Dynamic sections, improved form elements, and Grafana 11.3 Scenes updates in Business Forms 4.9.0
We are happy to announce the release of the Business Forms panel 4.9.0. This release includes the following updates:
- Added functionality to create sections dynamically.
- Added HTML and Markdown languages to facilitate better formatting in the Code Editor.
- Added Date form element type.
- Added custom input for Select and Multi select form element types.
- Sections, labels, and button texts support variables.
- Improved Autosize Code Editor.
- Compatibility with Grafana 11.3 and Scenes-powered dashboards.
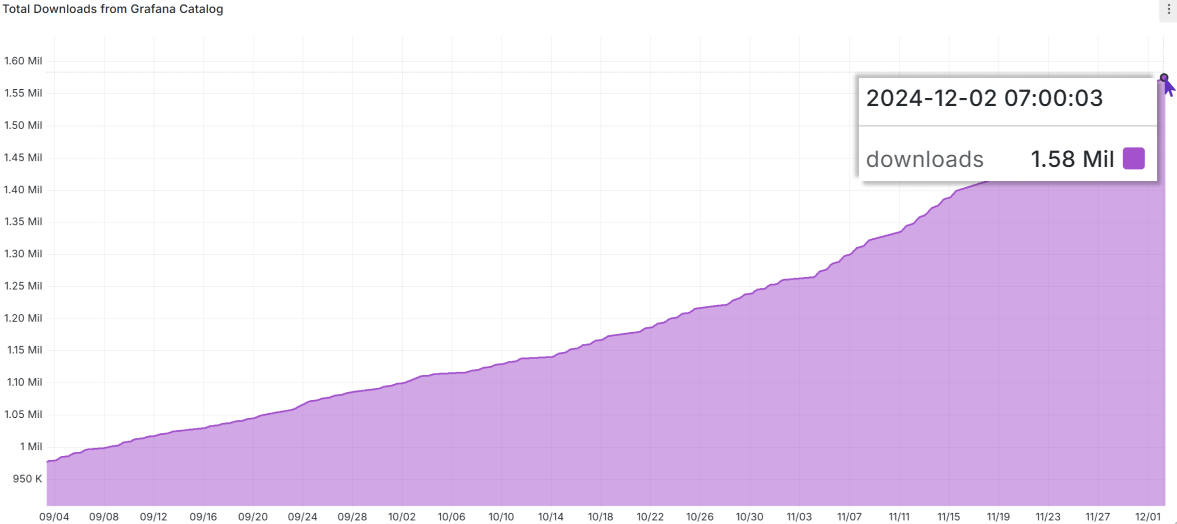
Downloads
The Business Forms plugin has been downloaded more than 1,500,000 times! We are excited to see the community's increased adaptation of this panel.

Functionality to create sections dynamically
The Business Forms can be created dynamically following the code-specified configuration. That functionality has been available for quite awhile.
A good example of a Business Form created dynamically, can be found in the following blog post.

Starting from release 4.9.0, in addition to simple forms, you can create sections dynamically as well.
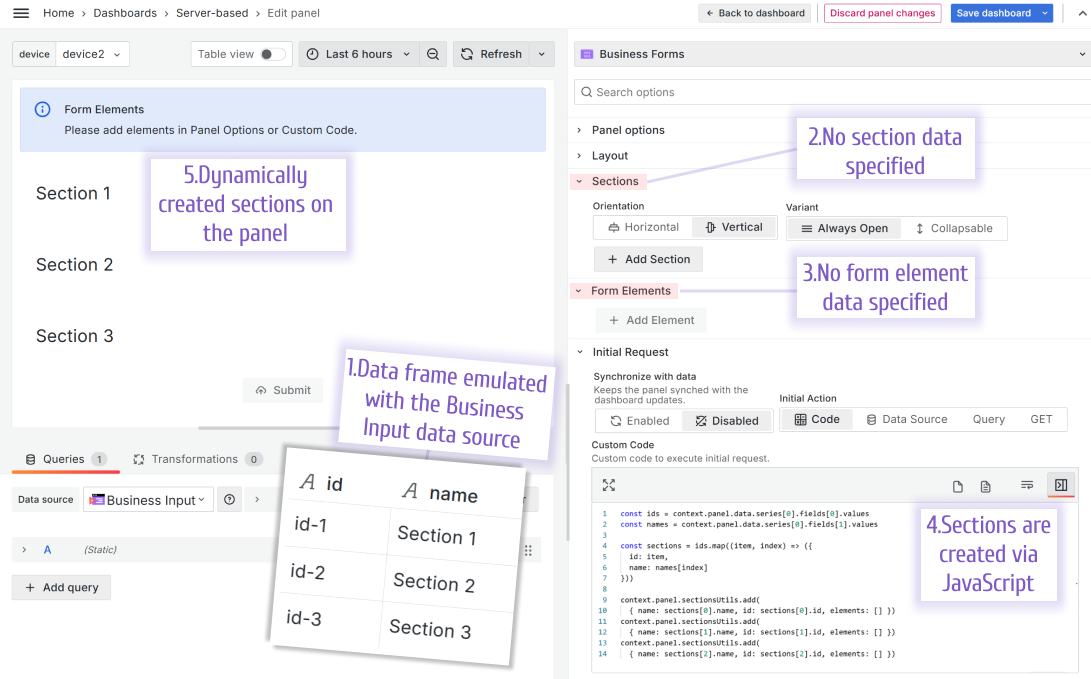
In the example below, the data about the required sections comes from the data source. In this case, we use the Business Input data source to create a basic data frame containing section information, such as ID and name.
