Business Text
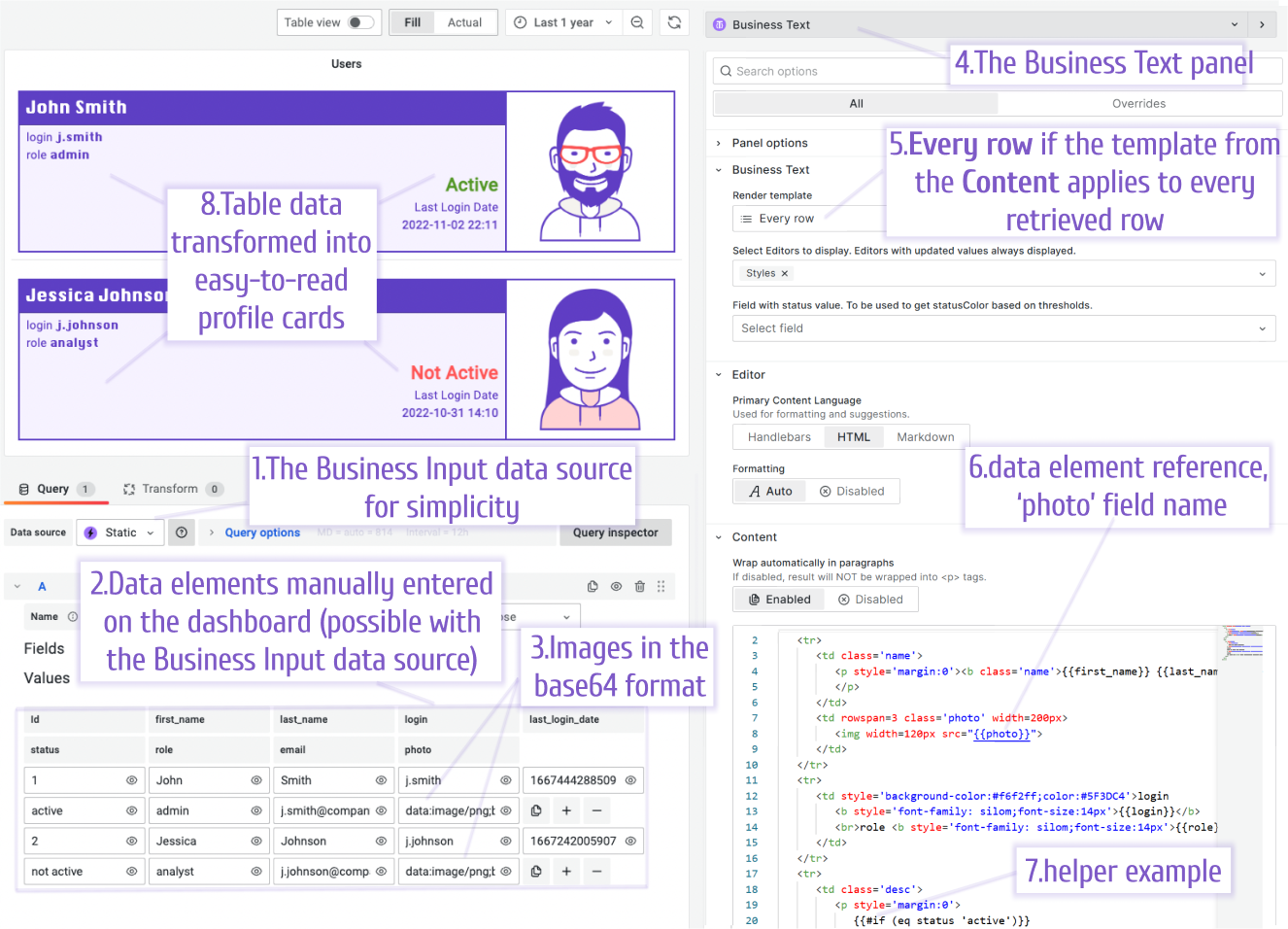
The Business Text panel is a Grafana visualization plugin that you can use to convert plain text and table data into visually appealing, easy-to-read information cards. For that, the offered arsenal includes:
- Access to variables (dashboard and global),
- Markdown,
- Handlebars,
- Helpers (predefined and your own),
- CSS styles
- JavaScript.
By working with the Business Text plugin you construct a text visualization template:
- using the above-mentioned features and
- indicating the spots where the fetched data frame elements should be placed.
Requirements
- Business Text panel 5.X requires Grafana 10 or Grafana 11.
- Dynamic Text panel 4.X requires Grafana 9.2 or Grafana 10.
- Dynamic Text panel 2.X and 3.X require Grafana 8.5 or Grafana 9.
- Dynamic Text panel 1.X requires Grafana 7.
Getting Started
You can install the Business Text panel from the Grafana Plugins catalog or using the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install marcusolsson-dynamictext-panel
Highlights
- Uses Monaco Code Editor with automatic JavaScript code formatting. Use it to add your JavaScript code and to import external JavaScript libraries
- Supports Markdown and Handlebars.
- Renders markdown-it into HTML elements.
- Supports the highlighting of code syntax using A11Y styles.
- Provides code sanitization:
- HTML inside templates is sanitized using XSS.
- Can be disabled in the Grafana configuration through the
disable_sanitize_htmlparameter.
- Supports display of nested objects using the
{{json object}}Handlebars helper. - Supports display of time global variables (
__toand__from) as seconds, ISO timestamps, or formatted using thedayjslibrary. - Supports adding the Handlebars helpers and event handlers.
- Supports adding CSS styles with dashboard variables.
- Supports internationalization using custom helpers.

Tutorial
The video reviews the major latest release including the data flow, predefined helpers and numerous examples of the external JavaScript libraries.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Documentation
| Section | Description |
|---|---|
| Rendering | Explains how to create a visualization template for your data |
| Features | Explains the plugin's features |
| Use cases | Demonstrates interesting Community use cases |
| Tutorials | Easy to follow tutorials |
| Release Notes | Stay up to date with the latest features and updates |
License
Apache License Version 2.0, see LICENSE.
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!