKgtBnZqBG8KR+w+8sPJnUUxfSi6GR1gAuWWlits4wSq/Xbl0TRLY0BjX8DR5a3N89BQpIGO9t4aetgvHPOd27gOjkEuu3nTHurRxn/lF37mXye4VFXB+t6aShUqJG+7gQCW844X5HUOYzL3pCt1WEbcM/1hNB92Sd47QaFYuhWFjDbb/apwjGP0gQvlLqc+giO86YtyGXm7zVQ6Exbv2iChWeq97WAvQsBtGhDD615fvbFTdWrBdKiH3qF+eqmXXvqem1S3G0u2pRtE2dBcksYCX9Ns7oQeyHqqxRI+J+kJEcGUaDNC2DIAdBGd29Ec9FXGzxGQtxozNHMkx+sCgNtT8FySVwtltRvAPWw5Xw3KAgJH4KXBVctBXA7EzevBdsVC6SeiL6aKcjCvyZO+RZ70WJqdZ14k/hjAOpCDepd9nyUOGfa8S7gjYMbOHzBwwmiQCsCcEWBejI1Ioc9sM2A8HbWaQbs8GL1PNDK9rnHpDWDe2JPanoj9KFCPe+r+rYfmB1cL/w59Pt6wE1aYE+IBFEqguUULNAJewVQeXQsCFFshrP3EMgBsOQpN7ZYmAzjzIM3lLdO0Z2fJ451xr81a3Hfc6s8b8Oa8dcqQQNaE2lBgaAYpEaTfaa0vx759I0LW43xpTbPIuXOtOZKBT4aKHJY/SkkuSHfmrZ3Ub0baAt2qh1WkAfRmFQIwz7oN0z5f3aptV+ly7H5B3nFnptPyOXmZY7+8cfscZKEolvKT07FvQPPGPq0dSoXLMzQSd97TsmpCX6TWTqEbyJgSl+s450G2yPNyRZRsnQCW+zEGwqP++RhMg1IEd1vhiCQkVGTqhttECEYUX0uBOwSZl+UEdF9G8frrtCoue3eqxmamxHQRgBZ16K3HS40SciLdooATfV7Re5rOmkSPFXxAK4WY+kkBu4ukNjcxCuZ5Curx69b5oTNIh5uum9Jcadkn9pTBKae0uNRT7yEF9U4HVYOeSHRE2ibvw5eCeaAqsH1qLpqOfVNU8epZXhjyKN3zff3181F0MxoG4Ycakp3xNkw3465ryES5fSKrGMuVa8btSiFAvNXE6PYV3nwd9TJ6LcGzewqAKhQpoUovvYe2MtTcrvsdU1nP3ADUp2KQHWdvEqlQClZUBJKnhLV1Yg74GJAObG7AVTsuFxAS4SmalrziHT0BL9d29GRrdA8qbVRkwzraSqPo9MGMLZtu+ETBrzy7AZ/zoNrjGPTs9NnrHuXhqAbEspQNgWAfjgu96pS14NW8IQdLig3AEyk5fQDQjRUmNDPl5YnwwzZbA9y13zw06dzw+rw9++kAwctaur6r0MkauQnNMIQRoyxEXY6CMhRhibE54eqtyH1xTEG8B7v2S6k337Qv38vQtHSfZrkeBmK59O7vlRqTTrcL/ffYfvwnURfTbUFl2NWezuzB8uftOeSqagy5wHRP9Yrn/PHH7fNx3wHLszSmlucaHzIEP+/1y4NeAoo7cihMdlit+Ko9qjDiqjd6R6O6b9qbLm/TtKvCO6GroUMX57QOr88rRW4XZCtP0TWEnrtaGXU6gPP1MXvIRxaBA4DxGSCcHNt8mRdB7QmCTq0lgBWFa8nD1fQ8d37DO3i4VaFaVOg9LQDaCtKPVYJ2BHH0zlvq+zvlszHlDJ1DILXZ4m9BHF8C2nQ8dAZBNkV63eskQjfL5Tuxw3RKVUuACnseoDqlKcI5u52Eb0lAOqruBtkDAf3usAZi/FYR464LSPkah3CqRuOPwsbAd0uDZFmQT06fT4jKSFhS6X57DdCbL3Uf4f/gb/zFN9q23v7olFWx+4zAW6zES11IkuVgneiDLXB1AJj9rh8AwRzYQDXs9t9V5CUbCPgeAvhej1LeoC5mCfDGA9lHgFduN97387FDlX8lDSLlJVFJsz42jSSAbLqarOlSMBT2UF4qtHN63qXMn9QS8KIFFD2KtS99LQw/1Zw3gg0yZiPwoNseVM1Som5WUsx4QYEdZzwFzFyp2+TZ+kvelYr3/Eh0uQLb9Pv3Bq0DwKnUbfI6I33Sy10/PoBnM5ZfQ7JzuVV9Y6zJyq/f/d6SQxsjgaZubQU9jBw0c1Cdrv80VEjecumQzdrfMnmzVgDrA/XFIFyEHH+bWkEJIpXcAM0ZhUEhXHbvFHHzhuYapRXkbzN0N3GdFEwOsmRigMxpzKd1xaxjKPgDGPOq3jWUGG3sPEHDZu3oWMKJoJjI4mLaLXxXBUGwqX4SAf+V38h/5e2f+bdSJR+6VVhLcVj6Mw/5ZcSfffxM32eEt+OF2G3kXeG5wMiwSxg22e74r4HkgEzL4mcpx+Vs8n3p8HLva7afw8iD7wvv6U7Gj/ZKxr+B1Qtm3s0bqb7slkrO2TOwKZDC474HICVPc3G7lxd22JZOJ/H6pC+xLbEeReux3dMUpv+48z6UJva0DEAn1gXE5WtibU/orleFYlpoQSDqT4gpaGJHDBdydmOQjJ48gTgITUljIyoNoMVC6CzDxxDovuKCpuh9JUsidAduC6tPRSU3g1BcrAOg3l9r3XypDo1UAZxwRDZ2o+zGbu8DM+o5hA8HpicArq3gELxeAuH7NL1PRRNb/nXcF/QEpv85qP633yur6bV5UtoClAR639ktvxvfa3pNnG9qmIt1xhsVU+l4jWYBeJ+86/x78TvIT9ufAYZOHlOm9jC+73XIDrnI47xvm5c82qFpYJ6LzA6sP2AX6jR2UJJBwrSh2CqNAwTavKT3g/QF/f2REsd8zPFlfIi8BqcLguILTmM/L6ptKiICDAguZKU5yHJEtiMLmrk0EwsHiLq5YYPtpi5GGOxef6XtJttCyywnx6M0g6c8yfg5b9/kWajeiCpSFC223i1LZt+78z+6886rHsg7BKQhhS4A6UxGjv6cqI4dkKbgKIAUmh6GqIDnDaQvkk09TXi8aIxaSHsbHi+D1q/wNd1+5M1yAHFrSh+6Z/CBozvI1ntdFSs9K2Z6yiU/DU8/UQnXeaOBXsB3jqC7HtXdPgmnmvfRS9+XgBrLUIyxaUY50hHwZ+/8ViwMoul/WBZea4OiDUh6vsodr2GpGzW5wQ14Y2jqzAtbE80gwRVbFvnigvmFdz5LHfZjfCBqjiese+yRLvG0iXPGaGTJhyhDP7wKYuMSSm7hCyDamwpHtmdgm+3sLZRcZknntKCAZF9xoBYz8OAF2r3EljIlD8UhwhlET82RLC/gEb8s9ETeRikHyehtxtzllKs8LfIA4Ob5yq9yFslUXjOqxkWxI/1RXR2S1gQlQkxch+2LTPkttXgavDglx7R20slwX7milsT3of8zQDZ1DEFAD52pr6MNnvy3EF+5mXirt8gbXe2DatDaWHW+lEQ/LO9311EAOXAeoi0iN6uaR9EW10lzwj4Jh5tz0IljTg5q0gXPbSCnT5GX6yz6TI4OXOJsMxM8Vutmk+ztBHpqhiiKgu8aJx9+MOJq7yo0VDg48yQ0Unzo+/GcmtDA3A41CmocXTY2kPMaekvZ4OVu6ahR7s5mGIbsQzBYOazlYDw1BG4/c+nOl8FyPWXTvq+2ecrLnVe6Vyhyref6agDptKJwJ7FJv3uz2Ups5pRGKsMGyJ62d7b7lBRABI883R72uF5mLgr19jfI+32rk8XYporrS4WMCYj4208hCJ+86iRStNVFzoKN20GA6AahCrTQ0qghnhMt4W67ZaAh5sTfEuDePiP+FnmrXyKAbKFatgtUPhgDZQBZisZrACaA/NMC58HfNeopxxZSa/LzVewQwn0d2kVVRTMMA1HfMnQIKRCfGuyYRsbrKUeabCxL2ZZg4zWUbBMgbZXhMr3OXcfp6JgFvnXSRNVa9kSGFlD8AMb52FRwu1xkWYM81o9zQSeDjBdiF3QhrNn/bnQ+gZOY2hiXAG06Ds2dwEVnowfWikmWTvojChu75AxExc6QlCHYiUArC/aKWxITgnARsggOgWlScEtgGioGly8fmE7BEr8laRMnbxzrcvBLPPGT7PM8lN++Tb8F3q7wTcOJR92KxhsfKAK8RxbGv1F/cPm4IJsXaOA18MWpdx46W1i+TKlxSItTlr7MSE4kp0YK26aMQbepRCdE8dEpRBlT5znJP/4ZquNhACkvkMmgGkM0TCVZbbgL3aiF9TTNZsTZ+sbHXl3XtlJK6xJ3jsU8tbBBEwe7r/GWdk3Sm4H1dHE/l4kTheOOzVYt9xtoY2AblGmH87KC6EhrBJHzzg5DOA6nGQzOH68s3gPkb0KdzRBdGlpZL4SXvZed9SsFD3ftwM9XaI3DilmjFX8Y/9601By9NvLJUcPi43rnfaq/yZjdcbfvTsWGNxQHq+mH1p6JU25d0NmR3l5oUS5fWFDeVd/BoojRB+vpNF82qXAEoJq2yYXkP2sw3QNKOr+pHkVKR8sHgNzrxut1pdf7lYRxov+iqqKl2cbmQjcUoQ7TWcMpHivlOLWF1Ak9xNz15HMY9NoDYJqj/gJrU7fp1BopGHSaL6V5cxa7XyeaAqCNV/JQGjd3LX8YgZaANBwr53xfNhW55NmiwERYmmajOWnJ6gC0jjfESCIWJAUfU+oI92ym6kafexcAcIe8sdv0zmsl1GuHvW8d6CvKqDs7kgfOxMFMjMUXBKVqQCccq40QVS3E0CKXeD42VS3tqhnkKBI2Xn3sw8VQkz++pKGhIXxuXRHpDAr6hb9LCvxZAlMjIoiuic75yReIp06Am3hl7Ql0B1tLcMrW3qEpwMIOFtRKT0zssqXB39F1enOz/vDQQPDUQXlf9D6GICHTCZH7qAp3WM8iSHlmgItlz4InvlpqTYA3qFFkSTdgJBNQ5uXWASiPgwxnKFLY9O9dAcoQPNsC771tMcOrnI6HQQfX5tIjwkBQuF436E6NzBhRqNulI4hkxOKSi1PSlG8jbEdP7xto6UPxgSUNL60gjyh5rJITKSBVt6bjoFNIAtbU8PRlEHxPlnO/sDhoRH1etJK6f89Vs2amU47oxm9o4IifKWii5Xy9zSpItAJAGEUgfL3rno3UufUQxZ+wX5PRHCGt7WTJE6d9XepcnnOc2j2hNZTUkRsGMDrzIGyLTh6xIWoXsj+wDOXGUHRjFT0CLU0aKOAludTIosBryrpIGRQvYtVgDq4QoU/dqCGxudmwE1lZVQxFDR6ZZgGnjqgGcN5xThBmE23h2JLWa7qpCXiZaYbioriwbcpBfhzbgvJVMD0LuhbkX/QxxWNf1yJtB3lOVPIdj4ALexIQuq60Gp9TefXF8ipIwkvGa8qFRg704+yX7POetzwNOOJ9SoPD+0GZkFRkjDwrK0YPJLoM03TSiZrmpnrgdK0dfxMdpjl5uNwxPXi07xLEIbp6cALlWm1ox05HSoUczwtYD6XL5V52oinQgDQtI0Yw0Bmhcs8GHpqmwoWZBW4YzYJd3ZPzjiwLrO/pXzVun/Zf0Xs7fsb1Qzk1e0xB/BzEQ0AO3v/7u2yKPCCH4N1CzXf9/8acY1NYut0leankMa/XhJOip8njEc2X4ywh2z8We+x68u26VO80hl/GkmtYLgCEVzV2GUEKW3unUUlbeRjKoFFOUeATh+IPFlUQkTXhkdPsWAUBfwfRWtAMBLqlYD2xyvc9ebslgS70LB6lZZEbgD/Prd475//499c4N6TEnRWVkMOGOEQuutOsLHqn4qZ0z5dRarO83UFY6HQ4qe0IgvB8sW0qJslLqlNRSCgEIW95YWbyOKzb5RDfaFFcb4dS3/A+DyImCmNDQbMpP7yX3ZHlHJ/Sgywp8AYgRksmWZaQT1WiFCc08W0KishobyqC20AFkbcbSlkpCtFuBkx/KzZjm5bTNBYtmlIAD2XQNcFRq4Ru9KjzLD2CRFGnucC3rbZ/e6g2B+nNMVKf2j8djwDaEhWBACFE7UFJwMNEhkWiKkI+Kk1vEmWRjnuozPnTDgbTFDq8Js2LyCvf1bf5rb1Gq9PGqWH5e9FDrY4r4swpWFZYjWDg2vVmsZ7rQyCcMjRyAM6LPp5FEPBFsNx7ReAWJd5JTzkKBMVy7LTOqyZEjS159g156UEmlrjb4NEyClCaAc2LlSeaJ3ZLsZAqJQKeOOzN0Io5lDBdt9GsJcpG3+7uL3OKAWCP6wud5R//o3+1+wYFlr/5zW9qCNtjmwS636DXb9Jr0ndu73WqrcvTYgNBohmjaaPE8ZntyfFlCzoNU7BCrwdi9XaeavSOc+W2KKQ+V7v1O0veKHQrarkxd++yWHY3GjQt8Jp0MA5d8KDSNqv8hm5CfJ4Np4+sztv0F6N3bDx5yjwlhdPnx9OrPXhM3bCnZCmNLZUzS1ZKQ74SBOcV0uHX5MhkrZfSdsVYeeSGCFxoWWcd3V30WGP/60qoA6VSsZP