Next, the Sections and Form Elements categories are shown as not configured.
In the Initial Request category, the Initial Action is set to Code.

The JavaScript for the example above:
const ids = context.panel.data.series[0].fields[0].values
const names = context.panel.data.series[0].fields[1].values
const sections = ids.map((item, index) => ({
id: item,
name: names[index]
}))
context.panel.sectionsUtils.add({ name: sections[0].name, id: sections[0].id, elements: [] })
context.panel.sectionsUtils.add({ name: sections[1].name, id: sections[1].id, elements: [] })
context.panel.sectionsUtils.add({ name: sections[2].name, id: sections[2].id, elements: [] })
Find more available commands and code snippets in the Panel Parameters sections of the Business Forms panel documentation.
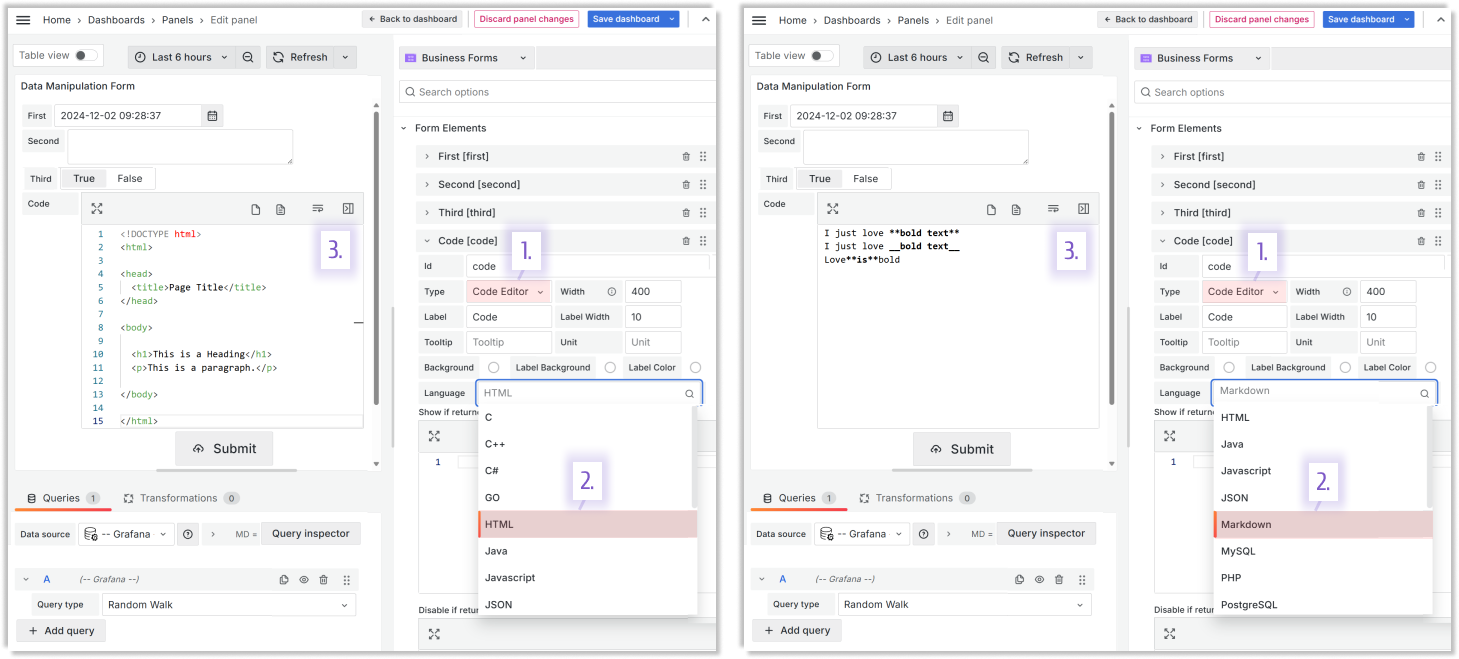
Added HTML, Markdown languages to the Code Editor
We added two new choices into the Language parameter of the Code Editor form element type. They are HTML and Markdown.

