Helpers
Helpers, sometimes called handlebars, are functions that allow you to perform basic text transformations within your template.
In the JavaScript->before rendering content option a user can register custom handlebars.
The Business Text panel has plenty of predefined handlebars that are registered automatically and ready to use:
| Handlebar | Description |
|---|---|
| contains | Checks if a given value exists within an array |
| date | Formats the timestamp in a given field using a date format |
| eq | Checks two strings for equality |
| join | Joins all elements of an array into a string using a given separator |
| json | Presents an object (JSON) or an array as a formatted string |
| split | Splits a string into an array using a given separator |
| toFixed | Formats the given number using a fixed-point notation |
| startsWith | Returns true if the variable starts with a specified value |
| endsWith | Returns true if the variable ends with a specified value |
| match | Returns true if the variable matches with a specified value |
| variable | This helper works only with one format of Grafana dashboard variables |
| variableValue | This helper works with all Grafana variable formats |
{{contains}}
Checks if a given value exists within an array.
{{date}}
Formats the timestamp in a given field using a date format. Uses helper-date.
The field value must be a Unix timestamp or any of the formats supported by the date.js library.
{{eq}}
Checks two strings for equality.
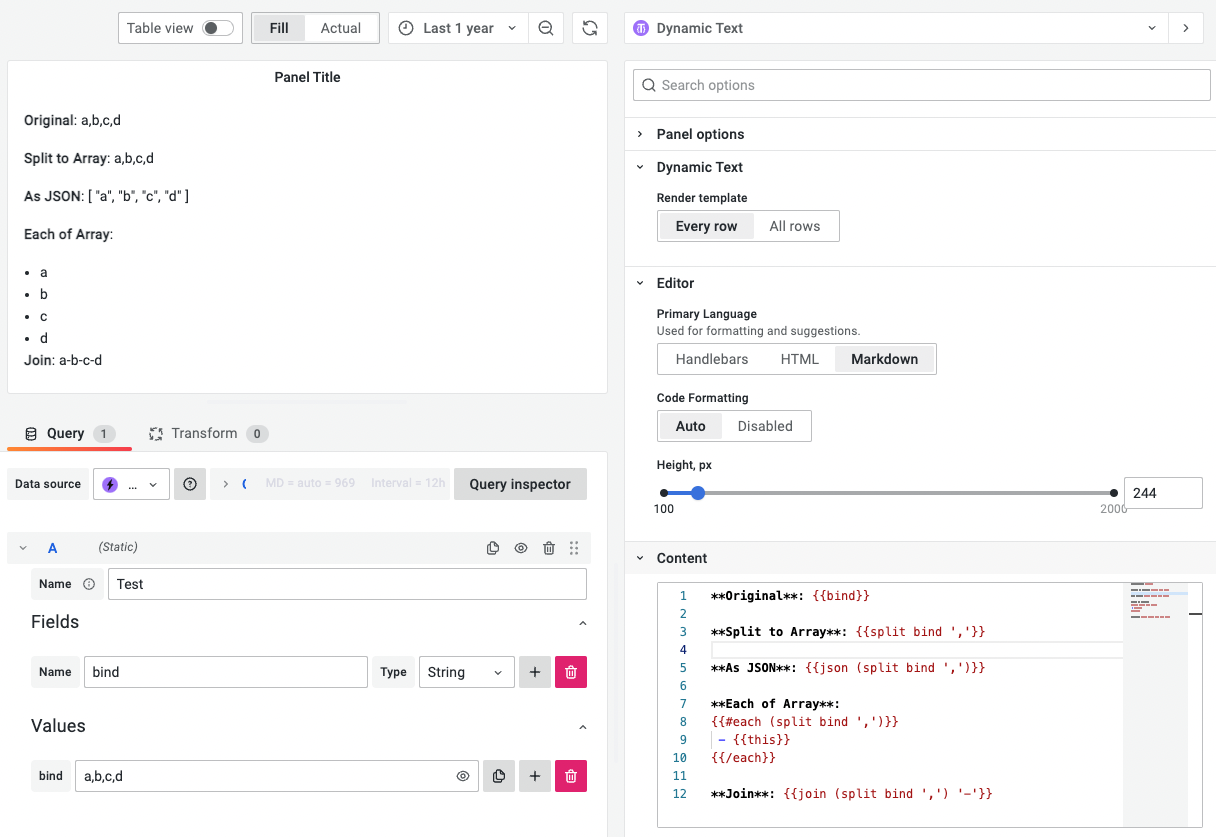
{{join}}
Joins all elements of an array into a string using a given separator.
