Volkov Labs App 2.5.0 supports Grafana 10
We are happy to announce the release of the Volkov Labs App 2.5.0 with a customized Grafana docker image. This release includes the following updates:
- Updated to major Grafana version 10.0.0.
- Increased Test coverage and added end-to-end test workflow.
- Migrated to Plugin Tools 1.5.2 with Node 18 and npm.
- Added Application Router for navigation.
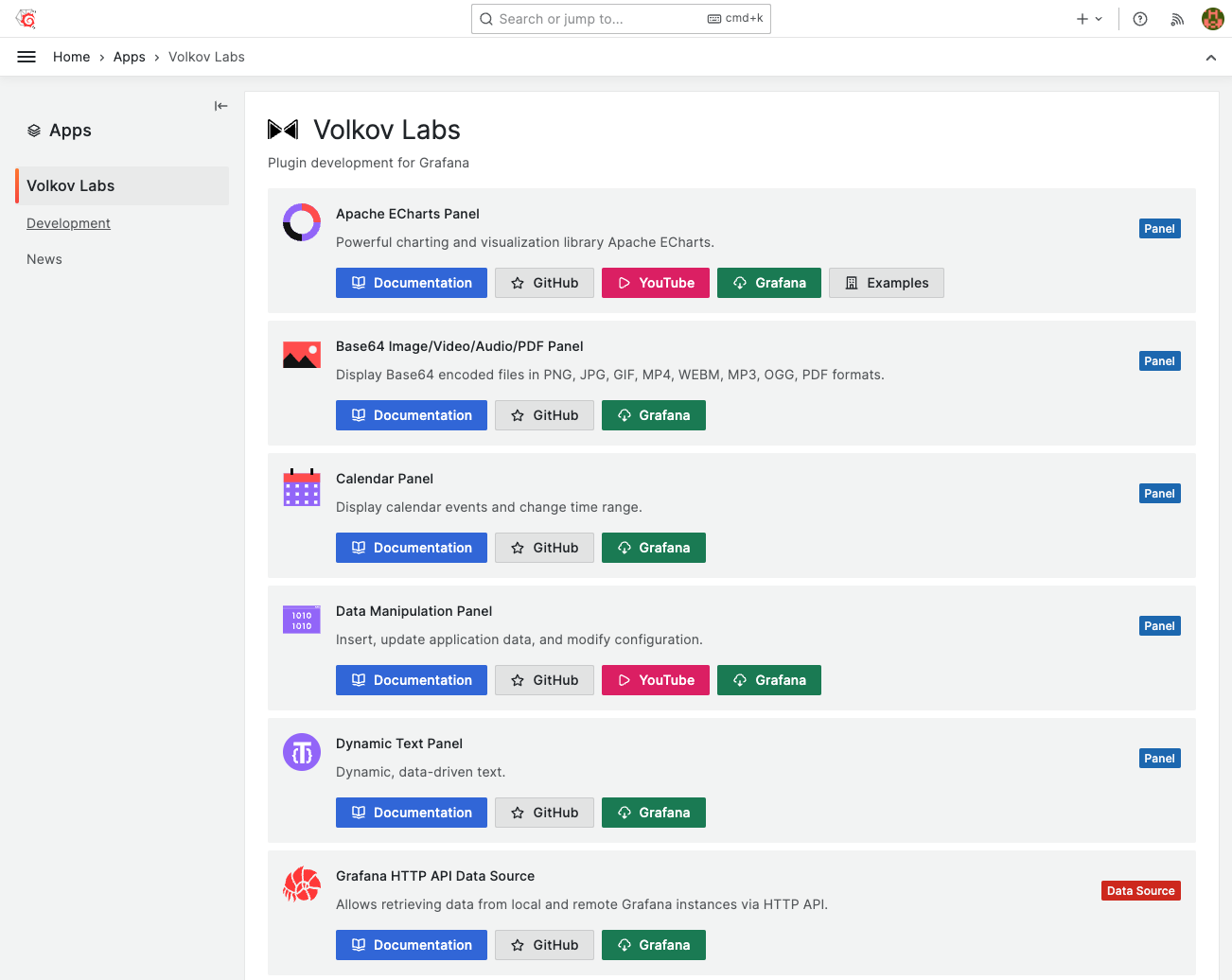
Volkov Labs App is for internal use and is not included in the Grafana Catalog.
We share this project with the community as an example of how to create a customized Docker image with included Application plugin and provisioning.

Grafana 10.0.0
Major Grafana version 10.0.0 was released at GrafanaCON 2023. It has many visual and functional improvements.
We tested and updated all commands in the Dockerfile for the latest Grafana release 10.0.0.
Customization
Months of work bundled with deep expertise nicely wrapped into a 7-minute long video revealing simple steps to customize Grafana. In this tutorial, we answered all community questions we collected to this moment.
