Provisioning
Grafana supports managing data sources by adding one or more YAML config files in the provisioning/datasources folder.
Example
Example of provisioning the Business News Data Source.
datasources:
- name: Bitcoin
type: volkovlabs-rss-datasource
access: proxy
orgId: 1
uid: rZAdZdf7k
version: 1
editable: true
jsonData:
feed: https://news.bitcoin.com/feed/
Data Sources
When provisioned, the Business News data source should be available in the data sources list.

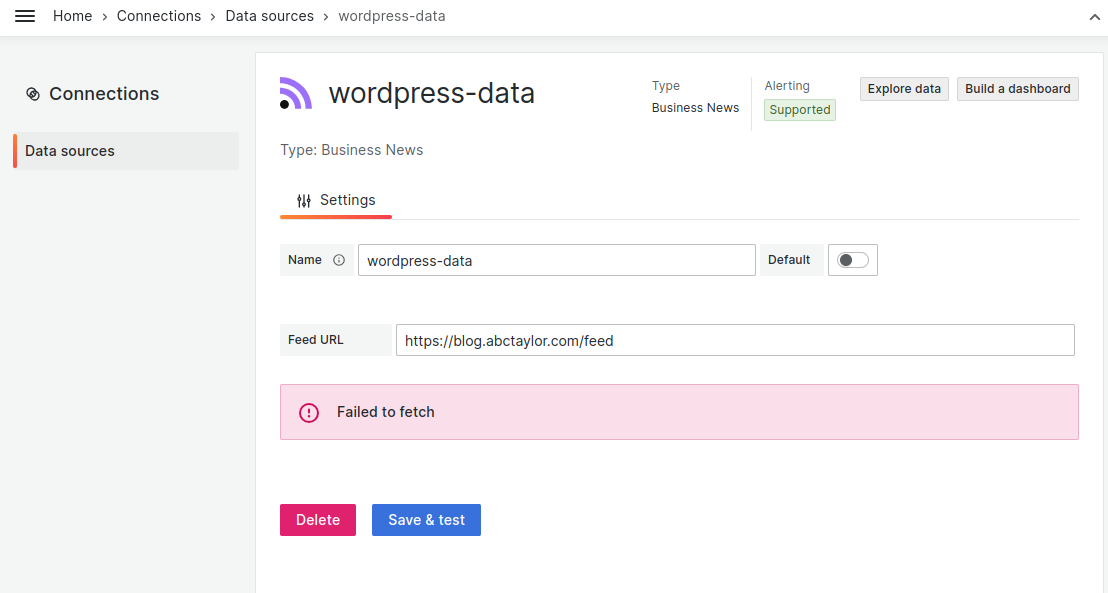
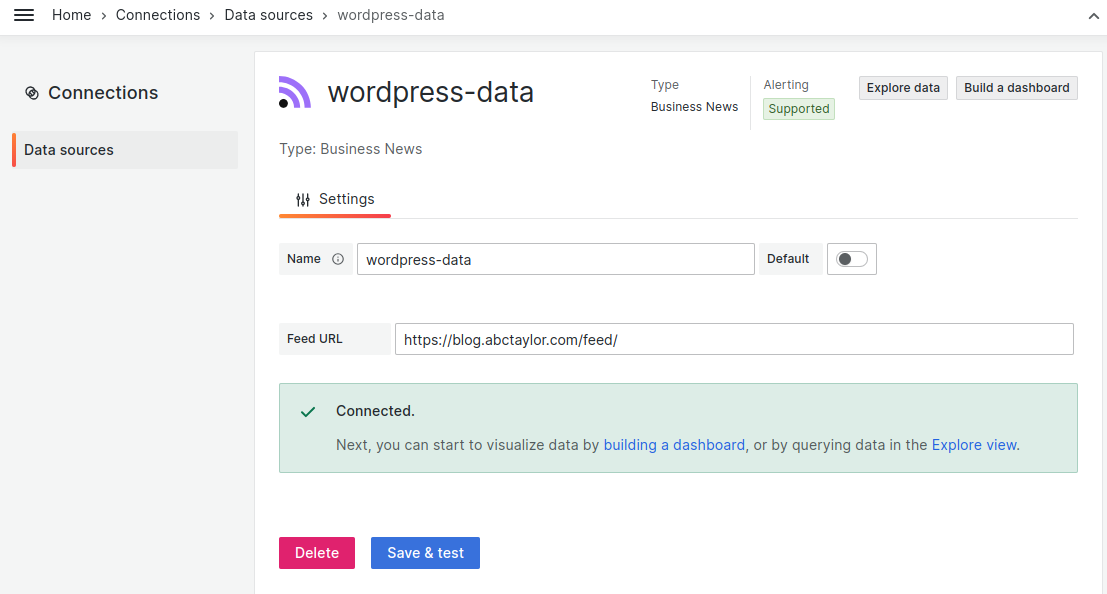
Feed URL
The URL must be contain all necessary characters ('/' at the end, etc.) to avoid redirects.
During testing you may see the error.

If the URL is correct and returns data, but returns an error. Try to add / to the end of the url to avoid redirect blocked by CORS policy.
As an example use https://sitename/feed/ instead https://sitename/feed.

Caching
If you already tried a data source with https://sitename/feed and added / still see an error. Please clear cache and use hard reload.