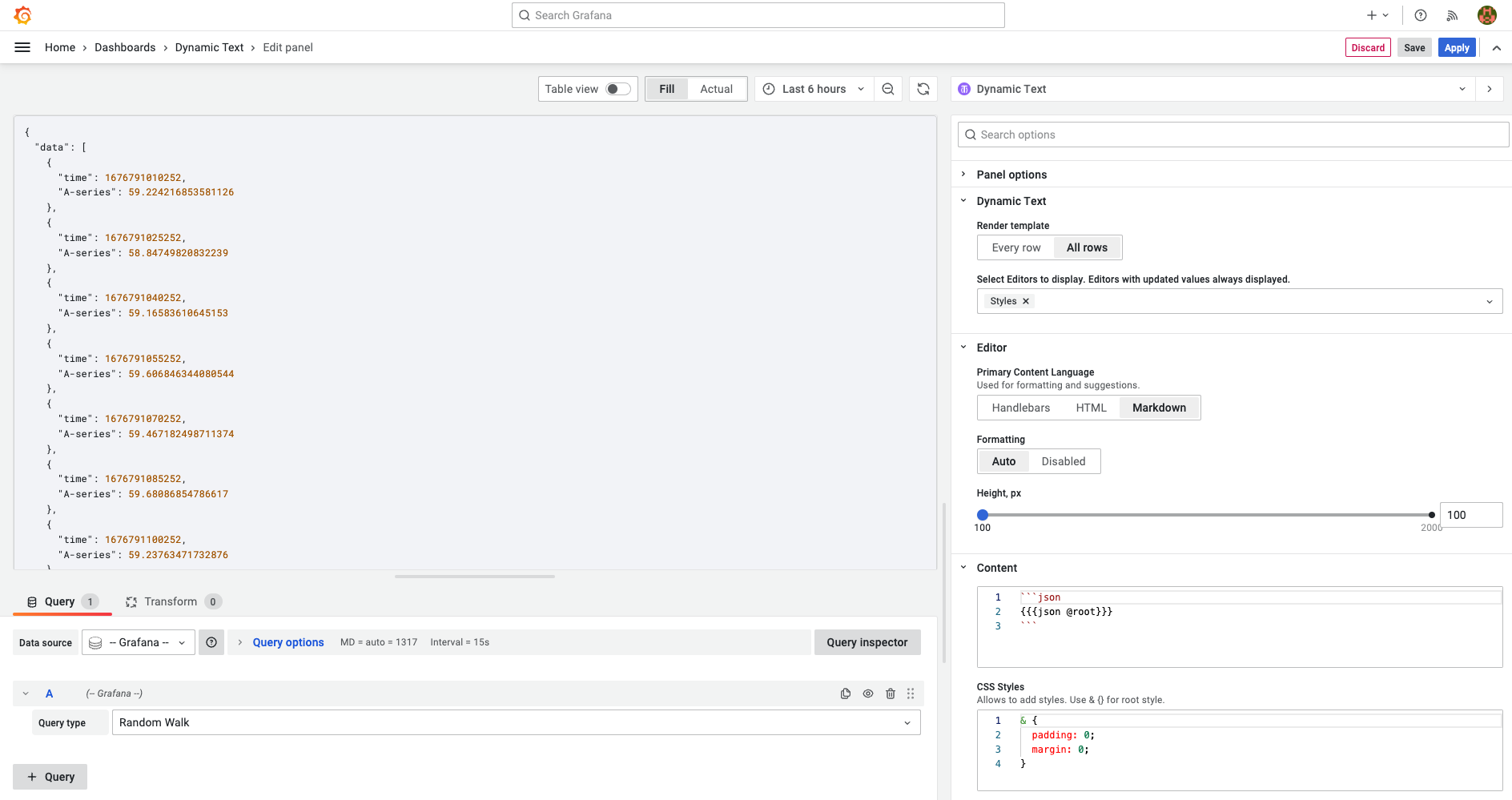
{{json}}
Presents an object (JSON) or an array as a formatted string. Markdown supports the syntax highlighting.

