Key-value variables, enter key handling, and multi-value updates in Business Variable 2.0.0
We are happy to announce the release of the Variable panel 2.0.0. This release includes the following updates:
- Added handling of the enter key for the Text Box variable type.
- Added a clear(empty) value for the multi-value variables.
- Added support for the Grafana key-value variable format for all display modes.
- Significant performance improvements.
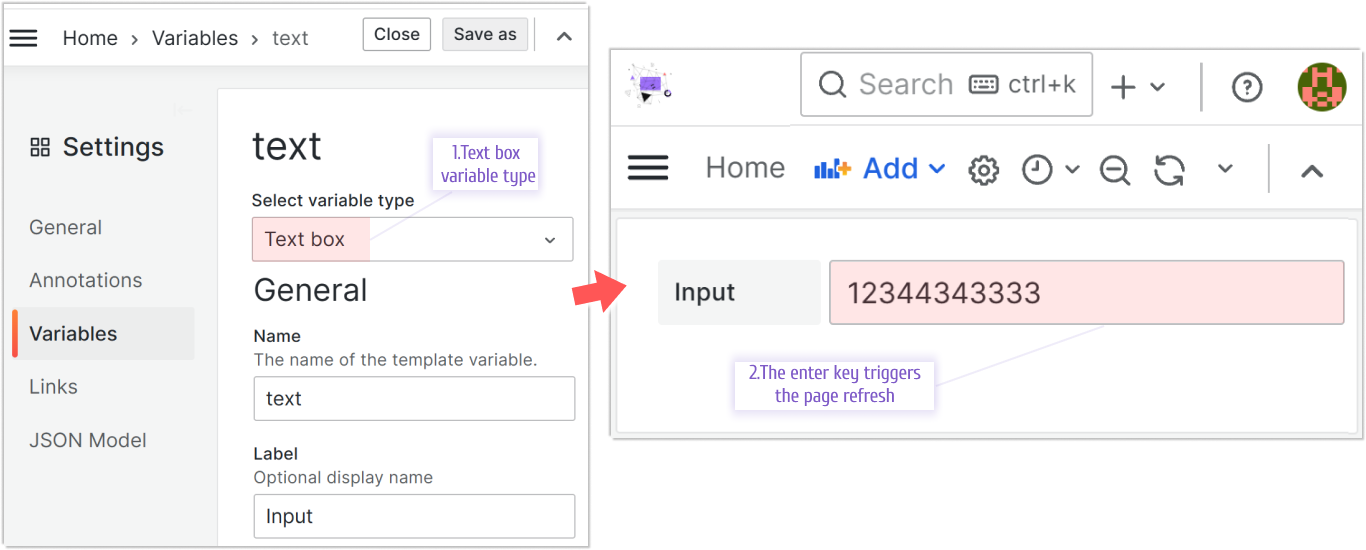
Enter the key for the Text Box type
Hitting the enter key after typing a text value in the Text box variable type will trigger the dashboard refresh. Before implementing this feature, a user had to use a mouse cursor to click outside the box for the variable to take effect.

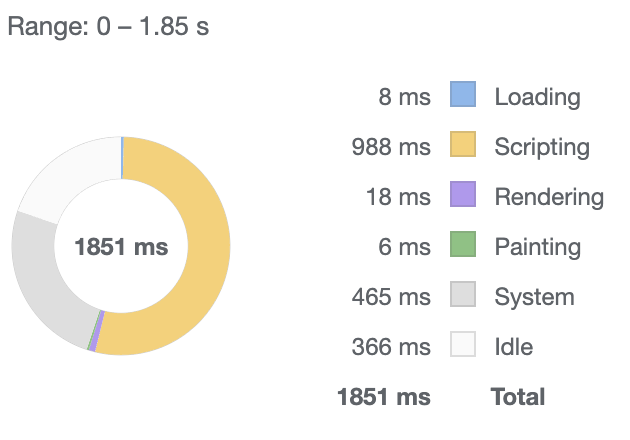
Improved Performance
Up to 10,000 records will work swiftly without significant performance degradation. For up to 50,000 records, you might notice a slight one- to two-second delay. We achieved that improvement by using a table virtualization approach.
