Rendering
There are two main concepts to comprehend for the successful use of the Business Text plugin. The first is Render Template and the second is rendering order.
Render Template
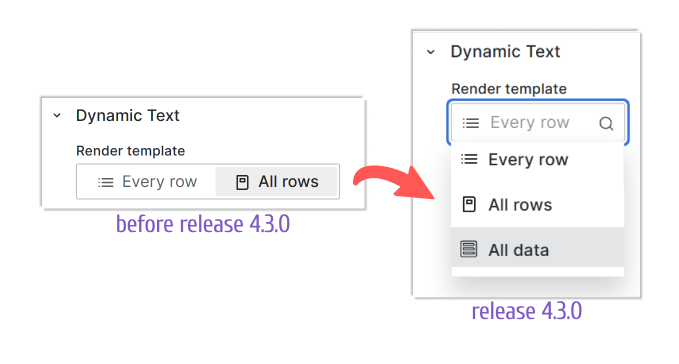
The Business Text panel supports the All data template starting from version 4.3.0.

The Render Template option instructs the Business Text plugin on how to apply your template to the fetched data frame.
- Every row. The template applies to every row returned by your query. Your template is rendered as many times as rows are fetched.
- All rows. The query results from selected data frame are passed as a
datafield to the Content template. Your template is rendered once. To work with query results as a whole, you can use #each built-in helper to iterate through records. - All data. The query results from all data frames are passed as a
datafield to the Content template. Your template is rendered once.
| Render Template | Description |
|---|---|
| Every row | Every row of the selected data frame |
| All rows | All rows of the selected data frame |
| All data | All rows of all data frames |
Below you can find some examples to illustrate further.
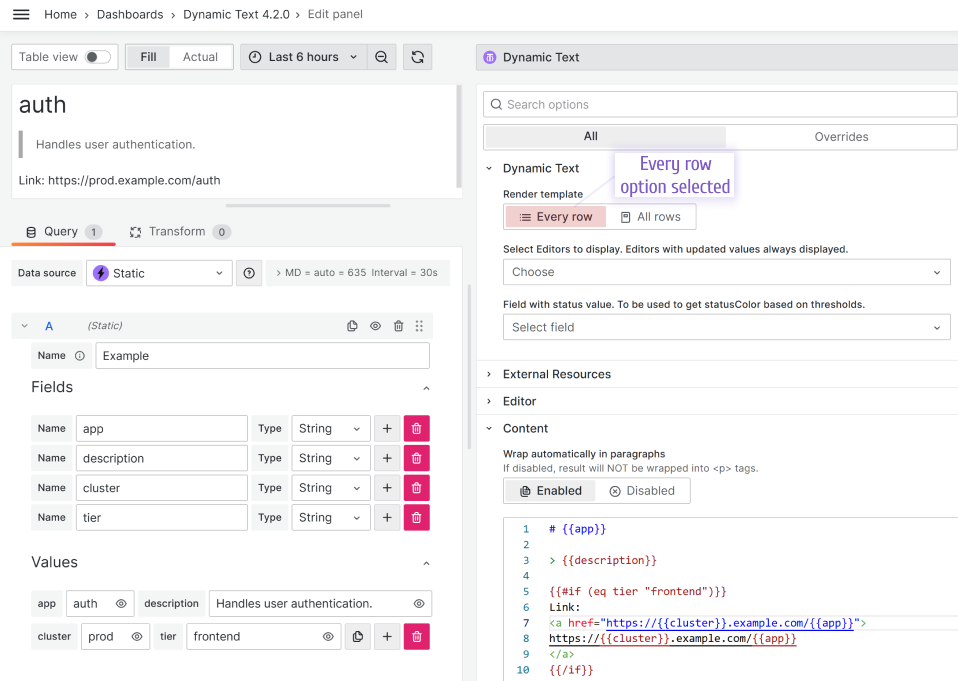
Every row
For instance, your data source returns a four-column table as follows. To mimic that in the example below, the Business Input data source is used.
| app | description | cluster | tier |
| ---- | ---------------------------- | ------- | -------- |
| auth | Handles user authentication. | prod | frontend |
You can apply the following template for each row to display data.
