Business Calendar 1.3.0: Color Options, Annotations, and Multi-Day Events
We’re thrilled to announce the release of Business Calendar 1.3.0 for Grafana! This update brings exciting new features and enhancements to help you visualize events more effectively. Whether you're managing releases, tracking schedules, or monitoring annotations, this version has something for everyone.
Here’s what’s new in this release:
- Enhanced Color Options: Display event colors based on Event ID or Frame ID when no Color field is specified.
- Color Schemes: Choose from various palettes, including the classic scheme, for better customization.
- Improved Label Display: Labels are now split in the event drawer for better readability.
- Annotation Tags as Labels: Easily view annotation tags alongside event details.
- Multi-Day Event Alignment: Events spanning multiple days are now aligned by week for a seamless view.
Check out our Getting Started Guide below to install or update to Business Calendar 1.3.0 and explore these new features!
Watch the Configuration Tutorial
Learn how to configure the Business Calendar panel in Grafana with our latest video tutorial. We demonstrate using a PostgreSQL database for event storage, but the plugin supports any Grafana-compatible data source.
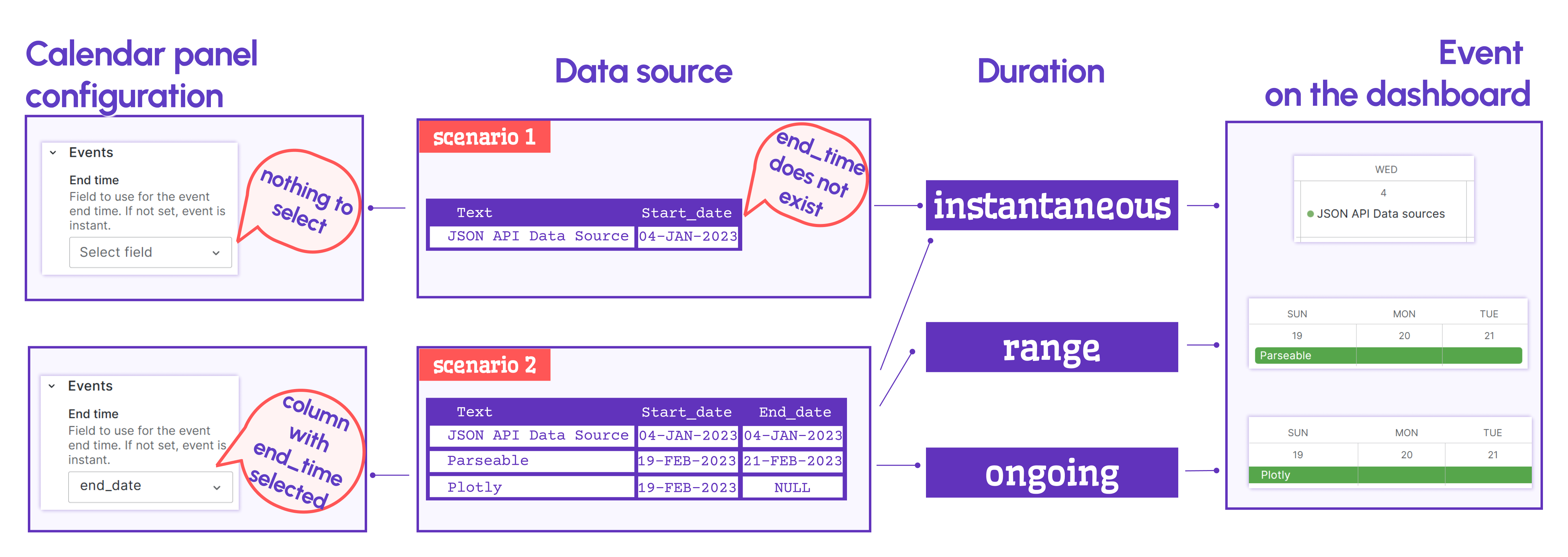
Understanding Event Types and Duration
Events in Business Calendar are classified into four distinct types based on their duration and time fields:
- Instantaneous: Events with only a start time (e.g., a quick alert or notification).
- Continuing: Events with both start and end times within the same day.
- Multi-Day: Events spanning two or more days with defined start and end times.
- Ongoing: Events with a start time but no defined end time (e.g., an open task).