The illustration below displays the performance statistics we collected in the Chrome extensions to confirm the approach is working.

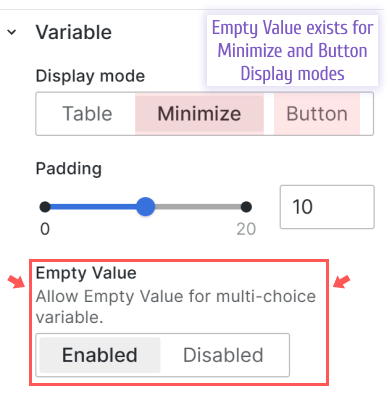
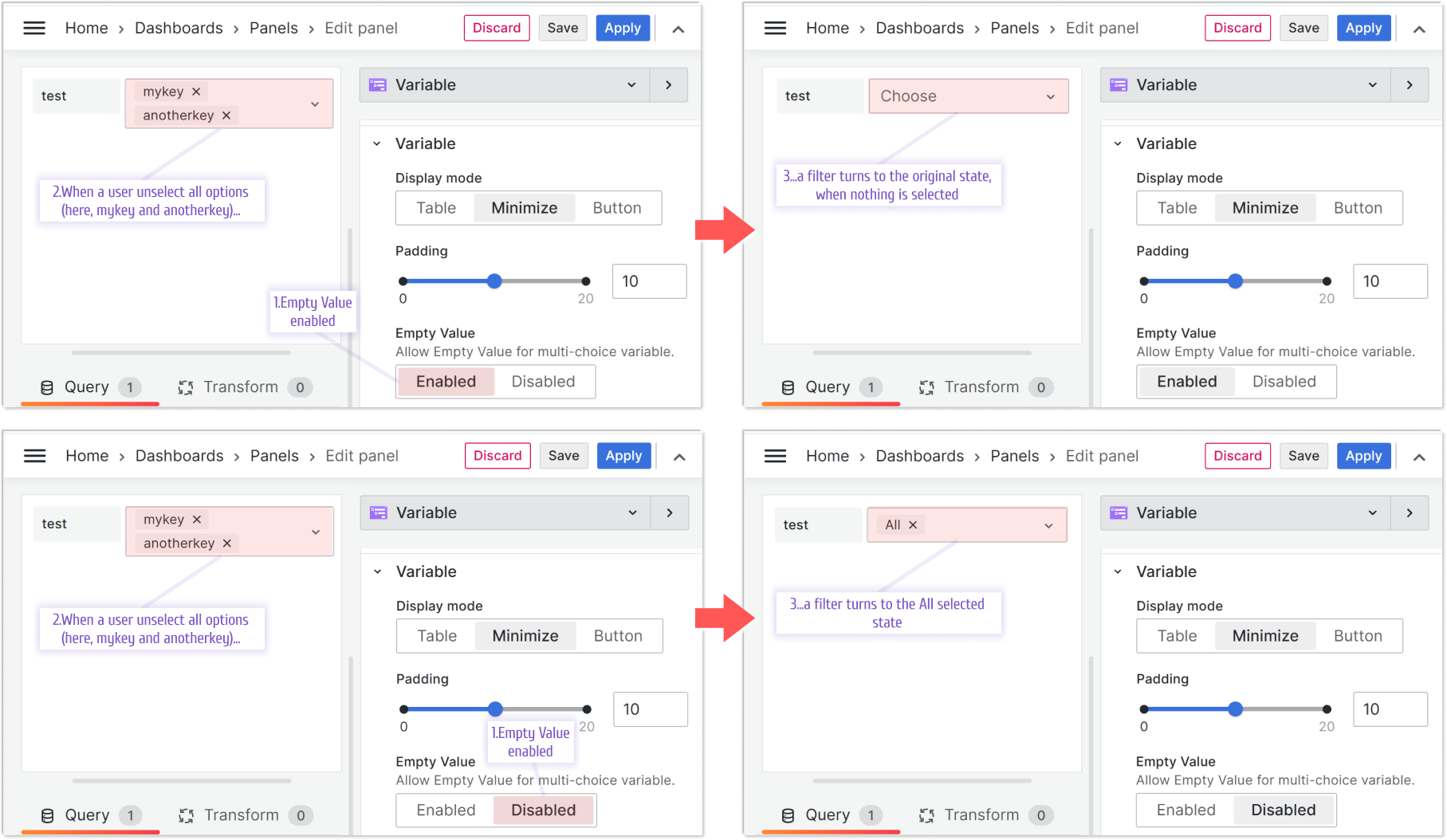
Empty value in Multi-value Variables
This feature works for the following Minimize and Button display modes.