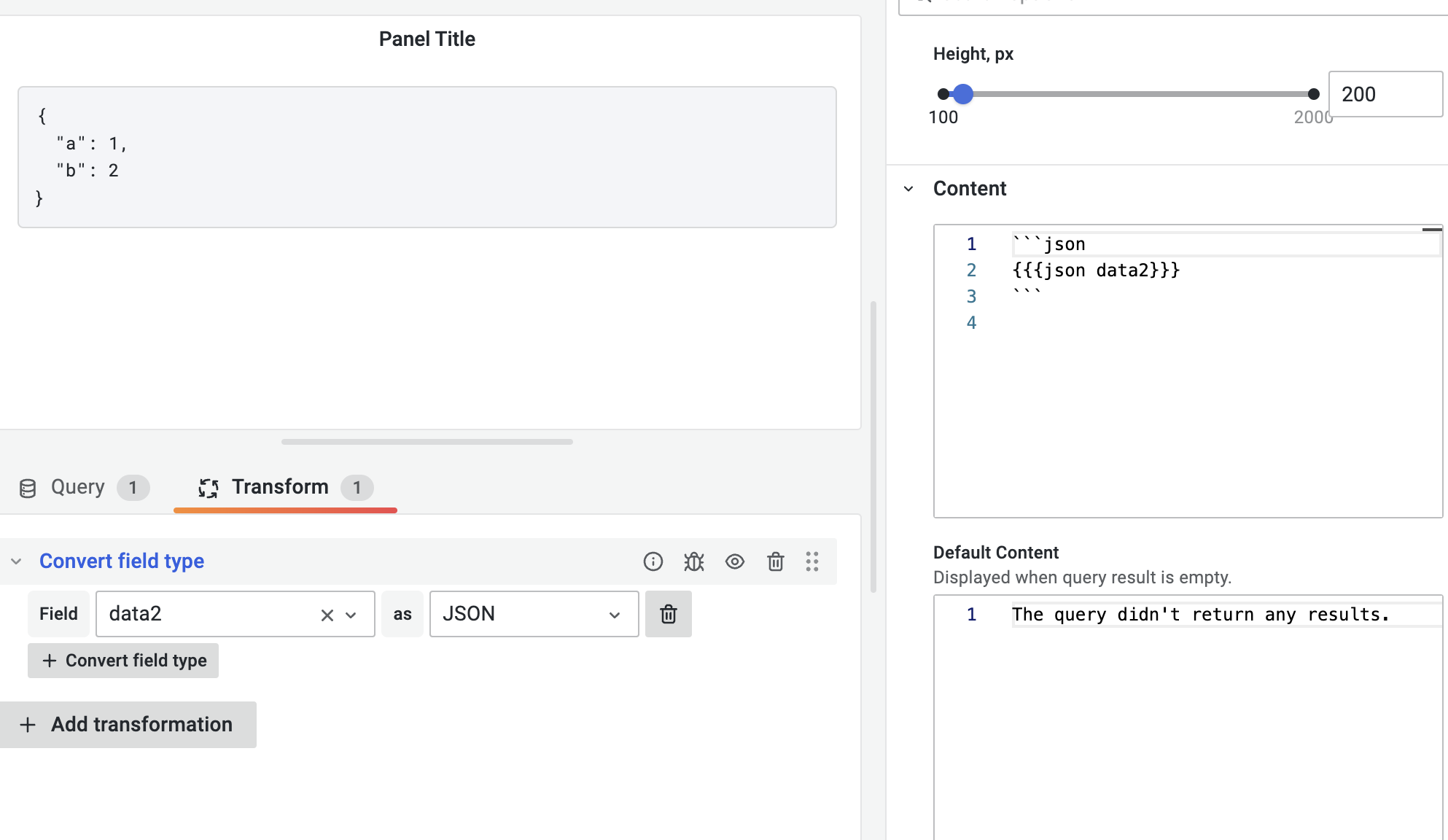
Transformation
The JSON helper expects an object or an array to display it as a formatted string. If the data source returns a string it should be transformed to a JSON object using the Convert field type transformation.

{{split}}
Splits a string into an array using a given separator.

{{toFixed}}
Formats the given number using a fixed-point notation.
{{startsWith}}
The Business Text panel supports this starting from version 4.2.0.
Returns true if the variable starts with a specified value. Example:
|Name| My Value| |---|---|
{{#each @root}}
{{#if (startsWith @key "My_")}}
| {{@key}} | {{this}} |
{{/if}}
{{/each}}
{{endsWith}}
The Business Text panel supports this starting from version 4.2.0.
Returns true if the variable ends with a specified value. Example:
|Name| My Keys| |---|---|
{{#each @root}}
{{#if (endsWith @key "_key")}}
| {{@key}} | {{this}} |
{{/if}}
{{/each}}=
{{match}}
The Business Text panel supports this starting from version 4.2.0.
Returns true if the variable matches with a specified value. Example:
|Key| Value| |---|---|
{{#each @root}}
{{#if (match @key "^(Country|Street|Post)")}}
| {{@key}} | {{this}} |
{{/if}}
{{/each}}
Helper {{variable}}
This helper works only with one format of Grafana dashboard variables - array.
It returns a string array including the currently selected values for a certain variable.
Helper {{variableValue}}
The Business Text panel supports this starting from version 4.3.0.
This helper works with all Grafana variable formats.
Below is an example of the queryparam type.
If example equal to ["value1", "value2"] then result:
<a href="/d/abc?var-example=value1&var-example=value2">Link</a>