Variables
The Business Input Data Source supports dashboard and global variables in the String fields.
Three types of variables are discussed in the Grafana Crash Course.
Code Editor
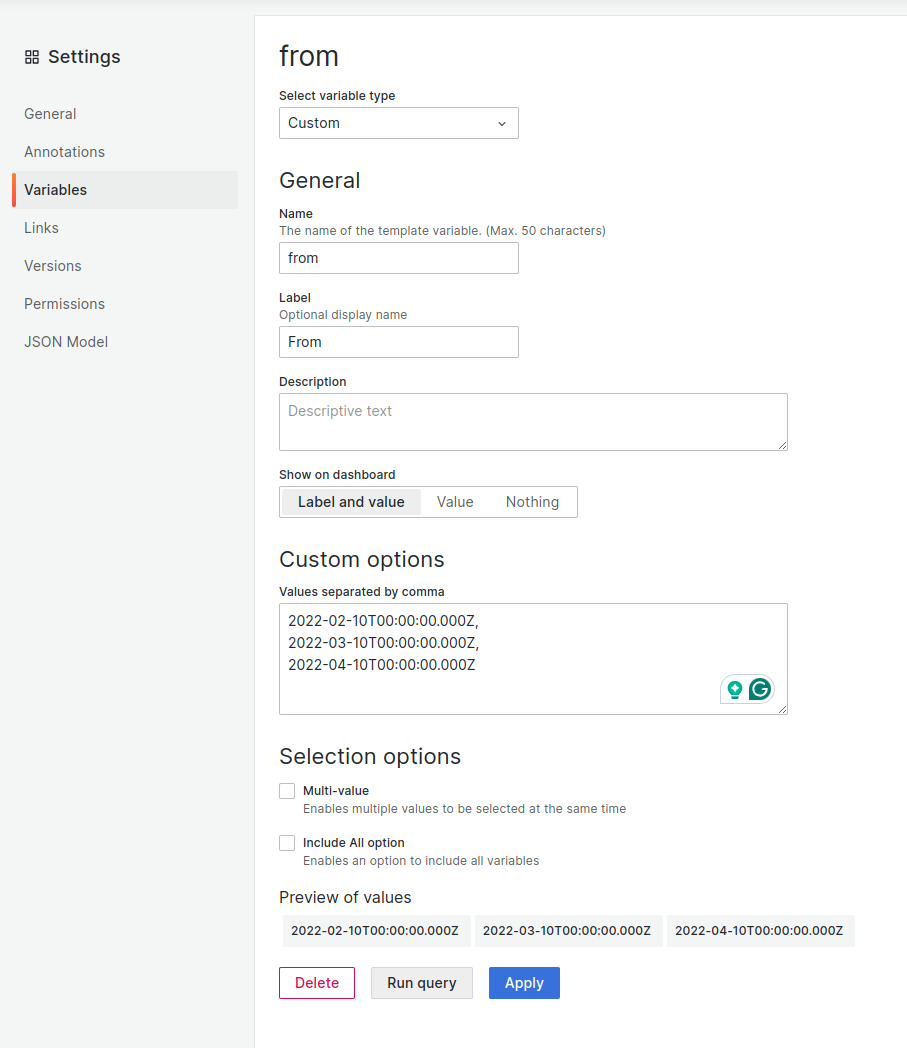
Create new custom variable:
2022-02-10T00:00:00.000Z,
2022-03-10T00:00:00.000Z,
2022-04-10T00:00:00.000Z

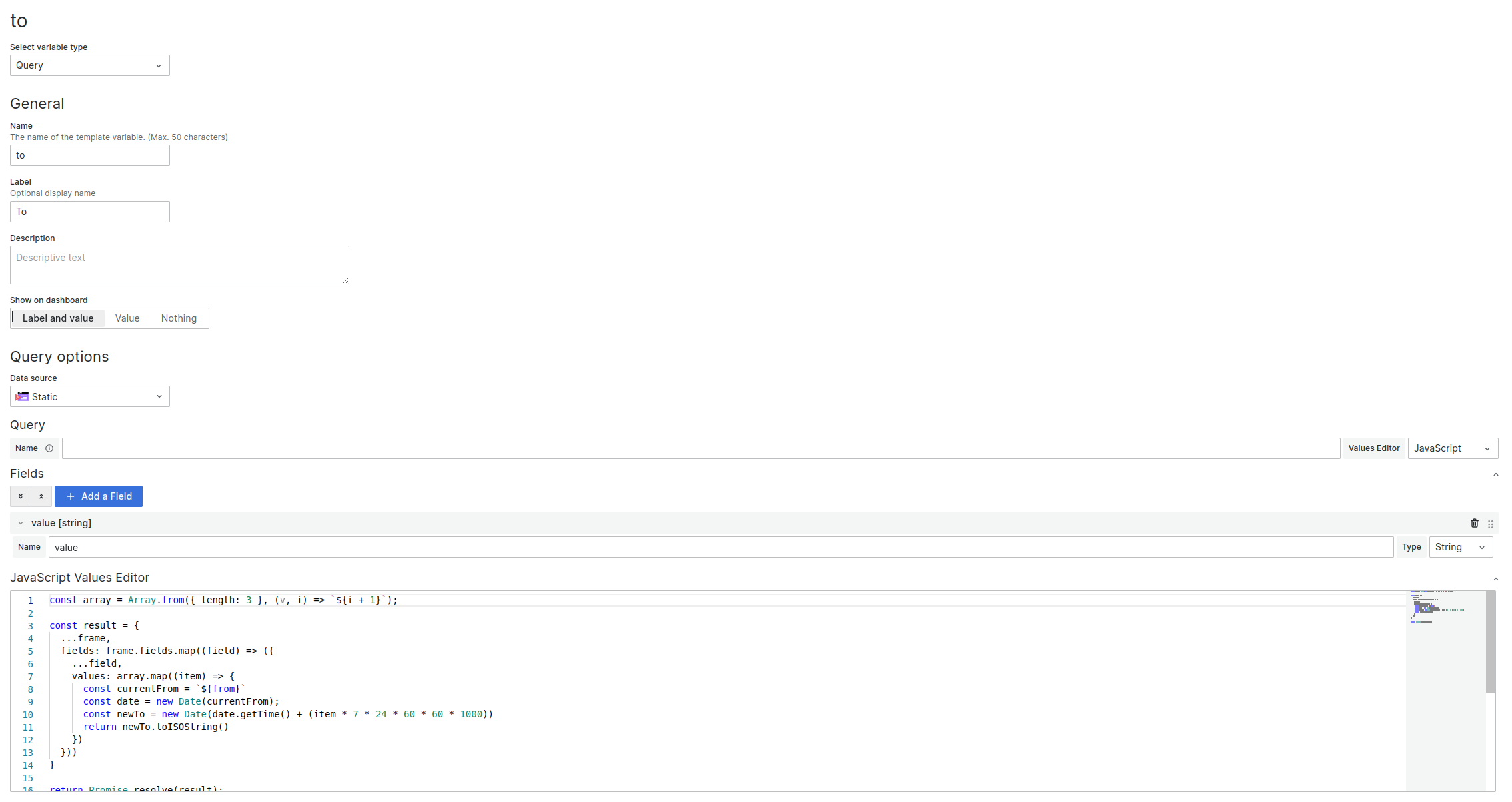
- Create another variable related to the first variable using the