0Oe1PZAE6Kmvu+MlQDifE0BLPZ8n1ERLy5aGCjLaiUV8VljjcEvs6Mxc03RR0rsTtbRxFhm1k/yS8XbKhlpIoQlY6ExeMCfq5d32LaIZPkkHxNOxKqlgCwWsan07Ls9P7PHh3O8uuSHx1vg9fjsB4RsA4igv1F7sUtASiSHNbLdcGYJuognB9XlJP9EltnxrYdf6IedBxGYpCcG0ArlBgw7KxDKTD9iguAcjOAbLeKiNKSbOZ4M0iAEh09GJM96Xb260QLOQlDdZEK4RECceNMzaUQAvZdYrf0r+tby/f6t6VoahjIoyNjiDgiM3KhEoP46ROKm9dfVb7vjPNnTrrbBL77m3IK4cGvaHdVLZPXkr9KPvcp8Sl7AxTvB+4YPDGQfd4VJjbeaG7YNs05Q3LHpcLzz3f7FiSjrX9W2wDeQQI8GbTwOHJx2TzOabemDJTIJk8zhEY6WZ8y3BDxJ6SgyOwHsjblQDVgqLlVvdEeJVleQGaoSDA7YahO6Ug2p3n0P0j9zARsLt3sRw7Rp+FlLgEmNMUOrxOG44mcExqbIMx9TDJeDgEznlfvnyfg92rR1AmNO23hRns5Whg+qztOnDNG43CpsCbWiPhFWptm4KmPAOruPCyIoB1FEwgAKyEYBSwLMhh8BUb+/6FrA9HdzFNnJCvVggCVyKLCmRchFLpgoB2o3jBPpSi1OsVaBp71AgZKJs1cd1u6A1AFty3Hp0M3ntJt5KqpPS9uk/Mt+q+z+7qt7qZnNVjp5xmJt9pNwZe7/MqhPlMQHnrnROZhfZOoau0H4jSkgrdSyj+KpH7hxZO2IyisRGUirHqxSI/0u63WxQURUaezShrmIymzYYCz6jICmknzLMlH8Q5DXsf5iB6XTePvCsJluXgOwVq8kNrsytQ3xZbBk/ZSo91SXAoNHMdu5w8CX2D86TzeZOX/MQO/CwksgvU7kIVjF+ogrzBXtMdNtMPy/sXj6rUO/SbU/n0Q7p7cw847yqN19T6CdkUD05VGztKn1CQLw4oUyEg2JRPBXimrAr02bPhu++pDyeCQ9j2EHjmQJtve+i7bmzfUkFLKia5Aq4U7EvCQkPvToPM5awgoslJZFUQex1ndSbO8oSKmhLQl+CeZhTOh2IxSYHabW4y8oF9bA2F5qgoHTacmHimdSj6gCcbJDVX5KHOgwpcKoN+nBlFrpXxUbsMHZP2PfHfIk/8Nek33JRfHPr5b6zV43LBz9OeGihvdZkFou808g3lYrC8KYjlMQBa7ho+cOkLtl+nPunBmMS3ud91MomdaEapwlGm0I96AymRB4IvKVkcn8McxmPL2PBme6wxE2hm7d8Jff+yACD0Jfa82Em3a3zOC0XA1cKbTqlsnzZ4mINk+L4k1nP8gIlVRYAv/hXvi46YBi0JfFlnzmcEVCilLszRluLI842DGNA2ha4P/DO80TRifBx4XVcoUmZBweTh5oANDviYph1BkIg8Y3ieUy+VsRvw/LSWUuRSwC5lVAStiVlMQSPSUkIykhyR01L0enCVIkdTwtO0lphV5SVEdMiDOaInqHW6aMoSDg0FtjiFlDiFF0ToR6kgtENcdsuhjObdsgA9S9Myeha7INgz8BZtwVLGxZOAam4A2FiyPZO6VVU/Amxa/w6tO5u9VU91Ol6FmcwVUM6zMFLnkLUUpxRqVtWMMe2IMOeFmvuypoveOG8ljXwNkNOPGrDxSEluGy1k3LUnEEB1sjoJvIS1IgJ1qMwhb5hulJB3jlY2dizDEZkmRrGtJRr34yIqdKEV6kB8EufnFLR6V6/NEmAbOmRnvfkOAXPeVSTPE8bnPL84rc+BfupN7xVkjPtiG3jTNNFi8/L2RdoXffO+9vVvfixfngMnjvWAvg+ge28CnJKAE332LAJmp7uAIIAzr8b7pJV1N/bxNs0KQYEHhIduz5Vau3kQ38HykPqGbAACTVdQ2NVagKHygkjKwVcFpDtFEaf3om8N+T4L7mXSTsYfz214J2Y+3BuS1pke8Y2iISL2guE4ZlixuZdzP7voK0HI5+AVVwDTKA501OYpdp80gLgD2B8ggF1eAVis+2gCsJ/ntlL87/7Cn/uXnXDG2dKXXCpfuro3TlXk4Q58OGWpqele2c6+uJCP/W5DBAnb8rEjApYjPzVXKswBNApy53SDDTREAtOwjaUbpCCyHmJHRgQgGWIyO02VKJhV7HdcRhTaDm4LIMSxMuhkrLg1clVe2NsxuLbtlTdp5ZTsaaXMJQ55PfSn4IIR1EMjV10YItFih+miapbJC48iQidNHhA8NCAkDYzzMQB743F+OrsKlju6JHLMa/L0byFCf7JGQURhdTksTohr00iTQyFH6AiuNgSmkoKsvhYW+i+2Q6m0ByhqHub8yDOu+mqpnWnMEQUEx+BSqAYc4+nJ60v8OGiG23qtUKFH/q2O3TPIE1WFEkq3ggB9LtbdJa0XRqPKraFbqMWBkwbG0wC6nCLIATZRBDcA++mN/8ov/Kc/xkYe1vF9kQyxbTvjDfmbxlrEPgGasQKI3FXcfD0RRKHt4iDcKiltCmbQJIC5Siq8FY7AE7MmLygqOXBWznqzTuAZ/2aBZ/3BmO/8vNLkpoG3VEwSsiNu7xqd5kJAufcLsJ2XVU+vVchMmBXSOtdFT2PdzqoY0LpJ+3ty2wXsdp1D9oFyl1GBZdug4EflGYFWLEgZ/AmqbFGeLVhxykCfgYM3wWk4oRsSXiGchxXN6i7QTQTfgYq5hV0o5B1X3Mp0PGhZIOUP2yS6Brz2fNb764T00++AV7wh8AaAl573g/YVgJXNIeUYJTyxDqCb9rV8ppO3+rSn57mI0BWA/RJxsO/EbIhpMcrNrOnZGv/O/+0/+ZfLeWkGT84beZ6VP9HIL07pcakCLpUyp07SXzAzGZuJpuq8XSn00+VZ94tLINaS9Clw4KRjcbVvn2lxbmn70E16lZU1ZwG7R50nfj+7y1S+PSiOhZnVT+s3vgx2KGvkYizvDvnJ5JrdoYEKlMtiBMlEgSza+owPTKdUOorqnvQo050hiEtASbMeb038W6jixDvar0QOMwEouE0X6R6KSeyKP5IKITrbC6ZE4WX6nIvI46UsaEpPjsQQBBzYsvBFi4ZtFPVvcz0L6SuzWXU+75mXvm8HrKpB4Qi8ZZhYFapaKI3PObCigENfmsYtiDLbzHT15egFPyuvEecHCc1IEeykPafpZq8iB/uqGf+b//c/9RZ3s7ocUI2FUiYebhrj5u1sLB45lD/8YPaO2WlTxIq6WHiSevDRQ0ngnReL5I1O0z55o1PkPCOwNq3Ae5ZeZgBd2EPWfOXf+OLlve8+VAAWLALP/CJ5uFNghOX0xpSzhncfBb/jtgOT0hOAzVD2gUZzA4EebSlnShnCRF9KBGNb78cUPO7Q64am6bwJWggCPKakKDnNwtFReQym0pomp6U847SfU4G7QsB2F43dGuQNi/38GeZHERtsnB9vi7LjMShu0YWuHsq3nkVJ11zfGFV6qWjjenA1TbowQYCIbv0gIF/MdEGvWI7KvU27UQDbdVWaRC886+l4DrCXbU3X4O623xwGDKwzRBHcv6EIXknjv/rXfupkZb+kdyXOOWBC7Of9UJEHwBQzUVN8l9Pj/GWiQlUhi5PBMlVSwCGJTaUDUyAi3CRbxbsBBSfxMz14MbVp7ENmx+BgSXDibGG2O+zsyg238Zu9ZRX9zygTODQCeqjBcbz/vf/+Hzn/5W/91AkKNYoFGrR+SWNAgaf75g/H3/pxoHsIDKdFJ6ArKOSMhpvb7BJZEqkzeAilxyIRKaQ1kbLBMmFFPRRZ1ZnzTcFpSuzjsohBJY5dJ1xylvYPqv67LBYhYvsZArU6BTUT4IW/C/1lEDBN67ZxV7ET185TCSFiEzNecsdzF419ZPB2T2EsgnLohzRRGvO2WMU4ruvpWIZiCRThHzQKXQLtsNppG/tbXiMlLwfYnRJarJrLCztyUaLp6SX643lx8AFgZ7XZ/FYnU9ePfYCldc1+OfgNwH6+7VOnxP0ygTq8XMuqE4amkM6eCiZOBsTY+LC9ucTYjSQAiCaQKEOOY+vGaWjIQYbYdVnA65F0Zj24bGcN+peRQ8Qr5BmHwhwCdeNjArji4g1bMC0s8d5CtQORhY7RgIDHM38kNVrSEL0NcXxNQT8CTDMMHEBKAZcuz4iYNj4dz0/lgAsjkJMJcHNLfcCiDVux7dKWyodYTxk+23HgSY4k0Lu37kgIF3p5UbR962Um4C0yEW0KIG0DohCb9aOi4u6aR29TXLM8fDcc0OSweroGfCczPoznRwFJSCX26GXGaTAonVTRa4beBW+4o2AWR0eOMRuA/rLkiLdDaaH21eYlzzkYpsHuI8ygmns6aRQfE4VwfrYLtiUNY4jbP4q7fda2BVgaDHAuKKs+Olr41JsXAGvO+vq+f2h+cLXwIeXwBmBfeovBzY/rw37Ixn1Sy6gztvs85qReqKpJUgHplf/KX/u53yPIQ9aeSR5aOCXh5mi0rGG2jACAZoAZX+dZgVzFK00AQqsmRyBZCjM4YjEIJC08bQqbLVzRHiq7fhSniwc3parhNa37yle+6G+CZ09u6ZruNTaFjsaYCgeOOPHz2D7kY+soj4nPU2ANb36dZg9vNXIG6uf7TH/lix/4785v7Q9iI2+L9RCiz481VVT7NIbvmfNBokgnz4nO10OtzY+CPsnbXtEd2gShIa2qQlG0zzSLI9H365hdAZ54O2ejs13K+x39ln1Dj+Hv739W92/v/7a8e/DEpipv1xkEhfLPlZGelj3SyaJt2mv7zsFoXft+p2Te8+4R54p1Zp31CNw78FUAy7tbX9c3j+vd843AI7vGpj0Cd736usPni3O93JU8P2173BLqxzH+t5F9Act66YUZp9v1xmPjdLXY67G3vy55X2Fm7ceWAeNr/oXkbRovxQVNTelhGTqhBAIv+n9ONAO0Nt5993vbC/2koLtPM2y7G7LruhgmCmJWKY8y59kjOmPnWhXJUtDwOgucbrB4AxbmUstQCXd+zXfEHOJ4r6YbtmNJZOi680ea3WbYhJQs3MrQrKAYGrMICdBhkLdcjttWTMu+M+aWgkbFnVC9RzOG0/VctES+KMhv4rXoafZQxfxt5HJDljTldKfvT2Xg9/rl1XY/lf7EeiSwx82NngrXIxPiy7br4Wlv9S/ococWS+SFw+PGdjcphE/fPq77dLLQLooANIidjVKe12+HmWU8bCqPvs4UJCoAvhT3CANF5pFOLTUwDfs5Glju1NeD9XicC73b51Rd7M77OicarbHuNEo7k0mwelONgw0FY9VspiI+PohF6nNh1BaUA7c4UoABWA8UgQTAzqbECbh3NKKg9cN+Bd32bLIc5G21nt3+F61fiKIYrLeaOGr0ou/gYbdMd3M/k2bsyYdc40PiPNfZi54ZkQo/EFwEAKYqwg2BR1Jym2ptxEKXcwqA/pBGYBL7T71ebIMc5nRPxmk3ebLv0Pe81XhcFwDaiwROubecqAxchwSuT5PGeFLPfOd9R280dZo+5G1CBS5ftNJRiAjvr3p4t8jD23HfKad4atu+d6MZ8vKbVOBzvvtuGASRtrnPRl5zvCjVGT91jMIt+v6Gm0NdqlEduDu/60A0d4DOXlnaJml/4D1U6iwa1HiryqGgGDprCmd9IYqaHNWBqD7pSqEoDqTKki75wJrENATJB15WAQ9d6IVOn60Jqca/8tf+3O9zWRM/IWJXanjE0WMeI+rj+20RSMZTirHYI29jFTznQz0Axwq9UriVHigUQ5wjLyRuri41Q8VmaiwU2YTg3GEQfiLvtWKq8krmSlDF/cPqa4/zPYcsNJSfh9lAaI8eRIPsSqcS6FS5hyISbF8IXQ+bwQyzUiIjwlKwcD0Oq2U5+E4O3b/3B/70e9j2l/7ynzjzGhkPZVCFCxcJpdbkFRMDr8vOhEWQtkzAAUvSlx937hHAz668P7QNSqgbfaS6a+a1yGbA6wLawnQ+/WqAzmfIFa7EIHtXmm1QTgqVOoMkLeN8ypyEh64z5Cg/KqB34EdcSw3eeM+fD0sePUBVlJ3c6DmKlVk5DABTFTqGoHTcQjucUSxrvL8ONAlEr77YpY/hBqe4igxRJIqxUeCa3tBjqbMefcpF/e5T3cc6hwO0x46+CF+6H1HPPWSWRdwTjZHWB5wnmiKcMgX3CL41gnF4pSWd95tOV1zPTXXxohZR5KLvYcExeTij7sV2GYu50CgYSZ9RlRf2o6AhXkWQ4YxRxpJGTcvs9rcOQxmzTMqClq8MHwCzC51okxfRq48eZfSAEic81bqwBPrJQ9/c0AM39hQs90hhqRsIpDH9Zk3M4HG4zzZ6fYLu03gvqqoOemBiQLRfmqBRLGJvx5LjeUN7pg6NSo+M6XIpztw+TqQop2lwXnrLwXdMu3mDfoCsqpjsreKFlvCgAMyqKGoK0+s1zssbSIpKMI5CFR32U+t1C4eE/+1v/9l/k1adbhsaZilSIbCHHl4oZyY2BCCL0mZREuhy+D0Eto7rclO0AKvPGlS2Mpzt+6F10yorZMlF3+H1OkkBzLGTnxj1jC15qdXCl86VMSPEMsgBQpRFQW+Y/Gy3oWuiyLNHatteH7GRL37RB50kFLTabPjxa8S9srzTdGyYmvf8++pzkPa8sZfLpoCZZDnT+8T9gvZIyy+Wpjk9ie9TQUvqaWd9HNwVzQKDSBIfanq6YoOEggAM03fLK85pfwctLqdNQaEQev7g3Q627Ao/aJp+6Tx2SLPwqPnOICsfPeHtOvKIWfCIGTwqBpqhFEwOof000dJYHzQjqlaM58Kc6ZEBJeaV1hZQS16wfTIveO8adjMZsnbaTRBewgP3Tn3EXyg95Wn/vMSv5p2ng97xKlTs+Y3Xb1rujDC8lqJECh2aN/LKi3CxkTvM7KA4gzqd78ibb5zhLW0SLporY+rcPrhGSuNFBddtNkqonJvJqFTX08Az6I9GcP1NWvcD23Uzf2HvvVS97T4PlqQz8waoTrgF/ePlwGrPygodp+PWu2kzhIg8ZC5DmmS4jzvChSUdQv/EH/nZ8ODkfDn45ZQhAcBEdgOyGpCt8IAeJmR6IJMjbbMTbE8totZBfzjfPh07541Tx40I2FHZDUL1COgJzWunfFdye9Izf4LOH8wPDfcS/RuVd8KXBSfu1aKJa0dI3Ic+ePReDI6eXzF+58C4KGXooq2HnouYLcb50Ka8UycFrs1udkqe8fba+UIr8lBDVenES8694+mgc5FljdRsR9qpS6k1BeZwLHyGNjOChsAofWkUwLktKdB3ZNDrMOx21F36Q9+Z2zNonLoDDUz9Q1n2UndfuB3LsmO5M4FqYdF1l25E4mGTYMYkR8ayAf3gqtBKCPmxHOy5hXAGee2WvPfy0gqCZe07Tt47/dENPHdwti8yJQCb0iU5gKaUtD3gHVPSQCT86A018NIYABLAawd6OpW7jW4wvWVHBK4SMZ+QPSp2QXW4advcpTHwPqniYVcqJBE4ioFy4+3QUbzmwxUz7wYglrugX2poms5toGm/ErE8PTgmhZLkzoQqTzyOJXcnhSw0PV+N9hTiEDjnQlsEoTgNCI4IUyEvps1Q8+l9TIPr2BrTerL5QPNTszYpbrClEM52+bzXgdUhSiNRB8krhhV8IB7NhuU1AbHl8Tc7J1ohnSwZOWqNby838gjbFpxiWTRAWNrnhLzdkBUyeruwp5nu9jh2EJTzFlG5yDtANmldoOIPW8zYcGIGCzJDqVlZxpZEsTgiaikbhdK6KE7v6iBGb60WxIrbQImUGh5qKvqYEahC0Y1uXt0QuNqXBFxhoczZJ/1lunYjuCZaAOB6rCJl8KrQAvj9SakuNibNe+rkrztDMHLte5OyJ5AZ8rWvffOZ5I8+iSXvNX1uOla3LevQfQRtn1IWhVK3a3Oy1A1N0Io1UV0ztqR1hA7yDAVUwvrGOt7QHV/HzCJPs/Cic941OabSnLxLyMq5qz3FdlORFZaJAv0RQ2mkCr6yINClYHhZjMVHaIFEgII6gl2pT6jIpGfQXxLN9o/xGeB1S5T1eogdsM2J1rML1hhVqqEvVEkcazi8H/YCphCcZ5BEVvOeDb0B+B7Sy7iOY73ltWrHQQDJmlZQII3ci6Kn4He1UNav1ODK2AVkAODboIdCfEMzlLvlaFAaDk48bbEZtFoQTdF15O9nwJn10XvZjf/SL/zMGXn8DYgXws3YRaDkEjSA0FYWvICcpwqqZyjZZaIJwvE0hBPo9jSwDxTz6wWq7xwyDmjoJ3At0Q1r9FxfdHDN09KSZ5oGIUMc7KG0tCRQ9Kqqv8HDKy9OoHTXuNLVpSgINJzkrjhyRLTx0i2mJdXhntjKVNix0YDwjO3rXNhM2yJls6d1FI7pApAJ3wYAQ/9WdFUZeNf5wdBMcA+8nbBSu8KkrtK4uaBRkTpX541LQ/m1c3VLTsSM+E5F4YGNHZqSvFbr0CHDtQR4qETVW4QrCFjxu/D7OPlXzi6FE+c9RpqhvDjWchkKZR7eupIBQvC99d6kM6G/3Gy21Ulu6JANANRSAAii8XnHBxE86PG6HPKO2S4ZoBj/kycHED96QXGTJbk3iiLMjB5LQrFSFkOhjYvdcZJ3zBLo4X04cPrsZcljdlJP50oXwJS0Eh422jiB042Z8T1reBNE7QGWwfvd5v2eMzQYZZ9DmzZRTa9Y9/N/8A9KeN/oYI2ZAdad9a/V59VHHf/bf/U//TEmbG9p3oMgnoRyAC8vUd1H/Pc2Te1FB9cpbTIFzyvCPX7XUQT2vH/PtMvIIUOrJbyi3dK0FOZ0DFjipMtMdD+3Q41MkwGkmjGVjBiv2ojhFGXgNAm+TWGPW/RaXpkuj5YWJQGhYgSEsMy7sYS72KZK7pYdsAnQhG2d4JOvzGbqY58Zx1D6bdAVoyhEaxxfWsuXM5qj//vErSbaoOTzMw4P0IUGszVRZWoX1A6nxkUR0+jpDCG+ZAyBsygIoGlA0EZ1dDN1ZSUuPk3u7dQLx/V/wB6gI1oEPegku0tiHIhONv0p+dZn5PLK0O2D+NV4vaOGSNJmCsfZ12ragTPn54Xx/2xTqPZVld4E6H00e63esOpktunjAIg5gmdLZvjy69/81hMXMKVu1QBJfE4gCktAmsD20PmAXkFXFPT5u6SgHXr+ffGDEz+/tY4iV/XG/Pq4/RvsdYVzBDDnFMlT55Qj9fGIEpdxOYSOLrhTeeUa8oahYZzyhzej2hy5Qs3gC4nB4UgdtaDaKcoXI7ZK4snhKTf4UZ2f81zj66r3cqGhQ9tMj5PyokPlW1YA8nB1qeqxii9vv7R/VeLSZ80RTykWVPBZNZwQ1fRlcmTDOni6JU2RfPLQtk95pkx0jcUpetYtZrs0ezuCYPCKbcx7xwroe5B1QG2KDnTwjKFARw6CIf6vh4ecDuPH6HbSPE7ecOg8/eCufv2N1xk6taRA11TAKFEk/+Wf/z/+DuJFT5Wtlub1/kLcFyfC9caJCt04OJTi4PGVVXlC52fQ7UMJqVdi3aUu1bAkNJQ+J8Gh9HmqRbz94wf9YnJvmqJPy5N2cZLWzMHzWz/1x05mlqhX5b9CjPMbAajRCi0TfWKTq14V4hdflQKOBL7DUJ6S13BC9GftuDija6EwAqGhKqZcRPeUhjgSSUMZzd9DGlrl7D8RX3TLk+8tOQAT1+TbP/37azRDTaCI78gBN6rz/RY/6mb+o1rFXn8pQJdlS8T0PG5wjJ/5E3/4bFcZeE7BwSrcm6eKgn20HQJ/Tu6q+dC09Uo63ggS/Fd+4U/v4cSw0uYhvK7XGRQDWXo93ZYM78xOQCtJc8ZPXRDxgXedCkCit/olPc2u+CQNRF8VuyKyT97x7DSK7D8cwR/5v/B68Z5IIt3sFUuM3aylHwOGsTBFrNdNKMZQPnxOHnPZqxD4oQGsKUvkTTq5EvR3cZi24yZnjRPkfFuPmSmBpuu2QkccQvGiH5fzQcRjEyKrcggCyBdEVFT570NDBGgfx8YIQXYzdLcBJUH8aah4QRUUDQ4arY+gcwxBeRTP8MHppHfcEwCDlkhAmzQ3ci767W8Q8H4zfs7fwz5NJ2J4Ty3xymh9XLQbFbp+LKymYHUYkQtbIEikU+dm8KozNW9Sb7w5gQMcibwKD1kRuV6FI8cDFTadNyH4RoBTIzZDs40TirVUdN3qfNIS1PY8YRCuKXN7WRp0wH/xv/tjP/v32Qto+0HA+43Wilu6D5HbW86LWloph4KfgiP3g6BZglE0aaMYv4/qsSICrhdFRW8044Wkm2z7/GDmM87cWmR5FH5Y0pD6bkiLG9Z9yaTqS14hYBm+k6gjhi7ZFNTqKCA4K9a9M/WYdjCOafSijqTOy6VT5gXeP+2g4J6nvEtJg8UgX0lBvoeJXw0ti76k8/V5EBBLX3bB9ymtMNXH2N86pscA8KwUKgW1oFWR7bd9v2vlZOoHozYERsQ7BzpOHxKVt3rM3SQADhkpLLS/oviQrUpX4DVWQyr1RgicaraioBrhKQVO6IayFCUquJDwRLEdoWyFll20qRrlQDVN73Uumkqe6hKvxFEiaNv6jduBKwEpH6uVQiVhSQATYntR7QrVeGiUGs45U4qDvcjFJUkWFKpvD9nD5ha71UJACS2Z/PlDg9Lo+wc82kMGEAI1UfiNMoLXQhJSE0tIMXCK04ioU40ZA3m/NFfIBtuCQewfXZ9prDIVL7QftCYHq5PED+d0yl/+03/iTPDVV6zgXybuGAqL/9//7R//mXfZU7Y8+yEF9JD1gAyGks59YAuFwim6x2p0VBF4JWAUBIDO21MaPGr6zQMvaDJmhR6cDQM4DfS6FENvkeqWbr4SqoqsTe9d7zqilOrBl41A72y6uzU5EPTdvUApMwG4pTtZYrAqQ6YFYhPbWa91w3v/4Td//tfYS2D8v/or3zgdnmKnkGdhe9PvsZEpaI5EYQTq4oiCjJsor5lKnNN7bAPRnmGDsAfXSfsYqXNXtsvojxTky88lpzcOyXkiwhxL/Gh9FfIwQ0UP0v7o2DSq28rTHN1ReB618j6LtocAGOfBE6XpafQ4S7oxLXmZ0E+GJ8ujx0nBpvB3KqST1ogdKFjIadrQsAAf0VnYzd12JIenbT+nTVGj9OZvGfPRW0Fe83eXQx8CdONcUb8zUgpnL2dFImYD/+Ri8WVZlucJsFO3a7zvzhkFazuTVOCgd9ETsPVV3c/M5lSrimhB4mZDmhz6FLjQhVVx8tI5b2m69CbjNg7KnEZ7hD4ZzZa8p2Apb5H/weG5BnqK7krySu3Qt0LGPGPrCo7CD2Ksapp7bZ8bAuIGkrQCqWnQi3Bjf86CnlZnZYhXKORm0DysGLNVQqQ4anOH9Rm3DiuK/UAo3lpj/s4f+U/+yjl7jga+OL1/v2zUrYqbVbfwZ+TUIoc5URh4v6loDDaETOwTWqqeg6VWUeGDFKEEmTwDChB61W8EUn2WODNb8pNNtVjOuFVmpaUTMnpszp8Qf4g0uCV5YzUWanTEmJcLVNKhQMSuLa8WBGq27AE0BZIkyasTJlbjhTT7sRAEYvx52KssyUccq/Sci+L7NJ3e5TUW0C8WBqlB8EALCn2jck+iTRHEQphZ7cSZ04EpduTWXagKrCJ+IgpNv1Uv1EInL3rKK8NiStwP3fTse0oGsIVY0W3ey/u+MkejiBGA9za/FZetOv8yBbmmDVO7yRBhxFzL+Zo8VY62ZOemKM9YvwmDMCpUKTBPbEmxkEQQWS/AZ3YosiKfHDMmJfHKhwiABKhyzLzyBJqDY9GDRQqIL2IWC3mzRPPrsekCsqJ7XiBVj+LB5AQQQJNjI4PmN7x7iPAgfhDacdGxtwIOI1ByEcUZ9mMVlqW2CKEXQ4g7gKrBdhaFIQRaDnndYZsUXA5WZODM4nueypND2hgnxs3893/4T/2Vf8ye0FJBzGW74UfNzN+9X54WC6I/kNDoxYlRBdF6poHzRcAkBZHbLkgsCI33eixgKQcTHaUSTljEDFQB0kYNyq43vtAnTmr+t/6Ln/7XObwpimDTtLc1xpyhySlNOjSNaQqvq9U4RS1XJ0kwiELU7e/9iT8ZRh1Ibt7/7z46DT3zdOyZNxuF4gPn9ghRoce1z0MfvBvbtwS2J0SB3DG6PR9HtQTA8rzqQCu8KN5+7pWi3VQYlLt6P0u73n0iSppiMEeerfWRs4Uvi1gAgfxjmlJdMoAZGj/IuIwH4KOY9iDuFHEpGhLvUudAeQw++7pRnQZVgPBo4WQI0yAXmvlYroXlNDtrCSJjG7hxz5nXS19UckDmikUiViw02fCSTlqb4IsghW7opS2IsAD1QuspXNxRuJ5+l1WgLwIvTOAdgDkDYGS8DANtXRI7DgAOeTy7DJ0AzmUEbRf12WO65QjDEdLdqDlJtAfai2XA7GIrpNzpbAvH3gN6ssDXyb10JXLy1Nr6JfQpyBFUs0ZcoJgEOhVw1ojzO8VyX1KMhMXGHG4oFFExEm07kEJpId0AlTfmdo0iRjqmjKnlzKATERexWQePom35e2zDD6VmhZ55Gahig4tRDjL1r/s4Oz3ZDwzGXn/qiVJUAlUwrT0Yj/qkx7rOIJr/IhQufJ4s92wTsGL5FICfB4WwLQ8eeeRwHu/wo9uzorcoQSY+eCGI8vkSgo2mCcG6btCDcKeGAnxz7j90G/4m9jMUlGJicVHMyAvdeA0e2TaxM/XCzcOde9+4quRropgK1YiS5oeeuFFtEOTrR5UGSXxsyPkNVh8Uvkel3LH+3jJmCkSpzd/9xZGOyQyl0o9qlpoCbzieG6vi4GlDjlLS+fXM0mAAXtiBOgueNQpd4t554mLoco91e/rpzl7ZjI0pPjwNGs6nDkViQfi+GgxS/1ydQDoH3nCIEXyJr9YF0SQBiFEzQQMNDThIldQB6CjeocM3FHpN1xh1KW6iTwH7OAGi520vlPbFszJ48kl3+NHpeozti+Pn684Cx0yezVaysh5HiNh2HjOCo9D4Ne31uINYCpJi2+FAlsuj7BZx4BfNk85C9rVv89eUZgbblwG9Wpk3NQrmhXMP0p02BgiTRKdYFyEbJC2zzcd318jPBZKfXDqNbiKaAGQ2q4LSTK82deLsKbJYQyqRYmnhRHuiklQMRjZ2GM7oiQ0PK4KURenOiZDXG913pRMXebpaASpgNBNmkQSSxQiSoiKnqT/olVeQKe3NEz1TAGuk2okA2hvm1r77Xa+tL7Duv1vPT0dNCkmgGY5Lf24NTrh6hDh8+O0oby4reLJbRUMBbri0yg/FCeoQiGmoxbZZ7bSKO3nZ01RHxvJ0R9AaKfsDFAUfPycwFmk7C/qD5t6Y0tN6S0E+IkIu4jEUBe60Jr92/E3lNriHiy5s2VXkkVoW/wYDK7XL4yhklex9T+HQ6fupXb+uo3VlWLfb5nALk7h+eOTfOQf9YNf32rhinwtQvrFPZ8mLBE+Lzh40J438I5qfEwICHBPgImf4VhVnhinzImw7AnaoHEUn7Eo0xN9rvKfbm4JLFMGnJ3Hwvsbjb7xviZmTLigVqg7vkUJHUCKRWTIXJXmY8TtpGrwCt+8WisDTB66v+nLsPP28gnapYQA8z1kbU6pQ6YdXtMW6bt0npV1C7u7Za3VxrzwdVKFmgt0mnxHB4FOkz5HXCj2YOi/+CW+Lq7LAYhTZ2F8cdwToIgAXUyIjaJIbq2OgrkQBURxoe/JvFWavyL4oKIDIDbIyaKGWnhwiM19Gb/2crW+9OiXRT9OSctwNKL8illLokhA98p1RCYh10DpeXeoAlsh3RqsmAGzFqhMKTgaPFu9p2ndCro0a3IApqynAPdJn4h3JS+HQKYyzDXifYPS4iznLA3QeeFcUtD2xj2ZM5JMEmoOPHg281rmLncpXBJyzEcRzMfoXIeNhCq7IdU45zo8C3qfNaSd+Gt+HnGt0vE4UA/Eft7ENGtkigF0QpA7lwEAzEPksIUxEg1sjCTwdgm7EKUsK/OEEZwSiK3qfNMAqpLKJqoXuhfbFUvGYe40RFN44qBGAaZLkjAUx7+uvErC+zFk7++JG+cx4f/bY3uuUPqJo26Xe117ONseW9Z1YIIJFUqq9+9gYXTsp68FailxatSDHI3QlIZ6+567hoYqaNw6OiHftDSg/JzuUd5zKv1EkkhqXok8XpvbysgrTzgVxjiiDJsdFsQW5IYadBp1nrlrBNicxo57p0vNmsAgolK0zFA2XBU1dh2Ygz4hc0eXaOyMJCOFpMniYBKdztTC97RWWCeQbj8KzUMr2t6LHmYPmy5Q+lyr43g7lsl9lObjuZCbHApRsHXvKlrIoEPjbEAdNfxoltdS2sifCVcqJXVCIyNMzImENc2icMJwj17ecNXroyOktCXqtMMbT/lzq8LoYtB0oUDj0NIAWypkHnVdNaNUiZ4Via/rb05Qc6wHm2I8WhWX0tQqpc/GLr9J1/diP7lF98fjMyz0qJfXE2x0m9qi7JFA7OtRgdWeQx1QC21zf2LTXVQiepj530Gt+SAzVDB3VKcioRx6L3jTglYl8uQDVcbu7v7zumCj2OPnCkn/Ijt/A9bo3V/e/+Yjy7JSJ0d5rVHOn1ajcgyznNM0tdKlmQdw+9tEcsyuEk/pLtB5X/I8+L+nOl9ly4My1Mu6NXTXwPmlpbPplU4ij2jqUBosgQYqslY3ZnJZCKkgbkv9ygpQ649h9evhqwkkt6KlMT76oijqFuy1GUZQ80x+Ol85gOS07R9Vd3IBppB6t565VJvZMwwOjCnnSF/358fZXHLPV+SYEz17F7h+HeuttG6Sy1Kl613sONqQ+dSNgFO/TNm6/hdRS39+7VtPeeVKaZtW0F3KpkAFRO7fohFjVm1v6++henbxJx8sTFIgINtQ0QEKOnQCDAn8DLXOiHRD9l+xSWBoKK/de0RYKQT2iZr5c0rR/4/oO4InvRJAwrQfopuDfx/HJsFepRx5mJvc3/ZvEhpx4etZo+nYqnKsTB55S3tL2e406QrDQt/+Hb/6l/1d+zG/9sf/9yaqyZ3woTovC1ESc//awOfkXAFYAatJChjbyZqN5Xmr9rAODLyUoT7UckseZ1N2qLFhWjF1FYAO36KWtPE3JaRSVRSgY2bCNI07TMT0raWCD0I2YxcAF0leEH7VYXed98YYkyF6Tt6MYASc9XY5ZNOWiV7csCHXR/knRMbpBdkezQtLRWcml8a2HZ3LBjmPb2iQSBO/z3ZMv8NyLhl1c9qdzBtW0lR5qKUuaBJH7ezL0xByS19TQ6JzoiZ2hZdMdxbfaHB0rL6Vh1VWxInjlDxN41Ye7T+8D3PUBuny767bJg3bh89h772HPFGiVzarzQSLzY46T/dTH4otzIaD2/djxgujRN9GIfq5tWG75TC9OnMYsJVTsnd2S8rWqMx/1NSQ5EcBzl/zIeD5q9+qeALcBLVDYoqEgYItXpI9BHAke24KXcgX9jmFo4eECUFGskQvFv6rNRT+pAXwv++5Ub3ijCn9iBTvhLDybctS12sOrnB+fAnMyBBa9H5ZEt3VEDaAI5oS2XHrPWlQSkp/z28+6oGTbZWRi6Ushte2EUSmUzv/mf/5n38o3TPKd4QcVNmQzIgEanzd+01Wsuv7bQ/lE4CcJ2VD+MacpzibW+pd6ienkL3/rp04SeGJ5AtBQcTeCJlJyUhGIJ2CkP8jJ2O+PQaOWhiuK3vIVZ7be6s8GEfzCOZp8YxtsS17sQJGKGP0XIiS2Yzte8CsXyI2Z6KkjIdxWtOsWrIjr8m0piBKq70IzWfpPSXFi+l7Iqnnres4K4+naecNWYYexyi78Xvq3RrNY8qZoetpCxwLNTYUvGnwGEL2IHu6ODoiaEul1Swlk67H9p6UEkkecvGB4t+uq4n11V/OHUegHIJ7vA0BfuTW5PYvxHl5jhD0BeBIPqzritxfWLjQFDgVN/5mMFUe8F2qQvibeVa0HiMQXciAagRPAlrQv8bVL1lfSONGpTc9D2TVxvK+S4trTsFzXInXrSOLzxSj3iaowUURHycWqviaUYnNXI9wY9snT39hhb5iPnZthghfG0vNFT+OFh44FzUagp2IJtzwFHCW3t52w793u+uXjerk7zvmchaKRbubhQYMvzsWEEl2RXlG1V1Wa2+akr4mPTts9iSYG/1v/xX/2e4RbL60sbtOIHn90SReCwqfwACA2j4I1Q/FvIzXd3CoEd8y6MouFqwMMbyq60B00D9uClVAgk0UpWuJ+gkfao2Ez/Tk2hjxUJWTQaUDlEQEyeYDbBGuiALbeFLc0RaQvJwAlb4RAj0DLjwnuoQ1O1PXeVuillk5xfSyZvk4Jbt/Ot//d0WHx3ZMWrASRnLux9A9pbuiHB49r8dGsjmL3559pMCuJ+LBfHxe8wRRU1a4EslCO/E4MZD0puCYwRc4xKuvgISevODVVlXerU6izJcCVd90pBnBiTruTcr0I2w6jrCjdJzy0uI9OMxfyBGJG5UbrYUYTFjS/sOLMOr/CSlfotiKaAA+kdUUL8HUjsCL9jK9jIdQGOcTkIVdK73XNYC+hTTtywKBNkcqpaS4JKcAutXfCspwrziUu8bdGrnPIb24fNHaWi9SLICFgKeBLc8iT8PwVyPZA0ArVa87T3Dt6bVs/ZtIiJeQl7xeKsGxTQ894kilFKa1AIQZcOIf3QiO4iUo5FHvgj7Wg7w6t30qhQGuQBwWNOMlj4xaguAuVhcr+HbO83SbeF18HRbd2BM5DgPu8O44k43/r23/2f+FsjJDTfF6jU0jUqyWnX7CqsEPWPgYlk2Wdi5Sn1+0BB/QSdJqHNHLXIs3JonVTEZ8qdBfBAQ2BPf1xw/ceEYiGyr9Md+JF1WtOdEnKckDxCftt1nzlf/rBJfvHTz8KPzVQN+E7J8AKMAQVcm/+QwrXLgfWIMI+pmWxa35bKpxIQJnA1BDNkT4j/zgozxGfN59X7TBszgZbfF8pV2stuoGm+WECVrOuvi9OoPCW8pNxLG3XtzktA03w2nnVJY8b55dLbKZzmb2z4nffoPvjaOHblh6eptaXlyt+mzzl+7cemh9cLfzzKjI5ZGEAytLbR3pEJuU3ugrZ1h16xEURKRoMEt+NBr7kJ7bblNiykgjCJWejoICdWZmtNkvYBw0nxtkkPof3qdhESAm+GmXW8ExxIWmm5wUq7HylzBgMI9oNM0skZWg6iXDtC++blOLmaGZJz341QP4CHi4CkDSDIAaHANGcwJOleSSPqm1QFqTzTbnJUZYi1kKPr+S5GgA3jgtNDVQhKs8vw3cBeC0zlhV6xjZt1fTLy/vlKaLOaOVEVPsJTVlPCF0gtL8XU4ietBtlYQMG71aOb3Faf+RP/fx/yV4S4//Vf/5nvuZp6h2StcnTHSthwg2AfNCS0cOEKZ6LPfDgJh+ZuH7zAoPok1rycmMg755mI+DCy129tukAyE/jN24VyKDFS8ecjcUlXyk/6AGc0Uen736nNZu3xvXfZ/or/6sv+u9+9zf2gDUPTMIrt80dXY5BycXtXl7YMYtjEyPuuogJ79IRsWrNEvKdqHAac4iXqUPHFJSxT+jaMRaCYP0ZUoGysmd4xTN6Tb8jneee952tx7p4DTqpP6qrWw9Y+zgl08kT37sOE5nOg/vR1Dr3hvOAYUw72/c2S62aPPgXA3/rg0UbT+Jlhyn+CODwZFNX9VDGPKMrzrWEVgW2RWcSvHqHCH5MNOZlWSchHljwisbSavQKAiWANLiyEIqCEPHvTcsN9C5Kpa3tgxdaxM7NobYjiOhDSGji1fqxMcwWbCdUXqioI9ogSInGopFQABLOgb6TBodwXrG1U8/KcuHlZdvR5F5xO2sl8aippdOTtHOCyA+8XeyvuVSOguEWlYfgnskBFhztacqGXGYKxOMasYs//M2f/5vsJbHPTfbF1sN8yJpj1fSp+whNthQ+P4mWcwo0bnvv4TgEnKlcOHnQybMO61+n9QRA6M337ru7wB7WoyJvC6bwTMGNBolHekgpoLcWURsZn42PrXyULX3vjMmBMgEpjpEHEqeAkQaGVOqMgpD5rPfpONsSaF8ZuxlO8N0pNQ7fkb4TBk8YtEP6jMKSqOPs9kAyb8m0IY875SnDY9zYJvu8C/KhrHk8amjxxD6lPQ2POuUPx9+yVpfaNaUt/Gag8Mhs1EEuUcHmZWHLKpUuuyxWM+2qIhCjQHfqMkhcIubRh+IMmr4HoR8HsIVj6UPRBldlz6HDwIweXFFxtLBydjugpCo9H8qXiwO/YkRZzsgrdzrMeHksT+ZeLYtiA5FX3XOK2xRKzvyDpRGv6UOdrH+e6I4XuRAE4vXr19zp81aH+zT2yoAygNJsm5M2fVoeNaB3vfQO5QvnPflydnkPdLEtAVUjhYJecupCHXKMuTZyhbxT14bWSuvBzGTM4FjPRSv0+pR8hwu1kSeSPNT4zXVo8zT1bLEmb6o6PV94xHhNmQllfxIe+pCyRwMMziNoLA8lhxeslEwpdfDKTvrecZogS0teTKjCc+UZgiQVF33vXVX61ImEaXRcpgi44gM3FJwJ/hxx+0exe/J+xwsP2jJ1GBnIk8Mz76ZVYvFEdrYPT3v9+q7rdFLEoCy8tjEWG1Kfwv7hQ4wIbet7cz7ToaS30GywmAJqVKYRemmA3Yz+IVuiNAR8FpWD0J+Y6aQ7sedlTxqFyjlxtyi/vkS+sFbgx+PfiCgFChCGD0M/UgRxPbIxfuJP/mwU9Bp5XPYIyzliUByVcMtU0HE7KO/GHGBshwyTVPQBblht7vIeKV1jRd3LXvjxqttLA8oJdPNWTNAzLtEmyl12AEosy1Pk0iv28cVKKXuLbsoVNKLMyMtRIBO5j2qJV8tKg2XEytQlp+ikKWtB4IbgJK2HqLamyKWyPW1HYEuPcfD6kNg/Y/1yRZ4lBOzpsVbcjGXHyeOVMbCCtDZkYxCctUVvCLdEGEHcfN4qQ9/LSrnxvQCIp985X4tmTevzbiL0C8DjNmVZnqFbCP0ltUelEForjS2e4rTSSYAMKvMsROzRxFQWatqtiW3jBFEmkQejGXSavsJGfPMjZxgCMhTcieAbm6NuNRMmfflS41R7EG2L0JuPjylPqX1oAl18pij66OUOmMIHLpICGFESMVQOcjOeWwz86giqjwrk5apuoBOO2TFbb3qOjtWplRMyPMLs4Z0IconWSAI/sEeltiUAD8fpBp2DZPqOAKRfIlA934HqIcC9yfb4fNgzA+Wp+lziYxO4AjAfUKC88hQaJnAl5CTqzCmkxQXxeUBP6VVxRMGINQHoINpCDTR9F/exPk0LGYtOccEWEjnF4L7Ta8EGyci5sHptALzOrZtKHJHLMphb5aInjtXkovWQGLWrS4WuIMe9arZ6yItLvbpfxWwEZCv8Gnk2373es3ncaTKuxW8SZ3wbPDZ545utDnBlTplEo09C0qjB2tzulmn+lbjYFMhLtAks5AOPV14QmKcqPbpeNcvOOAD3sH8+HEL66EpSBh4TSl2cZZ0g0BViKktTjMtFSU5ZjEFc+Z3os+fGFCVkUVR6RtP1IfwuU1huUNwxnnOgKcYf+igQyvOPcc2Q+z0FVAq4Neipt5dWR9vMZ5W341T8IFjnTU7Hc0FPPRw7gTHAE4UFIfj4Tu6V9hxC+Xh/k498Y5/E9qQ7i7FRqabwHbSV053k9GXDK67rUP4ZyhzVhoCPfKEOmqkzhxxiNaYeK+Q3NyW5UoOwPOQXYzF5dORyvYf9Uflmy5Fr28R8ZLym8ziU0vayBBLzrtpQfLsFoL97qQp1RCAhaqP1kaiGc6HZbaTgtOZSh4IJdGTj0izu9v7BcaQnXtWuIHs5yOQ9wvtczdcmgGVWmYf3Ieuiq3XyUBFwg4wmttlrjDp6vegssvmtCKgHJS3H4OTsHdqOAnt5s9Pr5C1v7Maep4XikdjtY9SacUYnIXtldqlqoADgSYaNyCtJ3ab7ZRS1tyun0MduPfTVvKwuUlPUTxJIexEtgS2EfvpGG3j4jugE8MjFkay1KyuhN62lAFw5N6YwR/qiu6dPadoKWgNe8MvebeRKQcf/0N7XxEiSXOdFRP5UVWd2z1Tv7Paa5JrADgTJPBg27Isv9kkwYPhgH8yTpJstkIJsXQhQ0GFByOIS1skGRIIWJdu0dZEO+jElwEdd7At5MAHREuQlQC8XZHNnumamM7sqIzIy/L6IeFlROd0zs/PbM9uxmK2szKysrOyqL198773vi6px6MhLS+eQFHzQPjjGWJFBUT/K+xDtI+IUbwjx+k9e176Mj4B0/mkCz82ni3G/mmYITWU+fOPDEvv5WcLxxdEog3U+Jg3pGDaUprHxKQ92qn4V29OfZHz13c8t4SSd95TEFfL7v/QAbYiPw5h26KESpO0b3UdLJ/om6aNzGkymy++Xs1qvnREHNHek/fO4foyUHxaJcuPBnplX7CKCaBCAnCbSxEs0uCJjdrf0VEGntSRO2GVm0GcEJGhM3IslYdCUQKnc3dMqdDd6kN0m5C7ruKgGGRKbXHGBgWgdYMqgOt0nBVwGVKyfx+vBpW6IXrnkbacR5Q2666O0L4Lts4hG8V7dj9TfLMvhuuvFIVHUNUwjQiIwVrRSKpEpGHDe4Md3042huJVYcUEES6tU9ETMJP3qTFu4sjVGN2ap9Y3jWy2EjcQrMFhfopRuOShbDUMBo1OI20PcWPkyPCRvib//sf3JH33pJfjcgc+Pam+eq280hIQAnNCySBtFWO8iXUZ33kJR6j6qvmF/gC8mW8+ysWSHU/4f3/wmgdR7Y9mYF3bPPijPiqdXp/s8Bt9AfGQbOWMk5XJZN/28qZHw05mR+aZpoP+Qf6JYXSPgeu2SRLLbkrtjcdi8Vp7QzQBVFs5gpnLX77MFySVFpbdHtlgW+15xjkvZsI5LzADKKHPzVSbHx2OdMQ/mqv0yga2/8UxAVlzC8Z//3RduOiXfVlIe7ZRtDCI0OLhY18s99CKpyFWoFgnVG8PYERXbeVHkmqnwGAfKQ3gZNcLEp5s860+NyNqMEnMbl7flvjsxpdaf//zXVuKSDkR7TXHjSIvsqBfuLUq17vkP7hLvPH+3mnTkZZmoy7t/+AtfeHqiPNP27MPypAF46n0o6u122bUVjdqne7ZA2xPQbu4HWozL5iryKEN+6/fefRsiNzUlz1hHNX3stH6iDzW7yEnj4UYW97VJp9UXSA5Cag/u1EgK5jLz+6JEbS87K3FH54qMnddOP6QQ4tx16Ui3x5GVcPy4rVGTjDI1lMqNH6xF1YUrvaCQP7+zsRpjfhjOCTQIHim5WXcxWQlFOGP7EuLvJQA1K8u+se1s7jUEmunlQmcdknjotJNKtc6Xc4WuO2zvn0Jt74UjVg6mQkPnXT4YflbVdvuFO9LYWw+a+V0/0M13tudO9yga/8mHO/uC/wWN0e43b1MU61t+kZNEaRtXYvBQucyH3s18R2pcB+flfHx2/+jvX1H5ksCoA3Ofx9GkqkT2tkRtsSjzE8on615kq2JwLZFcJ/Mm8Nk7L3hEZ4pOm3q6zkt10lfGOmhkhwHRKpoW1JmlBKv30NuUdCG8SzVMgwl1/S2Zbzds0ZTct5KRAHNmCZSrP8QigyIkNU9ZTtPoapYorKGSJAXPYsDtioB27grEFy+6pfkyjhdaEjeK2PzWOzU66VAPXC6KZb7JmlH5bbORe/O5A6ACpJ+UJnkUeU7WaEBkeaN+TfO+eOwpFeUPRIi7Xq+99jA641SW+Z8UN27gtZDTLOj13CCC7fmODOiDmzyuxqs9vvruF5dzq2vKllf7lNcxgzx0mVpKOE0ngjwYF8N/WNcTqCKoZ/PN80eG9mq/5JkbumuoLPjowV1axgh5CsrY5ptbQrnkj7NP2D+/cg55vIFuxPQ5bl7rbBMCtK4/AS8NTvkNrNjkhfekmlOgRgk8yaHhvH+rufgWvnt7H7vYsgBgoD3efvsT7off/fBN3ieqwDWFyAtQCChvw/rzxINSugRTelARiJBxDHqP1d7CF3FqnMOmK2tExn4fipwRodKXfJkXQxvfw58s++ndjVKV1yjS4+j1PBlQf20IpHmm/9pLwCNfjfPHeVrMPNA9eN7kbdAU5FnjBbT8Ch+KzuEQXW29n+kerw0Foso7OvtV0TeQXajTY7phK7w1BqHO7bElEwvyQFjCThQKuVsvyFZuffT8ubqobymD6ATRMh50XQRgVkGErpqMHLGnYwbUpQdXaQCw7+8T0fRUsNN0aBSit/z2vNyMtAyiXvGAAToB7dBmKHadOy4YJ+VhvDatOFxe38WEUUT/KCyLKKLvm2paUSp6j9v0HqmJCI9kHV6zOjXjFH4oQpT/E+EnZ4IfeZzRrGwvVvLco88zqDslO3Sy7rL2LeO5O5t1MxgJEFAFDZHBhp6B3tZ0mkeoRlMumcHSjdgKtRKlbNXGFLKYa/9G2+gxnPke8cgnZwv/Rcr21hWkOLtNt3N9MG3G+rOzdY3mCdP1Myi6+T9ELnV/ZmVWq8J1rqYvK5SbAr9pRelmbgVJTlh3WzOYrKA4uMvR9LDi+mMCWzcQAKuZrLCPf23mVgDYzIQqEKYyuDqEZ8WUiDnySiyoKDG0a8G/ifCdMOP/vHXLuD4MCI/pYMT5EOiFcL0a1LlfSh1fXJ5Tt5vuw9tDMSG/jm5ZdnB9BiCIJ0KUhktakcfh65BhItr5v8l2XXwUYrs+blMO0qJPj+LwlRE49KYtPupruSrCRbfni4amaS80bAb6zuC5slZCqB4axnyJiqxYwoV5+lpubBEQ4BGW6CG6zG73r7sFufTkaH87lFkknz3d6tsOo8oOAduguKvRotRzfL41JE2m/jZwstsTC3KxLmYc07B4Gg2zto8bI+L02BPgBrhD0ZZA2eXx2LFBx006JmXc7u7jksPj0NM75WG9teYvf/lLX/+2eIXGNHJlx5CSbiLI3iDRx9sIeOvMKe8gQiuPBjkQHZNV9GVs4aJNU+bW9tlJSZHvws6bNt6EdDwmXEdwPMYp1YviLiEcqElswz5wJZHf+i9f+Tkou7lc+C4vukVqhyaCbPu3Sbut/Ijq0l7nlMBWQtBI4K4Atw3pFeEA0FYOhuuPER1zNPyyixe9bONBESJzwlNwToXrV8WdFtzunLhdMLuv07+7MEVlg9JzjokZCZeYnXdcn3xse53aB/ltq/ieiRgQ+GPUHLMbCLc++43ncLEPq+zg69H4phP89K6J63TcUAcdOui4fRqfAVH0zNBj5HO940t5veJuwQeN8zjgnZHPikGvd0TKgyZ5eFwkJg0x+N7G54jKbYjM0ZiDBaJ26f2yJTtMiygipJJ7gYvybRc0V47JPU9tCN8c1NnB/tWvfOlr3xXPcExFoVKLKE78sRUUfO/KGH1zpOqfv1bpk9Ud30CFyHndbGCDVQbBInmCZZo6l3M9dEMeLqXF83yxgrMIEomuCzkJnQAy75cRIDf0eBhBF5ZODOwfRLF6TW9R07GKxMFkhfPT6CmyZd5n+gsPSEDKP/vdL/8jSyCaUVhqlZVeFU5rUdKMAKL2iFiJKpDK7DZ0vOx1xw8bU80Jlur0ST29X4ZEXz5Grofea+/UT2vySXIUZqX+ceLuwYB4QF+1InLXx949JAGuuF4k6/GFOzsNrtGopEBpImqAt68537HjZeat05ZoRNewePJNJzo0nYSalLuCgZQbU9AcIiPgpkD6qjeIoKKh8+BUHZl+WFKqs2SwDiYOIbHH+3vagp+P0Zhd0bT7/107WH8/VRs/L3Hn7bDo/Vj1bZvoa7ziYisayve2LV6DWQ+DK+gN7P+wign2xvP0Ax3bzaRhXzyM0yoI0d+qyhlbN7EPHtcV43lG22277Kq8LaeAzuVuPLA/otxl3MYgy+sBvjefgUXUM0/0TcGNB5eqpVxyWl2RVn2ECg7it5NqisAjQ4xnun732CwvxAal1eTYofHltERt8sk5YHaVgHuykTac3BUwQ7rma6JXqy1Ioh16r1zo0MFHCVJCWLkI+8CayUfU4qrT7rwxjS5ZO4MFjIIDNYAv2FAh+lxIu+zOpJmVbg/ekNAxxmud1f7aLhaD/z3Nym5sef8o0poPG9sSuGPBxqMAUd9Y8RrElH4wAiwAFMB7XnUGPvtfxGXUTSNinVcbg9rxb/7mz1enzb7Mf9R39jDzeIAbN1xBuq50n4yAjPUA5/cj+NYPMTV9os9N54ebx73uRrGZ3aJoel4Am96jdfNk3U6b9f1AeURg9oEHylSA/sHgeX7S7lWPrF+1kYIprwOYpsL3PmdK4c90nxXtc533Ob4C0xQ4m6r1Oh0sOiR1YzrvzKzpBhUSW1jPus28zK4hLFKUev1hvCh9DQBsKPGbF7eabZSaAqyc3yjcZhvZPkr52zt0zQC0kN5M9+WoF8k6XEc0gswJZHm7m92irycATssHAfpTvQYEtlNgBdhOAfhRgf7KzfoVG48Cpmkr9EX7YN3Hrd14BM+jLd8cwLMk8Dw2U2U3Pz1vKSqtciLRwzVjdTcs875Yvuw3Jv7sPkqt5w40Q0uf/ej42Fcr1F6pjpZpvQdYoiuw7VGm7Slwc/S6OFiXiGpvzW9UqJ5Aw8iHd+rDhRUN2zMdLomPjXRH2kTyvBpCItiaa+KgZoDHeFywfdRxBcqXZEzbofHIQAlOGnz0VGD+vH2w7uNAuaQc83n8MZKCmK6manHYlx2td6PUV4tr3gLsmcSNwW3uGdZSBsgxwKLpQ0fqAK/7KGA3jZABWkUZk5oUFhRnujR7RtuzogTQ+vXXwmvRfYfoFgD7vJtGzuOXhc8XeRphBGCs+8IL6ga8AuWnMJgCQpceC9efnWrzZtSN8OBA4Il66NsnK98anXerOqdkXb9vio8DmE6lNlMnElR3lHcCMGJ6D96Z+eU6gi2qLjSrxF2CafvzGruC+nm5BdgwWMz+VrMK1AG2PWIEOx2pgzO4XqwrdVERIx2qFFxeLtbrZl2IIu+Ktn4tdPM9LrA/zZGKBN2aJPPSdS8SbB91fKxBedrdh0ckA18jTvw2gSbAEs0lkN1MX4d9DsxpEDJ5haf6F4kZec74XhckNCnkOE+32Ees1yO3fJWo8yMFWKY5gg7zrluIJoAt6wAgT+oSwu+JBJ8ahnqhVLNer+tsTmGCUV0/2xzOXbZa50Mx9MoUSAyCJiDAXf/1i299fiDYHsGJZ5sMfBl1Ls4bLy0oc3TKYIrhwRLyonfvhui02Pet2Yhg5xTBIpHZSW3QCXhib99nvfQqjBRIH0XxbSqx2c2EvkrSPXykAAsQZbulFGBBHcBlJADs07uWeO/UoYRy8KFJgbhZ1PWybZQmCkFGjvZpVk88jcH0BzhlcNQcaYujUHgOsK1+lHmHmY+bJsYLAeUUUL0u8wiWBBqh4FTY6IWHbdyxh0oP2C