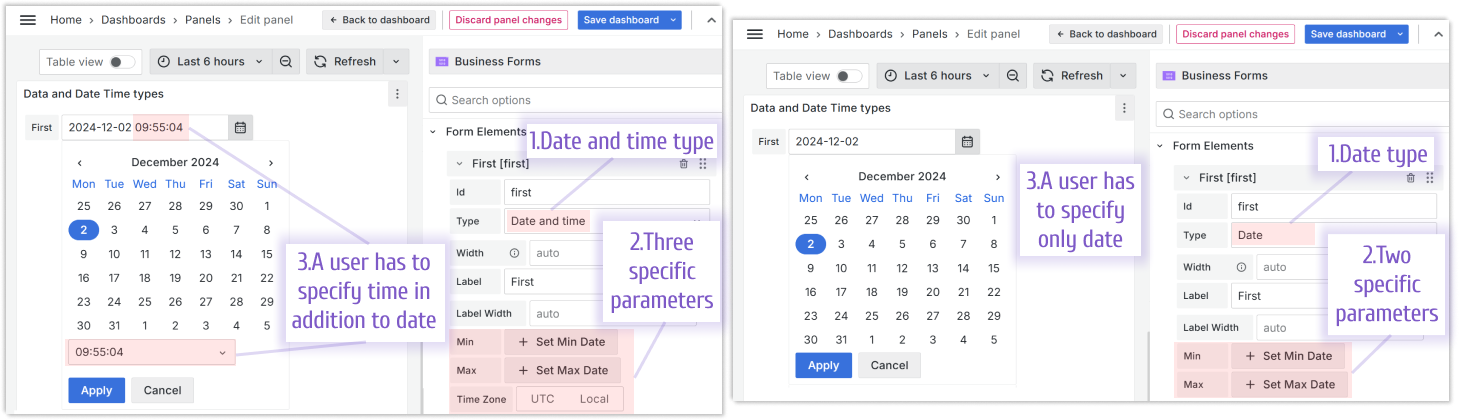
Date form element type
In addition to the existing Date and time form element type, we added the Date type.

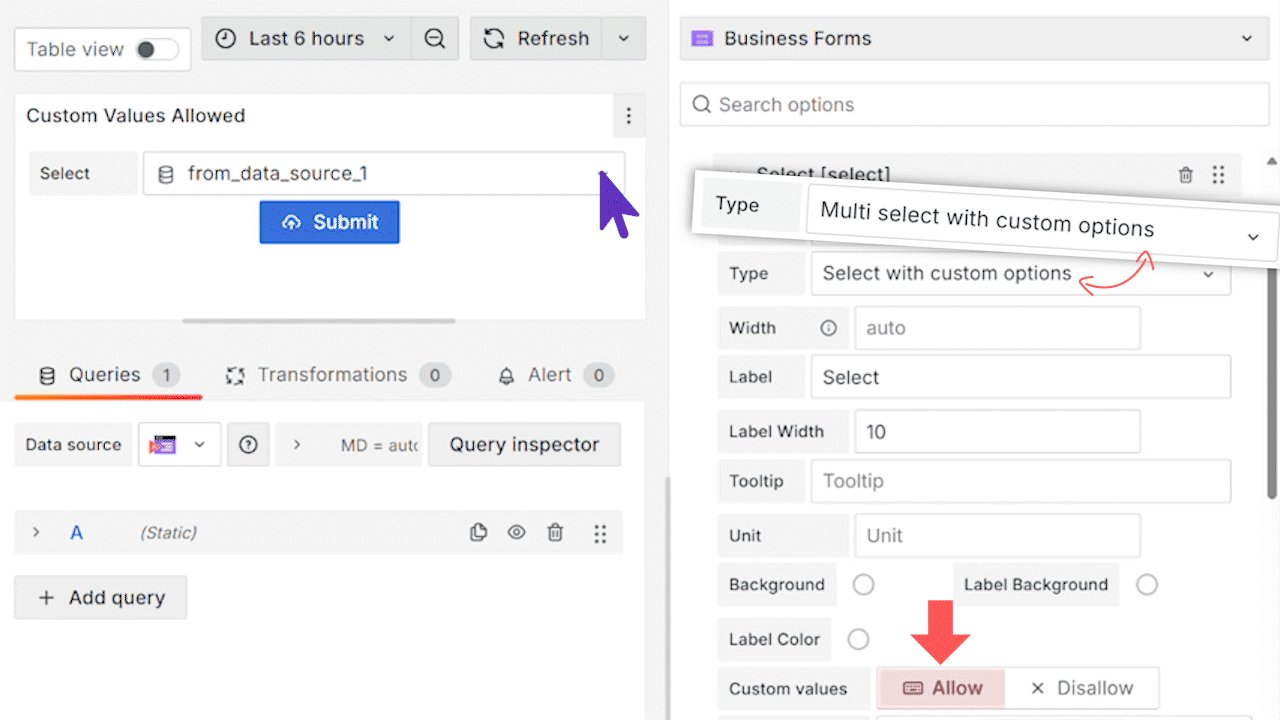
