Plugins Overview
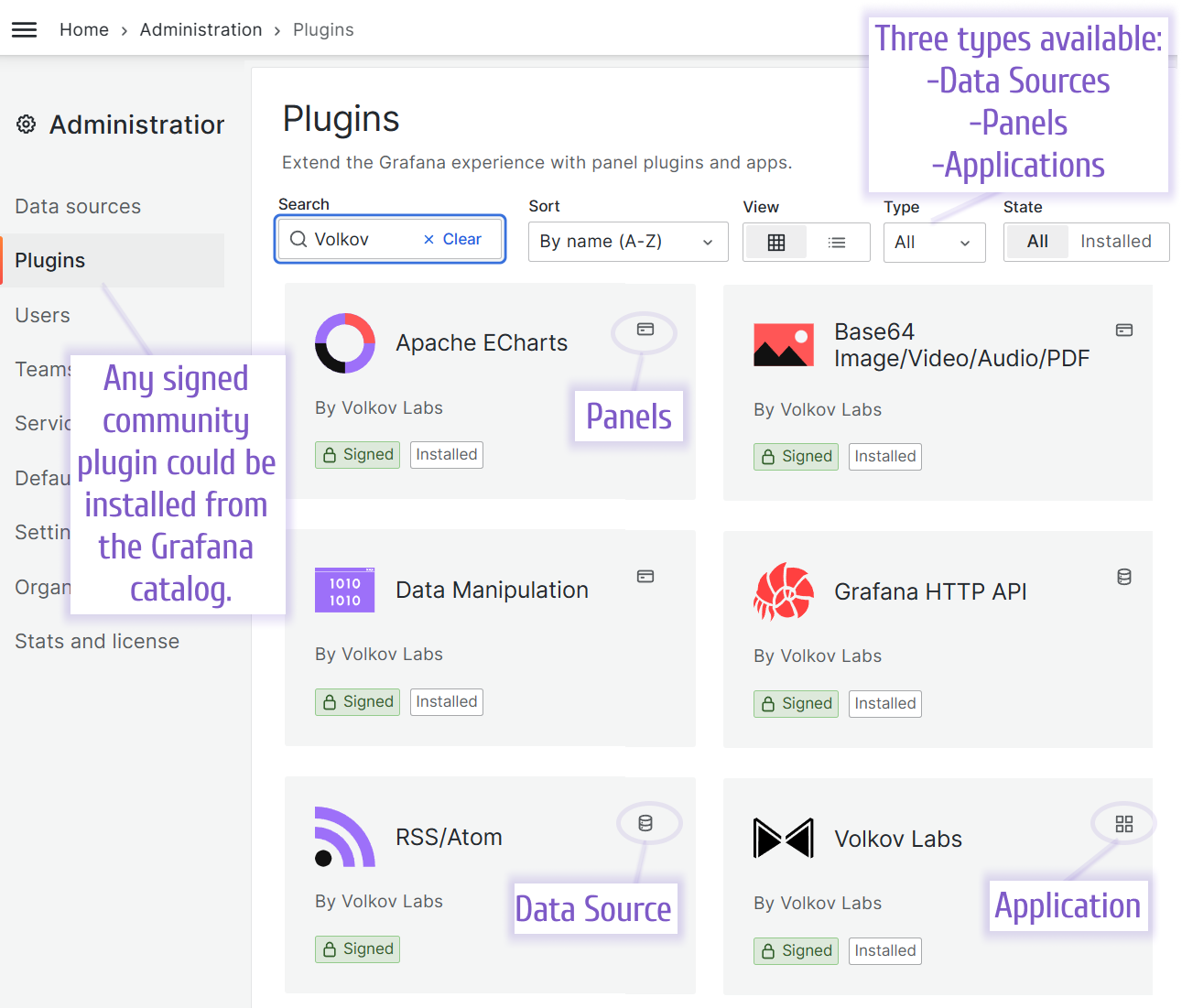
Grafana’s architecture supports the creation of three distinct plugin types:
- Visualization Panel
- Data Source
- Application

This section covers:
- Code composition for all plugin types
- Introduction to Grafana Plugin Tools
- Sources for basic and real-world examples
Visualization Panel Code Composition
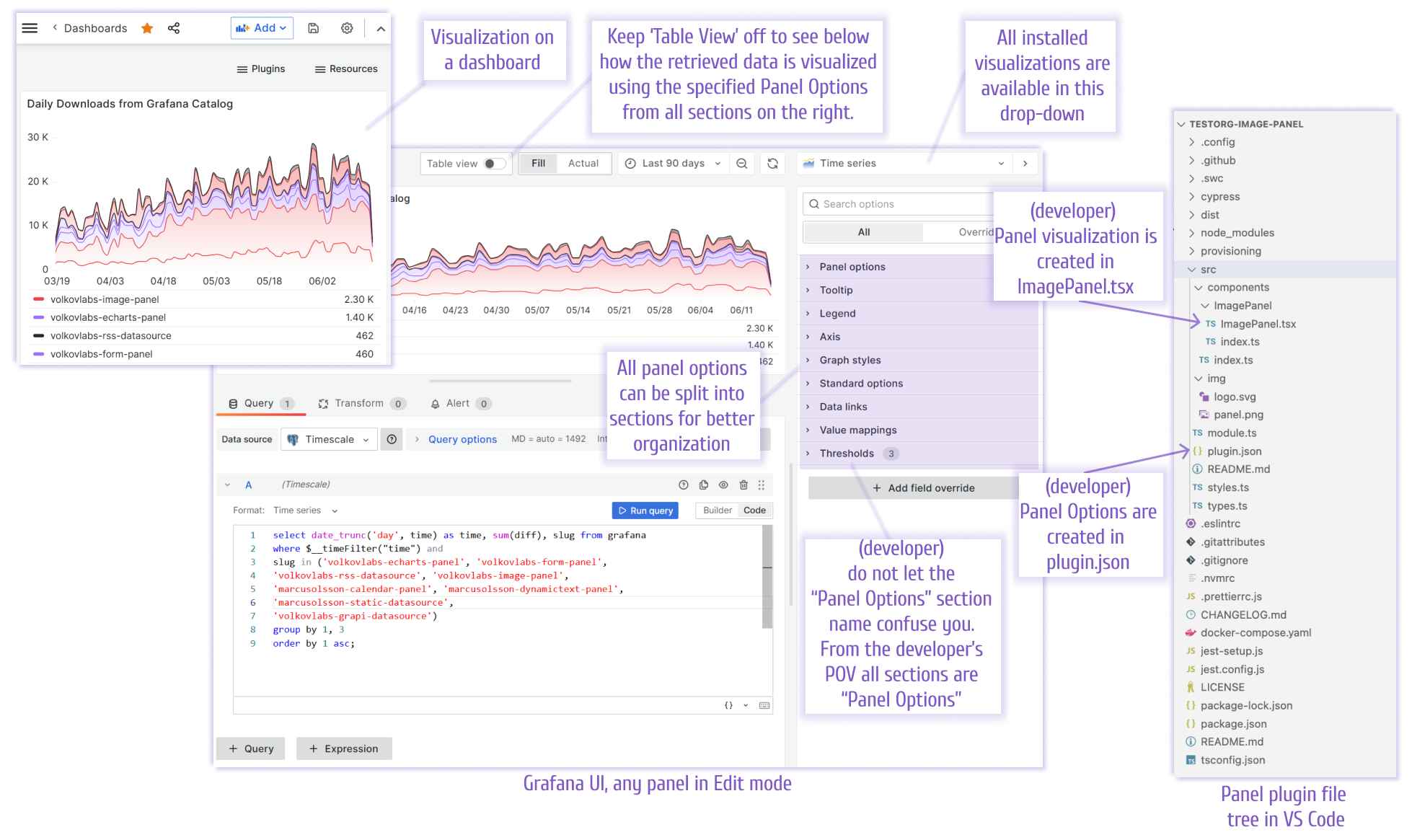
A visualization panel plugin, from a developer’s perspective, consists of two core components:
- Visualization: The graphical element you design and customize to meet your needs
- Panel Options: The settings interface where users configure the visualization

Panel Options