In previous versions, after a user had selected an item in a Multi-value variable, there was no way to unselect all values.

For this feature to work, you must enable the Empty Value parameter in the Variable category.

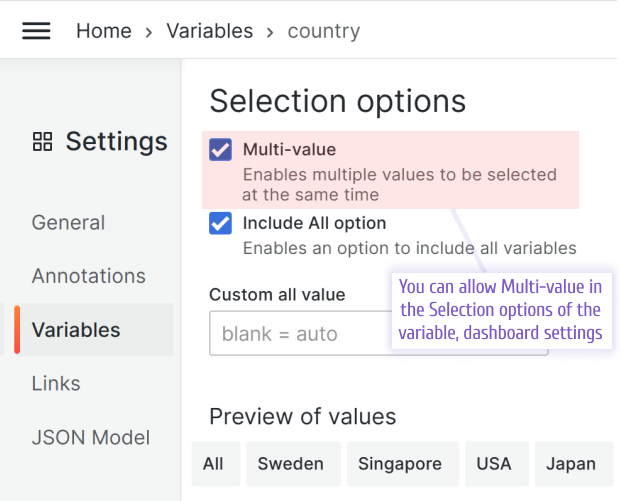
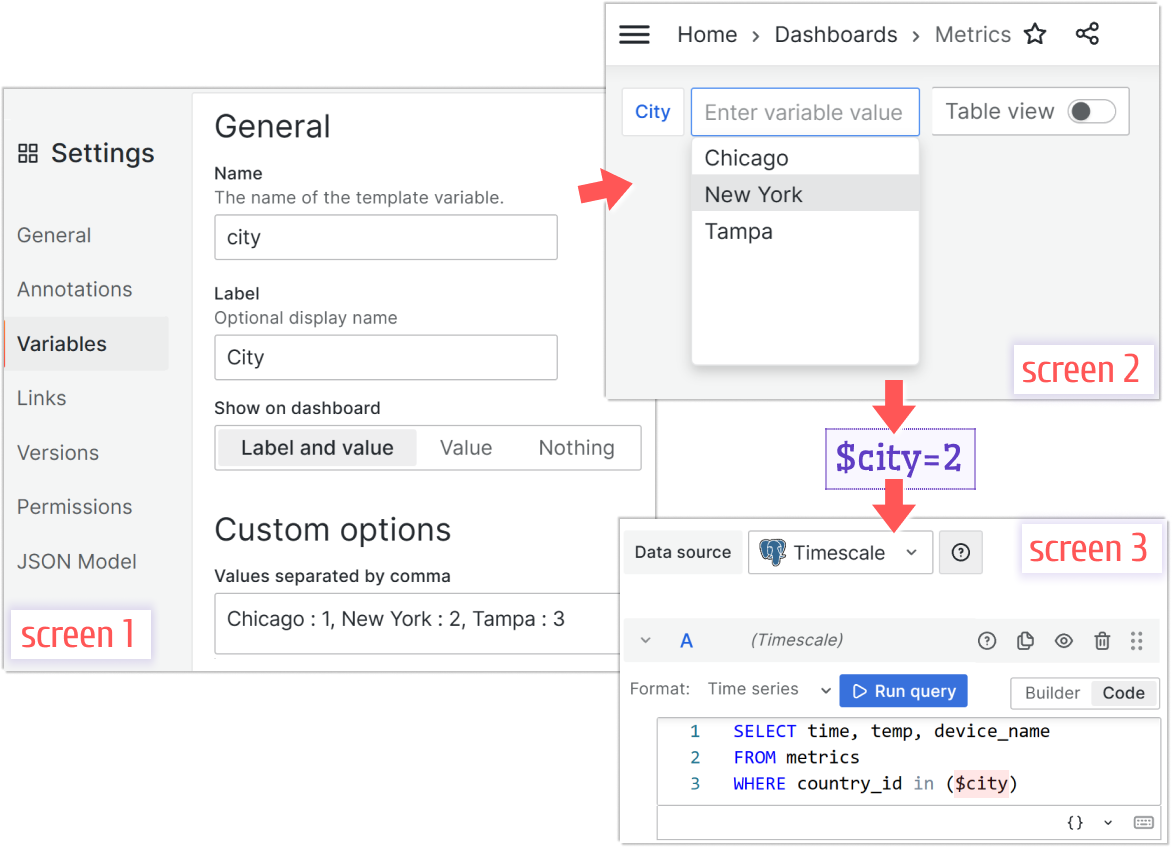
Key-values format in Variables
We introduced this feature in version 1.7.0 and it was limited to the Table/Tree View. Starting from this release all display modes (Table/Tree View, Minimize, Button) support the key-value variable format.
A Grafana variable can be composed of a key and value to make it possible to join data sets by IDs(key) while displaying user-friendly names(value).
In the illustration below, screen 1, the city variable is created with three key-value pairs.
Chicago:1, New York:2, Tampa:3
Screen 2 is a dashboard view where an end-user sees only city names. After the selection is made (here, New York:2), the variable carries a value equal to 2.
From there the city variable's value can be used in the queries for other panels, screen 3.

Getting Started
The Business Variable panel can be installed from the Grafana Catalog or utilizing the Grafana command line tool.
For the latter, please use the following command.
grafana cli plugins install volkovlabs-variable-panel
Tutorial
This video reviews the latest features introduced in Business Variable 3.0.0.
Daria demonstrates many new options for the Minimize mode, such as
- allow empty value,
- allow custom values,
- maximum visible values.
