Load Indication
If the data loading takes time, the Data Manipulation form will indicate that as follows.
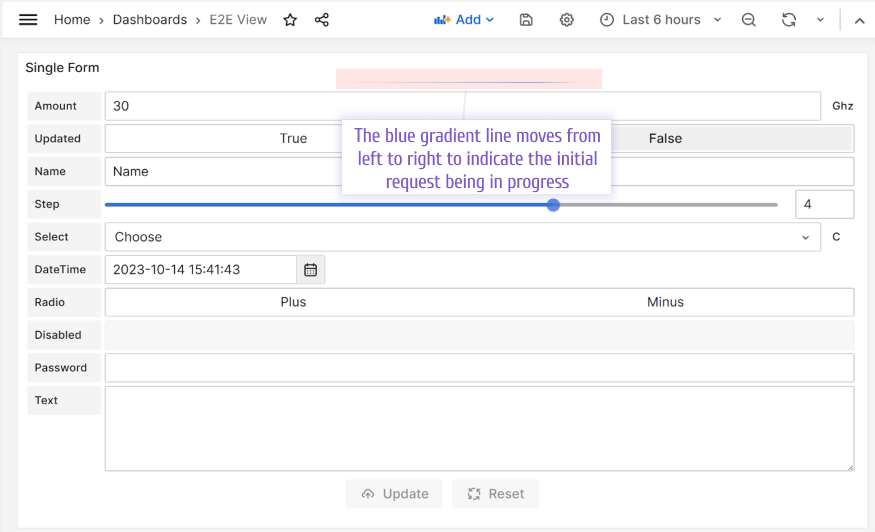
Initial Request
The end user will see a running blue line at the top of the form.

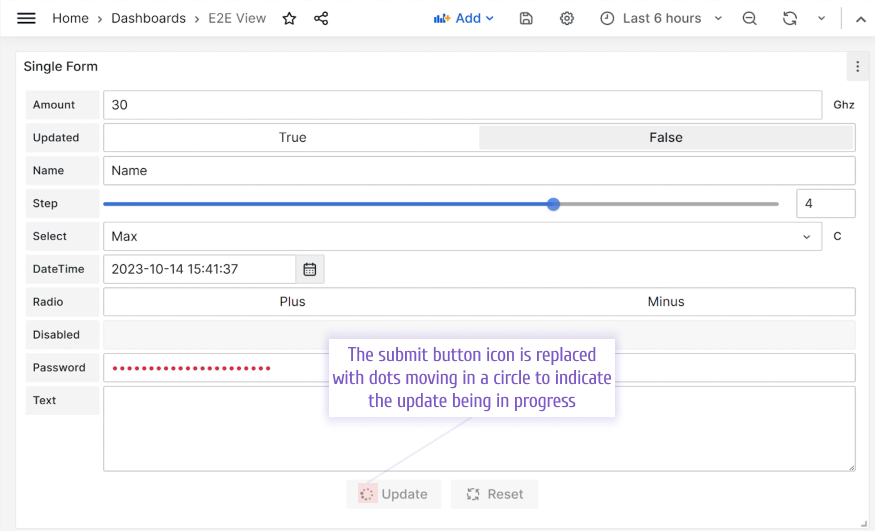
Update Request
All buttons are disabled and moving circled dots are placed instead of the Submit button icon.

Custom Code
Custom code can be asynchronous. For that, the custom code should return the Promise.
const getInitialData = async () => {
const response = await fetch("http://123");
const data = await response.json();
/**
* Update Elements with data
*/
context.panel.onChange([]);
};
/**
* Return Promise
*/
return getInitialData();