Variables
Dashboard and global variables are replaced automatically in the following elements:
- URL for initial and update requests
- Header parameters' values
- Payload of the update request
- JavaScript code
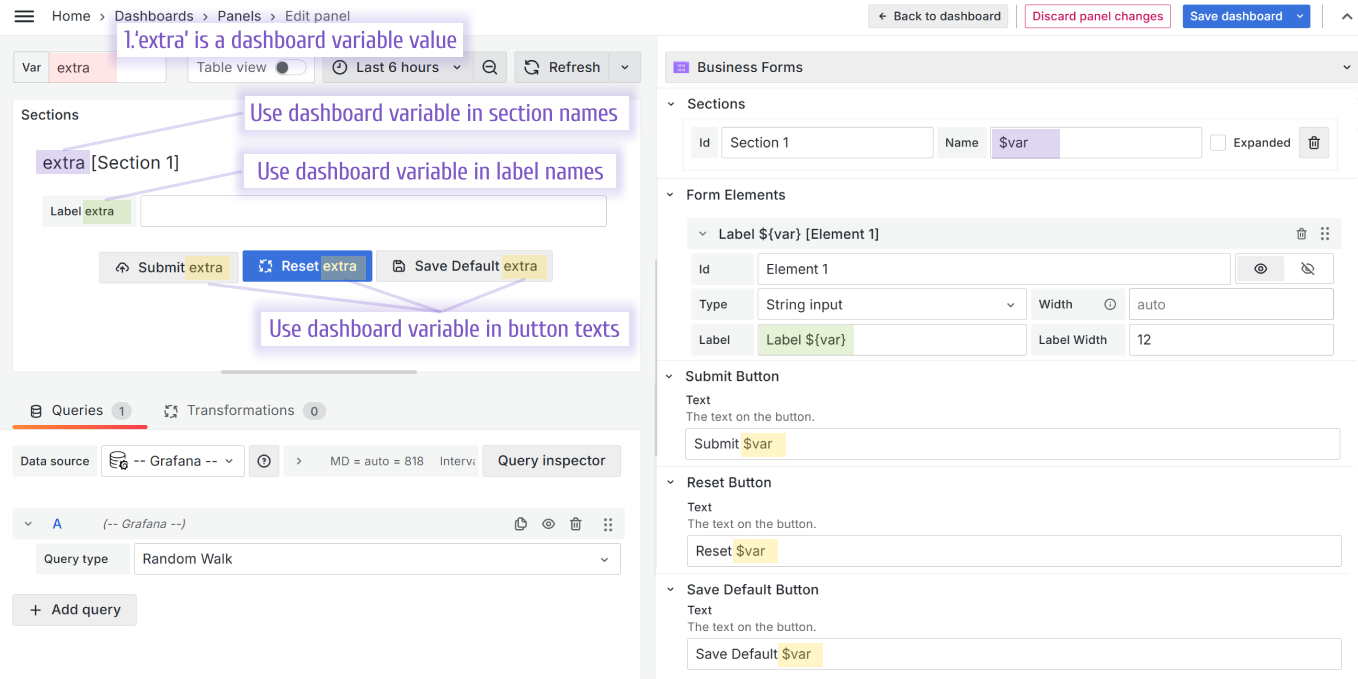
- Sections names (starting from version 4.9.0)
- Form elements labels (starting from version 4.9.0)
- Button texts (starting from version 4.9.0)

Three types of variables are thoroughly explained in our Grafana Crash Course.
JavaScript code
const formIcon = context.panel.elements.find(
(element) => element.id === "icon"
);
formIcon.value = "$IconVar";
Synchronize with dashboard variables
To demonstrate how Data Manipulation plugin can work with dashboard variables we created the following blog post.

If you are a visual style learner, you can watch the video. It covers the same ground.