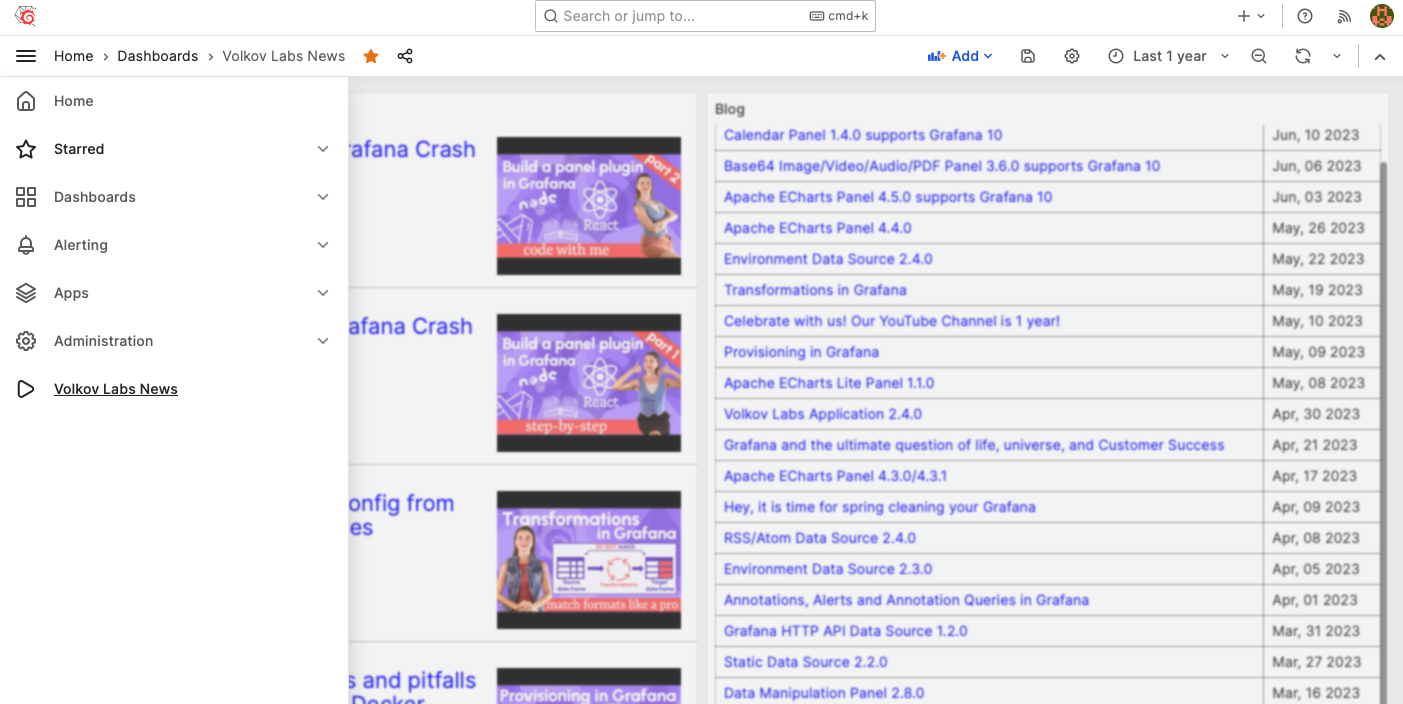
Update Navigation (Mega) Menu
The mega menu is the left-side menu added in Grafana 9.5. It's hard-coded and there is no way to update it in the UI.

The menu elements can be added using JavaScript when rendering. We used the existing command for updating the Help menu to set the nav variable.
## Update Help menu
RUN sed -i "s|\[\[.NavTree\]\],|nav,|g; \
s|window.grafanaBootData = {| \
let nav = [[.NavTree]]; \
nav[nav.length -1]['subTitle'] = 'Application'; \
window.grafanaBootData = {|g" \
/usr/share/grafana/public/views/index.html
## Add News to the Mega Menu
RUN sed -i "s|window.grafanaBootData = {| \
nav.push({\"id\":\"my-dashboard\",\"text\":\"Volkov Labs News\",\"icon\":\"play\",\"url\":\"/d/O4tc_E6Gz\",\"sortWeight\":-2000}); \
window.grafanaBootData = {|g" \
/usr/share/grafana/public/views/index.html
Release Notes
Features / Enhancements
- Update to Grafana 10.0.0 (#68, #72)
- Update unit tests with testing-library/react (#70)
- Migrate to Plugin Tools 1.5.2 (#71)
- Update to Node 18 and npm (#71)
- Update Docker image 10.0.0 (#72)
- Add Application Router (#73)
- Add E2E Cypress testing (#74)
Feedback
Subscribe to our YouTube Channel and leave your comments.