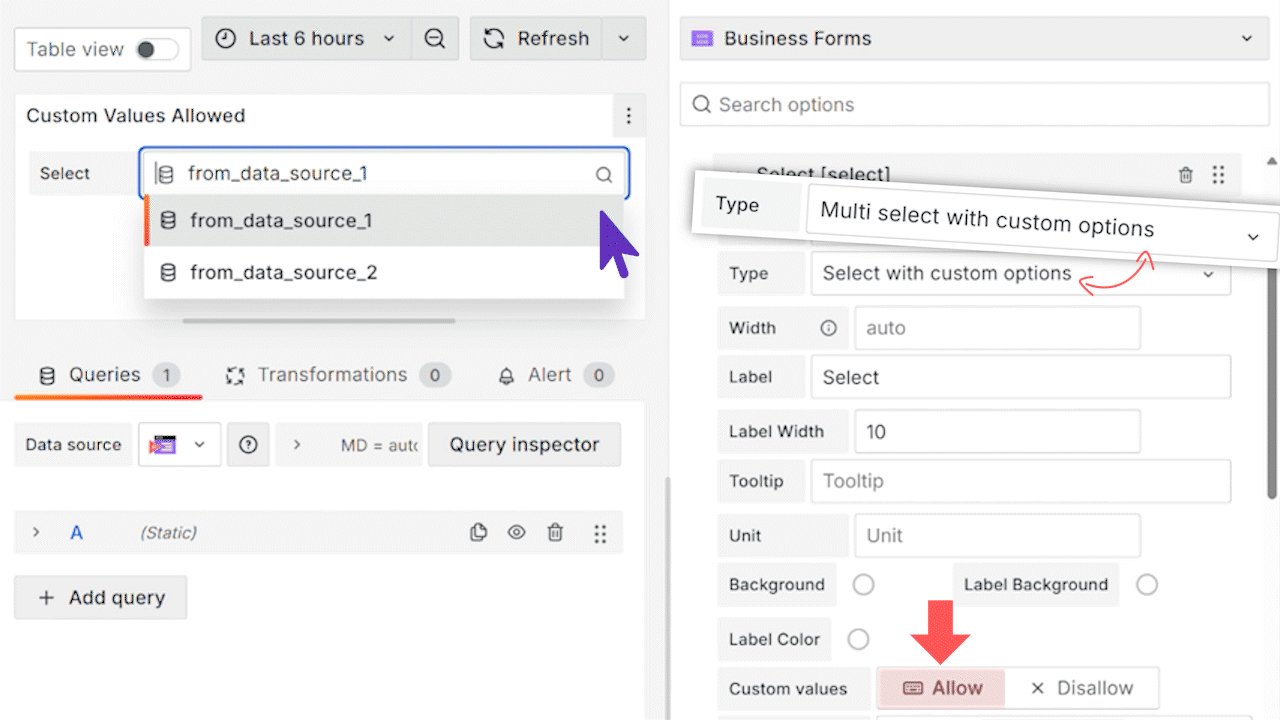
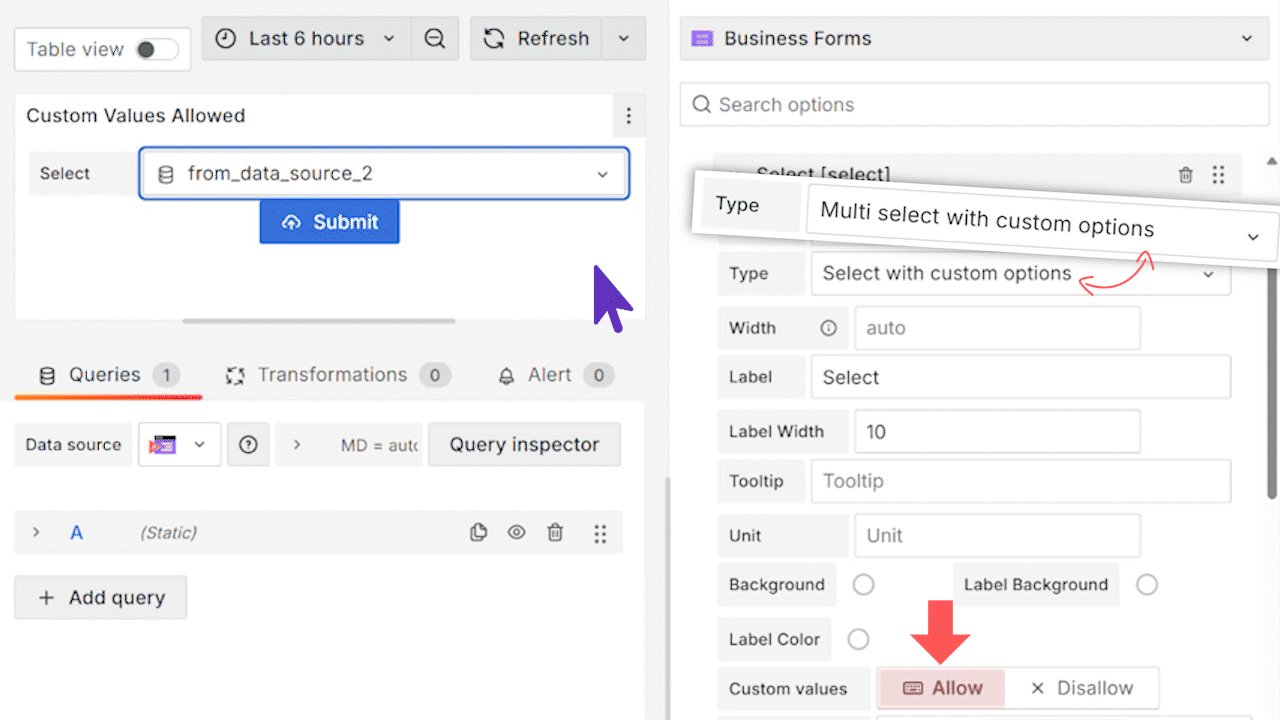
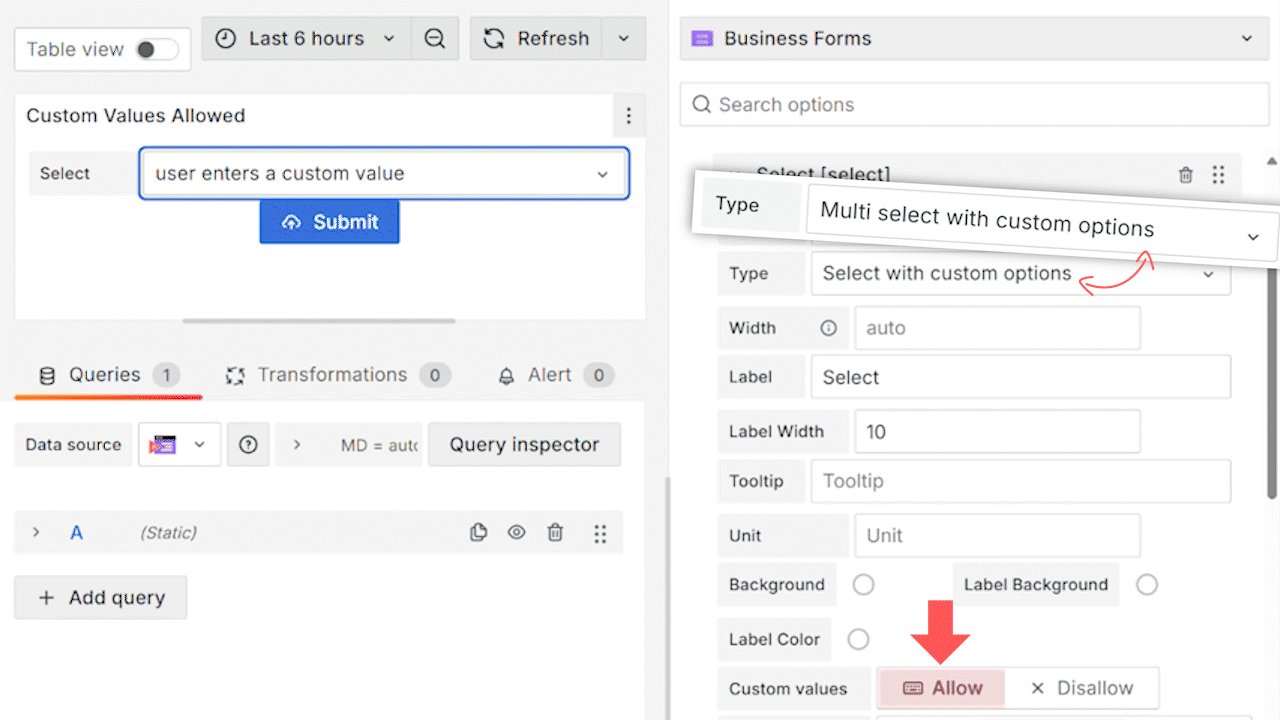
Added custom input for Select and Multi select form element types