Panel options are customizable parameters you define, allowing users to tailor the visualization panel. For better organization, these options can be grouped into categories.
The term "Panel Options" can be confusing. In the code, all categories fall under "Panel Options," but in the Grafana UI, only one category is labeled as such. I find it helpful to think of the "Panel Options" category as general settings (provided by default for any panel), while other categories are specific to your plugin, defined by you as the developer.
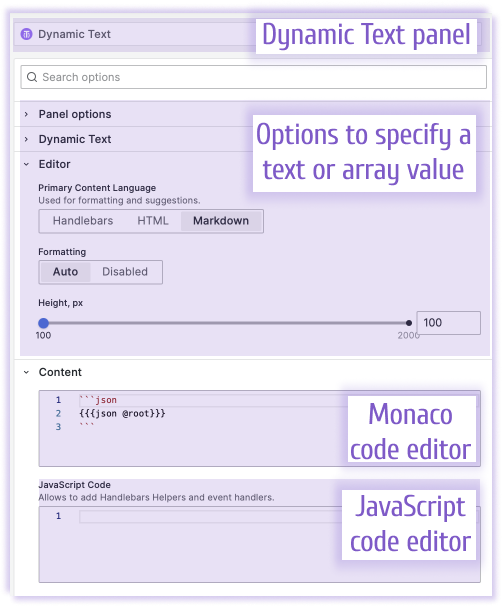
Each category can contain multiple parameters, typically simple values like text. You can offer various input types—text boxes, dropdowns, toggles, and more—to help users select single values or arrays.
