LLM App and OpenAI
The Business Input Data Source supports LLM models (OpenAI, custom) using LLM App from Grafana.
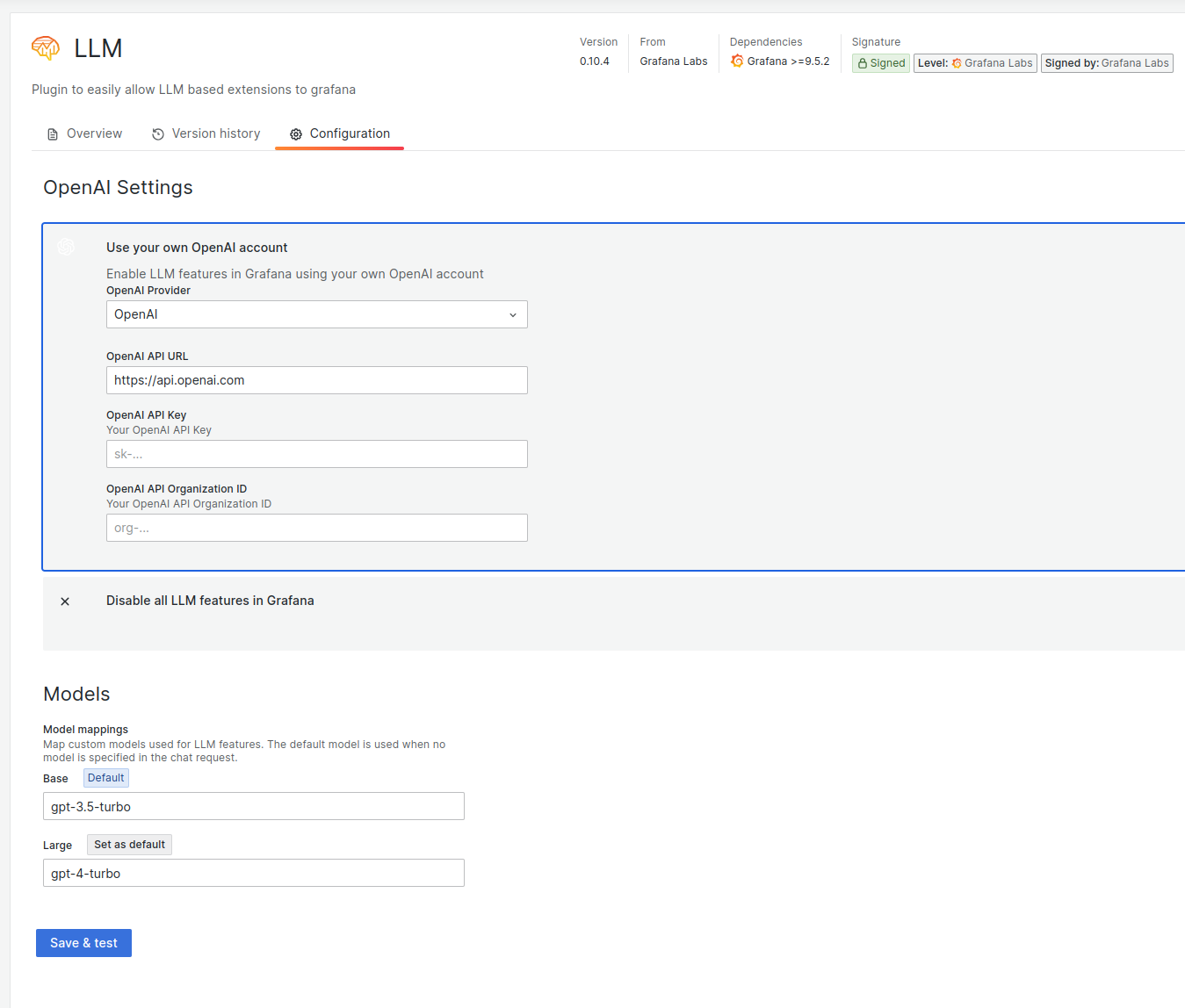
LLM App
Add LLM App plugin and set up OpenAI API Key with OpenAI API Organization ID.

When LLM App configured, a text area will appear in Code editor mode of the Business Input Data Source.
Variables
Dashboard and Global variable are supported in the text area.
This text area allows you to use the response that will be received from the LLM App together with OpenAI. The result is stored in context.llmResult.