If allowed, users can enter custom values into the Select and Multi select form element types

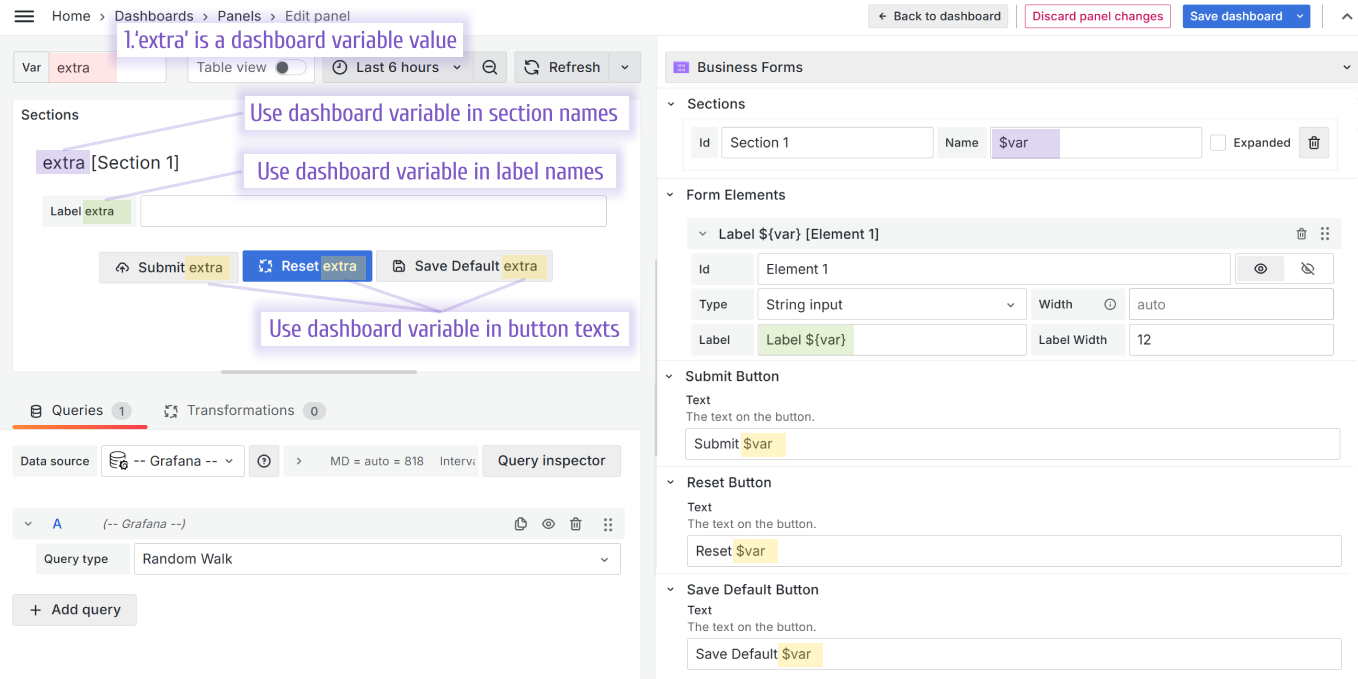
Sections, labels and button titles support variables
You can use dashboard variables in the:
- Section names,
- Form elements labels,
- All three buttons (Submit, Reset, Save Default Button) texts.