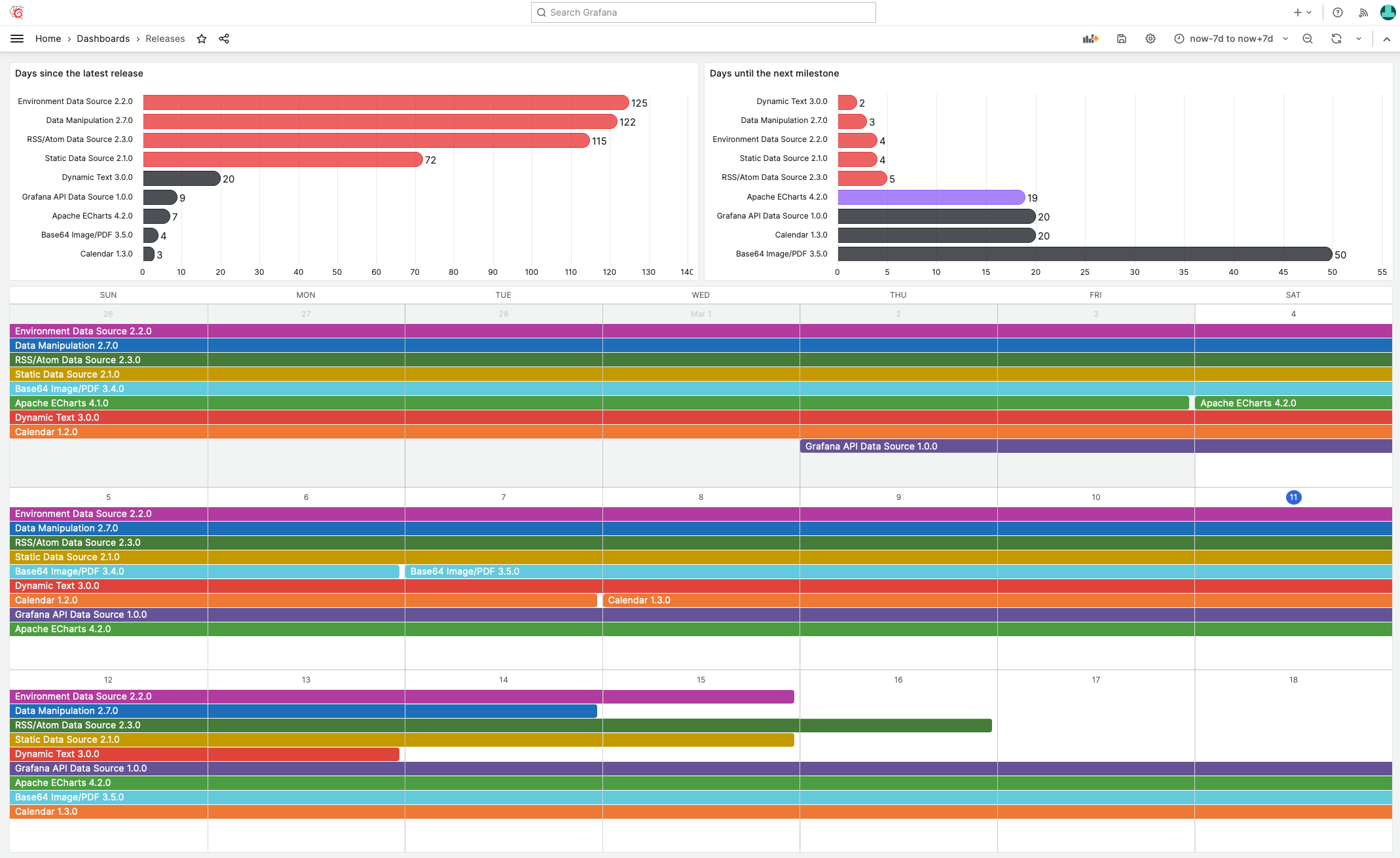
Multi-Day Events: Seamless Weekly Alignment
We’ve refined how multi-day events are displayed. In version 1.3.0, events spanning multiple days are aligned by week, eliminating awkward gaps even for events lasting over a week. Events are also ordered chronologically, with the earliest at the top for intuitive navigation.

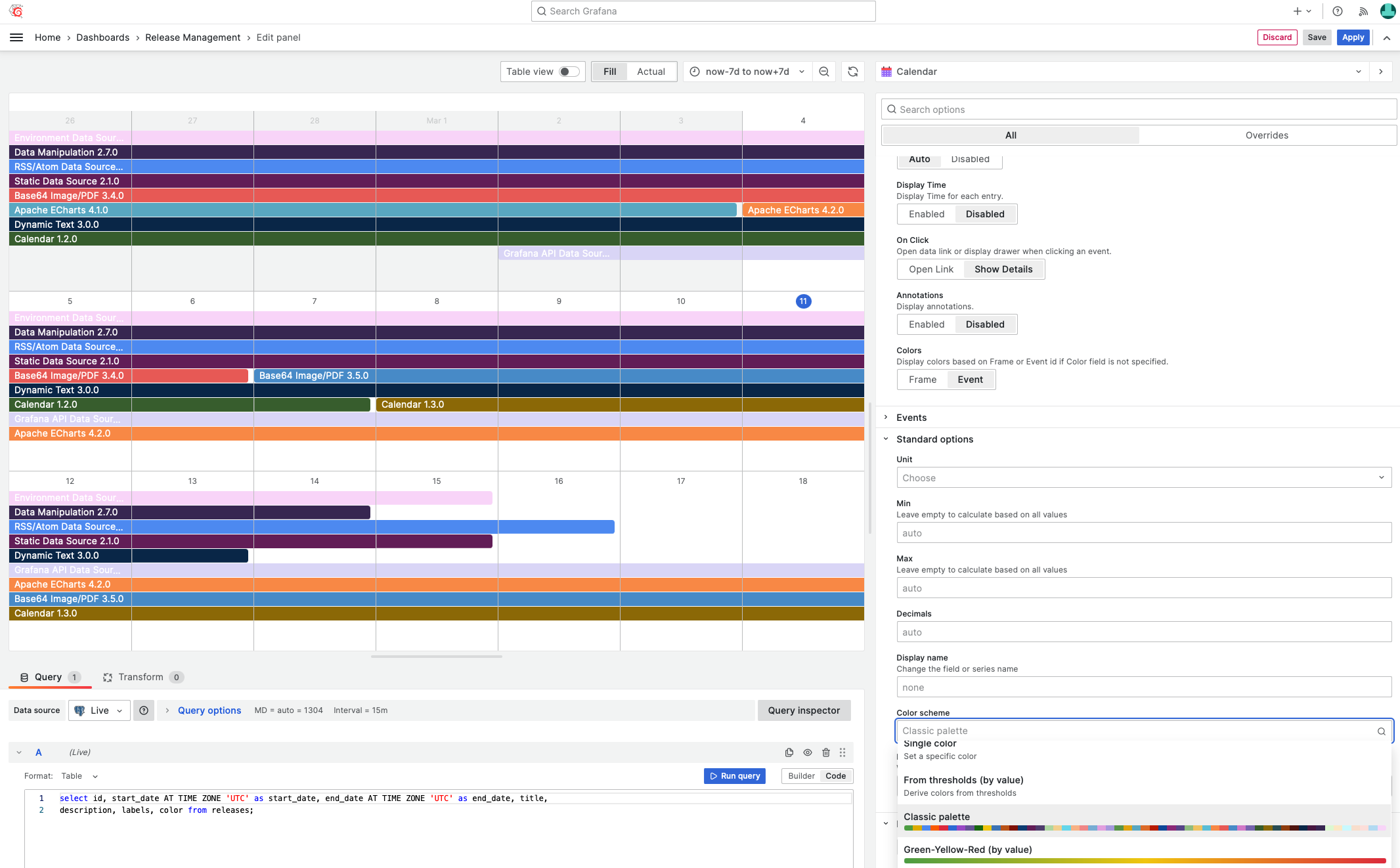
Flexible Event Coloring
Color customization has been significantly improved. If no Color field is specified in your data, you can now color events based on their Event ID or Frame ID. Additionally, you can select the classic palette in the plugin settings for a familiar look and feel.

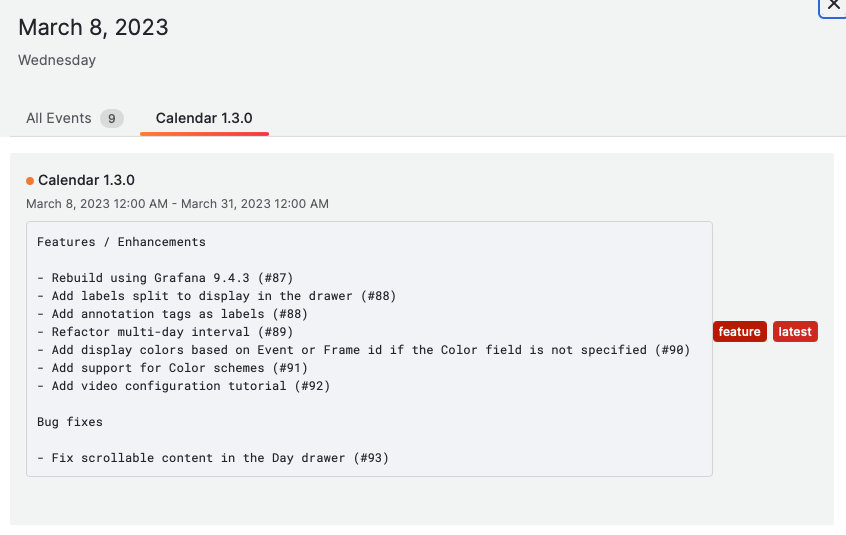
Enhanced Event Details
Event details are now more user-friendly:
- Label Splitting: Comma-separated values in the Labels field are split for clarity in the event drawer.
- HTML Support: Format event descriptions using HTML in the Description field for richer content.
- Annotation Tags: Tags from annotations are displayed as labels for quick reference.

Getting Started
You can install the Business Calendar panel plugin from the Grafana Plugins catalog or use the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install marcusolsson-calendar-panel
Tutorial
This video is a detailed review of all configurable options. To ensure you can follow, Daria starts with fetching publicly available Grafana plugin catalog data and then demonstrates how the Business Calendar plugin options change the panel appearance and behavior.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features & Enhancements
- Added compatibility with Grafana 9.4.3 (#87).
- Improved label splitting in the Drawer component (#88).
- Displayed annotation tags as labels (#88).
- Refactored multi-day event intervals for better alignment (#89).
- Enabled event coloring based on Event ID or Frame ID if no Color field is specified (#90).
- Added support for customizable color schemes (#91).
- Included a new video configuration tutorial (#92).
Bug Fixes
- Fixed content scrolling issue in the Day drawer (#93).
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!