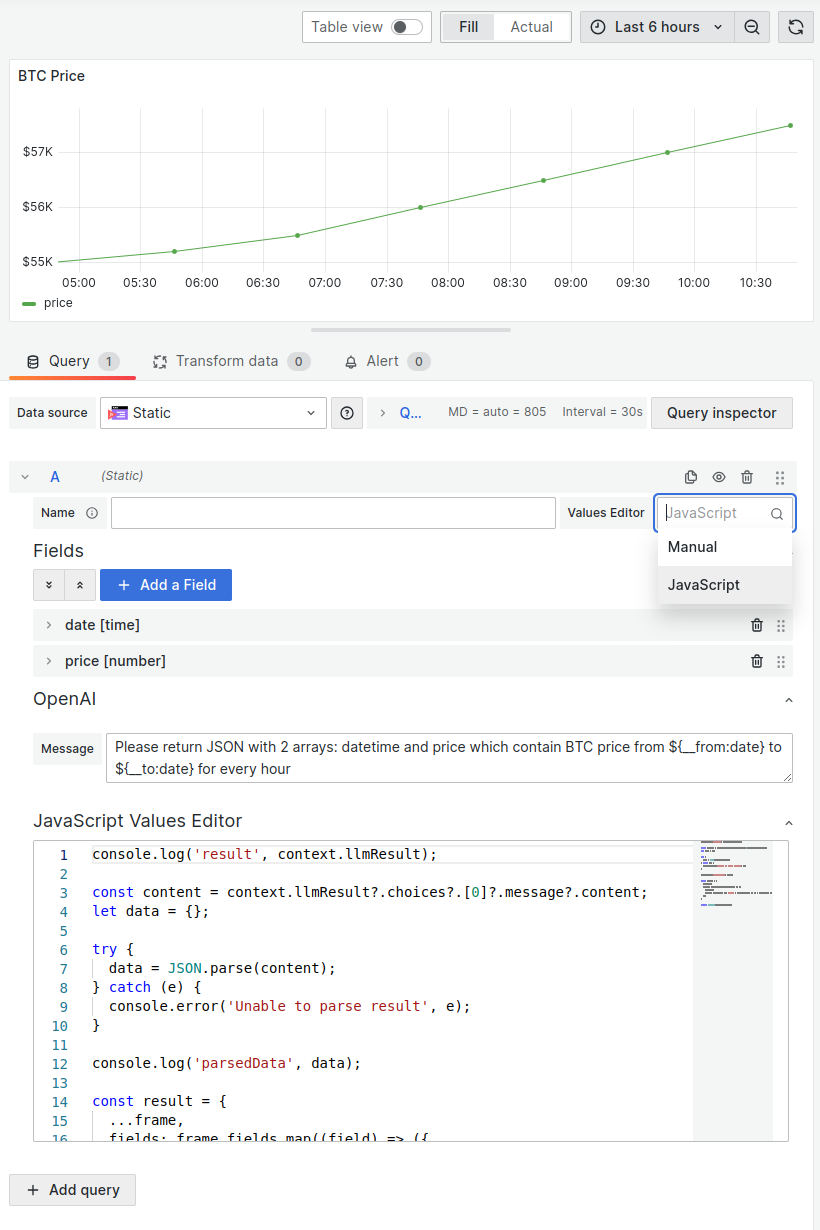
Example with BTC price
Message
Please return JSON with 2 arrays: datetime and price which contain BTC price
from ${__from:date} to ${__to:date} for every hour
JavaScript code editor
console.log("result", context.llmResult);
const content = context.llmResult?.choices?.[0]?.message?.content;
let data = {};
try {
data = JSON.parse(content);
} catch (e) {
console.error("Unable to parse result", e);
}
console.log("parsedData", data);
const result = {
...frame,
fields: frame.fields.map((field) => ({
...field,
values: field.name === "date" ? data.datetime || [] : data.price || [],
})),
};
return Promise.resolve(result);
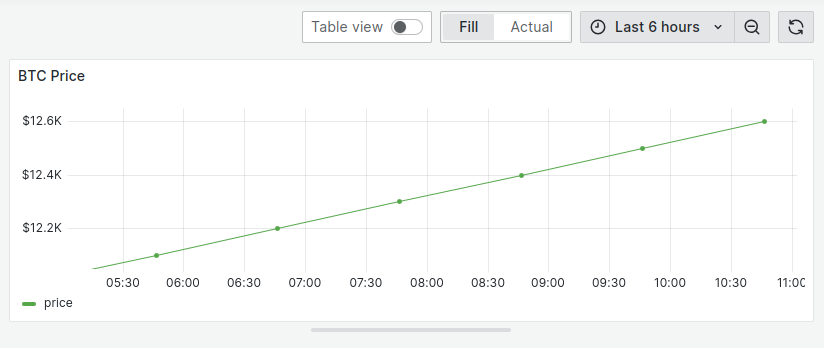
Result
Produced data frame with results can be displayed with any panel plugin.