Business Forms
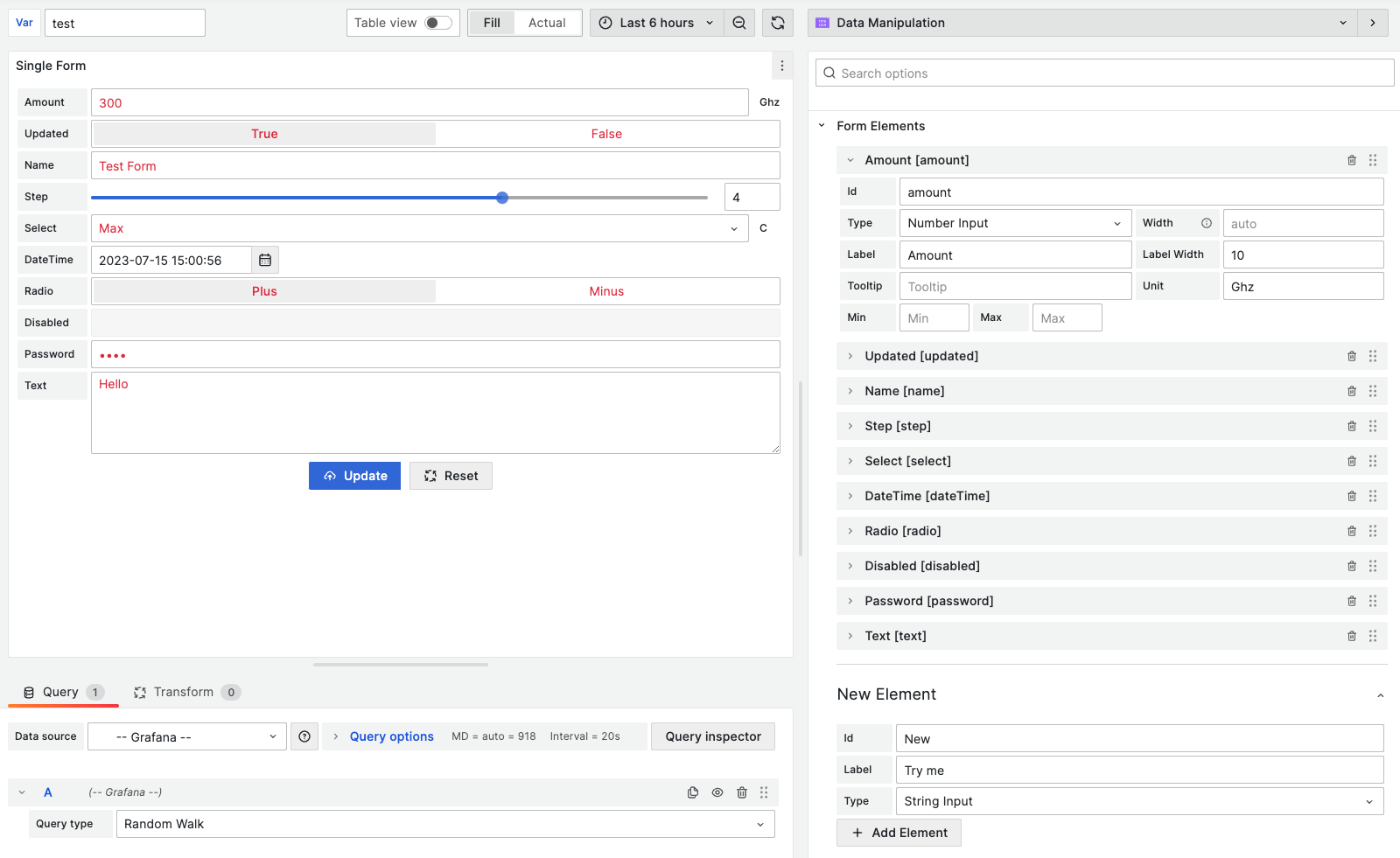
The Business Forms panel is a conceptually new plugin for Grafana. It is the first plugin that allows inserting and updating application data, as well as modifying configuration directly from your Grafana dashboard.
Requirements
- Business Forms panel 4.X requires Grafana 10 or Grafana 11.
- Data Manipulation panel 3.X requires Grafana 9 or Grafana 10.
- Data Manipulation panel 2.X requires Grafana 9 or Grafana 8.5.
- Data Manipulation panel 1.X requires Grafana 8.
Getting Started
You can install the Business Forms panel from the Grafana Plugins catalog or use the Grafana command line tool.
For the latter, please use the following command:
grafana cli plugins install volkovlabs-form-panel
Highlights
- Provides functionality to create customizable forms.
- Supports custom code for initial and update requests.
- Supports API requests, including the
GETrequest to get initial values and theDELETE,PATCH,POST, andPUTrequests to send values updated in the form. - Allows adding request headers to initial and update requests.
- Supports customization of the Submit and Reset buttons as well as the form layout.
- Allows splitting form elements into sections.
- Allows requesting the user's confirmation before running an update request.
- Allows sending all or only updated elements in the request payload.
- Allows displaying success and error notifications through custom code.
- Supports suggestions for available parameters when writing program code in the code editor.

Tutorial
In this video, Daria provides two examples of what the Business Forms plugin can do and then outline the configuration steps. Towards the end, she emphasizes that the Business Forms panel can be created dynamically or, in other words, as a code with a reference where you can get copy-paste examples.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Documentation
| Section | Description |
|---|---|
| Data Flow | Explains the data flow and its specifics. |
| Form Elements | Explains the specifics of form elements. |
| REST API | Explains the REST API architecture and how to use NGINX. |
| Custom Code | Explains how to access plugin options, API responses, form elements, and Grafana services. |
| Features | Explains the plugin features. |
| Servers | Provides examples of API server implementations. |
| Tutorials | Easy to follow tutorials |
| Release Notes | Stay up to date with the latest features and updates. |
License
Apache License Version 2.0, see LICENSE.
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!