Business Input Data SourceandCode editorvariable typeQuery. Query options -> Data source ->Static. - Take the value of the
fromvariable and add 7 days to it for each iteration. - Use
${variable_name}syntax to use your variable in code.
Code
const array = Array.from({ length: 3 }, (v, i) => `${i + 1}`);
const result = {
...frame,
fields: frame.fields.map((field) => ({
...field,
values: array.map((item) => {
const currentFrom = `${from}`;
const date = new Date(currentFrom);
const newTo = new Date(date.getTime() + item * 7 * 24 * 60 * 60 * 1000);
return newTo.toISOString();
}),
})),
};
return Promise.resolve(result);

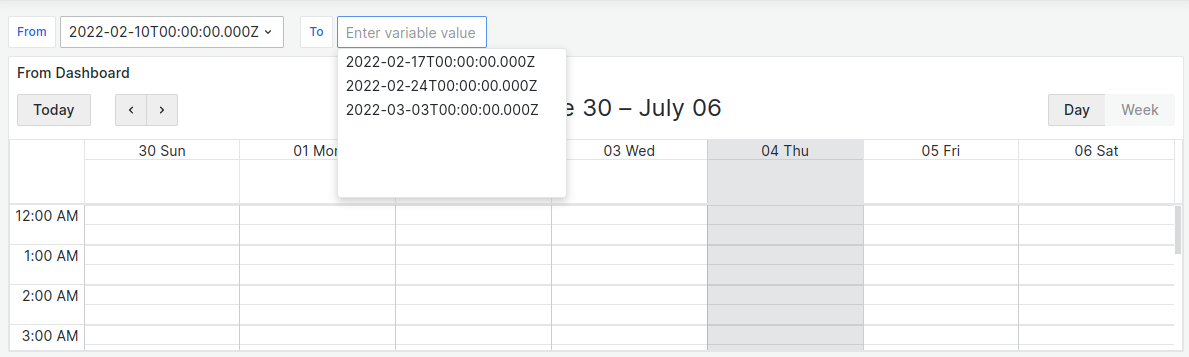
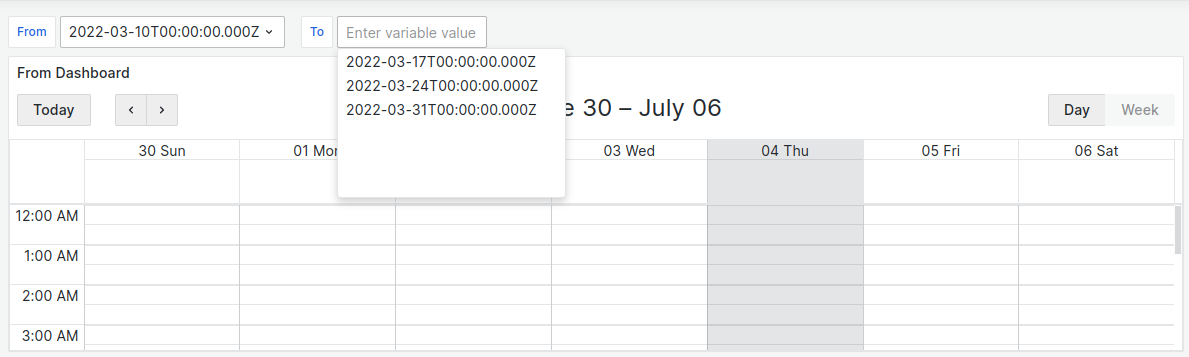
Values for to variable will be:
2022-02-17T00:00:00.000Z
2022-02-24T00:00:00.000Z
2022-03-03T00:00:00.000Z
Now every change value for variable from change values and for variable to:


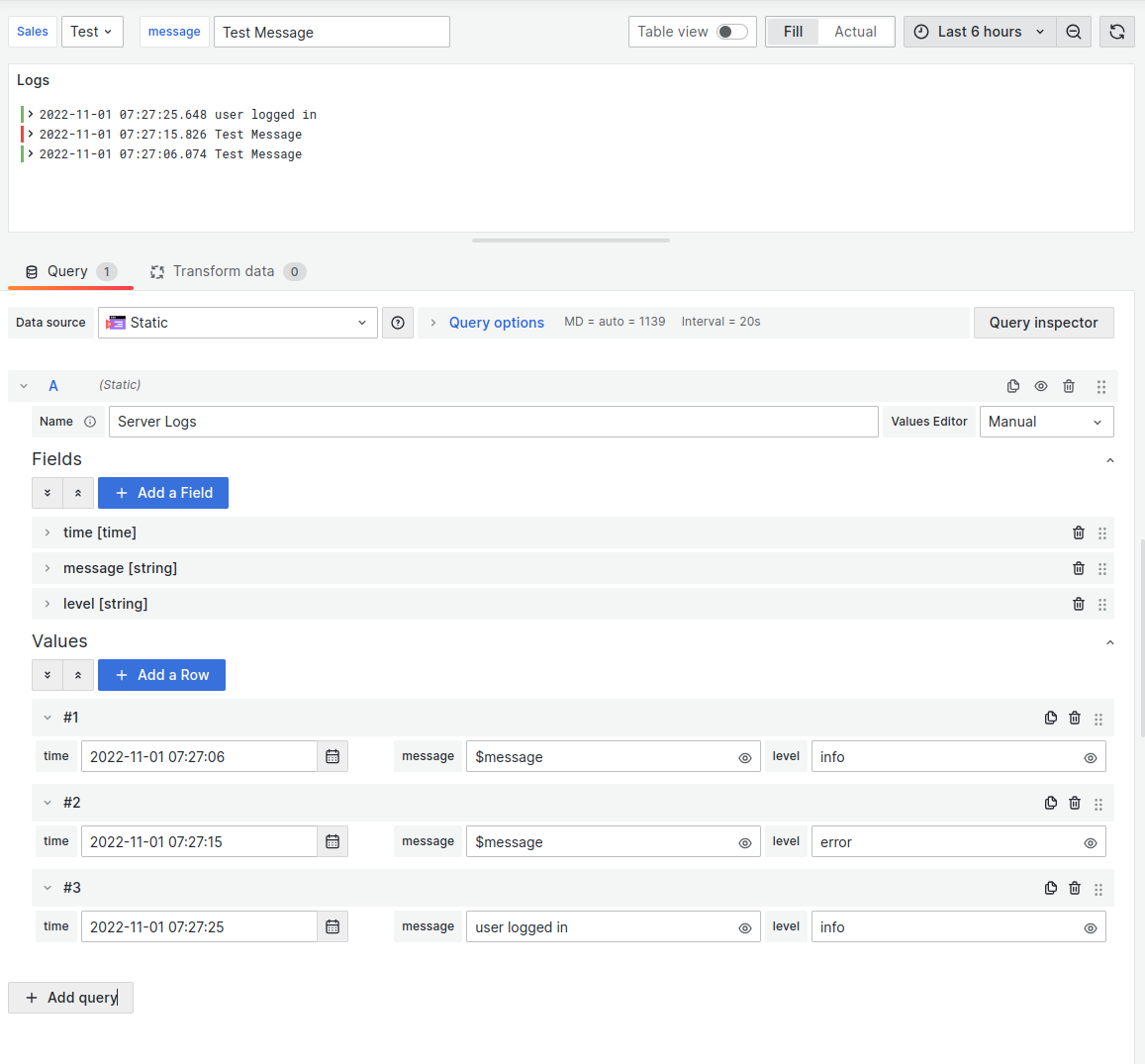
Manual Editor
Variable can be used in Manual editor. Use $variable_name syntax in input field.