Button display mode, group selection, and key-value variables in Business Variable 1.7.0
We are happy to announce the release of the Variable panel 1.7.0. This release includes the following updates:
- Added the Button display mode.
- Added group selection for the Tree View layout (beta).
- Added support of the Grafana key-value variable format for the Table display mode.
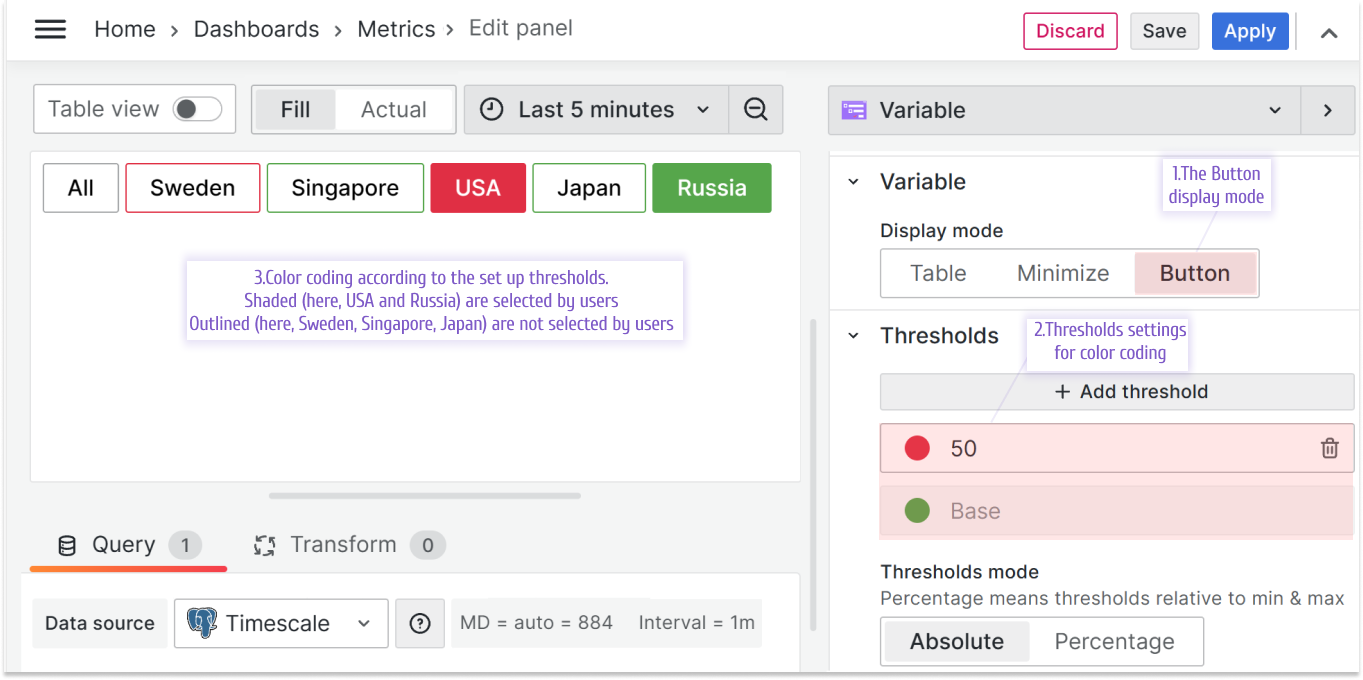
Button display mode
In the Button display mode, you get horizontally positioned variable values instead of them being placed from top to bottom. Optionally, you can set up color-coding rules in the Thresholds category on the right.

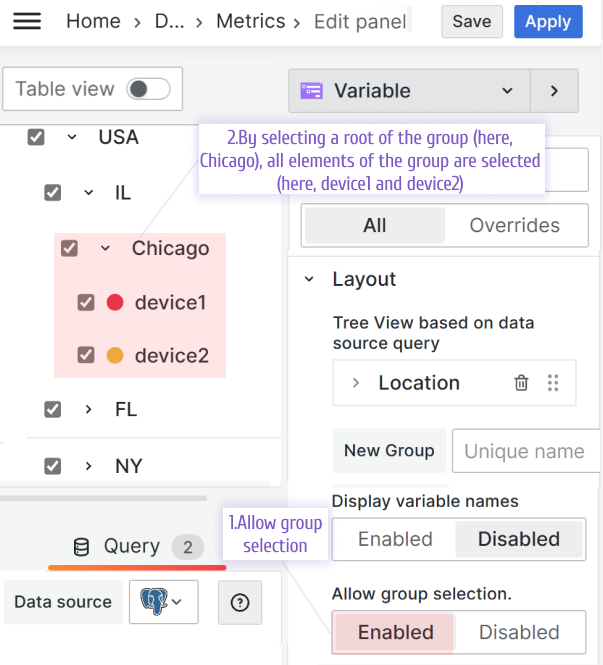
Group selection
This parameter is still under development and now is available in the Beta version. Try it out with care.
In the Layout category, for the Tree View, we added a new parameter, 'Allow group selection'. When it is enabled, choosing a root of the group will automatically select all elements belonging to this group.