# {{app}}
> {{description}}
{{#if (eq tier "frontend")}}
Link: <a href="https://{{cluster}}.example.com/{{app}}">https://{{cluster}}.example.com/{{app}}</a>
{{/if}}

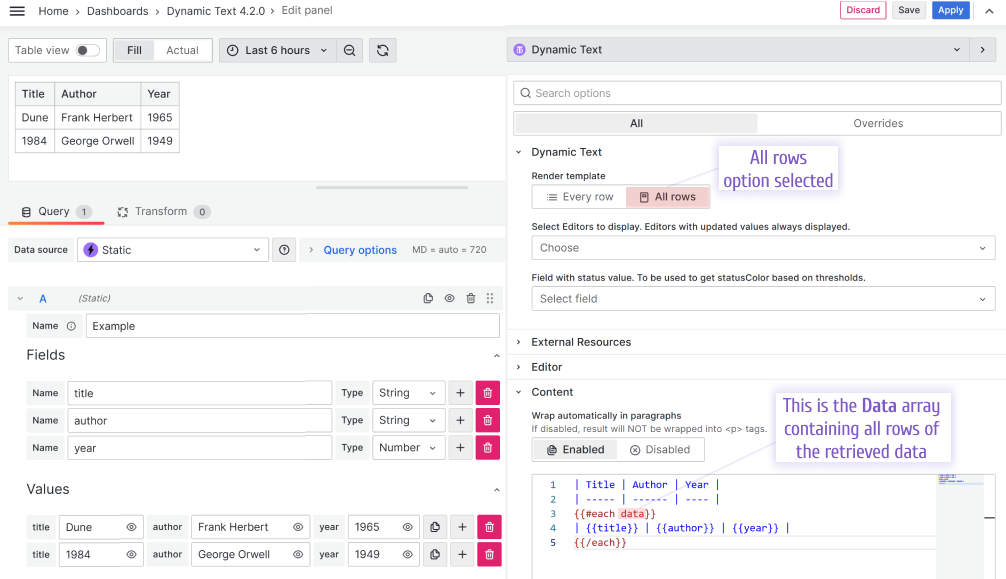
All rows
For instance, your data source returns a table with multiple rows as follows. To mimic that in the example below, the Business Input data source is used.
| title | author | year |
| ----- | ------------- | ---- |
| Dune | Frank Herbert | 1965 |
| 1984 | George Orwell | 1949 |
With the All rows option selected, your template might look like this:
| Title | Author | Year |
| ----- | ------ | ---- |
{{#each data}}
| {{title}} | {{author}} | {{year}} |
{{/each}}

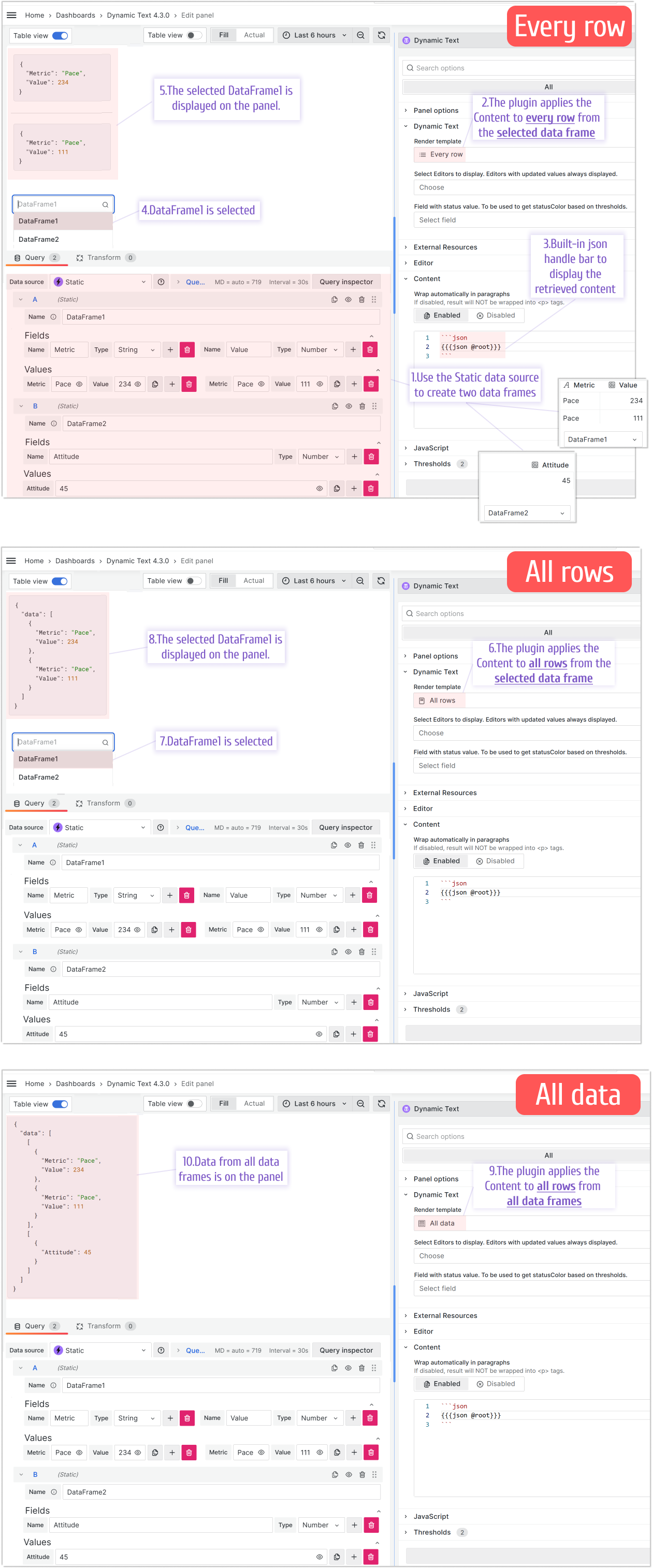
All data and two other render templates