Improved Autosize Code Editor
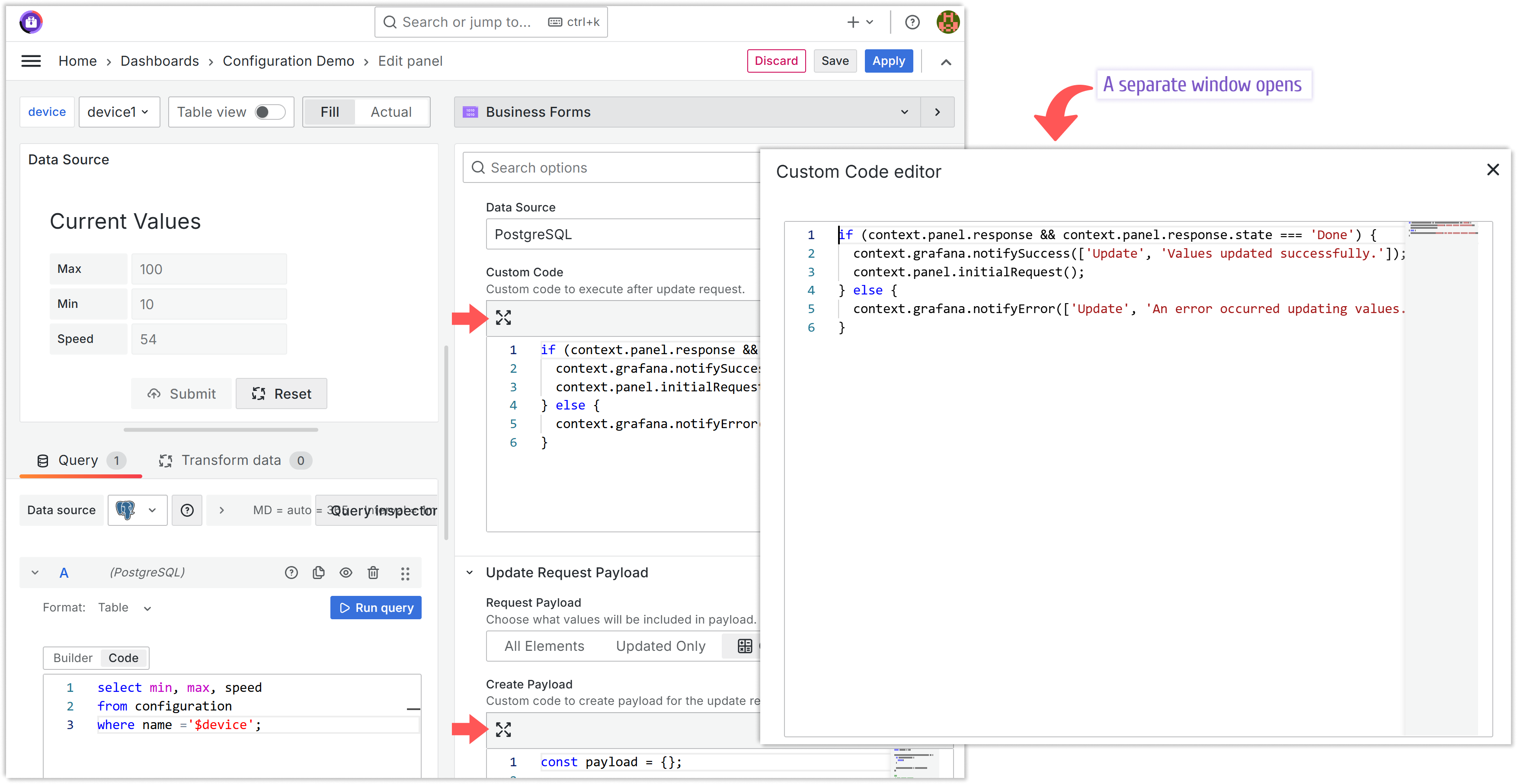
The Autosize Code Editor opens in a new window after a user clicks on the four-direction button.