2FErhjcVlU3Z7GOJdTpmuQ6y1fzOunrtOvER0S3KyvdDQeZwAg0ih162cXhk/qEaWSUgdPA2CZLsDxAaiFy8pF3Lam/5Spuq40o+MqxRva3r58AJuOcC23FRdciYG6YpTm8brL/Ble9PjIoDzypwSWPgpNok/oUKSRK48toJYEqKvY1fdqTPdTML12siROedVAZhMNJFzJwGB6IxEnYmGitNrhCkyffKD6hO2ZdiycEu0DdhthgH0avLSvejneAjjK17B+RlC73nT76GilEMQZWgaFAAPVtViI/ZnyXoyXfUYygm13ozievdHebL9fIKoNM4IEbK/U3p54yN//xjuHcNFggPXuIne3OzCgQsWN65RflTbpizhl7y4dFdxYsCiAadA1zimJt0dUAC6Tt226Eil6JsMD7Gkl989aD7Dwvhs3xvbqafLrSQGWqzrSKg3mfrtBLcWsM2gvh0ZLLwuNyNYWuZupAaaoJqUrLnsSMk3seW6WzvvIi/4cifeIWvCVCHHdq8LXvgzjpeWUPzqg5voaR/W6c+dJZvIxfXMMzSehdeyPL/WeypSEABGMQV1vCyuc1ytQTlbBtTn0prKTdKor4IVDolDNMEip4IQRW1m9fsgg2yC/KJo8p/fLXaPMYKCrTBFWSwDQoBSuuDFrIXUqXsKR6m/o97YRLDs5I7pFZcXTjGDH90QyUpc1qjfA8/p6mGsUzeoQzUIJrtc2AGxtNXQuxnNN6IyXhV9Pm1Vw/isC1up265s5GIBv4MZxBbaXcrwwUL6YVw5JuEM/5b+28xrIaWI7Enknjxihsns2dJAJ5Eq76CtCwlKJrCAUrF0maiCjy4etaM8AIPWCWuP1sbSSfRlgFYTnwaViV7/Wb7NxX2xLVLe2soysIBbUxPB+kE5MPR4gAjXI5NgJyEslVm6AiJRr4BTdOmIf5XDyvIA7BVhUWnCJWlYFnpsBdj3rZGmzJ0pycSkd1yKn4OqbOCoCm7ryScm+Gw5tPdeL7rTQppezTDQsLvSsgP95DoAtHm/Nb1Z+doDk2NGWl/HJsU9kp4u/XpdXYPv4Y+rBh4FmFhN1PTB04q8nPvxQzA9u+Js9xIZ4n8L09WGRj69hL7/0GFCH29y75X8XfIzHBuVzQXXkjQMVgsfpdvb0w2sflwZJTUyHxVC7XpTDvK+UyWCrUNOvrbaDLYssL6Blpxx0DIftZ4UiiwqLvM25IF6YKeW3b7F069mWLmNnfyh1jqj4RYrk8TkFyzL4xkVJSZEIPI4Avn1huD3sAvy4jTUdIVI+BGD3O7hslUmhe+V0IVWLqDuom4UokFXh2AIKNAGqLrxdFNEFbBXl6YP91hUfzg79kQvjWlHOlNVlKYdEOzjIpNK53vc3Lc9RU4N56Tyba6jJZbRsM4pU1ay4156214dlFBAqvGitWaO6YJtoe1VAlgcnGtNGD3xG8LTbdcTXHryayTFfyXK8K/WHRo6bUYAIo8m33np4jo7CYnVn9NXDYNnN6bo1Ad8no6YFRIXwBYGYEGsnwy2lTF6Dga//i7qxyW999d3lNFIFaF4Eqgy6ePGz4JY5sjVZf9j1HWyeCjWjGIyiXGPFIeFiqUpZeCcE4gEIT4P49jng6+i55OcMxGyroLbrnEdIguMYtTJg22G6cwDk8H4BuTl6TjVop5KIfnUiqbtdux3KAy9AdfcgbBuXHgxAzE8GAmIffafOER70e7eNu0e11fG4uBmM7xV1ffn49PK2F9DAtqXia+nf088ORssgf2eR4fp7TmbYXnuVuFxM/w6YXjj8+fh6n3NFwowiSLbzOheMTPE2OzdCN1AyNc/0QHceuhoSj/4c4rJ10mQS+tE5vSnNQLwa2q7h06Bxr4nBkZ7g3kRyeyNzPXf9Q/33wDsXxDtbafmGWGUuK9dmY0ThilKW/qioqriz2bWwYrlSLF9G92hoUwA0z/Pqw7Y3xOs+qv+J+FCzySp0LNBene57FdHfP54LfZFWbOCLishWZX2VFbNiGEztXOYj2zyThf+NeuDxv/etIHcUISeOdQRiHnaKgt7vMhvFzS0sFNQFJ3e/IZmIet8SwJslLwxqh5PI2J/b1lwz5Y/H7ZPB55sRUvqbi6cqArjaKd8hwlN8jt6Z4CrhtgDMu7oINvcdYxxB5FxG/lsxPTKN6pOXueSmJ7KtE0U6VNwvAHIWgZqW05ugisDsktmK8oYHLb8XHlChwO9Fp6cDkG799JQjgkLmHk3ZrqDYlK3NjQfh0R0kPdaOEaOvhnggwD0s0p7ytUjqcc0w6m7vlp9Y8nu86t2GV+PZjAtB+TzJzdEZOloy+WUC2KxUBf3mSvqpF95ZRNJ2FyxvCFdH/jEGVv53GyIs6yMqC98av0H5R/98CNu3mLGN7LJkir9dH/dxlKITRGQooQmMdS7zpsf8WhYN3Croh9vGz6DpLP1v++AC2c7zxsHp7HBjpTeoXEvKuxf5EiGO0vIwc/TZKdHnmHv24BJdKhInCpwnu1fYc5XGffKPNnu0i0DK11A6Rk2mK0YeeowCt1dNRQAfaY0d17dM3O+MIaaG0D4KpgNQ9CzajOgQF8EyV9GklC4ATbVbEaXaDRJl0VspFYK/zImyC8H2k4Gv3nbZXYHt1Xi2Q/7x7/7Gz43O6jxVnkRPSk3Wi7AOj8NwP6fK4DtdP0QQHpKsVzrN3RlJtDYgCnOZdzghwD6hF2lvw1T4g+q8p19Pmbu7xJ7uGanhJD23bpwmUSJqvDHkivhnSvKNzsYD7UeUSE9vmCMaJT56i0uTagpCesJS/4PsKYmUO4MbQEdss+nFzKgI+MRzN84EsXlUd3xvcVDmHZTGZAkHarpiSwWTTJVVGS6FsmWIhBMATrCSI2N2Exoj5eQ6TRYFUxopSKc3MBfpkh0ghmOSlu2Q2S5T+Upbserzs9XfXaxPXmpx/AsiW6zLaNnG5SuwvRqXYXhcCj9wmqwnERmm1gBDJ0JCKwVqgDem9jJOWdPBU94UaDkCvi84A/+ZRe7UBnAO01iQtDJEkcQjEvBRIt0Z5SPH4q1wp8Drw0H6LBc9rSoQtJWwyYmbMGJlA4AMT3sf+lltbW+syjSSYSY3MHIVm2FoxZl+H+rRHEmzWFCqbcHVBwfNa2PtMgSIFnPUeIQuO/CQqBj4Xn0gkjZnba/1aBZ4/6cnjSI4JjuRwB17EEMVLoZbKqFq1UOonOiBfjAD8ZL4MOBkrZS1j74jaax8UB4iY4UbFpzaiHPBc5sj0lXa0U2toMTf2gnjbNHOhNPm9e7Elwf+yssBvqNK3PFFkW2oa4ZNYQK208fp8tW4Gk9lvPMviHP/9LaC48SEJCQltCmpPZSmCBSXdP0SXFzm/ThFZW3W+EiZXziNlDlCVm4bFTPX6/cd3EfipAG6MoS+kt9ARCfeSEXKafXBtjoh8Mm4UaiR5rAwwNRD5gwiZjq4/6A+iraCptb2PnA9iq1daefh2WYjuRkEA4V4Rey+g4oGtztz/TP2eRwBotD9Vxfz9xpjjroqrXTgtmnsp29VM1g9wUX7cd/rZR27YBuA9Tywxb5Xke3VeJKRmqZyyVvPPnu+3O2eLk1eqeG6Bias9aaWJaVoNQUzM1cRCulBBldmRbPmduhnM6e0ymeF0ARN0p7M1FCedoMhelMPyz3v09ecbWS9Nx/b+KeqdTv0xbg2mTrvbNthGaK5YjD1HSNjpiPUJIIOgAyKNADvCMJxgAMmbsLI3Db0kTXR05rm9HpjiBogWqCGYzYlchRRA8RZVmd1fYxW5QM4W1+7K05saGdOARXH5YaSVG/4aYBcWquLCBeaxgBRBlcuJZvf8mbgHmA/zm3UF4JtpA6uONurMR34znw2Vm74ao92XqBa4513Pl+jnA1VKb8ZgfXg3kJzZYcXz+9uVPDeg9kp1sGBej9xj55HE1QAcVpPDPPTvG80aog9gFb7ct7dKbj++HFlPzly5lplX+d85247PygK9DJ9ssq8PRUCQ/kn/+nLP69C5i1EvhN6gUE3pSUAuLvPhX9BukwHbIk10MQB64yoAbhcIwFIG4+RBKRo92Qo2lbaPd2YU12zAFFUdLsNbYjYfYcjPiuJTE5o3p0T1t+aU/S6MdcIQL0INgEs9CqCmelrpd8WI9srnYowRu2PCLZvEdjeik0kV5Ht5R8p5/6of5+0ueIX2M35CK//r+1vEWByGRyXwHHZ2xRkuVQuPWbqm5fWJrPryHQ7Px7TLgKGBUZXb0Vz04NnoMPBN4dzwdU7UIYx3QZQf9TzCfTFNCkvxH1ZeAmagHhdYg0a4kG0zAp/QYeY+CKA1kMxUNakcI0+u8NqbgC0zzwHNTcG1/972lCEWru5bmaiCxFqICyOBLZ9Ws4LdAZeK9sOf7grcL14BO2JM7m8c73qS91kE7AFAOMavqwNG7wMfQs8QiTIuHynjrYXWVmq4Ljse2SSbRc9H6x1nZRnOc3u/HExw1OqwUXCmz6Lkrmp4hylFYJf5qarlRhKkeUFpX1LmoKWhF4hd4H1w/gRGt2L77x+vfECSWz7xMcfpTVFAOId30F2t779ABB9LWz3Vk/LWZ26WbMQ/fMUM0pvAiOAFmVLLGaR9hE/Cbh+lMFgj0hd/sk3fv2fOadaiogbmVFkayiRRAkvWUidb5oGVMDzFCAaI1cC0L0IoJD0ZHoCkSu2bQh4D4miOKPo9ePIvT7JYLC9fo++ZQczw7TLHXfPLM316jWjG8wGLvv1xOdomhb+bSX0K7BOUaSkclUS71bQzAwlmjNKdNah3UeWJUUTNimORrkLFlFbjjr4NBa5aHk6eJtK2ucpQY58hxnLF13WOWWN6unc8l6Ynmi33DcfEXjKFQGkzlzeDpSEbrv1T2ZFWclMNNBG3mi7pERQRcD65tAP403DEahSUiZHMU6oebe+OmeIOSDkfLliZ4idOPxaLncPlVJ5q3v7nde75sSD6LVg7Np4vQwC0z4Aq+8wfEEgetFgMINv3lk7dwyuNd1EqiSSZsdqBl5QFAfP4fwxi2BaYtNpOZ+tHdMVCGgaSyeV7TqiPLPmkdQl20TwvLZfe58wAyqg3sp8cuSKZR95XYHrYw3c0IhMq/BHX89msrzRdgFsZwYt1HeO75n9m3uXmttmoM2a2rd1E3ZUSvQV4UtJuY0aj2LICiH7QkZuDfuh5jttTpwCqOv7NmlrpOQtRat9Tz8AWbo81F37Jr8CrfrWYFlSlpyy4Wiq134T7Ws9uCvNy5QVaQYCVIUItJeNyYzJZEa0Xeb7A9cU4CyUqtbrdStmM5Ftel3uldqoBfFzH2jM4B4UMXNEHyRB6XM0mzqfVde1FSZX5i075F2m+pmV+dJHvqhoUrsAHEA55nPuW+f+qvyE+98von07pUF8WzUtMx+MdetsU/dSBVsq666jccu5rKIbHl1bOVIf9CH8zMPRrGYIFGkoKxPhT6oGX/IvsZzFfUHJKhs6P0WRi97Q9wPeAJSgM4XSee/89Sh1mNWUi0ID2HGeeO6j2taWSN5BvwIgX3ka5Zbxrtb3bhkk8x4F+Jlvft/M6nlmyweCcqqatqNfAY0En0y7XeIR+6bA+7woi4/LSDWbUZnxlm1H3pYdQwDAlx1sOTqH394wnNblovQcWNG7Q5WppZFGo3Mv1pCH9pOIrugE5S49/0MzQz1Iep4DkAmoaS3Fh53vuJQBWDkfIq2sQpl5bmi1pplhrQiIoQfiW6+lbYxzNwFUvRXHdMhjzBb53Pl9A5D2D61pToHUT+v7T5bQVwZtAaoEjwyyNQsm5cHvzlCCG9Pnu3cDb8pcrXjA+Oq7n1v2fX6otH5DqHyJMsoQPYukrf++0VAg/+1//aVv/FA8wdjaTd2p7VlInuG5Vopy85lTRtQU8ReUcSrpvjmjHFPhegd6xeFGplQvMT9RVhHu2mJ6fP4MWewY48/Ds5LxpqxiWS/yYFzf70vH0vUZqKXw+tihmq7rpWylsxovB5Dju4QtdCVLrMvk0Fk3zEK5qa9J03R0Q5da57JvNzZr3Cxf6eKub8Ev+voos6IYelvnyhF4ywLHcoOhm4eq0UeghnDTGcIyBRZSyz/+7d84gpYFKAEA6t3IxYao9tXRTr6sgzWDEcniOZfFYd3SmKdGJaTVIhiji0m7VXijSXR5tihMd/dDv65cXq/MetB14sWH9ewMHYxP12U/K+jHR0C7Fm9aJWuaM1dZrjR9Ww8LJfFFNhSTlFs9D8oSKxnoBt+6jghuqwI10FRf9IPxP0MljSOwFj2BZ4nKHOEjmwGArY0YZK6FhVjFXBSoP6d//hyTduqHcbdf//VfvilV/vd8hCx8F+r/DMAZtJqxjgWPGExBK+CgB1Gsfmbutnr