Below are the illustrations of all three Render templates created using data generated by the Business Input data source. Follow the order number in the comments, starting from 1.

Referencing data in the All data template
Below is an example illustrating how you can reference data in the All data template.
If your data looks like this:
{
"data": [
[
{
"Metric": "Pace",
"Values": 234
},
{
"Metric": "Pace",
"Values": 111
}
],
[
{
"Attitude": 45
}
]
]
}
You can reference it using the following code:
Rendering Order
Below are two schemas of the rendering order in the Business text plugin. They represent the same thing.
The first is oriented toward the general public and the second is targeted to answer developers' questions.
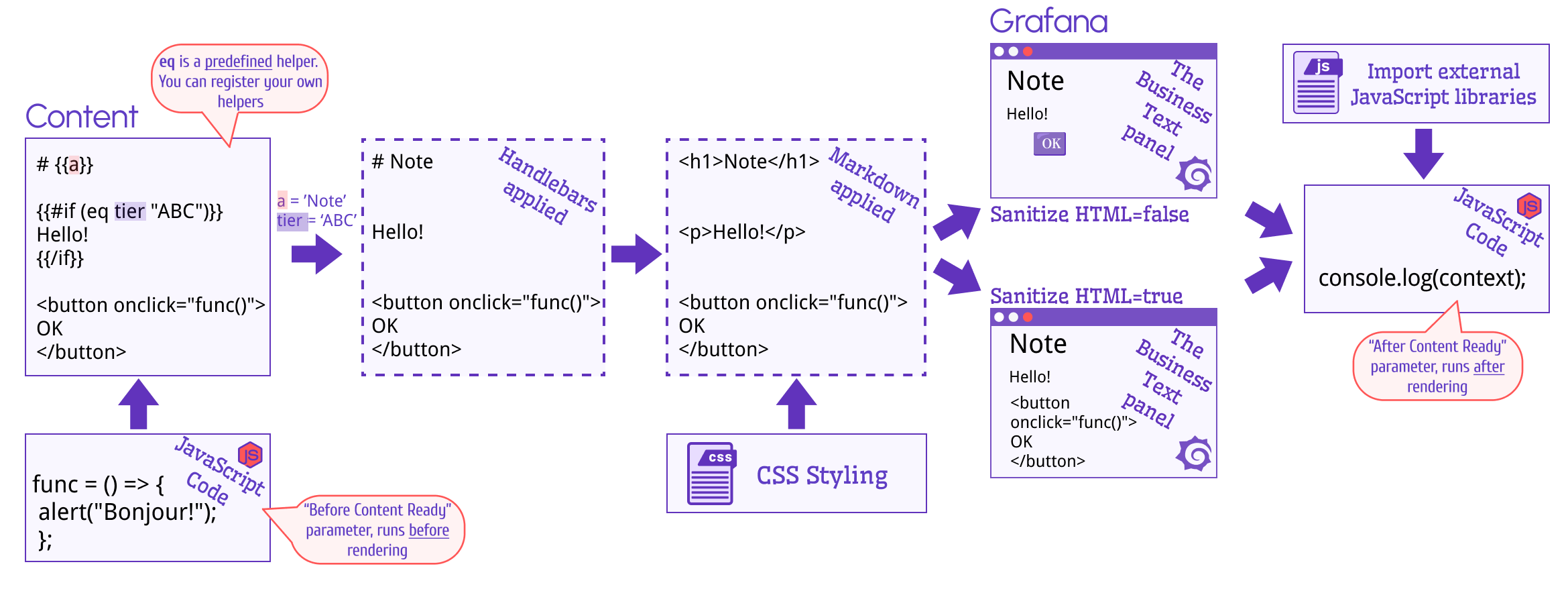
For Users

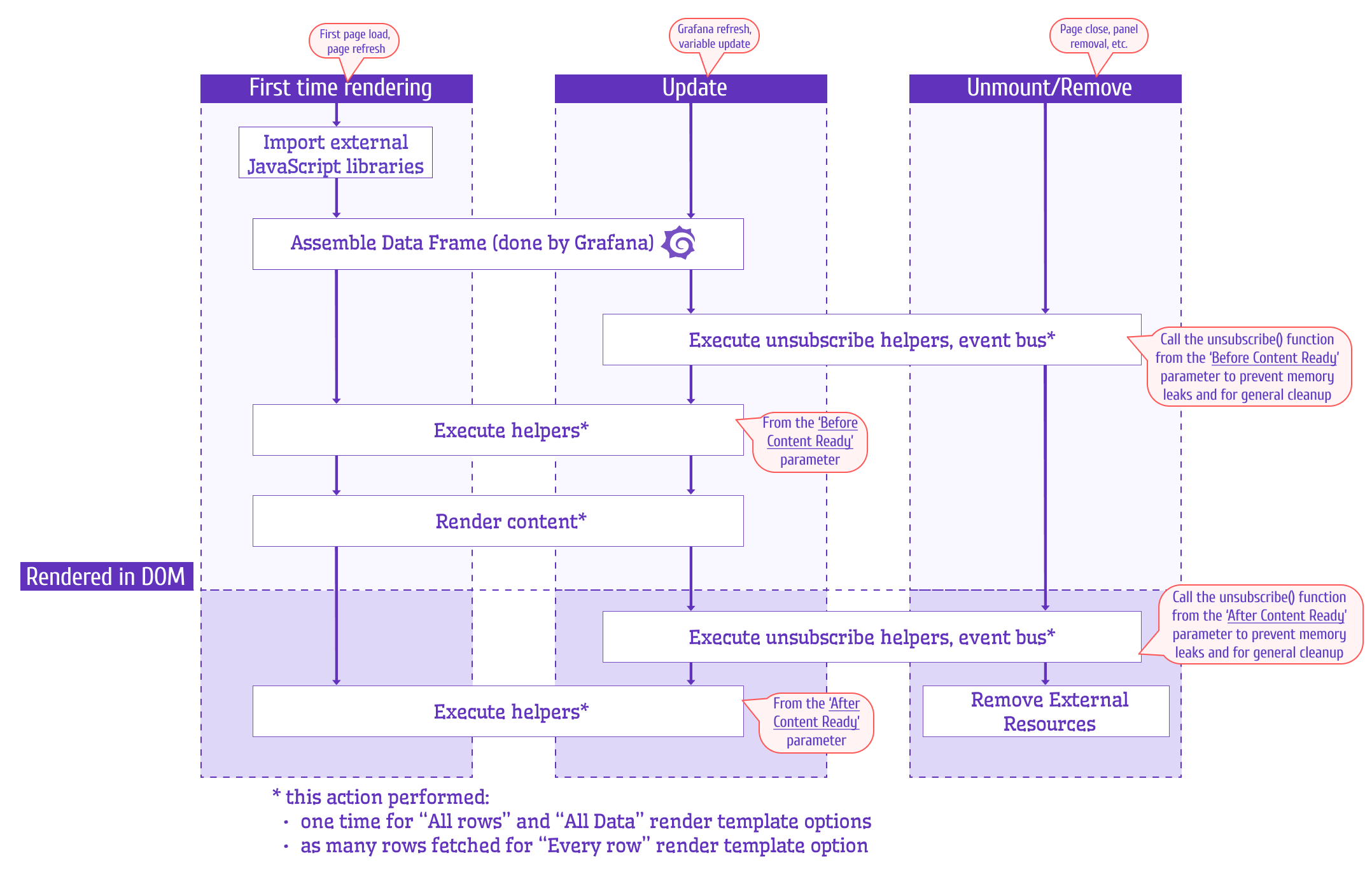
For Developers

Rendering details
Reference a specific data element
To reference a specific data element in your templates, use double or triple curly braces. For instance, for the extracted app data field, use the following syntax:
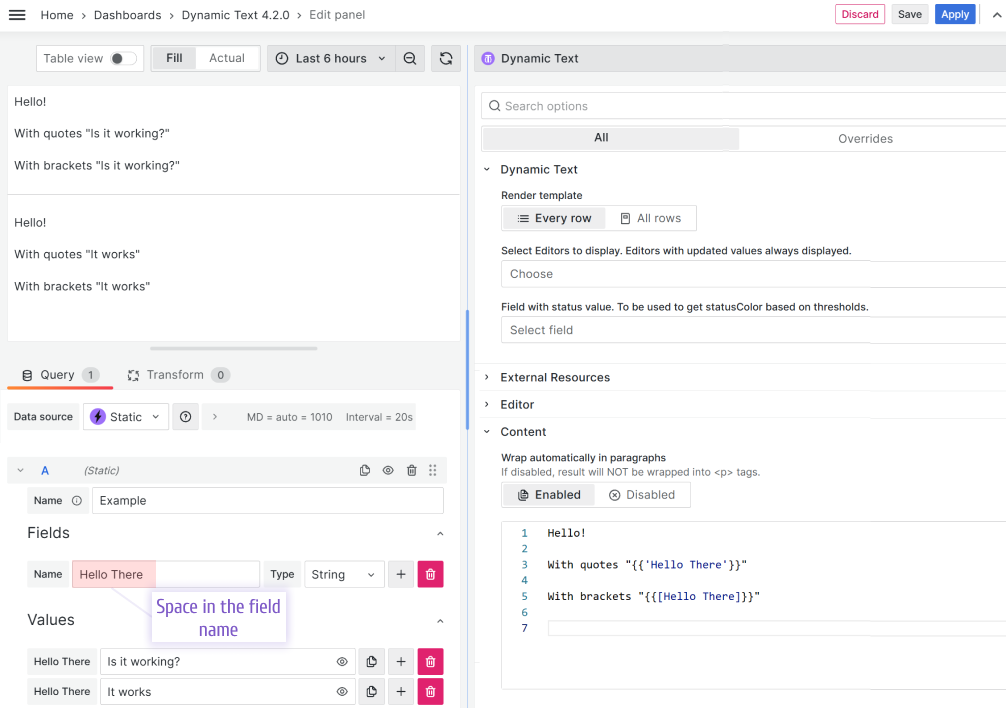
Reference field names with spaces
Field names with spaces should be declared as:
{{[Field Name]}}where the field name is surrounded by brackets,{{'Field Name'}}where the field name is surrounded by quotes.

Render HTML from data
If you want to render HTML markup returned by the data source, you need to use triple curly braces with the element reference within it like {{{htmlValue}}}, otherwise Handlebars escapes your HTML content.
where htmlValue is
<li>foo</li>
<li>bar</li>
Default content
The default content is displayed if the connected data source returns no data. You can use it to provide users with instructions on what to do or who to contact when the query returns an empty result.
Even though your data source returns no data, you can still use the available helpers.
HTML sanitization
HTML sanitization is enabled by default, which makes some elements like <button> unavailable in the content editor.
To disable sanitization, use Grafana's configuration option disable_sanitize_html and set it as true.
For a Docker container and Docker Compose, use it as follows:
- GF_PANELS_DISABLE_SANITIZE_HTML=true