For the Table mode, she explains how to display total and selected counts. Further, Daria introduces a Slider mode and touches upon the TreeView layout improvements and advanced features.
For the all plugin options overview, please refer the other video.
We have many other tutorials that you can find helpful. You can review all related to this plugin tutorials here.
Release Notes
Features / Enhancements
- Update variable option label for parent items in tree view (#62)
- Add handling enter and escape keys for Text Variable (#69)
- Add table virtualization to improve performance (#64, #74)
- Clear value for the multi-choice variable (#66)
- Update to Plugin Tools 2.1.1 (#72)
- Use Grafana Access Policy to sign plugin (#72)
- Update to Grafana 10.1.5 (#73)
Bugfixes
- Fix key:value option selection for Minimize and Button views (#75)
We're Always Happy to Hear From You!
We value your feedback and are eager to connect with our community and partners. Whether you have a question, an idea, or an issue to report, here’s how you can reach out:
- Community Members: Have a question, want to suggest a new feature, or found a bug? We’d love to hear from you! Please create a GitHub issue to start the conversation.
- Enterprise Partners: Need assistance or have an urgent request? Open a Zendesk ticket for a prompt and dedicated response from our team.
- Join the Conversation: Stay updated and share your thoughts! Subscribe to our YouTube Channel and leave your comments—we can’t wait to hear what you think.
Your input helps us improve, so don’t hesitate to get in touch!