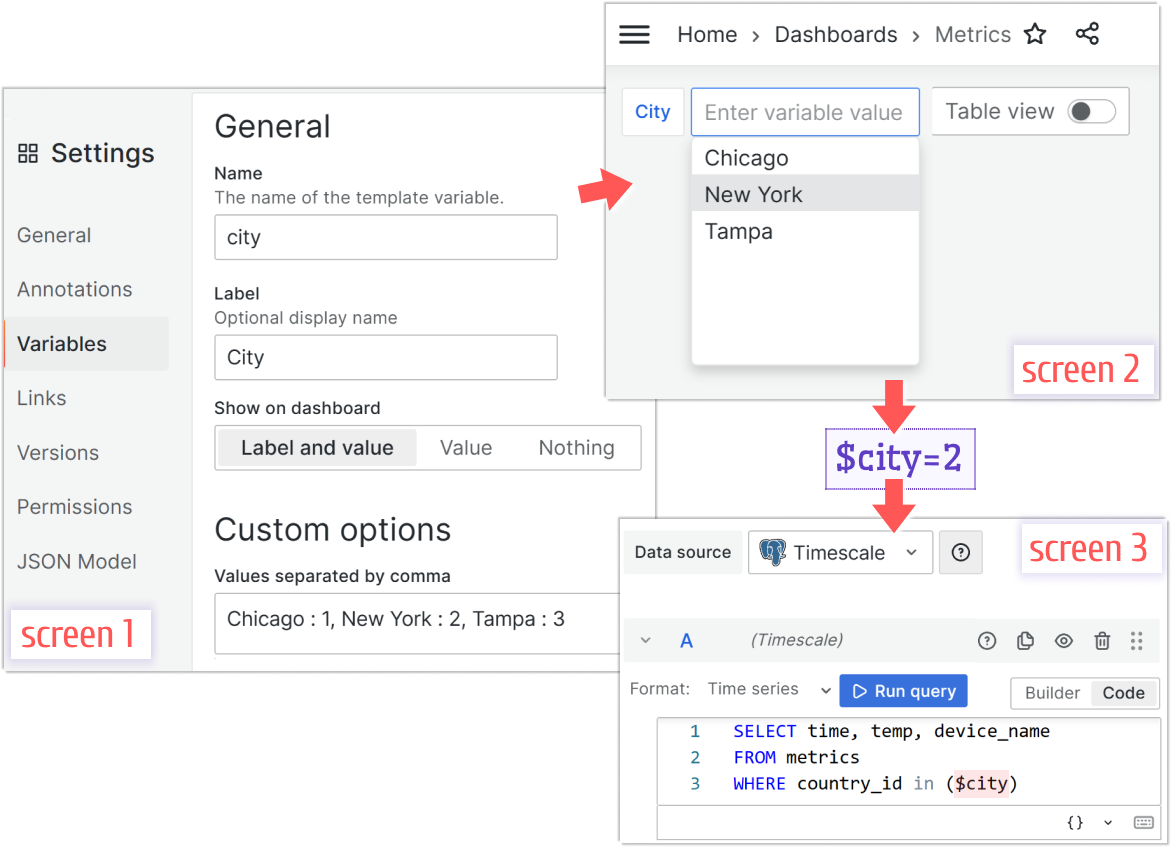
Key-values format in Variables
A Grafana variable can be composed of a key and value to make it possible to join data sets by IDs(key) while displaying user-friendly names(value).
Starting from this release, the Variable panel in the Table view supports this feature.
In the illustration below, screen 1, the city variable is created with three key-value pairs.
Chicago:1, New York:2, Tampa:3
Screen 2 is a dashboard view where an end-user sees only city names. After the selection is made (here, New York:2), the variable carries a value equal to 2.
From there the city variable's value can be used in the queries for other panels, screen 3.

Getting Started
The Business Variable panel can be installed from the Grafana Catalog or utilizing the Grafana command line tool.
For the latter, please use the following command.
grafana cli plugins install volkovlabs-variable-panel
Tutorial
This video reviews the latest features introduced in Business Variable 3.0.0.
Daria demonstrates many new options for the Minimize mode, such as
- allow empty value,
- allow custom values,
- maximum visible values.
For the Table mode, she explains how to display total and selected counts. Further, Daria introduces a Slider mode and touches upon the TreeView layout improvements and advanced features.
For the all plugin options overview, please refer the other video.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements
- Add variables with text and value in Table/Tree View (#57)
- Add Button View (#59)
- Add group selection (#58)
- Update dependencies to Grafana 10.0.3 (#60)
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!