+unsU0H6Sgejyw+LGUWaGI0cATLeiw0wSmG0ZmXEwpcEj5PMz40z3l4tb6v+cF8Hh+H9Bj0eoXtin0LGlCUahloSphVHG92yWSizRFwBw5SYy+jtFKVuXfM9S8oefbysJAt2Sha7XKF/wgJvIZNhEpTEcn7W5ALIqgjiA1+V5q3wVg9U+mla+R0tT6Ewg2RtaLgYVa/sj2Bd0I7b9ho5T0neuh/5Ji/9tjPF/V7p3NgSy+mFVGUh2nhw2Nb1nKbvZUgpXZWqoKQggoM4PQxXFcDyI7GTo9Q9vrPdPrtysn+JII1oe7NiMZYrYylA3PWhe5+U2iV747C99qZkCJ3cDputY1S1dp2/ZWTc70K/T8of0H8b+/tbOiMfjAntobIHYe1nTt7mi4LKyFJ0WA03hKXlE32I0trSjZkVB0/0ekYXT0oVkEdqwg0L9RrBITxp5+vN7DCBLE048ppZOaekdL3uZTzqHEIHPKvSK80EQJSNJpwd3E5TA4CPxIBmwmw+3npOGyqtv7BF69Yu/9rU/5fP6ofhUPRM/1L/0pT94bEEhHAd6GsbqT9H8/E2aBSx5GwMui12lvDFWpTSGc2KlpCJeun+feHaDz+rvb5QAxPZ1bw49iFPiL3diJlgBEORNVFBMz2sU4voIYwu+26vIUTDz4V4LJjn2dl2IiJmzp/yApj2MB1srTl0uwVBoPfQmAzqLYaVwIylsjwgVr9ko1YquI+Kpw/dSlzqUwR08Z278q1/83PL20Lw5c/kbNFk7pPRHIzK7Mr05lrbWLxSUz9PXSCNzbrbg52i6+OyXtlrBv/9b79S8DFBLj5MCXApGfMyj6Xu9Q+tv1t6FYf5eNb7Pee+BY9etqPTpfN9V9Nul6S/vA7C9jImy9Hrg3DedoW/wPmXBz/S8nus7MSLmc/69r35xicRfeYeiZTWM4Pm09CvGumUa57l8+PXcNLKzT1nPJlKgAPPUMWRuRY0qCqIdKiT8KDKn5Jrdpwi8dphs5rIKST6ARCFnmfrD6Q0B34dVefdnib9chuhpa2TA0Z0dtt2wYdBUWC3+FFQFbjif/9WvPFRJ7rwBSuBus3mL4vS3CJACV3zOALftk4m2bwhIG4r2Wjo7omW0oQjuxM7sEWHs3y6I86aZyoyitDxozgSVqCAf6282cnrksEtQlAqfM/TFhhb/XEJBMU1spiOAb+SOkseQbM3pXjdorw0jXecGEbSEI9ers6zKXH9GXHlBnEZrndIlfQgjVSuVabWdN7/6la+tEIG+LLZT7xIIKwJhCRAWlh63RTuUlSC6xKJr+UQ4s3K9WHn6gneAQSlbPl00mN7g50xzgP7wK14XGiLr3/7214vb3/vrcvTtieMyJ/IuG3fLQMrRNiJt/EPrMKW9/LacIpo+CwlTyuwH3Y5eVPgR0FytVFZ4tbUhtycQENKmbOkX0s60bX768KR5nM/B54WEXN2CE83LctPJ0Q9PbAXvGUxzAlNoJEP/2H4EgMd74fN3a12bM1OquarUYEviTok3lvsEWhWqKjKJL3qYFgMEcvr8vZ8aulHlzk934/O0CvRf/tq//2/nvjeB49r0P0tT8no78b5/fs3RMgH4cdd23/2VL39j/MKnpWrMG9OMo0UVg99hW3+1pL/xTZtlNUV/9JmcVg68dt4oBIBWtb21bTbP9P6d5uRhlQ+//Rv/5sj0+mdwLNrpMGidyHOCsF15WrpibSQXkATVSGL6JjFDycwc1FCIsXtEnQZuOYq+mZmmc/PHpmRBSIwNITE2fbdbVTmz7bI7ipiAxNnSXFuuiIetKXl28JJ7/CFpt/ypa8vTvjssRfYpuuxLzIcR+w+DOqMfx48HC8mIrBncpjUbu+LuPnT6idlB+bGhLxhwD5vXxjI6uJv8IFYm3CBu9WlHtwxe6PhLAbWMgEpxi3+krH2IxomPA5j2DgJKibymCO3mrN8RmnxoTe8amw2UG6K7rJfspR/7kJmi7k8AiOd9Fo4osY3F1bH+dfG63tSRFklMRrGc2jfxcZ6GVVND1392d7PcqGDBQLRxJQ1ltAdXI1nHSoM8plUVPB1GUsZfRxVV91IxJ+Yd7VbXmnlLb8FF4Pe5X/sPv3/ReX713S8uKb/zs8RilzvvTVGipwgiyFP02Kyd+18lRcjw6VvMSwfnaTiD3B+FB972JoE1Jf2P7rUwSen1YjE0s7JrPnOwuO9mldZVA+Bl7goCeELNoc7z3uU9pZr6s9WNVnd3rl2naKzbozTm2Sa+pkL3mjMhVzABzMfVNMY5Qa4U1RJwqx5rmWMclgLwq6qbjJK3H0v1ppbDshDZkmYrNRKCUMtEmbGxvZln+ftnem3kvFzKzmjKaZrcUM5Z0W9XziskBwdj6lISqabKUv733/nyP8gUWpj7s/A2yJvkRuYhGka9MoHJ+AdkgXt0wF0WvzgALlGppa9rPt60m5sBXEBDUCRSX6OI93EBl8Gco1WKC2q6CASM64rmXxSxQap0KLI+K+gHuu8jNcWqdFtd5BQQ2GEEYu2SJoJyUGP05qfHQ0YRCiW4lGtU7hqIB1E6gpIVmbETwMU0G1TLt7/+r/xn/v7yb9Cxvic++9k/0AA+fw1ovP2JH7nv3Tson3WjB0e2prGHlKErUS8UOGhbuj47pMgrRLUjcEbR5SRRlWVbMOU622kCSMWs+6BS+iDNuIejjc/jhXfR9sVvznxTVFfmxZ/tVkVcEwBW5qWt2by1EZISgbmhiXvjs/4CEVCMzAlQc5H/OS4sfUH8b+LG5o0Wfxfwh3S4JVEoR/S6Q7oLNLgVEJfbEQUgB9RUI0MP8S8lK8kcsI/+rReh8iQBd9uKpApBZUZac7KR7v032vX7Twv4vvmbP083642U8xujSzVqbd3sloGbNQPwq+JcPSnNkxSxu761ZXk4q1FNglbt3mgiXejrXPaHKp/pTlrirB1KNbUww3KYFb6KhWZx1bDetJQHrvNs7yS8Q7CJ0qav6V9bXr+243TS/GBjxKcO6jrTPu0C+uLntiFI/JKlSm/WRyBhBW3wLAhxSo7FK3hn53z5klWCbhqJT4OUTZzxEAjZ8UuT9bnX36UoUVMMqUVsd5qCPuqdU2oEAAlRIQRx+lYz+zv/8BOn4jvfEY86DQdoIFq+p0/LhVrUp5Z+k7OhyFUWgBRRqw0dT65w1f1OIZFXjJFrnBGHqCm1bIr7QklvSICXfs2rAcYboBRcdrYZ5IreBDKa7bCwDQMuzhOPDLriBQ6+MXGyLwVblKOZ3h3SXLfIKOE3VlL4EZrutxUWGNEMYMycR4OALHgbjtrQox/iNGe/+zhd66PfCW3BTSKjilasaQ7lVABV0dJrfjKn7zl/VzVF6VL2DeWIjimkoYim+xlhEQlJyWDpzxM1zHL4Lvij3npX3AIJtcEMhwSaxIsGD0ipErlVcY5hgD/P+FkmTjD8GQxUu4fhWKrsmG4Uq5QmeejfcOpczRRCdK5mCoH1JcQlGqlwUOpzp2a5r2UHcKIEz+m26/OFWRAwmlzNZoM8AaCu12uBBJqSZ1VW1MhQN5oiUyeLru9aUxbFkZplK7GmhOcC+urEaitb2t7WlBGtCkPfD9qZfrQtKIeZKk7Sagvob4B6uA9sCeBLs133qLoZAZTj2HGaEGJHWCjVSB6mYUsUGBqiMH2q2xs2Z+N3i5ML/jgyKL4NqVMFn4vbNS6lWIEuVYzehfAf0tLrKOlyiuV+MCjg98CMnXI1jCALx2kj3KzI6MJOvfWSL/2023xcppsM8WvEAxkHIWVLmVLUxxJH5CjqgyFIgx5dAYqCome5liviTR3deCTl7sc/EvviYbBMJwb+UrOZdl1Xyp3yi3E7Zeaig0Yb7157Q/h8EtxeVJ+czyiw6UBJcUNvS8CzGA/Z296/Z74oqt4YQcmhyotJOdlwtT1Ali5rKdCsIeyY6Z+6h/hesGC5Mkq5Yid1nzsL/1G3YBwrA6QH4Unb3LT5I0v+Nv69Yv0oUxbnO8GEgzG9wXfOUPK0BftwVnIF6QBUjIiuNxs0gdDzIuxbdVIcI4my6WezQg4/Q9/VnVmQ44oHH3WHu49KdLAdO8QkQ8a71O4JW8F2CCE6di0l+E4KKZq1tneub9Y/Pg8sp2Bb/Sg7tYdZnTpXPy0KYXyvxE8PLdOHqwA6HxJIWlmUzCvT1+WQwpaGo016xPfJvxjP6Q9S2NkMgkBysP0bfVGe4bUA2LkeutNc0P2fZlh0zD7L/etSPz2wJA+L1gHoiH4FzRLROVflre/u+yDqatRtiE7RWYduu4XaK5tNA+OOBkoWaAYBsHKDiN93AsBfeMo3MQ/KQ7iV++8vguIe8piJ2tsoualcWwx0/jZKb+ZRcN0GLs+Dbymb8IPPa5UB5XvKARCIInouvG5ylUbM6RjUsItJgzxU7FzigrA94VzTD5uWEw65JaguijoU+PD/ocVh21IVBCyhtKcf+jJDNGxEKX3OIz/ue2IUKduLsi205HonDQASrc+lrPss81NN361QOpqiuqbXigJDRX8ooXUhfJQtnjCOHTLKMdvM145llAWgJIBMP0sYuHxl+BwlRPoNqpZKii87/D3oeldQf8oLghdhrlN0N9vCYfjhp556alwf9K69hZM4x3Yk7hx8DFGGGkA1gRIxBUjlo2AG3RABj1QFL0/DXrEF5DRKHrxMrHPbs9qZiohpLexuxj9ExpZoB8oKtnSsBiV89AVocG3pHBtlIdpCTDaRdt5NRqlmn2gEN9i/1TnwgzvyFmLXCWZ7vbZNC/F3wzXXO4C8e+4AXtq5yzOaPdnBJ/JQNZGd2GbxUwelN0+lWRu8/FpUyRa6WtMfvqyyyllJjGOPShLiozPtcxVq3eDHcu+sGNXRMALQLeg30ok5PTcEkhkMGoqiytdG94sgP9nneUjWrdcNEdw1ysf49dgXyTwsF4Uv0RaGAPJwYjj6PCkNAK5vVa7ghrqkKLktP8mAO+moeyc6gYPmPDq4UaDtGRKdajjTAF8G6rAuAPCLSjp6UN6Jgjk6tlsB+gtHstmpbXnNtn5yt3h9Z/RRB9m50UkEEp1IdjSU6b0ROwWhGodHU+oKkWfn6YYsVEgAYW2h6XRxwek2ZqA+Z8DqQfbTn9cDxOofNqbynHANQWTKSTt/bPoHnhkRMSLV9boL4jYhSq4ojtbggsfrRPtzwm+evNegbCFnRF7YfJkPsrbgqkVf+PkC84xq4uhi2R9PJoal2/2c2zUz3Y4AJiMY+yCXXQfE2BIFb8NzZw7pkRJKmEF616F290WBRoDhwbCNjCeg/DAA5mgZEbCKvShMRqNLT6J7zKsU5h2+aOCx+yGbEa9QorWYZj2rwqnvcqMJ/RHLnIA4H7qa/lA3fUfgFEDHWeP51RcBfenGJxGGuNabDVAQQ9GKb8Oml5k+J9BVmLlgUpXpuctW+kyXeZ5VuCkA9BaIMis0vxDYXUBOfBzMRpmyeC8CLiJ96FvcQwszcdrQtkgjVNbAOIlu1RgV3clsPfdgDApjpj51kmpMXNYR6QsbHYeJR46/DJk+T18Q7YTRMbP10gsDovMyUgioHLCSwJL+DeDk6BsPlTlv34RWTEocewdM2Oc5O8P6RZl1ZxZ3KhUsl86xV+L3Crzysbh2sqxpqqFP6lzn3kOwFRCk9683pmLKwINqGcD+VnPbJ+2wDZKcshhKOIdAWB6vwX7pez1JRcaWjy1rgDei6yJ31YDifEoUuF7sO6FQkxnFsifa1nHsGBDECEwmDtMyAjF7xA4JqKTPt3CZdnqpEcSlZ8B3oXDr7h0eAcT0p3eMUaAi1IQWAnDiHZjbZU7XLw8JMAtO7sWIOo5dzpiBOK2JtTuVFePxI9Xh1QyH4F4TzHaH0DKrspO6yL6NhKcvG6OvEmVoP9UrTFRCg3fuz1fpTARNDNMbkRWZNhtjaHLu9Sz8OcpClxAQSi4VkMTEZB+PYqCJ1WmoeHhVkmNPMiKlYK6Jg9omgIsk4vEEcFM1N2hhYF1v+qOZT7YNpep6LQul10Qi5pk5OTypm5f9+so/+o//9p8zlwz9YwFZTqIK+kzqwvhouQ3T6tx3w1h0OhWm3aP03GI/704b8SYnRwofv6ojYjOIwhBiEVbTFNSu5qjmoLjFatM25eC/tKyhjGUWJwK4ZrQsozg91kGgfmpuehlqnbnSgP4dMtjajJgPShCoPttHtKtEqEd1iWM1JwhRZQGuOgZ5oCa0F7NBoZZC+2bvKQpfKsfghjZWuoENSgQQF2ISm9rxximTkJkrD8YIOSC5DCppVkzdp32lKiG8koHb301zhp2CiXdw/J7Gj+AfKH1JCTKifejRSE//nBJFRXlg1+aG/rpo6iO6gDv7npcEKCpVHiUxnPK1mrjZ1N8PjwDbWXm9wfaH6VN8XAYAFwDbiYMSgMscbqjeCFUbo/TnWPEQomE1u31YUOZoyMXhxtoanXm4QfYyBGlocUZFA6iFyx7tPsmQqG4wdOehH1cNTWS4UuNfTlycGSQk9x3Nu7webCe14cYRlsvEeJk0ibddgmFuiIibI2feB5EyGkUO7ooGlQ8Mvtim1llNSFOjaYMi350vBtMZnGZz8eZjZe+/fMUZJYQXtsF7rYqiLe+YavYWRfIhj9cimiZAvo4mkCFXPrNMEV6oBLEOmfzQmh3KwIYxQmazAS+u4t8x5gLuXz53RCAOAi9BqIdxncV44GCdRRdrLEOQIjfOAyuIGKV086iCPS963K8FzKJAITnGAHwFtrsj1LX/wEe0bV/pNGlGiWp5IybNMFigft6VI07ACSRzakmE7Uz1Yg/rbK60G8R+acUpZeoNWqHBq7/qwPugIb/1O+++bYdNvabE2EItiBddNf/4GUShqZQnBtE9VdaFNm9X0I3AupIrFrAudaDGUFyyJhA/IoQngBqCJgHndYR3oo6Gr5FnRFkbYxHFaJRYAeDI0z5XRm4scX+qdQQuaTka9k27+1JDU+ybnhdAGI/giREqd4Mx/BzbmD55Et0JPLLNlDdhXa3N3nJRtLHqYqFmxXroDD/urRfVWaSAfEvypBkk5SqfVtv0ZRgPc66+spy6eIydh7fbcqcRRIQmkBRceTsL2GOAWkA1Bf1Oa/rtGczo8iGrQAhZYo8oyOuI/NfcLj10/cnL3r33rIYHwFSDYtOFxFoh8qIbfEJadL0oFyUlnSgz1xP/S5HXNiMdu65Cd5QYy7yIHixRguaXJxGaL4NDmJdH6b3dTs/xMVQbcUdbmCJHjRVfC8sJHyKzG6jBQG1WimwmcheqPfw5EcdNwRzAl8C6QnSLpBpqpJXLDG4EANCe+BpUVPjsG2XhoGmRJgg/6mxgKk4U2rQ72c06fV0eFAywgdfebeXuiNtGl6F9RhZYL9u4AtsnH6EjcLdsDs0grV0ecRlaleXH00YRRLsUvhDYmrrP0Ehj6kWWVUieautGUIZ2BWgGOk6Lyo7XCXSv+PPHGx7w/uh33vn7lIz76ft643eJxDAwdSYgHSsB7LaGmcE3JFZk9End1iKPVR4ReLkW2QnXqQFStv69GkzTlZX4kQHk64GiPqeGKhuCJZVAnXIEXtQmh9A1mPEoTg7GLPaTVF2k0SmMUU0EylH2Mi6n+7CH30d9z4/jeLhz9RXYPsrwcp7i9VLOXdHernRR3qlBoBVS+yofgKRvrY4uIvrUlHgejEWL0s7zctF3BWXWa6mKopeihpA8ji37QedZ1qA6xPQhyl3YeQPa4uNQBfIkAzoY9afnRZ+Ysaa2Urwe+/puv+v9Cr6FY6Q8v5f/E9u7ehR9ToAYnKRJi3GjX5+vS1ZWh4oKiiwL1cX9jaX/PAfK3X0oUbOiNK5fzSkyhaNsT1+AfCiDtCNRGGdgdtfrGtUWWPc4gAqaBFUZwU26dvnJagcsGUR5f45OUXnBoHvl2/dkYxdsz4tsr8xUP8rgKPfHTbZfmmtOLda1TwhvbAk9Cw+SBLiIgkEzUMqiRBWSWixq21kiyN3eYLqyl0XtvJOL1D5xDBMwSrFrVRgNsSOXaVhCXUW4u+OBTtSJolT+lPz8xsgYYEbUxU0su9wSxOoz1I4vFosGf+DMDPqffv4rK0SRn/nMPf397/8N/1q0Qn+TXgtZzWs3gyv022//yH3vewflR40UU6cTrsKAgzScTk6SqJTbrLNYsVEkPn1XgPpshxflf++MCPTrFfjqq8j2yQZuYLfmNyqI5munS7T6GlcSC7CuN5luM0JSmzt0lTlLkS+iWryO+LYqz4ZqMF6WtEY5D/F9s4woPMh4dohs1bwd6OEKbMPg2ucPcuv1TYJnXukApgVFqqbIG3TrzQ+Itkm24TXPM+n4VFXiUtNTGJuibvg1r2Vx7EH0Gk3x54fLhh2nsR1lb1dT/hc/GGwhrXlnc89AiKep8tId3zMMwNjvCmwffSDCDaVzZXmqG4PqhOY1uETfMqK44VvYpUGrsaVE98zkBLRDpiqfnXF5PUQdZWWJQoBecqE0zUA1pbDP0JW3sOJjRyNwk8h5USsiUzZL/SAmIQGubEyK8TJUdJwLymnEGtyk5+7E3h7dpDmSPZz48gXh+Ksf7WUaqTcegy20jiFgn657laownuWY1i67si7WeigWJRSH10tLKXGr0SnYv1mW2T20wMOLjhLbJSW2y5jYNsEbcNBor2ZhenTzzWLb8qsOtNuoNYJnLJ9jA9JoUuoV254GJfAyjSs7qJd0jNUdoA0y4mhvZGONaPZBqPQAb3sFto82zqvwONGmrvJZsbF3ajXMDyVqxQfKn6Hsh6JW0QVHbThah6P0AmL0HxeQ5QYQNIvsE3iixXlVlO28cwUzrQBXxKhF3Fa3e97R/qoc7uJxBcqXcHB0O+tm5Vs2696jyLaue51WKYhLZjd1WQcL+RNRWMAE1ZRFBcGhbqCktrOlhSqcNQXU2ILQVgHFZ60sUQmIYmd72p2dmmxea5mtGyQr13Sj+8VXrLYb9clIFp7oWV1EZxTuxONH7H/XW20L8cnItV5VYDz9cQXKz3FM7aZgLQVK6E50P7lD/O3+zT13BbYPHwy2eZ4doeuQAtZKqP4wtO6g+dGWMhOd3VBUW2ZLyl2foGxyk++1xC8Ym1cn9e0P9Gd+avHSzyRSfQgPrCsC1uIcYCU+++5dLxMrO6IKroD1co7/D4xS9AnuKI0JAAAAAElFTkSuQmCC"
/>
</defs>
</svg>
);
return svg;
};
/**
* Pizza Oven
*/
export const pizzaOvenItem: CanvasElementItem = {
id: "pizzaOven",
name: "Pizza Oven",
description: "Animated pizza oven",
display: PizzaOvenDisplay,
defaultSize: {
width: 200,
height: 300,
},
/**
* Options
*/
getNewOptions: (options) => ({
...options,
background: {
color: {
fixed: "transparent",
},
},
placement: {
width: options?.placement?.width ?? 100,
height: options?.placement?.height ?? 155,
top: options?.placement?.top,
left: options?.placement?.left,
},
}),
/**
* Called when data changes
*/
prepareData: (ctx: DimensionContext, cfg: PizzaOvenConfig) => {
const stateValues =
(cfg?.state && ctx.getResource(cfg.state).field?.values) || [];
const timeValues =
(cfg?.time && ctx.getResource(cfg.time).field?.values) || [];
const data: PizzaOvenData = {
state: stateValues.length && stateValues[stateValues.length - 1],
time: timeValues.length ? timeValues[timeValues.length - 1] : 0,
};
return data;
},
/**
* Registed Options
*/
registerOptionsUI: (builder: any) => {
const category = ["Pizza Oven"];
builder
.addCustomEditor({
category,
id: "state",
path: "config.state",
name: "State",
editor: ResourceDimensionEditor,
})
.addCustomEditor({
category,
id: "time",
path: "config.time",
name: "Time",
editor: ResourceDimensionEditor,
});
},
};
const getStyles = (theme: GrafanaTheme2) => ({
smoke: css`
@keyframes spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(-15deg);
}
}
transform-origin: 94.663px 94.663px;
transform: rotate(1deg);
`,
});
The proposed canvas element was created in the public/app/features/canvas/elements/ folder and included in the registry (public/app/features/canvas/registry.ts) as an advanced element item:
export const defaultElementItems = [
metricValueItem, // default for now
textItem,
rectangleItem,
iconItem,
serverItem,
];
export const advancedElementItems = [
buttonItem,
windTurbineItem,
droneTopItem,
droneFrontItem,
droneSideItem,
pizzaOvenItem,
];
export const canvasElementRegistry =
new Registry() <
CanvasElementItem >
(() => [...defaultElementItems, ...advancedElementItems]);
Developing and building a Docker image
To get started with Grafana development on Mac or Linux:
- Clone repository
git clone https://github.com/grafana/grafana.git - Install dependencies
yarn install --immutable - Start Frontend
yarn start - Start Backend
make run
Developing and building Docker images is explained in the Grafana developer guide.
If you followed all the steps you should see a Pizza Oven advanced element in the list:

PostgreSQL with Timescale data source
For the demonstration, we used the PostgreSQL with Timescale database, which is the ultimate storage partner for Grafana. You can find an explanation in the tutorial:
The table orders to keep track of online and walk-in orders and the cooking progress:
CREATE TABLE orders (
id integer GENERATED BY DEFAULT AS IDENTITY PRIMARY KEY,
created timestamp with time zone NOT NULL,
name text,
phone text,
description text,
online boolean,
price integer,
oven integer,
started timestamp with time zone NOT NULL
);
CREATE SEQUENCE seq_orders START 1;
insert into orders values(nextval('seq_orders'), now(), 'Mike', '123-456-789', 'Cheese Pizza', true, 19.99, 1, now());
insert into orders values(nextval('seq_orders'), now(), 'Ella', '132-461-782', 'Pepperoni Pizza', false, 24.99, 2, now());
The canvas panel is awesome
The canvas panel can be used for a variety of use cases, pizzeria included.

Let’s Stay Connected!
Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!