You can find this button at the top left corner of the Code parameter.

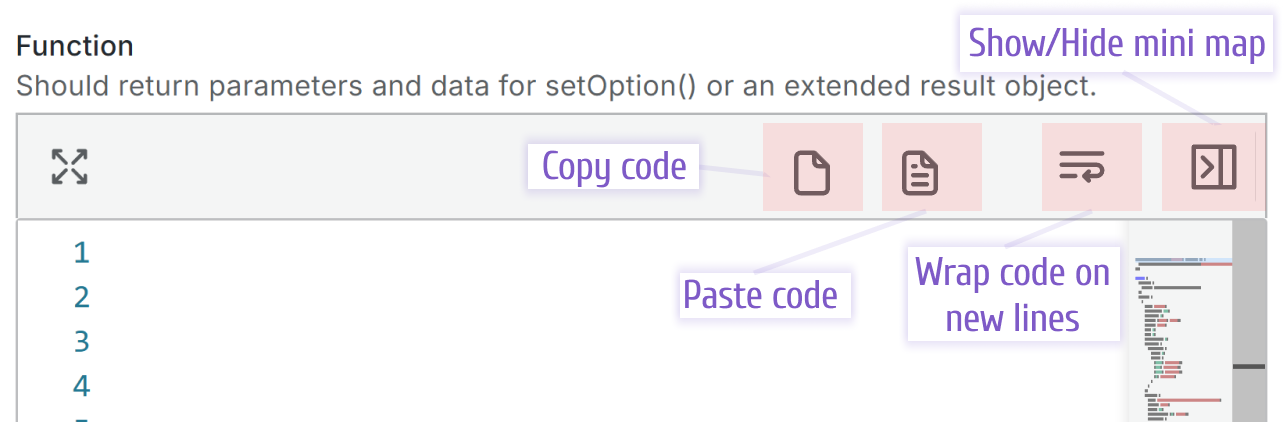
To improve the user experience further, we added the following four buttons:
- Copy code. Copies the highlighted code in the memory buffer.
- Paste code. Pastes the content of the memory buffer.
- Wrap code on new lines. Fits the text into the visible area on the screen.
- Show/Hide mini map. Shows/hides the far right area depicting the code at scale.

Compatibility with Grafana 11.3 and Scenes powered dashboards
The Scenes powered dashboards in Grafana 11.3 release introduced some breaking changes for our plugins.
Starting from release 4.9.0, the Business Forms panel fully migrated to support Grafana 11.3.
Getting Started
You can install the Business Forms panel from the Grafana Plugins catalog or use the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install volkovlabs-form-panel
Tutorial
In this video, Daria provides two examples of what the Business Forms plugin can do and then outline the configuration steps. Towards the end, she emphasizes that the Business Forms panel can be created dynamically or, in other words, as a code with a reference where you can get copy-paste examples.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements in 4.9.0
- Removed DatasourceResponseError moved to external Components (#535)
- Added HTML, Markdown to supported Code Editor languages (#543)
- Updated options to use datasource ID instead of name (#539)
- Updated E2E tests (#538)
- Updated refresh function in the Update Request (#547)
- Added functionality for updating sections dynamically (#542)
- Removed default payload from Update Request (#550)
Features / Enhancements in 4.8.0
- Added Date Form element (#520)
- Update refresh for dashboard scene (#522)
- Updated Text area, Code editor elements to escape multi-lines (#520)
- Updated refresh for dashboard scene using useDashboardRefresh hook (#528)
- Added Handling Data Source Request Errors (#530)
- Updated Grafana 11.3.0 and dependencies (#531)
Features / Enhancements in 4.7.0
- Updated Autosize Code Editor toolbar (#506)
- Added custom input for Select, Multi select (#507)
- Added support for frames in initial fields support (#508)
- Updated behavior for disabled text area element (#514)
Features / Enhancements in 4.6.0
- Updated initial values for elements from data source (#490)
- Added wrap button in the code editor (#491)
- Updated loading bar for Initial Request (#492)
- Added Label Background and Label Color for element with type Button (#502)
Features / Enhancements in 4.5.0
- Updated date and time input timezone (#452)
- Added dashboard variables support in button titles (#479)
- Updated suggestions position in Code elements (#483)
- Added variable support in sections and labels (#485)
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!