For advanced use cases, you can integrate a Monaco code editor. This allows users to configure the panel using JSON or even embed JavaScript directly within a parameter category.

Examples
Seeing is believing, so why not explore a real example?
The Business Text visualization panel showcases all three option types. Signed by Grafana, this plugin is available for one-click installation from the Grafana catalog. Once installed, select it from the visualization dropdown to explore its panel options firsthand.
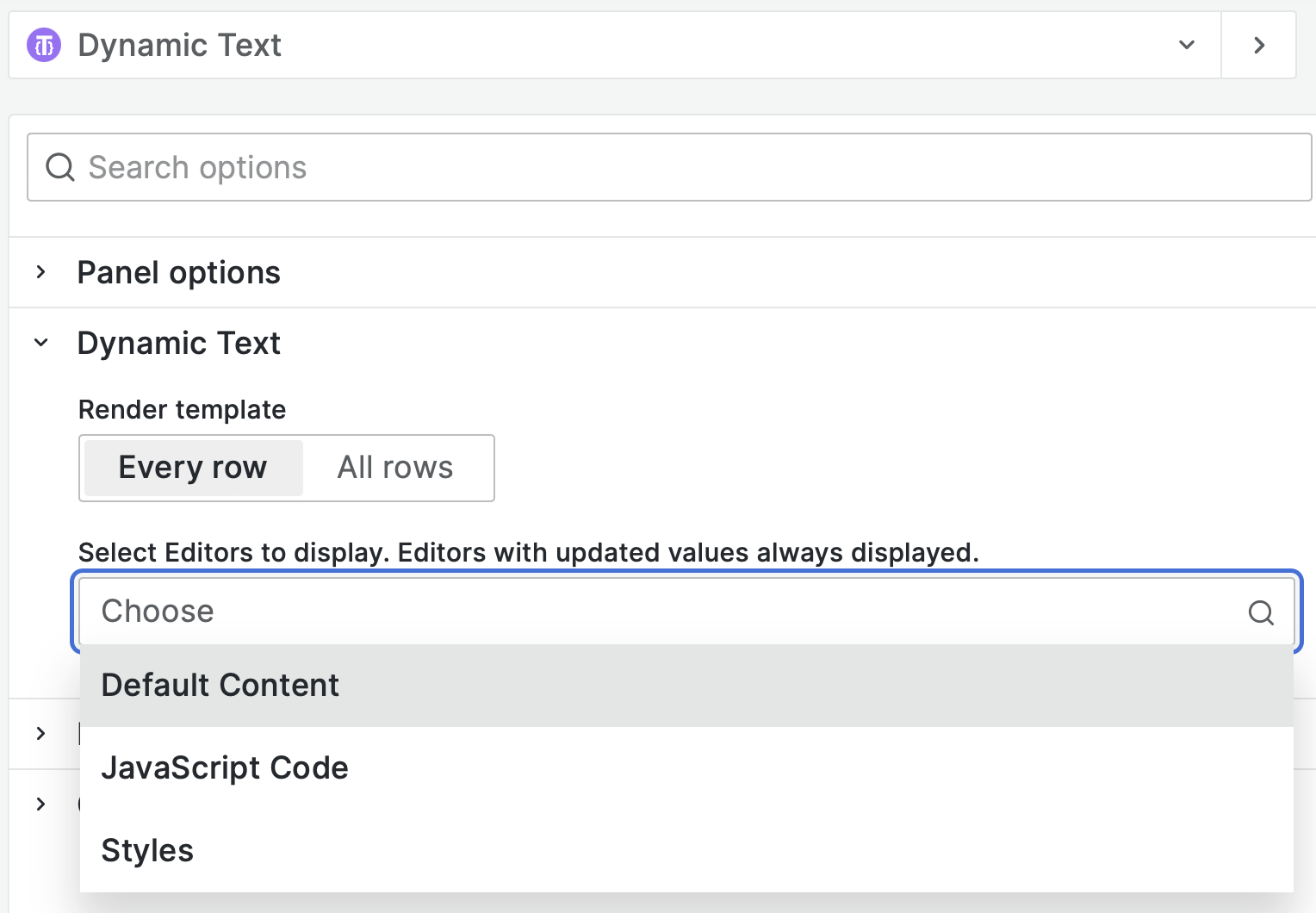
By default, the JavaScript box isn’t enabled. To activate it, set 'JavaScript Code' in the 'Dynamic Text' category.

Grafana Plugin Tools
Grafana Plugin Tools is a powerful resource from the Grafana team, designed to accelerate your development process. It includes two key packages that:
- Generate a plugin’s folder structure
- Provide essential configuration files with minimal setup
For a hands-on demonstration, check out my video in the Build a Panel Plugin section, where I walk through using Grafana Plugin Tools step-by-step.